需求
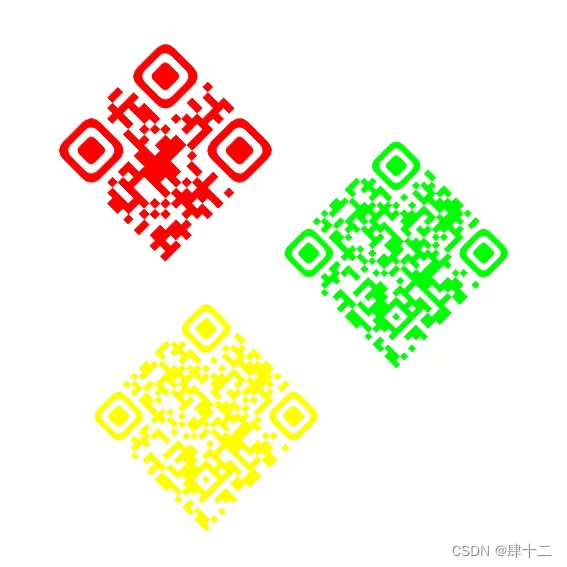
当前有个需求是从一个场景中将三个不同的颜色的二维码分离出来,如下图所示。

这里有两个思路可以使用
- 思路一是通过深度学习的方式,训练一个能够识别旋转边界框的模型,但是需要大量的数据进行模型训练,此处缺少训练数据,不太方便执行。
- 思路二则是直接通过颜色进行分离,找到颜色的区间,通过去骗判断的方式分别分离出三个不同颜色对应的轮廓。
方案
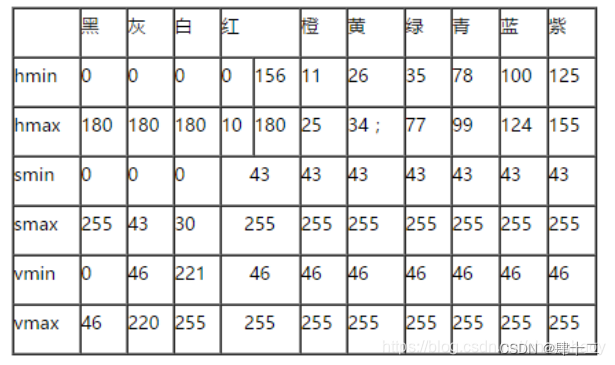
首先,先要找到图像的HSV颜色对应表格,如下所示。

然后按照读取图像->转化为HSV通道图像->颜色分离的思路编写代码即可,详细的代码如下。
# -*- coding: utf-8 -*-
# @Time : 2023/5/31 22:59
# @Author : 肆十二
# @Email : 3048534499@qq.com
# @File : demo
# @Software: PyCharmimport numpy as np
import cv2
import os# 参考:https://blog.csdn.net/chenghaoy/article/details/86509950
def get_red(image_path):# 设定颜色HSV范围,假定为红色redLower_1 = np.array([0, 43, 46])redUpper_1 = np.array([10, 255, 255])redLower_2 = np.array([156, 43, 46])redUpper_2 = np.array([180, 255, 255])# 读取图像img = cv2.imread(image_path)# 将图像转化为HSV格式hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)# 去除颜色范围外的其余颜色mask_1 = cv2.inRange(hsv, redLower_1, redUpper_1)mask_2 = cv2.inRange(hsv, redLower_2, redUpper_2)mask = mask_1 + mask_2# mask = cv2.merge([mask_1, mask_2])# mask = cv2.# 二值化操作ret, binary = cv2.threshold(mask, 0, 255, cv2.THRESH_BINARY_INV)cv2.imwrite("results/red.jpg", binary)def get_yellow(image_path):# 设定颜色HSV范围,假定为红色redLower = np.array([26, 43, 46])redUpper = np.array([34, 255, 255])# 读取图像img = cv2.imread(image_path)# 将图像转化为HSV格式hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)# 去除颜色范围外的其余颜色mask = cv2.inRange(hsv, redLower, redUpper)# 二值化操作ret, binary = cv2.threshold(mask, 0, 255, cv2.THRESH_BINARY_INV)cv2.imwrite("results/yellow.jpg", binary)def get_green(image_path):# 设定颜色HSV范围,假定为红色redLower = np.array([35, 43, 46])redUpper = np.array([77, 255, 255])# 读取图像img = cv2.imread(image_path)# img = cv2.medianBlur(img, 5)# 将图像转化为HSV格式hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)# hsv =# 去除颜色范围外的其余颜色mask = cv2.inRange(hsv, redLower, redUpper)# 二值化操作ret, binary = cv2.threshold(mask, 0, 255, cv2.THRESH_BINARY_INV)# img[img==0] =cv2.imwrite("results/green.jpg", binary)if __name__ == '__main__':image_path = "a.jpg"get_red(image_path)get_yellow(image_path)get_green(image_path)
OK在主函数中传入上图,之后在result文件夹下就能生成分离之后的结果,如下所示。
-
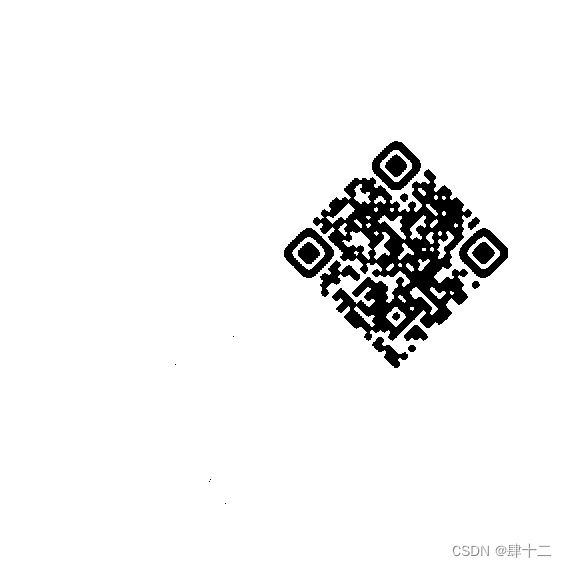
绿色二维码分离结果

-
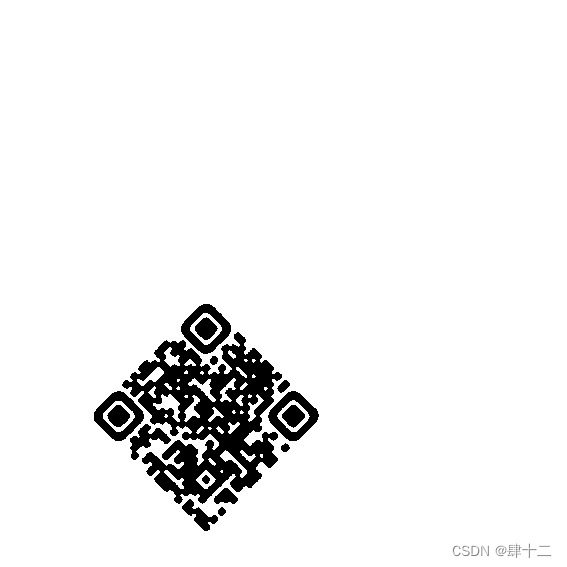
红色二维码分离结果

-
黄色二维码分离结果

总结
很多时候,不需要过于依赖AI,通过传统的图像检测算法也能达到良好的效果,比如今天就通过HSV颜色通道的形式来进行分离,这在工业场景中是非常实用的。







)






)


![使用教程之【SkyWant.[2304]】路由器操作系统,破解移动【Netkeeper】校园网【小白篇】](http://pic.xiahunao.cn/使用教程之【SkyWant.[2304]】路由器操作系统,破解移动【Netkeeper】校园网【小白篇】)

