一、在pages.json文件里边写上自定义属性
"navigationStyle": "custom"二、在对应的index页面写上以下:
<view :style="{ height: headheight + 'px', backgroundColor: '#24B7FF', zIndex: 99, position: 'fixed', top: '0px', width: '100%' }">
</view>
<view class="head" :style="{ top: headheight + 'px', backgroundColor: '#24B7FF' }"><view>新乡市</view>
</view>
<view style="height: 100rpx;"></view>三、在script标签的return里边写上
headheight: '',四、在onLoad()周期里面写上
const systemInfo = uni.getSystemInfoSync();
const windowHeight = systemInfo.statusBarHeight;
this.headheight = windowHeight;五、style
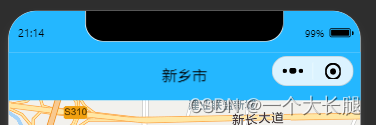
.head {display: flex;justify-content: center;align-items: center;position: fixed;height: 100rpx;width: 100%;z-index: 99;}效果:












:Adaboost)





)
