但谷歌也会关注访问者到达后你的网站体验有多好。
在过去的几年里,谷歌已经彻底改变了哪些页面体验信号被收集并用作排名因素。
在引入核心网络指标后,谷歌逐渐调整了它们的衡量方式,以便更好地反映真实的用户体验。
然而,随着 Interaction to Next Paint (INP) 指标的引入,Google 现在宣布了自最初推出以来最大的 Core Web Vitals 更新。
在INP成为排名信号之前,你需要做什么?
本指南介绍了 Google 的新指标以及如何对其进行优化。
在本指南中
- 什么是 Core Web Vitals,有什么变化?
- 什么是与下一个绘画的交互?
- 为什么 Google 将 First Input Delay 更改为 Interaction to Next Paint?
- 我与下一幅画的互动应该是什么?
- 是什么原因导致与下一个油漆 (INP) 分数的交互速度缓慢?
- 输入延迟
- 处理时间
- 演示延迟
- 如何优化与下一幅画的交互
- 1. 使用 INP 调试器发现导致 INP 延迟的原因
- 2. 跟进 Chrome DevTools 以发现复杂的 INP 问题
- 3. 深入了解与 Lighthouse 用户流的更简洁的交互延迟
- 4. 修复与下一个绘制的交互问题
- 简单的方法:真实用户监控 (RUM)
- 轻松、一致地监控与下涂装的交互
什么是 Core Web Vitals,有什么变化?
Core Web Vitals (CWV) 是一组三个用户体验指标,于 2021 年 6 月成为排名信号。
三个CWV指标是:
- 最大内容绘制:主页内容显示的速度有多快?
- 累积布局偏移:加载后页面布局是否稳定?
- 首次输入延迟:页面对用户输入的响应速度有多快?
但是,在 2024 年 3 月,Interaction to Next Paint (INP) 将取代 First Input Delay。
什么是与下一个绘画的交互?
Interaction to Next Paint (INP) 指标告诉您在使用您的网站时,哪些交互会延迟访问者的体验。
INP 衡量用户交互(如点击或触摸输入)与直观更新网站的“下一个绘制”之间经过的时间。
例如,如果用户单击某个按钮,然后页面在更新前挂起半秒钟,则 INP 值将为 500 毫秒。
浏览器花费时间运行网站代码并呈现更新的页面。

为什么 Google 将 First Input Delay 更改为 Interaction to Next Paint?
旧的“首次输入延迟”指标通常无法识别出不良的用户体验。
与下一幅画的交互 (INP) 通过两种方式改进了首次输入延迟:
- INP 考虑用户交互和页面上的下一次视觉更新之间的整个时间。首次输入延迟仅考虑总延迟的一小部分。
- INP 会考虑所有页面交互,并且通常会报告延迟最大的页面交互。首次输入延迟仅查看第一次交互。
我与下一幅画的互动应该是什么?
为了提供良好的体验并满足 Google 的核心 Web 指标标准,您的 INP 需要低于 200 毫秒。
大多数网站发现达到首次输入延迟阈值相当容易,93% 的移动网站提供了良好的体验。
相比之下,目前只有 64% 的网站在“与下一个绘制的交互”指标上表现良好。
您可以使用 PageSpeed Insights 或 DebugBear 等免费工具来查看您的网站效果如何。DebugBear 的“Web Vitals”选项卡还显示您的 INP 分数如何随时间变化的历史记录。

是什么原因导致与下一个油漆 (INP) 分数的交互速度缓慢?
页面上正在进行的 CPU 处理会阻止浏览器显示更新的页面内容,这是导致 INP 分数缓慢的原因。
因此,让我们分解一下您应该在哪里寻找潜在的 INP 问题。
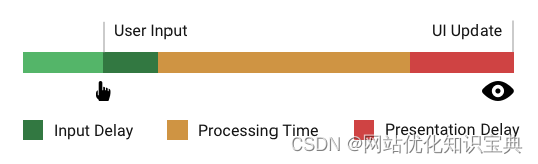
总体 INP 值由三个不同的组成部分组成,这些组成部分加起来就是总分:
- 输入延迟
- 处理时间
- 演示延迟

输入延迟
输入延迟是用户单击按钮与用户从该按钮获得响应之间的延迟。
在此示例中,您可以使用 JavaScript 在用户单击“显示更多”按钮后立即动态显示新页面内容。
但是,只有当浏览器尚未忙于在您的网站上运行其他代码时,才能加载新页面内容。
如果浏览器仍在您的网站上运行其他代码,则必须等待此代码完成运行,然后才能响应用户的点击。
用户交互和运行事件处理程序代码之间的这种延迟称为输入延迟。
“总阻塞时间”指标可以指示网站上正在运行的其他代码,并可能延迟事件处理程序代码。
处理时间
处理时间是运行代码以响应用户交互所花费的时间。这通常占整体交互延迟的最大部分。
如果代码只是对页面进行一些小的更改(例如使隐藏的内容可见),则此处理可以在几毫秒内完成。
但是,如果必须重新呈现显示大量数据的复杂应用程序,则可能需要数百毫秒或更长时间。
演示延迟
呈现延迟是浏览器计算新内容应显示的位置和方式所花费的时间。这可以包括从颜色到位置再到字体的任何内容。
如果你有一个简单的网站,应该不会有太大的延迟。
但是,如果您的网站由数千个具有复杂样式的单个元素组成,那么这些计算可能会导致您网站上的交互延迟。
如何优化与下一幅画的交互
如果您不确定您网站上的哪些页面需要优化,一个好的起点是 Google Search Console 中的 Core Web Vitals 报告。在这里,您可以看到速度较慢的特定 URL。
一旦您知道要优化哪些页面,有几种方法可以识别您网站上的缓慢交互:
- 使用 INP 调试器
- 在 Chrome DevTools 中手动测试
- 在 Lighthouse 中创建用户流
- 使用真实用户监控 (RUM)
我们将看看这四种方法以及它们的优缺点。
1. 使用 INP 调试器发现导致 INP 延迟的原因
DebugBear 的 INP 调试器是一款免费工具,可自动识别网站上的缓慢交互。
- 输入您的网站 URL。
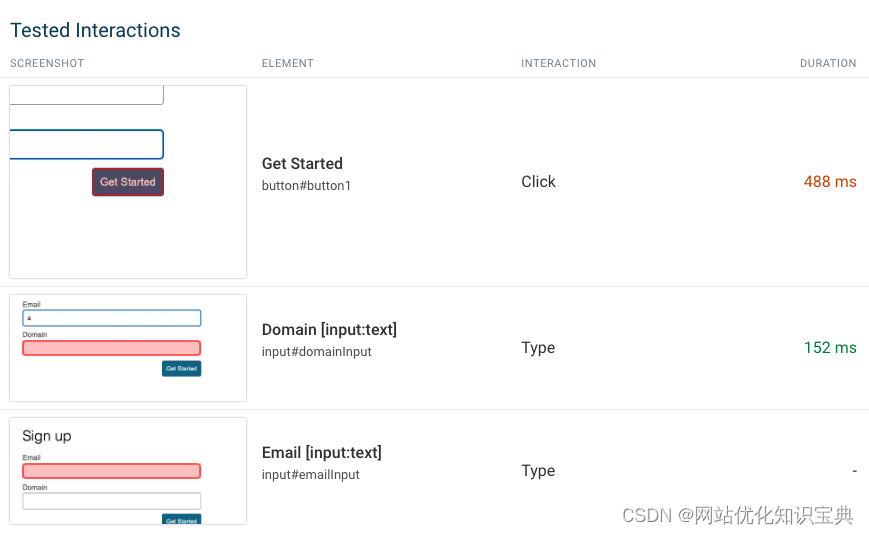
- 调试器将尝试查找可能导致交互延迟的按钮、输入字段和其他页面元素。
- 如果发生缓慢的交互,则相关 UI 元素及其“与下一个绘制的交互”值将显示在测试结果中。

INP 调试器使运行测试和识别慢速元素变得容易。
但是,它不适用于复杂的流程。
例如,如果用户首先将元素添加到其购物车,但在结账流程中遇到性能不佳的情况,则不会检测到此元素。
2. 跟进 Chrome DevTools 以发现复杂的 INP 问题
Google Chrome 中的开发者工具提供了大量有关您网页上发生的情况的信息。
DevTools的“性能”选项卡允许你创建交互的记录,然后对其进行分析。
- 打开“DevTools 性能”选项卡。
- 单击“开始录制”按钮。
- 单击页面上的 UI 元素。
- 停止录制。
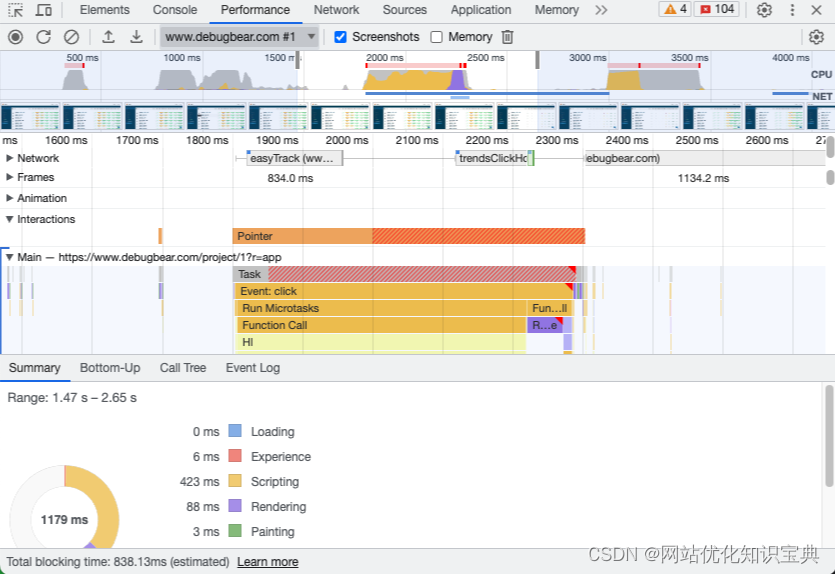
- 打开性能配置文件的“交互”通道。
- 查看“Main”通道以查看已执行的 CPU 工作,包括导致延迟的特定任务。
主线程上正在进行的任何工作都会阻碍下一次涂装。

DevTools 数据非常详细,可为你提供优化该交互所需的所有信息。
它既适用于简单页面,也适用于需要登录的复杂用户流或页面。
接下来,您需要手动收集数据,并使用反复试验来确定要与之交互的 UI 元素。
3. 深入了解与 Lighthouse 用户流的更简洁的交互延迟
现在您已经手动识别了页面元素,是时候利用 Google 的 Lighthouse 工具了,该工具还支持测试用户流和测量 INP。
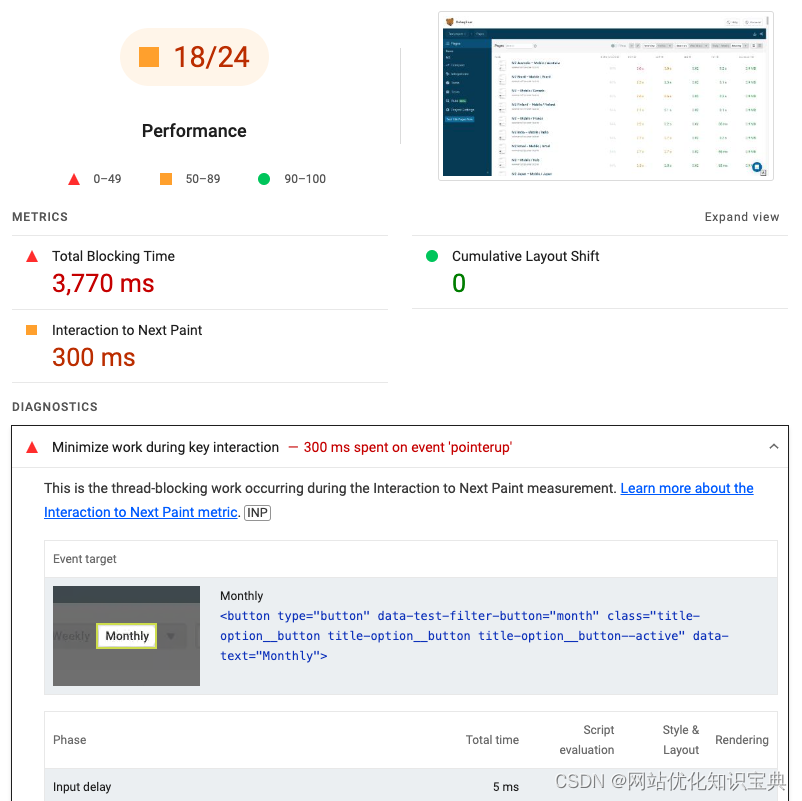
Lighthouse 提供比“DevTools 性能”选项卡更简洁的交互延迟分析。
您可以从 Chrome DevTools 运行 Lighthouse,手动与页面元素进行交互,或者编写代码来自动执行交互,以便日后轻松重新测试您的网站。

4. 修复与下一个绘制的交互问题
确定导致延迟的交互后,可以在 DevTools 中复制它,并收集性能配置文件,其中包含有关需要修复的确切内容的详细信息。
您需要与开发团队或网站平台提供商合作来解决这些问题。
常见的 INP 问题包括第三方代码可能会阻塞 CPU,或者可能需要优化自定义滑块或菜单的性能。
如何解决 INP 问题在很大程度上取决于问题的性质。
简单的方法:真实用户监控 (RUM)
通过真实用户监控,您可以收集详细数据,并准确查看哪些特定页面交互导致了交互延迟。
实时。
要轻松降低 INP 分数:
- 使用 RUM 自动发现慢速页面元素。
- 快速查看最常导致交互速度缓慢的页面元素。
- 进行更改。
DebugBear RUM 产品的屏幕截图显示了不同用户如何与不同的页面元素进行交互,以及他们如何因此体验到不同的输入延迟量。

真实用户监控工具还提供有关慢用户体验的特定实例的详细信息。
这可以帮助您了解发生延迟的上下文,并更轻松地复制和修复问题。
例如,某些 UI 元素可能仅在特定屏幕尺寸上可见,或者某些交互可能仅在某些浏览器中速度较慢。

真实用户监控提供有关您网站上缓慢交互的详细数据。
它也最接近谷歌数据,因为谷歌也从真实用户那里收集其指标。可以跟踪复杂的用户旅程和登录体验。
但是,真实用户监控工具通常需要付费工具,您需要在网站上安装代码段。
您可以免费试用 DebugBear 14 天。
轻松、一致地监控与下涂装的交互
通过注册 DebugBear 的 14 天免费试用版,开始收集有关 INP 和其他 Core Web Vitals 的真实用户数据。
通过此免费试用版,您可以:
- 立即查看优化效果,而不必等待 Google 28 天。
- 跟踪整个网站的性能。
- 识别用户交互速度较慢的高流量页面。
- 了解不同地区、不同设备以及您网站上不同类型网页的效果差异。





——for循环while循环)


)








)

