一. 前言
⚠ 本文是展示Markdown的方法,不能直接前端编辑Markdown文档.
二. 准备部分
用Typora编辑器打开需要导出html页面,我这里使用Typora来导出
1. 先将md文件导出成html
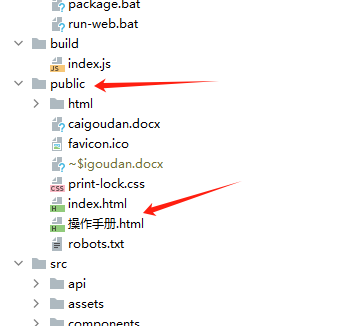
2. 将导出好的文件放在若依vue的pubilc下(文件可以是中文)

三. 代码部分
1.使用v-html来展示HTML文件:
<template><div class="app-container home"><p v-html="htmlContent"></p></div>
</template>
2. 使用XMLHttpRequest读取HTML文件
<script>
export default {name: "Index",data() {return {htmlContent: ''};},mounted() {// 在组件挂载时将HTML内容加载到htmlContent中this.loadHtmlFile();},methods: {loadHtmlFile() {this.htmlContent = "";let xhr = new XMLHttpRequest()// 线上链接地址// xhr.open("GET", val.url, false);// public文件夹下的绝对路径xhr.open("GET", "操作手册.html", false); xhr.overrideMimeType("text/html;charset=utf-8")xhr.send(null)this.htmlContent = xhr.responseText;}},
};
</script>
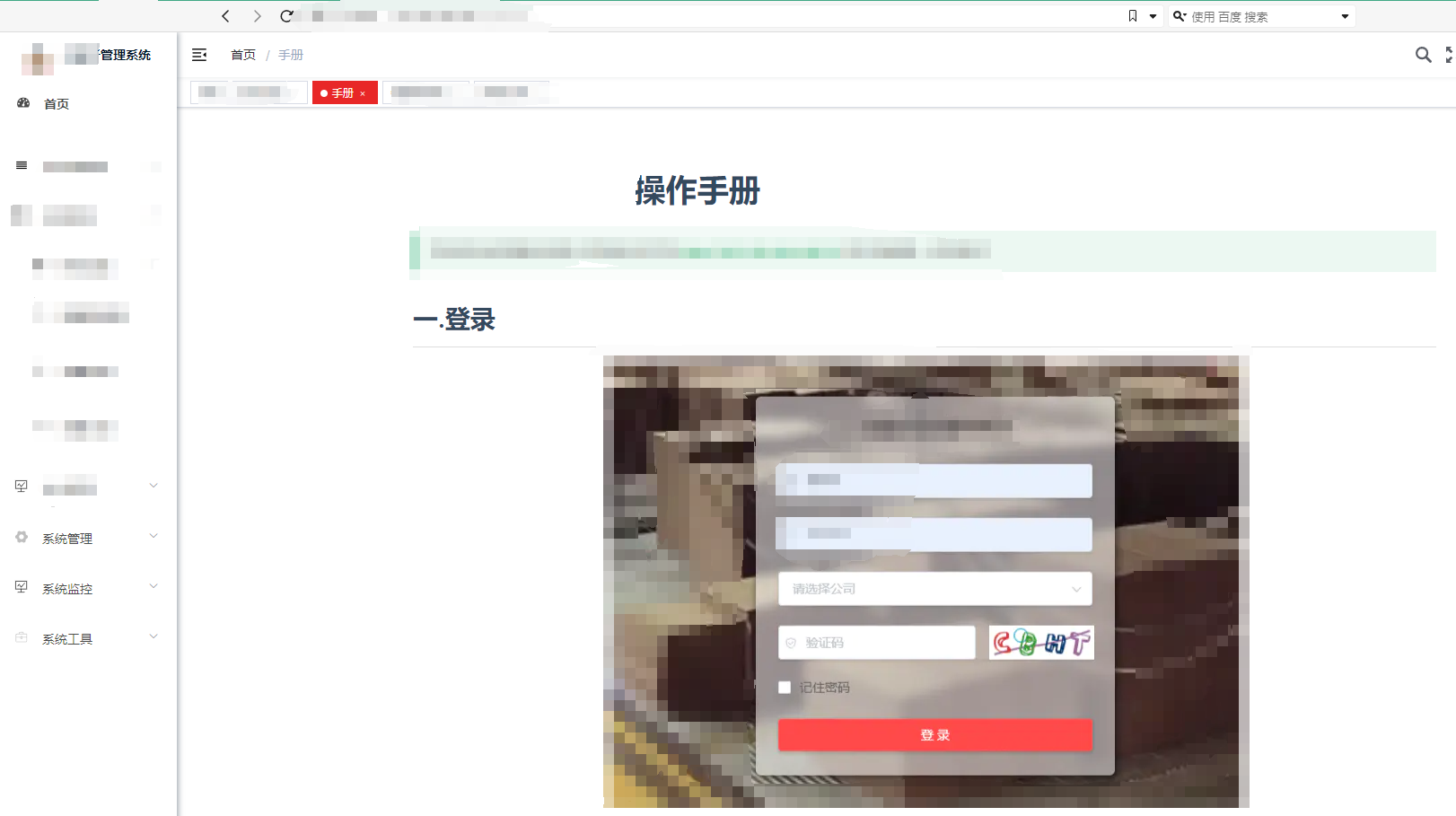
四. 完成后的样子

这里要注意一下,图片是不可以使用本地文件的,必须使用图床,不然图片都会不显示:
例如:


)
)


![14 款最佳文件恢复软件 [2024 年最佳精选工具]](http://pic.xiahunao.cn/14 款最佳文件恢复软件 [2024 年最佳精选工具])



)









