概述
v-if指令主要用来实现条件渲染,在实际项目中使用得也非常多。
v-if通常会配合v-else-if、v-else指令一起使用,可以达到多个条件执行一个,两个条件执行一个,满足一个条件执行等多种场景。
下面,我们分别演示这三种使用场景。
基本用法
我们创建src/components/Demo12.vue,在这个组件中,我们要:
- 场景1:v-if单独使用,如果count大于0,则显示“数字大于0了”。
- 场景2:v-if和v-else配合使用,如果count大于20,则显示“数字大于20了”,否则显示“数字小于或者等于20”
- 场景3:v-if、v-else-if、v-else配合使用,如果count大于100则显示“数字大于100了”,如果count等于100,则显示“数字等于100了”,否则显示“数字小于100了”
为了便于查看效果,我们还要通过两个按钮,一个按钮控制count的增加,另一个按钮控制count的减少。
代码如下:
<script setup>
import {ref} from "vue";const count = ref(33)
</script>
<template><div v-if="count>0">数字大于0了</div><hr><div v-if="count>20">数字大于20了</div><div v-else>数字小于或者等于20</div><hr><div v-if="count>100">数字大于100了</div><div v-else-if="count===100">数字等于100了</div><div v-else>数字小于100了</div><hr><div><h3>{{ count }}</h3><button @click="count+=10">增加</button><button @click="count-=10">减少</button></div>
</template>
接着,我们修改src/App.vue,引入Demo12.vue并进行渲染:
<script setup>
import Demo from "./components/Demo12.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
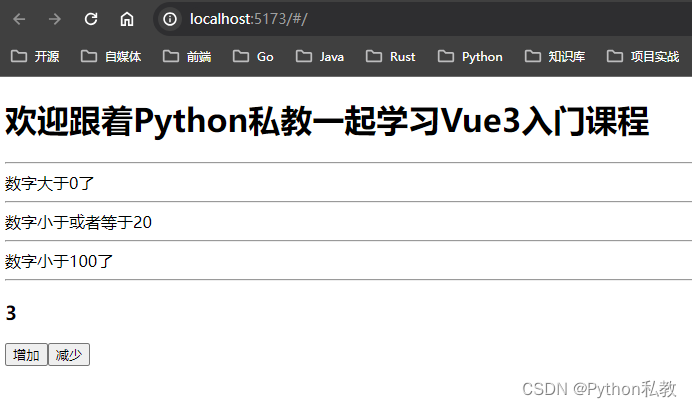
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo12.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
src/components/Demo12.vue
<script setup>
import {ref} from "vue";const count = ref(33)
</script>
<template><div v-if="count>0">数字大于0了</div><hr><div v-if="count>20">数字大于20了</div><div v-else>数字小于或者等于20</div><hr><div v-if="count>100">数字大于100了</div><div v-else-if="count===100">数字等于100了</div><div v-else>数字小于100了</div><hr><div><h3>{{ count }}</h3><button @click="count+=10">增加</button><button @click="count-=10">减少</button></div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
)





![[每周一更]-(第38期):Go常见的操作消息队列](http://pic.xiahunao.cn/[每周一更]-(第38期):Go常见的操作消息队列)












