[vue]Echart使用手册
- 使用环境
- Echart的使用
- Echart所有组件和图表类型
- Echart 使用方法
使用环境
之前是在JQuery阶段使用Echart,直接引入Echart的js文件即可,现在是在vue中使用,不仅仅时echarts包,还需要安装vue-echarts:
"vue": "^3.3.10",
"echarts": "^5.4.2",
"vue-echarts": "^6.6.2",
Echart的使用
Echart所有组件和图表类型
在vue中使用Echart发现在设置某些属性的时候,图上对应的测试项死活出不来。。。
然后翻找源代码发现,对于Echart中属性的使用,都需要注册–组件与对应类型图表
在使用过程中图表很容易猜测出来,柱图或者折线图,但是组件的名称就不太容易确定,又没有明确的文档说明,只能查看源码
以下是所有组件与图表类型,需要的时候注册对应的即可:
var BUITIN_COMPONENTS_MAP = {grid: 'GridComponent',polar: 'PolarComponent',geo: 'GeoComponent',singleAxis: 'SingleAxisComponent',parallel: 'ParallelComponent',calendar: 'CalendarComponent',graphic: 'GraphicComponent',toolbox: 'ToolboxComponent',tooltip: 'TooltipComponent',axisPointer: 'AxisPointerComponent',brush: 'BrushComponent',title: 'TitleComponent',timeline: 'TimelineComponent',markPoint: 'MarkPointComponent',markLine: 'MarkLineComponent',markArea: 'MarkAreaComponent',legend: 'LegendComponent',dataZoom: 'DataZoomComponent',visualMap: 'VisualMapComponent',// aria: 'AriaComponent',// dataset: 'DatasetComponent',// DependenciesxAxis: 'GridComponent',yAxis: 'GridComponent',angleAxis: 'PolarComponent',radiusAxis: 'PolarComponent'};var BUILTIN_CHARTS_MAP = {line: 'LineChart',bar: 'BarChart',pie: 'PieChart',scatter: 'ScatterChart',radar: 'RadarChart',map: 'MapChart',tree: 'TreeChart',treemap: 'TreemapChart',graph: 'GraphChart',gauge: 'GaugeChart',funnel: 'FunnelChart',parallel: 'ParallelChart',sankey: 'SankeyChart',boxplot: 'BoxplotChart',candlestick: 'CandlestickChart',effectScatter: 'EffectScatterChart',lines: 'LinesChart',heatmap: 'HeatmapChart',pictorialBar: 'PictorialBarChart',themeRiver: 'ThemeRiverChart',sunburst: 'SunburstChart',custom: 'CustomChart'};
Echart 使用方法
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { BarChart, LineChart, PieChart, ScatterChart } from "echarts/charts";
import { TitleComponent, TooltipComponent, LegendComponent, GridComponent, ToolboxComponent, MarkPointComponent, MarkLineComponent } from "echarts/components";use([CanvasRenderer,//必须注册TitleComponent,TooltipComponent,LegendComponent,GridComponent,ToolboxComponent,MarkPointComponent,MarkLineComponent,//需要展示该属性就需要注册BarChart,
]);
例如,上述代码中并不是案例都会用到MarkPointComponent,在设置图表选项中用到了该点才会需要注册。
以下是设置选项,option设置遵循Echart文档即可:
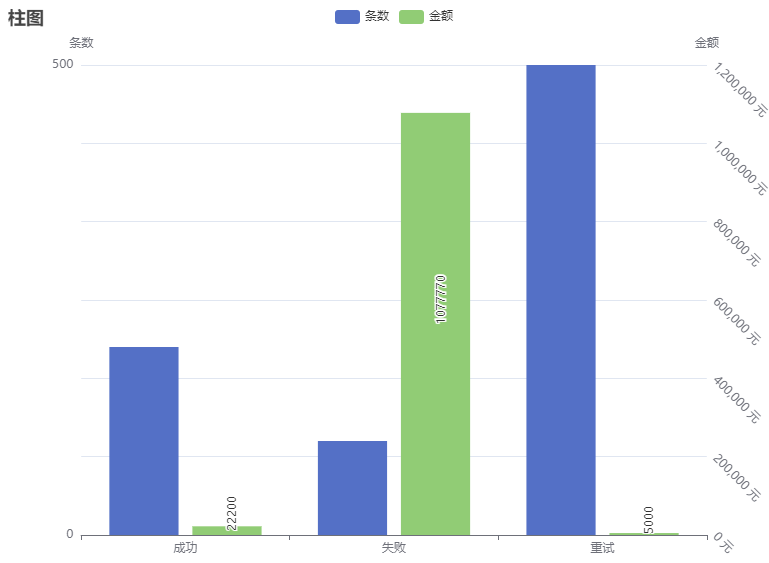
const barOps=reactive({title: {text: "柱图",left: "left"},tooltip: {trigger: "axis",axisPointer: {type: "cross",crossStyle: {color: "#999"}}},legend: {data: ["条数", "金额"]},xAxis: [{type: "category",data: ["成功","失败","重试"],axisPointer: {type: "shadow"}}],yAxis: [{type: "value",name: "条数",min: 0,max: null,interval: 100000,axisLabel: {formatter: "{value}"}},{type: "value",name: "金额",min: 0,max: null,interval: 200000,axisLabel: {formatter: "{value} 元",rotate: "-45"}}],series: [{name: "条数",type: "bar",data: [200,100,500]},{name: "金额",type: "bar",yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value;}},label: {show: true,formatter: "{@金额}",rotate: 90,position: ["50%", "50%"]},data: [22200,1077770,5000]}]
})series中type设置的类型,就是需要注册的图表类型,其它barOps的属性基本都是组件,也是从这里确定你要注册的内容
<v-chart class="echarts" :option="barOps" :autoresize="true"></v-chart>
<style>
.echarts {width: 100%;height: 600px;
}
</style>
以上是图表的vue相关代码,设置还有非常重要的一点,在最开始的时候没有设置class="echarts",图表根本不展示,所以 Echart 一定要设置高度




配置Let‘s Encrypt (免费https证书))













)

