新建request.js工具类
const http = {// baseUrl 地址baseUrl: 'http://localhost:8080',// 请求方法request(config) {// config:请求配置对象,具体参照uniapp文档config = beforeRequest(config)// 请求地址拼接config.url = this.baseUrl + config.url// 异步请求return new Promise((resolve, reject) => {uni.request(config).then(res => {// 响应拦截const response = beforeResponse(res)resolve(response)}).catch(err => {errorHandle(err)reject(err)})})},get(url, data, auth, loading) {/*url:接口地址data:查询参数auth:请求是否携带token进行认证(true/false)method:请求方式*/return this.request({url: url,data: data,auth: auth,timeout: 10000,method: 'GET',loading: loading})},post(url, data, auth) {/*url:接口地址data:请求体参数auth:请求是否携带token进行认证(true/false)method:请求方式*/return this.request({url: url,data: data,auth: auth,timeout: 10000,method: 'POST'})},put(url, data, auth) {/*url:接口地址data:请求体参数auth:请求是否携带token进行认证(true/false)method:请求方式*/return this.request({url: url,data: data,auth: auth,timeout: 10000,method: 'PUT'})},delete(url, data, auth) {/*url:接口地址auth:请求是否携带token进行认证(true/false)method:请求方式*/return this.request({url: url,auth: auth,timeout: 10000,method: 'DELETE'})}
}// 请求拦截器
const beforeRequest = (config) => {// 请求之前拦截操作console.log('请求拦截器', config)if (!config.loading) {uni.showLoading({title: '拼命请求中',mask: true,})} else {uni.showLoading({title: config.loading,mask: true,})}config.header = {}if (config.auth && config.auth != undefined) {// 请求头中添加tokenif (uni.getStorageSync('token')) {// Authorization Bearer 根据情况修改config.header['Authorization'] = 'Bearer ' + uni.getStorageSync('token')} else {// 为登陆则跳转登陆 重定向uni.navigateTo({url: '/pages/index/index'})}}return config
}// 响应拦截器
const beforeResponse = (response) => {// 请求之后操作console.log('响应拦截器', response)setTimeout(()=>{uni.hideLoading();},2000)// 判断请求返回的状态码if (response.status !== 200 && response.status !== 201 && response.status !== 204) {// 给出对应的提示if (response.data.error) {uni.showToast({title: response.data.error.toString(),icon: 'none',duration: 2000})}}return response
}// 请求异常处理器
const errorHandle = ((err) => {console.log('请求异常', err)
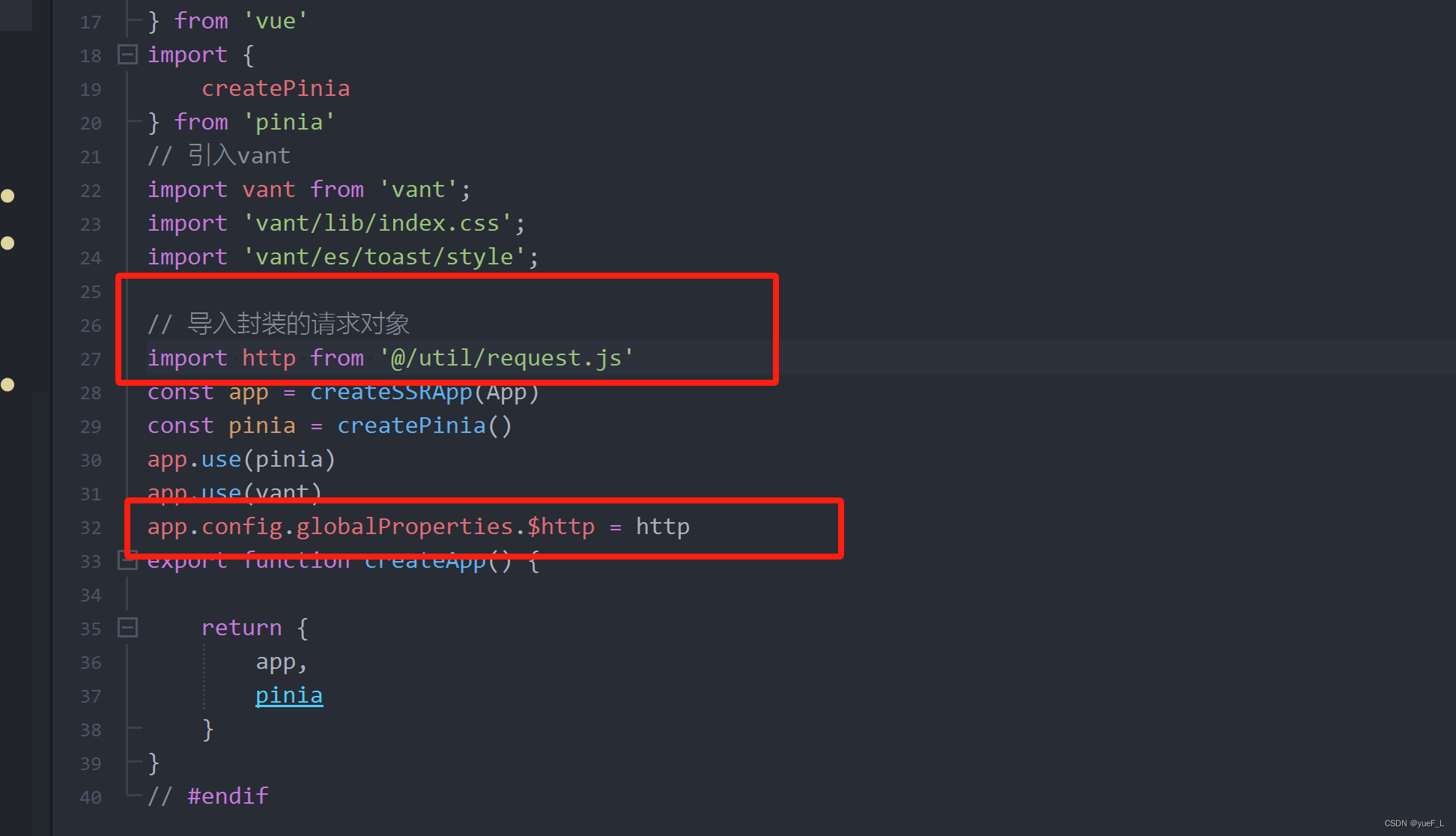
})export default http在main文件中全局挂载、

// 导入封装的请求对象
import http from '@/util/request.js'
app.config.globalProperties.$http = http在vue页面中使用
import type { ComponentInternalInstance } from 'vue'
const { proxy } = getCurrentInstance() as ComponentInternalInstance// 使用默认的loading
const response = await proxy?.$http.get('/auth/tenant/list')
// 自定义的loading
const response1 = await proxy?.$http.get('/auth/tenant/list',null,null,'loading')备注:Vue3不可以像vue2那样子通过this对象去调用全局挂载对象,需要使用 getCurrentInstance 方法获取proxy 对象。
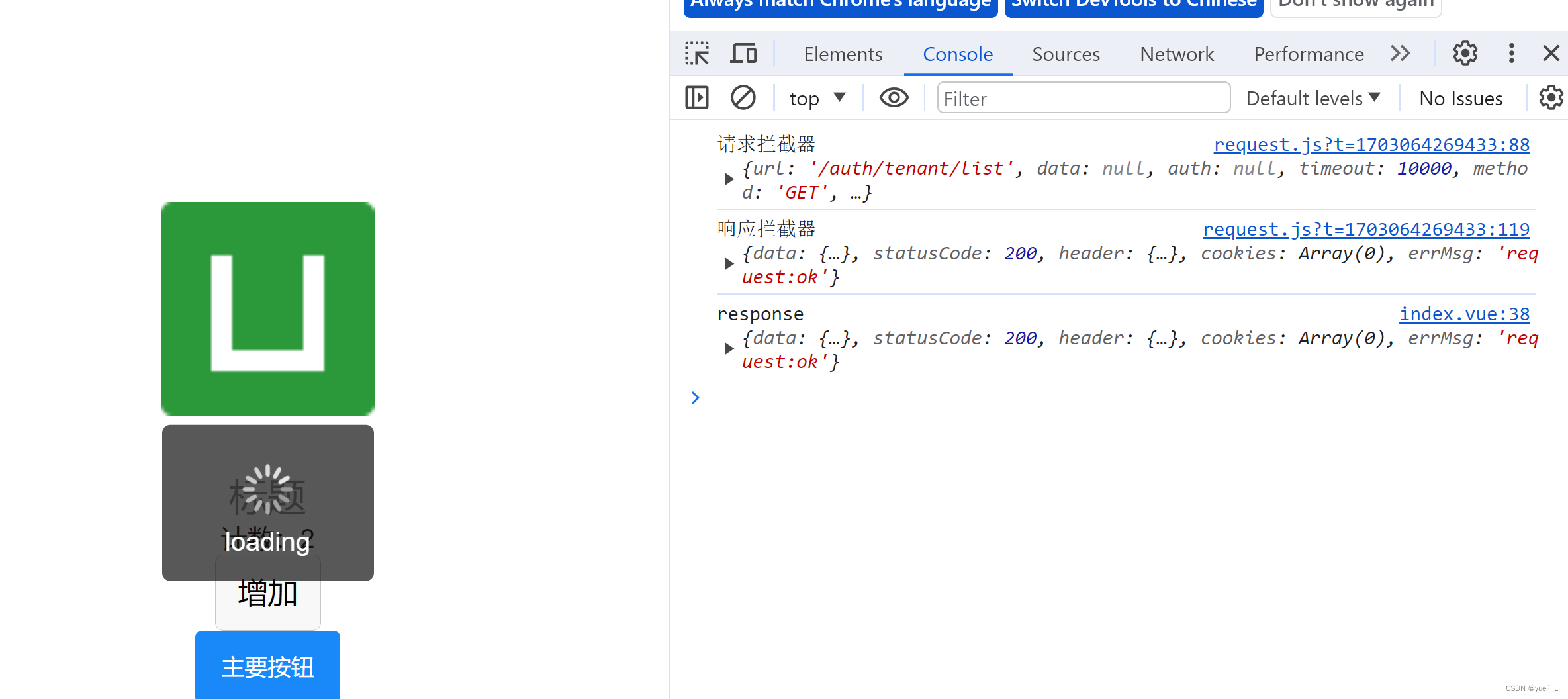
运行结果:







----栈和队列--逆波兰表达式求值)



附Python代码)






方法,容器适配子组件大小,笔记231220)

![[Java 基础] Java Stream](http://pic.xiahunao.cn/[Java 基础] Java Stream)