背景大小:background-size
语法
div{background-size:取值;}
div{background-size:100px 100px;}background-size属性取值有两种:一种是长度值,如px、em、百分比等;另一种是使用关键字。
| 属性值 | 说明 |
| cover | 即“覆盖”,表示将背景图片等比缩放来填满整个元素 |
| contain | 即“容纳”,表示将背景图片等比缩放至某一边紧贴元素边沿为止 |
背景位置:background-origin
语法
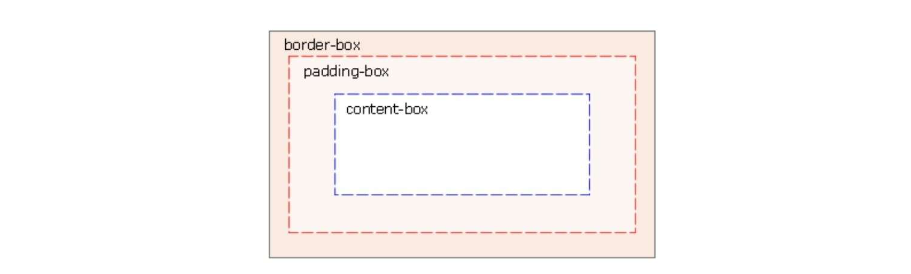
div{background-origin:取值;}| 属性值 | 说明 |
| border-box | 从边框开始平铺 |
| padding-box | 从内边距开始平铺(默认值) |
| content-box | 从内容区开始平铺 |

背景剪切:background-clip
background-clip属性用于指定背景图片在元素盒子模型中的哪些区域被剪切。
语法
div{background-clip:取值;}| 属性值 | 说明 |
| border-box | 从边框开始剪切(默认值) |
| padding-box | 从内边距开始剪切 |
| content-box | 从内容区开始剪切 |
多背景图片
语法
div{background:url(img/frame1.png) bottom left no-repeat,url(img/frame2.png) top right no-repeat;}background是一个复合属性,上面代码其实等价于:
div{background:url(img/frame1.png), url(img/frame2.png);background-position: bottom left, top right;background-repeat:no-repeat, no-repeat;
}





![命令执行 [SWPUCTF 2021 新生赛]babyrce](https://img-blog.csdnimg.cn/direct/4c581a5814214826aadafcea9995099c.png)