安装mock axios
yarn add mock
yarn add axios新建在src/mockdata/automenu.js 模拟后端的json数据格式
import Mock from 'mockjs'
Mock.mock('/menu','get',{status: 200,menuList: [{id : 1,iconCls: "fa fa-window",name: '系统管理',url: '/'},{id: 2,icon: 'icon-jurassic_user',name: '角色管理',url: '/'},{id: 3,icon: 'icon-shebei',name: '设备管理',url: '/',}]}
)在src/views/home.vue中 添加如下代码 前端axios测试
<template><button @click="getData"> mock测试数据</button><p>这是请求数据{{menuList.List}}}</p>
</template><script>
import axios from "axios";
import {reactive} from 'vue'export default {name: "Home",setup() {//数据const menuList = reactive({List:[]});//测试方法const getData = async () => {await axios({url:'/menu', method: 'get'}).then((res)=>{alert('请求成功');menuList.List = res.data.menuList})}return{menuList,getData}}
}
</script>
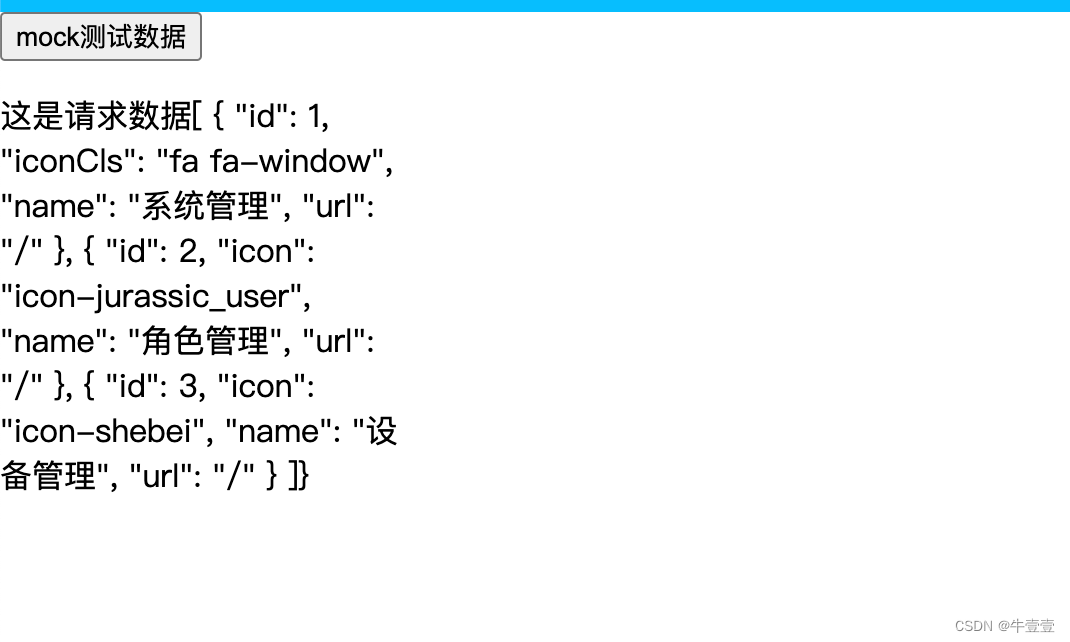
<style></style>效果图

)
)









 》)





【C语言】)

