生命周期
1)定义:vue实例从创建到销毁的过程
2)钩子函数
2.1)beforeCreate:vue实例初始化之前调用,这个阶段vue实例刚刚在内存中创建,此时data和methods这些都没初始化好。
2.2)Created:vue实例初始化之后调用,这个阶段vue实例在内存中已经创建好了,data和methods也能够获取到了,但是模板还没编译。
2.3) beforeMount : 挂载到DOM树之前调用,这个阶段完成了模板的编译,但是还没挂载到页面上。
2.4) mounted: 挂载到DOM树之后调用,这个阶段,模板编译好了,也挂载到页面中了,页面也可以显示了。
2.5) beforeUpdate:数据更新之前调用,此时data中数据的状态值已经更新为最新的,但是页面上显示的数据还是最原始的,还没有重新开始渲染DOM树。
2.6) updated:数据更新之后调用,此时data中数据的状态值是最新的,而且页面上显示的数据也是最新的,DOM节点已经被重新渲染了。
2.7)beforeDestroy:vue实例销毁之前调用,这个阶段vue实例还能用。
2.8)destroyed:vue实例销毁之后调用,此时所有实例指示的所有东西都会解除绑定,事件监听器也都移除,子实例也被销毁。
v-if 与 v-show的区别
1)v-if 为false的时候,不会渲染
2)v-show 为false的时候也会渲染,只是通过css的属性隐藏
3)如果页面显示和隐藏是一次性决定的,后面不再改变的话,这种情况用v-if比较好,因为v-show的话,它会把不需要显示的元素给渲染在页面上
4)如果渲染之后,显示和隐藏还是频繁切换,这种情况用v-show会更好,因为用v-show的话,如果控制显示和隐藏,它只需要操作css的属性就可以了,如果是用v-if,它需要创建
我们的dom元素,然后销毁我们的dom元素,那这样性能消耗会更加大。
父组件引入子组件,那么生命周期执行的顺序是啥?
1)父 beforeCreate created beforeMount
2)子 beforeCreate created beforeMount mounted
3)父 mounted
发送请求在created 还是 mounted?
1)如果业务是父组件引入子组件,并且优先加载子组件的数据,那么在父组件中当前的请求要放mounted中。
2)如果当前组件没有依赖关系,那么放在哪个生命周期中请求都是可以的。
为什么发送请求不在beforeCreate里?
因为如果请求在methods封装好了,在beforeCreate调用的时候,beforeCreate阶段是拿不到method里面的方法的
在created中如何获取dom?
只要写异步代码,获取dom是在异步中获取到,就可以了。例如:setTimeout, promise.then或者使用vue系统内置的this.$nextTick
加入 keep-alive 会执行哪些生命周期?
keep-alive是用来缓存组件的,如果使用该组件,新增两个生命周期:activated和deactivated
第二次或者第N次进去组件会执行哪些生命周期?
1)如果当前组件加入了keep-alive,只会执行一个生命周期,activated
2)如果没有加入keep-alive,会执行前四个
组件间通信
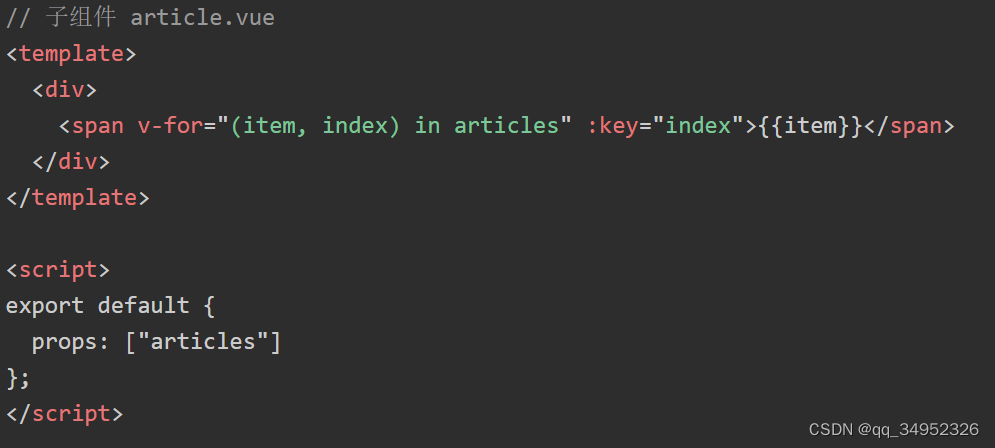
1) 父组件向子组件传值 props,只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop 只读,不可被修改,所有修改都会失效并警告。


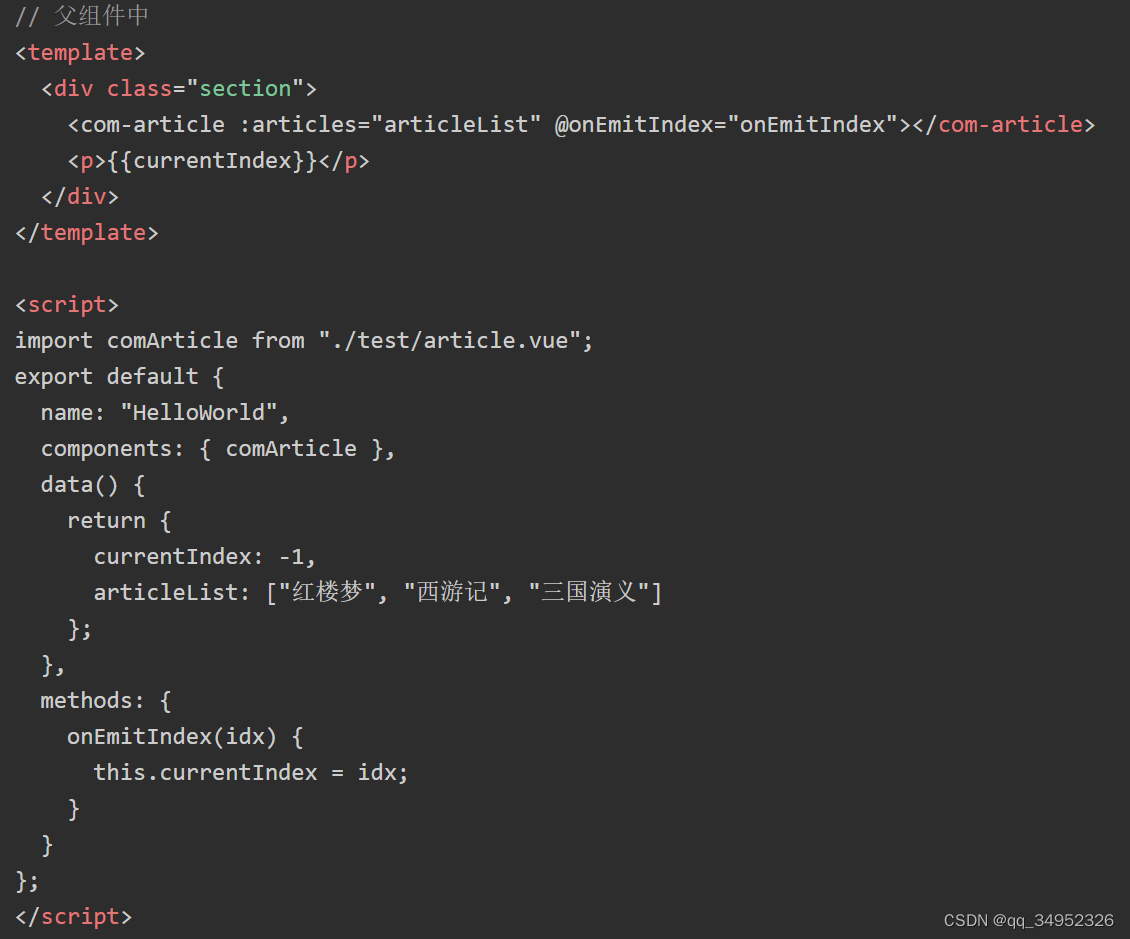
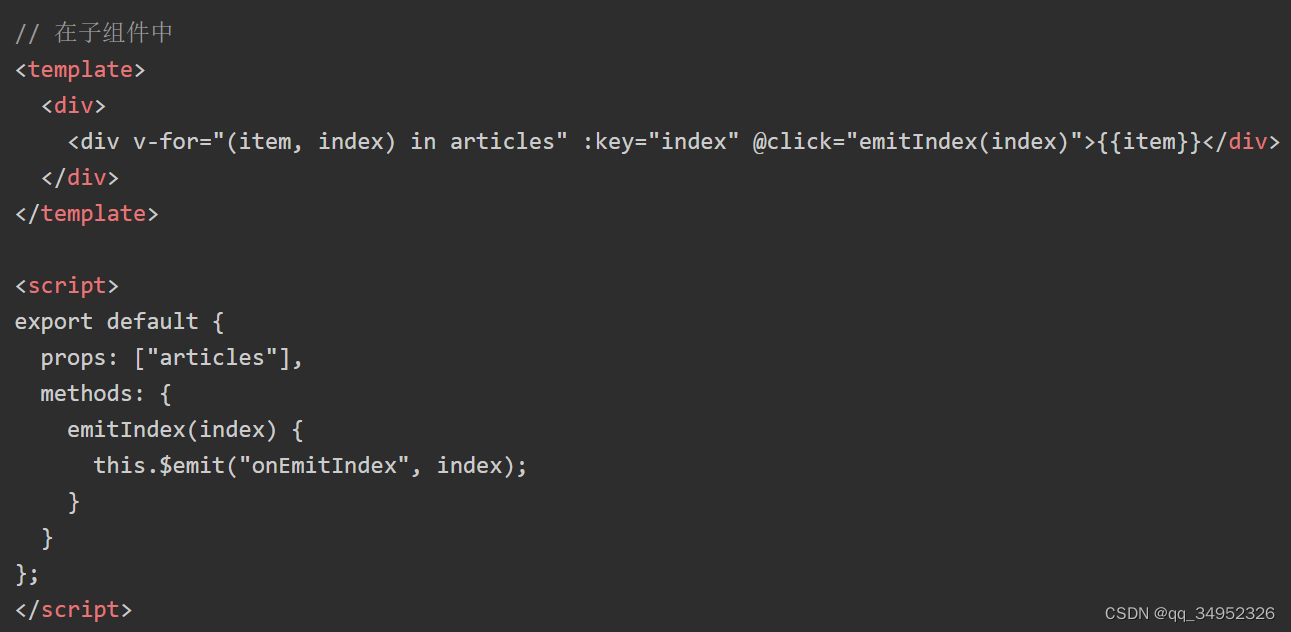
2)子组件向父组件传值,emit 绑定一个自定义事件, 当这个语句被执行时, 就会将参数 arg 传递给父组件,父组件通过 v-on 监听并接收参数。 通过一个例子,说明子组件如何向父组件传递数据。在上个例子的基础上, 点击页面渲染出来的 ariticle 的 item, 父组件中显示在数组中的下标


3)parent/children
parent 是 Vue 实例,指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用 this.$parent 访问父实例,子实例被推入父实例的 $children 数组中。节制地使用 $parent 和 $ children - 它们的主要目的是作为访问组件的应急方法。更推荐用 props 和 events 实现父子组件通信
4)provide/ inject
Provide/ inject 是 vue2.2.0 新增的 api, 简单来说就是父组件中通过 provide 来提供变量, 然后再子组件中通过 inject 来注入变量。
注意: 这里不论子组件嵌套有多深, 只要调用了 inject 那么就可以注入 provide 中的数据,而不局限于只能从当前父组件的 props 属性中回去数据。
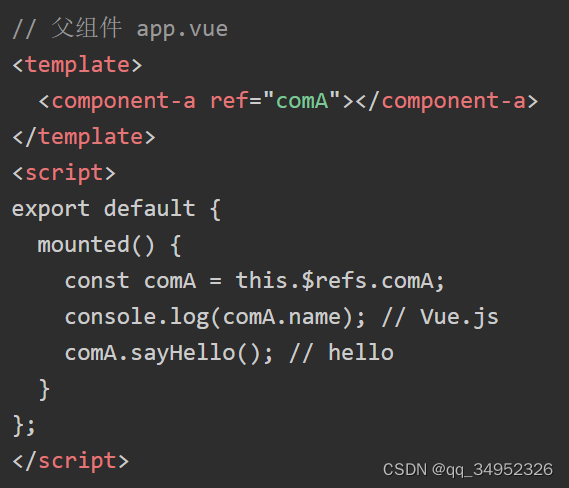
5)ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据,

6)event/Bus
eventBus 又称为事件总线,在 vue 中可以使用它来作为沟通桥梁的概念, 就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件, 所以组件都可以通知其他组件。


计算)
![[GDI绘图]画笔CPen](http://pic.xiahunao.cn/[GDI绘图]画笔CPen)
)









)
)

)

