什么是反向代理?
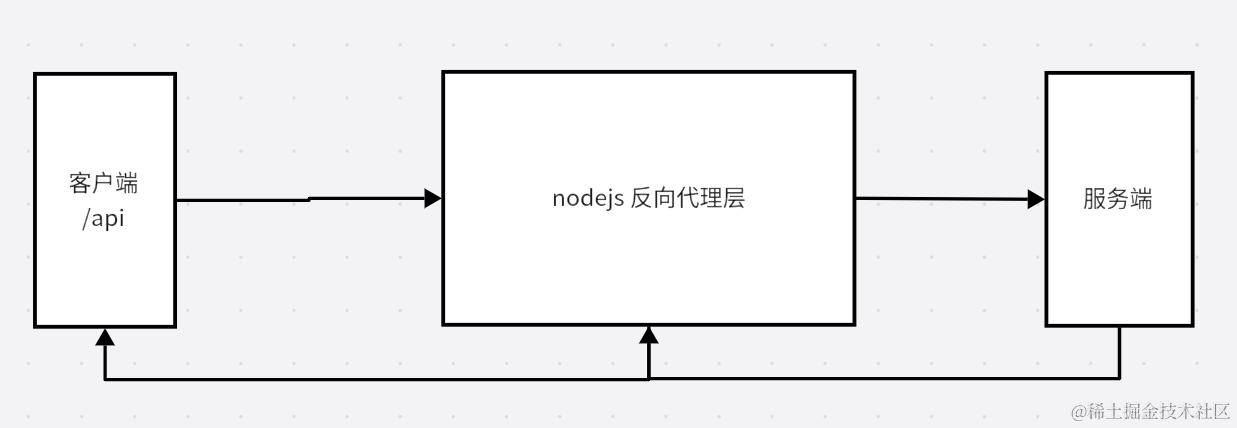
反向代理(Reverse Proxy)是一种网络通信模式,它充当服务器和客户端之间的中介,将客户端的请求转发到一个或多个后端服务器,并将后端服务器的响应返回给客户端。
- 负载均衡:反向代理可以根据预先定义的算法将请求分发到多个后端服务器,以实现负载均衡。这样可以避免某个后端服务器过载,提高整体性能和可用性。
- 高可用性:通过反向代理,可以将请求转发到多个后端服务器,以提供冗余和故障转移。如果一个后端服务器出现故障,代理服务器可以将请求转发到其他可用的服务器,从而实现高可用性。
- 缓存和性能优化:反向代理可以缓存静态资源或经常访问的动态内容,以减轻后端服务器的负载并提高响应速度。它还可以通过压缩、合并和优化资源等技术来优化网络性能。
- 安全性:反向代理可以作为防火墙,保护后端服务器免受恶意请求和攻击。它可以过滤恶意请求、检测和阻止攻击,并提供安全认证和访问控制。
- 域名和路径重写:反向代理可以根据特定的规则重写请求的域名和路径,以实现 URL 路由和重定向。这对于系统架构的灵活性和可维护性非常有用。

代码实现
用到的库
http-proxy-middleware
npm install http-proxy-middleware
根目录自定义配置文件
xm.config.js
配置proxy代理
module.exports = {server:{proxy:{//代理的路径'/api': {target: 'http://localhost:3000', //转发的地址changeOrigin: true, //是否有跨域}}}
}
index.js 实现层
const http = require('node:http');
const fs = require('node:fs')
const url = require('node:url')
const html = fs.readFileSync('./index.html') //给html文件起个服务
const {createProxyMiddleware} = require('http-proxy-middleware')
const config = require('./xm.config.js')
const server = http.createServer((req, res) => {const {pathname} = url.parse(req.url)const proxyList = Object.keys(config.server.proxy) //获取代理的路径if(proxyList.includes(pathname)){ //如果请求的路径在里面匹配到 就进行代理const proxy = createProxyMiddleware(config.server.proxy[pathname]) //代理proxy(req,res)return}console.log(proxyList)res.writeHead(200, {'Content-Type': 'text/html'})res.end(html) //返回html})server.listen(80) //监听端口
test.js 因为我们从80端口转发到3000端口
const http = require('node:http')
const url = require('node:url')http.createServer((req, res) => {const {pathname} = url.parse(req.url)if(pathname === '/api'){res.end('success proxy')}}).listen(3000)
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>
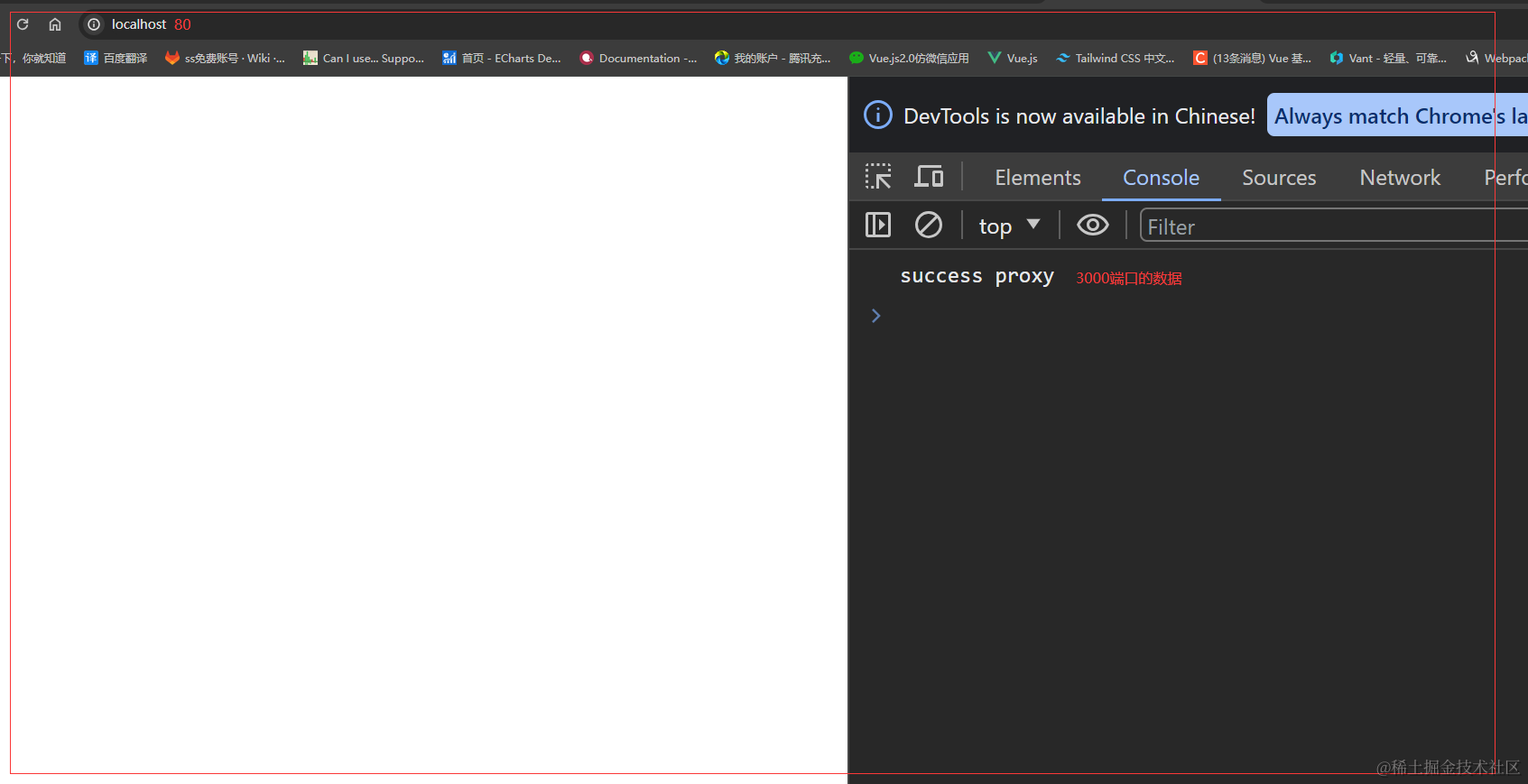
<body><script>fetch('/api').then(res=>res.text()).then(res=>{console.log(res);})</script>
</body>
</html>
这样就从80代理到了3000端口 并且无跨域




















---三年嵌入式软件测试的理解)