实例:纯CSS实现网站置灰
技术栈:HTML+CSS
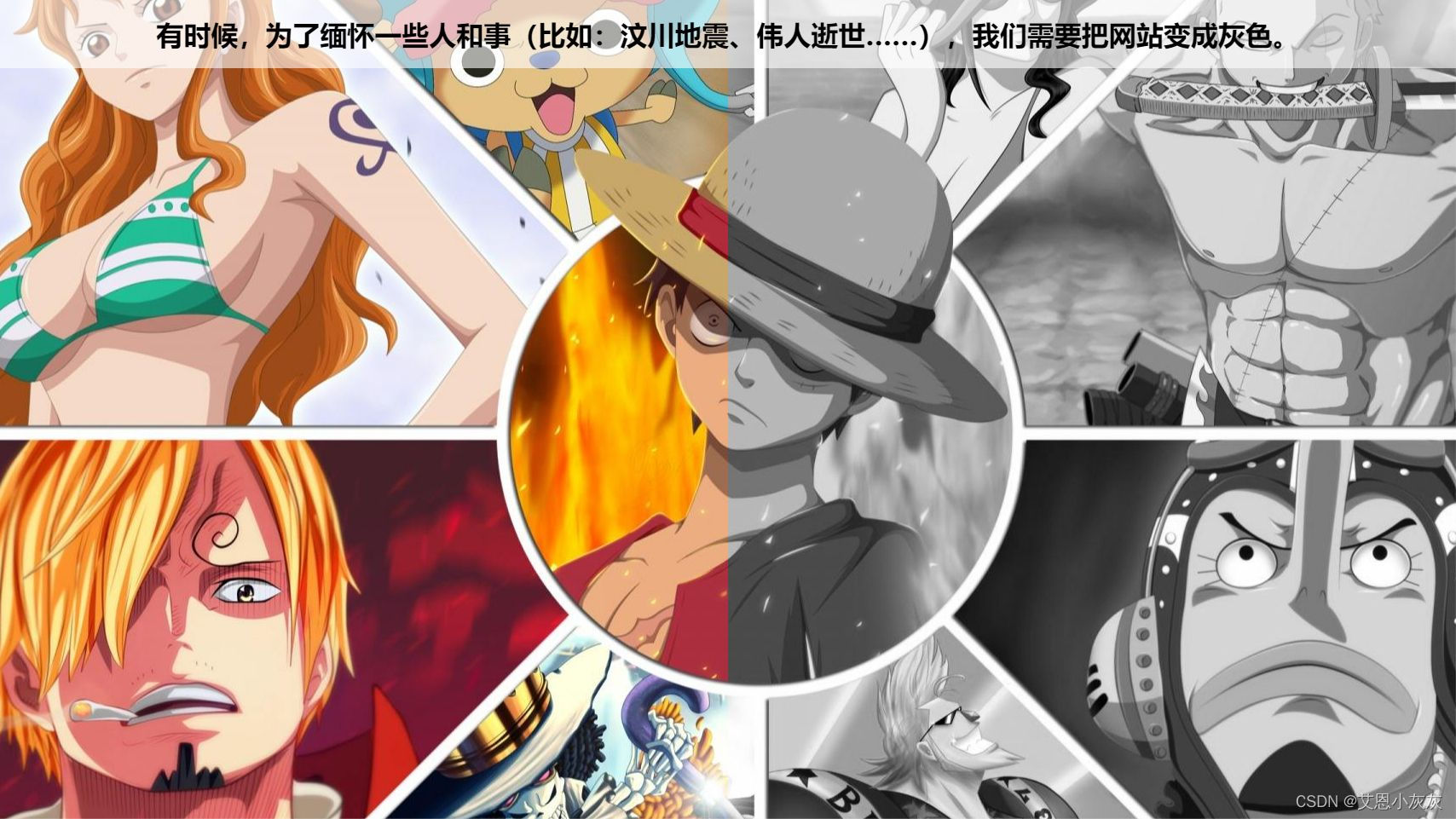
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>纯CSS实现网站置灰</title><link rel="stylesheet" href="195.css">
</head><body><h1>有时候,为了缅怀一些人和事(比如:汶川地震、伟人逝世……),我们需要把网站变成灰色。</h1>
</body></html>【CSS】
*{margin: 0;padding: 0;/* 灰度滤镜 */filter: grayscale(1);/* 







覆盖优化 - 附代码)










