文章目录
- 4 操作元素
- 4.1 修改元素的内容
- 4.2 修改常见元素的属性
- 案例:分时问候
- 4.3 修改表单元素属性
- 案例:登录时隐藏/显示密码
- 4.4 修改元素样式属性
- 4.4.1 行内样式操作 `element.style`
- 案例1:关闭二维码广告
- 案例2:遍历精灵图
- 案例3:搜索框默认文字
- 4.4.2 类名样式操作 `element.className`
- 案例:提示密码输入错误
- 4.5 小结
- 4.6 排他思想
- 案例1:百度换肤
- 案例2:表格行内变色效果
- 案例3:表单全选/取消全选
- 4.7 自定义属性操作
- 4.7.1 传统方法
- 案例:Tab栏切换
- 4.7.2 H5新规定
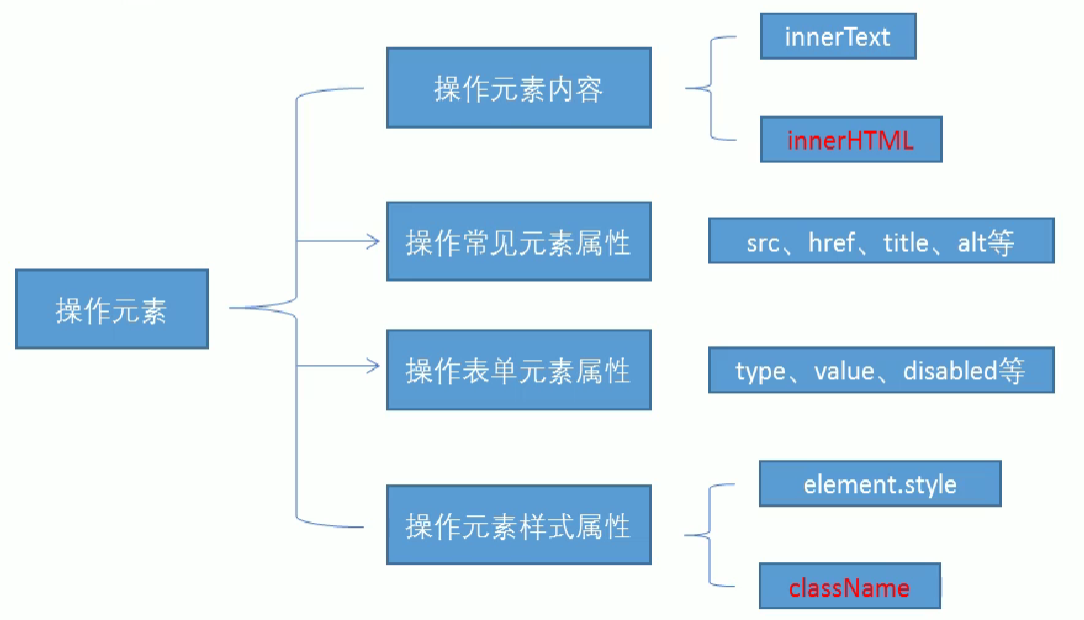
4 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下**都是属性**。
4.1 修改元素的内容
element.innerText
// 起始位置到终止位置的全部内容,但它去除了html标签,空格和换行。element.innerHTML
// 起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div,p {width: 300px;height: 30px;line-height: 30px;color: #fff;background-color: pink;}</style>
</head><body><button>显示当前系统时间</button><div>某个时间</div><p>1123</p><script>// 当我们点击了按钮,div里面的文字会发生变化// 1. 获取元素 var btn = document.querySelector('button');var div = document.querySelector('div');// 2.注册事件(声明了一个按钮作为事件源,点击按钮作为事件类型,更改盒子里面的字体作为事件处理程序)btn.onclick = function() {// div.innerText = '我被点出来啦'; 显示一个固定值div.innerHTML = getDate(); // 显示当下时间}function getDate() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];}// 我们元素可以不用添加事件(刷新后自动显示当下时间,不用点击按钮)var p = document.querySelector('p');p.innerHTML = getDate();</script>
</body></html>
点击按钮前:
点击按钮后:
- innerText和innerHTML的区别
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div></div><p>我是文字<span>123</span></p><script>// 区别 :var div = document.querySelector('div');// 1. innerText 不识别html标签 非标准 去除空格和换行div.innerText = '<strong>今天是:</strong> 2019'; // <strong>今天是:</strong> 2019// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的div.innerHTML = '<strong>今天是:</strong> 2019'; // 今天是: 2019// 共同点 :// 这两个属性是可读写的,可以获取元素里面的内容var p = document.querySelector('p');console.log(p.innerText); // 我是文字 123console.log(p.innerHTML);
/* 我是文字<span>123</span> */</script>
</body></html>
4.2 修改常见元素的属性
- src、 href
- id、 alt、 title
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>img {width: 300px;}</style>
</head><body><button id="ldh">刘德华</button><button id="zxy">张学友</button> <br><img src="images/ldh.jpg" alt="" title="刘德华"><script>// 修改元素属性 src// 1. 获取元素var ldh = document.getElementById('ldh');var zxy = document.getElementById('zxy');var img = document.querySelector('img');// 2. 注册事件 处理程序zxy.onclick = function() {img.src = 'images/zxy.jpg';img.title = '张学友';}ldh.onclick = function() {img.src = 'images/ldh.jpg';img.title = '刘德华';}</script>
</body></html>

点击刘德华按钮,就可以显示刘德华的图片,点击张学友的按钮,就可以显示张学友的图片。
案例:分时问候
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>img {width: 300px;}</style>
</head><body><img src="images/s.gif" alt=""><div>上午好</div><script>// 1.获取元素var img = document.querySelector('img');var div = document.querySelector('div');// 2. 得到当前的小时数var date = new Date();var h = date.getHours();// 3. 判断小时数改变图片和文字信息if (h < 12) {img.src = 'images/s.gif';div.innerHTML = '亲,上午好,好好写代码';} else if (h < 18) {img.src = 'images/x.gif';div.innerHTML = '亲,下午好,好好写代码';} else {img.src = 'images/w.gif';div.innerHTML = '亲,晚上好,好好写代码';}</script>
</body></html>
4.3 修改表单元素属性
利用DOM可以操作如下表单元素的属性:
type、 value、 checked、 selected、 disabled
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>按钮</button><input type="text" value="输入内容"><script>// 1. 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');// 2. 注册事件 处理程序btn.onclick = function() {input.value = '被点击了'; // 表单里面的文字通过value来修改// 如果想要某个表单元素(按钮button)被禁用,不能再点击,使用disabled(效果:点击后就不能再点了)this.disabled = true; // this指的是事件函数的调用者 btn,因此效果等于btn.disabled = true;}</script>
</body></html>


案例:登录时隐藏/显示密码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box {position: relative;width: 400px;border-bottom: 1px solid #ccc;margin: 100px auto;}.box input {width: 370px;height: 30px;border: 0;outline: none; /* 去掉颜色边框 */}.box img {position: absolute;top: 2px;right: 2px;width: 24px;}</style>
</head><body><div class="box"><label for=""> <!-- 放小眼睛,经常和input一起用 --><img src="images/close.png" alt="" id="eye"></label><input type="password" name="" id="pwd"></div><script>// 1. 获取元素var eye = document.getElementById('eye');var pwd = document.getElementById('pwd');// 2. 注册事件 处理程序var flag = 0; // 实现多次点击效果用flageye.onclick = function() {if (flag == 0) {pwd.type = 'text';eye.src = 'images/open.png';flag = 1; // 点击一次之后,flag 一定要变化,进行赋值操作} else {pwd.type = 'password';eye.src = 'images/close.png';flag = 0;}}</script>
</body></html>


4.4 修改元素样式属性
我们可以通过JS修改元素的大小,颜色,位置等样式。
element.style // 行内样式操作 (优先级非常高)
element.className // 类名样式操作
4.4.1 行内样式操作 element.style
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 200px;height: 100px;background-color: pink;}</style>
</head><body><div></div><script>// 1. 获取元素var div = document.querySelector('div');// 2. 注册事件 处理程序div.onclick = function() {// div.style里面的属性,采取驼峰命名法,`backgroundColor`需要硬敲出来,没有提示了,不再是`background-color`this.style.backgroundColor = 'purple';this.style.width = '250px';}</script>
</body></html>
点击前:
点击后:
案例1:关闭二维码广告
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box {position: relative;width: 74px;height: 88px;border: 1px solid #ccc;margin: 100px auto;font-size: 12px;text-align: center;color: #f40;/* display: block; */}.box img {width: 60px;margin-top: 5px;}.close-btn {position: absolute;top: -1px;left: -16px;width: 14px;height: 14px;border: 1px solid #ccc;line-height: 14px;font-family: Arial, Helvetica, sans-serif;cursor: pointer;}</style>
</head><body><div class="box">淘宝二维码<img src="images/tao.png" alt=""><i class="close-btn">×</i></div><script>// 1. 获取元素 var btn = document.querySelector('.close-btn');var box = document.querySelector('.box');// 2.注册事件 程序处理btn.onclick = function() {box.style.display = 'none'; // 点击`x`后隐藏二维码}</script>
</body></html>

案例2:遍历精灵图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style-type: none;}.box {width: 250px;margin: 100px auto;}.box li {float: left;width: 24px;height: 24px;background-color: pink;margin: 15px;background: url(images/sprite.png) no-repeat;}</style>
</head><body><div class="box"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><script>// 1. 获取元素 所有的小li var lis = document.querySelectorAll('li');for (var i = 0; i < lis.length; i++) {// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标var index = i * 44;lis[i].style.backgroundPosition = '0 -' + index + 'px';}</script>
</body></html>

案例3:搜索框默认文字

当点击这个输入框时,里面的文字会消失(获得焦点事件),当鼠标点击其他区域的时候,里面的文字就又会出现(失去焦点事件)。
- 获得焦点事件:
.onfocus - 失去焦点事件:
.onblur
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>input {color: #999;}</style>
</head><body><input type="text" value="手机"><script>// 1.获取元素var text = document.querySelector('input');// 2.注册事件 获得焦点事件 onfocus text.onfocus = function() { // 得到了焦点(用户点击了text)if (this.value === '手机') {this.value = ''; // 清空内容,用户输入新内容}this.style.color = '#333'; // 把文本框里面的文字颜色变黑}// 3. 注册事件 失去焦点事件 onblurtext.onblur = function() { // 失去了焦点if (this.value === '') {this.value = '手机'; // 用户没输入,内容换回默认内容}this.style.color = '#999'; // 把文本框里面的文字颜色变浅色}</script>
</body></html>
4.4.2 类名样式操作 element.className
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;}.change { /* 使用className,需要增加一个变化后的样式类名 */background-color: purple;color: #fff;font-size: 25px;margin-top: 100px;}</style>
</head><body><div class="first">文本</div><script>// 方法一 element.style (样式比较少/功能简单时用)var test = document.querySelector('div');test.onclick = function() {this.style.backgroundColor = 'purple';this.style.color = '#fff';this.style.fontSize = '25px';this.style.marginTop = '100px';// 方法二 className (样式较多/功能复杂时)this.className = 'change'; // 会覆盖掉原来div的first类,不想覆盖就用方法三// 方法三 多类名选择器(保留原先的类名)this.className = 'first change';}</script>
</body></html>
案例:提示密码输入错误
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 600px;margin: 100px auto;}.message {display: inline-block;font-size: 12px;color: #999;background: url(images/mess.png) no-repeat left center;padding-left: 20px;}.wrong {color: red;background-image: url(images/wrong.png);}.right {color: green;background-image: url(images/right.png);}</style>
</head><body><div class="register"><input type="password" class="ipt"><p class="message">请输入6~16位密码</p></div><script>// 1.获取元素var ipt = document.querySelector('.ipt');var message = document.querySelector('.message');//2. 注册事件ipt.onblur = function() { // 表单失去焦点 onblurif (this.value.length < 6 || this.value.length > 16) {message.className = 'message wrong'; // 提示错误信息,小图标变红(变化样式较多,采用className)message.innerHTML = '输入错误,要求6~16位';} else {message.className = 'message right'; // 提示正确信息,小图标变绿message.innerHTML = '输入正确';}}</script>
</body></html>



4.5 小结

4.6 排他思想
有同一组元素,我们只想要某一个元素实现某种样式,需要用到循环的排他思想算法∶

算法步骤:
- 所有元素全部清除样式
- 给当前元素设置样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>// 1. 获取所有按钮元素var btns = document.getElementsByTagName('button');// btns得到的是伪数组 里面的每一个元素 btns[i]for (var i = 0; i < btns.length; i++) { // 使用for循环给每个按钮添加事件btns[i].onclick = function() {// (1) 我们先把所有的按钮背景颜色去掉for (var i = 0; i < btns.length; i++) {btns[i].style.backgroundColor = '';}// (2) 然后才让当前的元素背景颜色为pink this.style.backgroundColor = 'pink';}}</script>
</body></html>
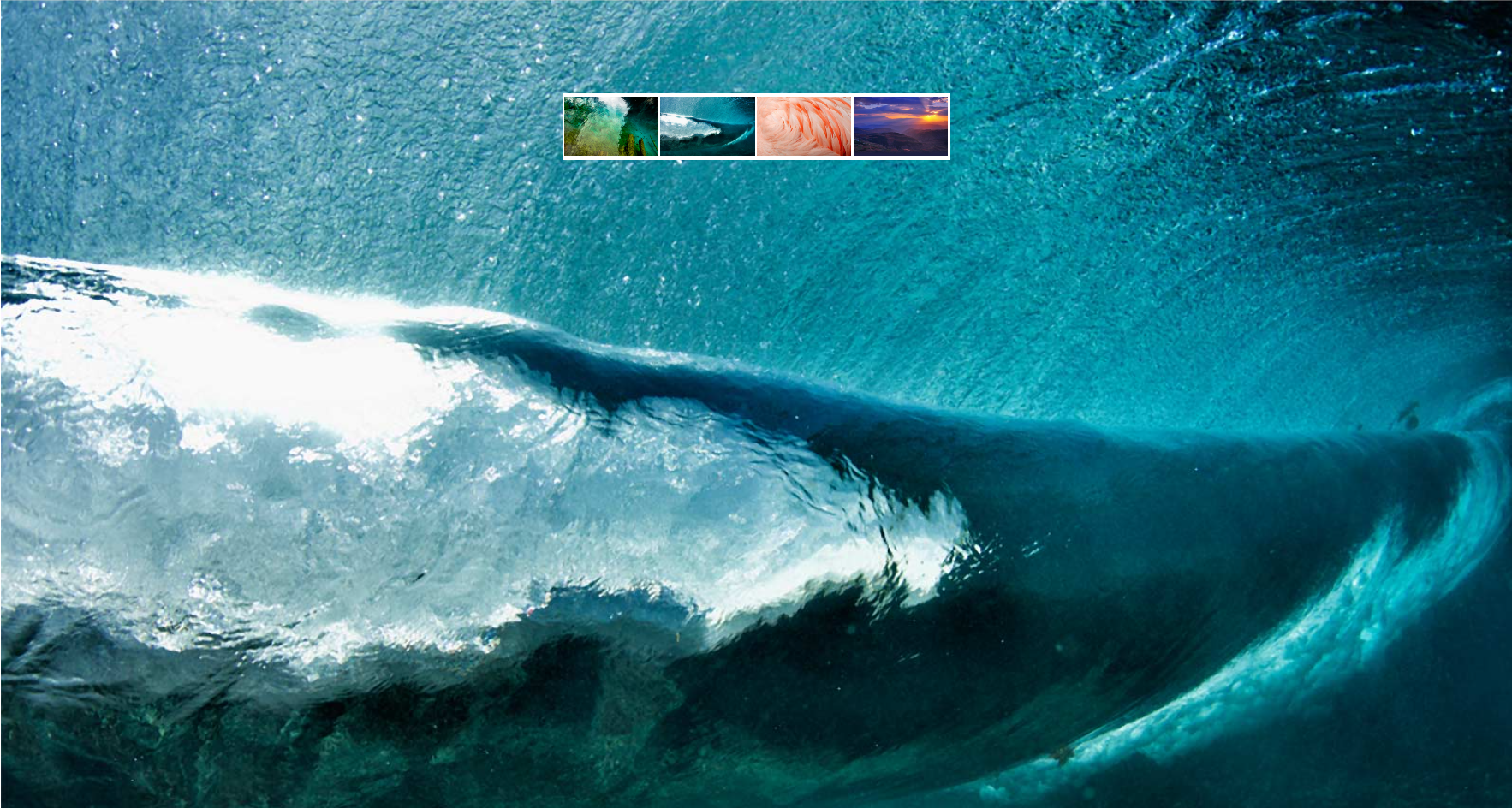
案例1:百度换肤
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}body {background: url(images/1.jpg) no-repeat center top;}li {list-style: none;}.baidu {overflow: hidden;margin: 100px auto;background-color: #fff;width: 410px;padding-top: 3px;}.baidu li {float: left;margin: 0 1px;cursor: pointer;}.baidu img {width: 100px;}</style>
</head><body><ul class="baidu"><li><img src="images/1.jpg"></li><li><img src="images/2.jpg"></li><li><img src="images/3.jpg"></li><li><img src="images/4.jpg"></li></ul><script>// 1. 获取元素 var imgs = document.querySelector('.baidu').querySelectorAll('img');console.log(imgs); // NodeList(4) [img, img, img, img]// 2. 循环注册事件 for (var i = 0; i < imgs.length; i++) {imgs[i].onclick = function() {document.body.style.backgroundImage = 'url(' + this.src + ')'; // this.src 就是我们点击图片的路径,把路径直接给body}}</script>
</body></html>

案例2:表格行内变色效果
触发事件:
.onmouseover:鼠标移到元素上触发.onmouseout:鼠标从元素上移开时触发

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>table {width: 800px;margin: 100px auto;text-align: center;border-collapse: collapse;font-size: 14px;}thead tr {height: 30px;background-color: skyblue;}tbody tr {height: 30px;}tbody td {border-bottom: 1px solid #d7d7d7;font-size: 12px;color: blue;}.bg {background-color: pink;}</style>
</head><body><table><thead><tr><th>代码</th><th>名称</th><th>最新公布净值</th><th>累计净值</th><th>前单位净值</th><th>净值增长率</th></tr></thead><tbody><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr><tr><td>003526</td><td>农银金穗3个月定期开放债券</td><td>1.075</td><td>1.079</td><td>1.074</td><td>+0.047%</td></tr></tbody></table><script>// 1.获取元素 获取的是 tbody 里面所有的行var trs = document.querySelector('tbody').querySelectorAll('tr');// 2. 利用循环绑定注册事件for (var i = 0; i < trs.length; i++) {// 3. 鼠标经过事件 onmouseovertrs[i].onmouseover = function() {this.className = 'bg'; // 鼠标经过则改变背景色}// 4. 鼠标离开事件 onmouseouttrs[i].onmouseout = function() {this.className = '';}}</script>
</body></html>

案例3:表单全选/取消全选
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>* {padding: 0;margin: 0;}.wrap {width: 300px;margin: 100px auto 0;}table {border-collapse: collapse;border-spacing: 0;border: 1px solid #c0c0c0;width: 300px;}th,td {border: 1px solid #d0d0d0;color: #404060;padding: 10px;}th {background-color: #09c;font: bold 16px "微软雅黑";color: #fff;}td {font: 14px "微软雅黑";}tbody tr {background-color: #f0f0f0;}tbody tr:hover {cursor: pointer;background-color: #fafafa;}</style></head><body><div class="wrap"><table><thead><tr><th><input type="checkbox" id="j_cbAll" /></th><th>商品</th><th>价钱</th></tr></thead><tbody id="j_tb"><tr><td><input type="checkbox" /></td><td>iPhone8</td><td>8000</td></tr><tr><td><input type="checkbox" /></td><td>iPad Pro</td><td>5000</td></tr><tr><td><input type="checkbox" /></td><td>iPad Air</td><td>2000</td></tr><tr><td><input type="checkbox" /></td><td>Apple Watch</td><td>2000</td></tr></tbody></table></div><script>// 获取元素var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框// 注册事件// 效果1. 全选按钮可以控制下面所有复选框的状态j_cbAll.onclick = function() {console.log(this.checked); // `this.checked`得到当前全选按钮的选中状态,true是选中,false是未选中for (var i = 0; i < j_tbs.length; i++) {j_tbs[i].checked = this.checked;}}// 效果2. 下面复选框需要全部选中,上面全选才能选中:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中。for (var i = 0; i < j_tbs.length; i++) {j_tbs[i].onclick = function() {var flag = true; // flag 控制全选按钮是否选中for (var i = 0; i < j_tbs.length; i++) { // 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中if (!j_tbs[i].checked) { // 出现了一个未被选中flag = false;break; // 退出for循环,提高执行效率(只要有一个没有选中,剩下的就无需循环判断了)}}j_cbAll.checked = flag;}}</script>
</body></html>
实现的功能:
-
一开始为全部没有选上

-
当点击表头的选择时,剩下的会全部选上
-
只要剩下的有一个没有选上,表头的选择就会不勾上

-
当剩下的全部都一个一个选上时,表头的选择也会选上
4.7 自定义属性操作
自定义属性:该数据只保存到页面中进行使用,不用存到数据库中
4.7.1 传统方法
1、获取属性值
element.属性:获取内置属性值(元素本身自带的属性)element.getAttribute('属性');:除内置属性值,还可以获得自定义的属性(标准)
2、设置属性值
element.属性 = '值'element.setAttribute('属性', '值');:主要针对于自定义属性
3、移除属性
element.removeAttribute('属性')
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="demo" index="1" class="nav"></div><script>var div = document.querySelector('div');// 1. 获取元素的属性值// (1) element.属性console.log(div.id); // demo// (2) element.getAttribute('属性') 自己添加的属性称为自定义属性,例如indexconsole.log(div.getAttribute('id')); // democonsole.log(div.getAttribute('index')); // 1// 2. 设置元素属性值// (1) element.属性 = '值'div.id = 'test';div.className = 'navs';// (2) element.setAttribute('属性', '值'); div.setAttribute('index', 2);div.setAttribute('class', 'footer'); // class特殊:这里写的就是class,不是className// 3. 移除属性 element.removeAttribute('属性') div.removeAttribute('index');</script>
</body></html>
案例:Tab栏切换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style-type: none;}.tab {width: 978px;margin: 100px auto;}.tab_list {height: 39px;border: 1px solid #ccc;background-color: #f1f1f1;}.tab_list li {float: left;height: 39px;line-height: 39px;padding: 0 20px;text-align: center;cursor: pointer;}.tab_list .current {background-color: #c81623;color: #fff;}.item_info {padding: 20px 0 0 20px;}.item {display: none;}</style>
</head><body><div class="tab"><div class="tab_list"><ul><li class="current">商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价(50000)</li><li>手机社区</li></ul></div><div class="tab_con"><div class="item" style="display: block;">商品介绍模块内容</div><div class="item">规格与包装模块内容</div><div class="item">售后保障模块内容</div><div class="item">商品评价(50000)模块内容</div><div class="item">手机社区模块内容</div></div></div><script>// 获取元素var tab_list = document.querySelector('.tab_list');var lis = tab_list.querySelectorAll('li');var items = document.querySelectorAll('.item');// for 循环绑定点击事件for (var i = 0; i < lis.length; i++) {// 开始给5个小li 设置索引号 lis[i].setAttribute('index', i);lis[i].onclick = function() {// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式// 其余的li清除 class 这个类for (var i = 0; i < lis.length; i++) {lis[i].className = '';}this.className = 'current';// 2. 下面的显示内容模块var index = this.getAttribute('index');console.log(index);// 让其余的item 这些div 隐藏for (var i = 0; i < items.length; i++) {items[i].style.display = 'none';}// 让对应的item 显示出来items[index].style.display = 'block';}}</script>
</body></html>


4.7.2 H5新规定
1、设置属性值:需要使用data-作为属性名的开头,并且赋值。
- <div data-index= “1”> </div>
- element.setAttribute( ‘data-index’ , 2)
2、获取自定义属性
element.getAttribute('属性');,兼容性好element.dataset.属性或者element.dataset['属性'],ie 11才开始支持
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div getTime="20" data-index="2" data-list-name="andy"></div><script>// 1、设置属性值div.setAttribute('data-time', 20);console.log(div.getAttribute('data-index')); // 2// 2、获取自定义属性// dataset 是一个集合里面存放了所有以data开头的自定义属性console.log(div.dataset); // DOMStringMap{index: "2", listName: "andy", time: "20"}console.log(div.dataset.index); // 2console.log(div.dataset['index']); // 2// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法console.log(div.dataset.listName); // andyconsole.log(div.dataset['listName']); // andy</script>
</body></html>



)

)










![leetcode --- 30. 串联所有单词的子串[C++ 滑动窗口/双指针]](http://pic.xiahunao.cn/leetcode --- 30. 串联所有单词的子串[C++ 滑动窗口/双指针])


