1.Eureka注册中心
服务提供者与消费者:
- 服务提供者:一次业务中,被其它微服务调用的服务。(提供接口给其它微服务)
- 服务消费者:一次业务中,调用其它微服务的服务。(调用其它微服务提供的接口)
- 一个服务是消费者还是提供者,是相对其他服务而言的。
消费者该如何获取服务提供者具体信息?
- 服务提供者启动时向eureka注册自己的信息eureka保存这些信息
- 消费者根据服务名称向eureka拉取提供者信息
如果有多个服务提供者,消费者该如何选择?
- 服务消费者利用负载均衡算法,从服务列表中挑选一个消费者
如何感知服务提供者健康状态?
- 服务提供者会每隔30秒向EurekaServer发送心跳请求,报告健康状态
- eureka会更新记录服务列表信息,心跳不正常会被剔除
- 消费者就可以拉取到最新的信息
a. Eureka原理

b. 搭建EurekaServer
创建eureka-server项目,导入依赖
<!--eureka服务端-->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>编写EurekaApplication启动类,添加自动装配注解
@EnableEurekaServer
@SpringBootApplication
public class EurekaApplication {public static void main(String[] args) {SpringApplication.run(EurekaApplication.class, args);}
}编写eureka配置文件
server:port: 10086 # 服务端口
spring:application:name: eurekaserver # eureka的服务名称
eureka:client:service-url: # eureka的地址信息defaultZone: http://127.0.0.1:10086/eurekafetch-registry: false # 关闭默认拉取其他服务信息c. 服务注册
导入 eureka客户端依赖
<!--eureka客户端依赖-->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>编写配置文件
spring:application:name: userservice # eureka的服务名称
eureka:client:service-url: # eureka的地址信息defaultZone: http://127.0.0.1:10086/eureka启动多服务实例:
选择服务-> Copy Configuration -> 更改服务名、更改端口:-Dserver.port=????

d. 服务拉取
在order-service完成服务拉取,服务拉取是基于服务名称获取服务列表,然后在对服务列表做负载均衡。
修改访问的url路径,用服务名代替ip:
@Autowired
private OrderMapper orderMapper;
@Autowired
private RestTemplate restTemplate;@GetMapping("{orderId}")
public Order queryOrderByUserId(@PathVariable("orderId") Long orderId) {// 1. 查询订单Order order = orderMapper.findById(orderId);// 2. 利用RestTemplate发起http请求,查询用户String url = "http://userservice/user/" + order.getUserId();User user = restTemplate.getForObject(url, User.class);// 3.封装user到Orderorder.setUser(user);return order;
}在order-service项目的启动类OrderApplication中的RestTemplate添加负载均衡注解:
@Bean
@LoadBalanced
public RestTemplate restTemplate() {return new RestTemplate();
}2.Ribbon 负载均衡
a. 负载均衡原理

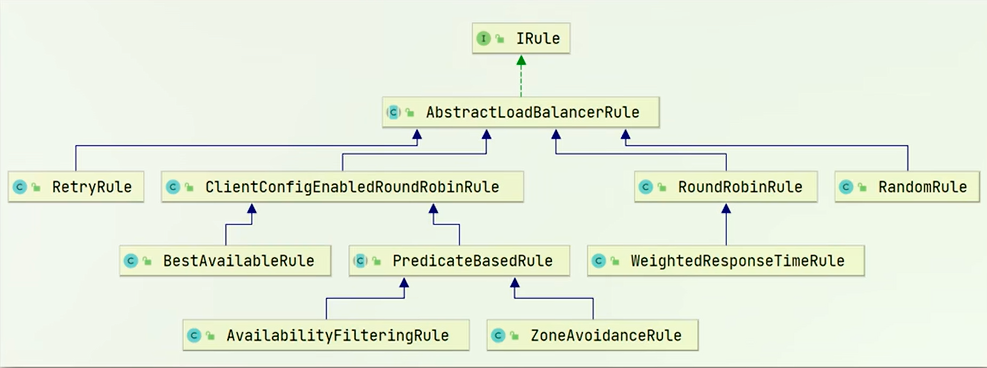
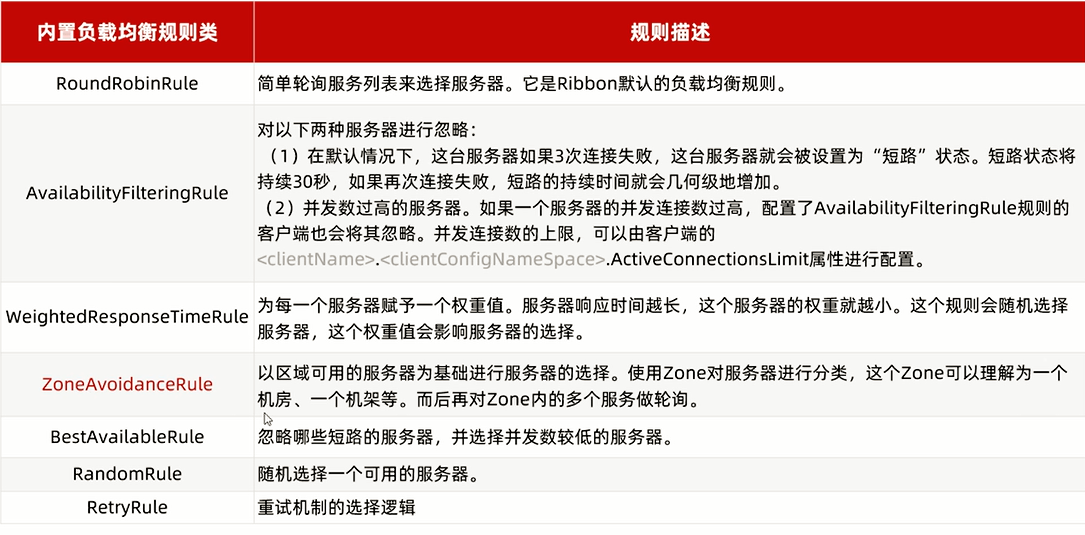
b. 负载均衡策略
Ribbon的负载均衡规则是一个叫做IRule的接口来定义的,每一个子接口都是一种规则:


c, 调整负载均衡的规则
通过IRule实现可以修改负载均衡规则:
- 方式一,注入对象:在消费者可以注入Bean的地方定义一个新的IRule
@Bean
public IRule randomRule() {return new RandomRule();
}- 方式二,配置文件:在消费者的配置文件中添加新的配置。针对某个微服务而言
userservice:ribbon:NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule # 负载均衡规则d. 饥饿加载
Ribbon默认是采用懒加载,即第一次访问时才会去创建LoadBalanceClient,请求时间会很长。而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,通过下面配置开启饥饿加载:
ribbon:eager-load:enabled: true # 开启饥饿加载clients: # 指定饥饿加载的服务名称。这里是一个数组,可以指定多个服务- userservice



)

)

)



:多个agent模型)






