1、JetPack Compose、组合函数与注解和文本修改
1、JetPack Compose:Jetpack Compose 是由 Google 推出的用于构建 Android 用户界面的现代化工具包。它是一个声明式的 UI 工具包,用于简化 Android 应用程序的用户界面设计和开发。Jetpack Compose 采用了类似于 React 或 Flutter 的方式,通过组合函数来构建 UI,将 UI 的状态和外观分离开来,使得界面开发更加简单、灵活和直观。
2、组合函数:组合函数是指在 Jetpack Compose 中用于构建 UI 的函数。这些函数以一种声明式的方式描述了用户界面的外观和行为,将 UI 元素组合在一起以创建应用程序的视觉部分。在 Jetpack Compose 中,UI 是通过函数来构建的,每个函数代表一个 UI 元素或组件,这些函数可以嵌套和组合在一起形成更复杂的 UI。这些函数通常会返回一个描述特定 UI 元素外观和行为的对象,例如文本、按钮、图像等。开发者可以通过组合这些函数来构建整个应用程序的用户界面。
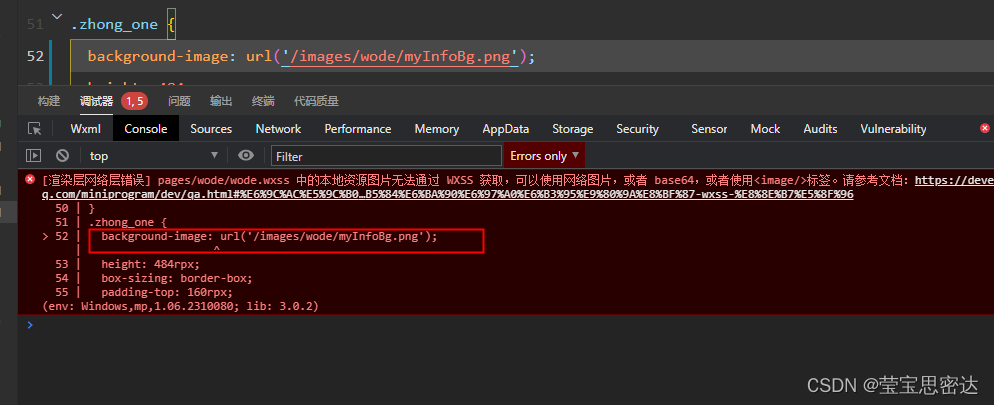
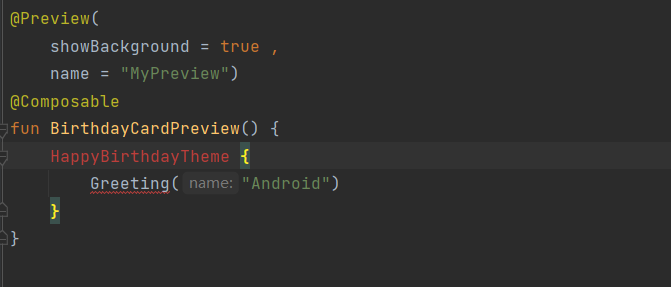
3、注解:注解是一种在 Java、Kotlin 和许多其他编程语言中提供的元数据(Metadata)形式。它们是用来给程序中的代码元素(比如类、方法、变量、参数等)附加额外信息的工具。注解本身不会改变程序的运行逻辑,但可以为编译器或者其他工具提供关于代码的额外信息。这些信息可以用于编译时的检查、静态分析、生成文档、代码生成等。在某些情况下,注解还可以用于运行时的反射操作,使得程序能够在运行时获取到额外的元数据信息。如以下方式就是一种注解: 

2、文本修改
这里先说明什么是Modifier 形参,在 Kotlin 中,Modifier 形参通常用于指定某些修饰符(Modifiers),它们可以用来改变代码中元素的行为、性质或作用域。Modifier 形参一般是作为函数或方法的参数,用于传递修饰符的信息。
好,这里以生日贺卡为例来说明如何对文本进行修改,首先创建一个名为“Happy Birthday”的新项目,然后修改Greeting()函数并修改对应内容,修改如下:
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {HappyBirthdayTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {}}}}
}
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {Text(text = message)
}@Preview(showBackground = true)
@Composable
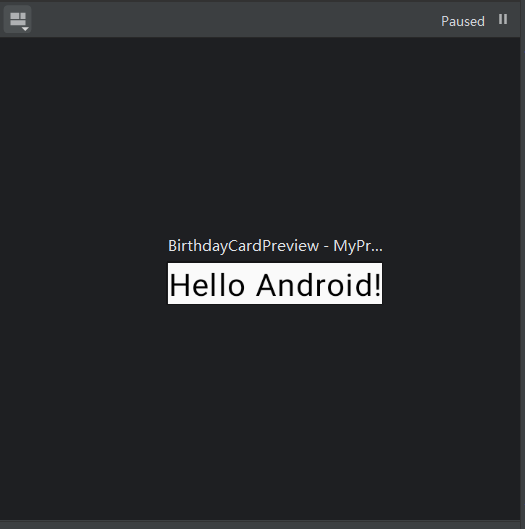
fun GreetingPreview() {HappyBirthdayTheme {GreetingText(message = "Happy Birthday Sam!")}
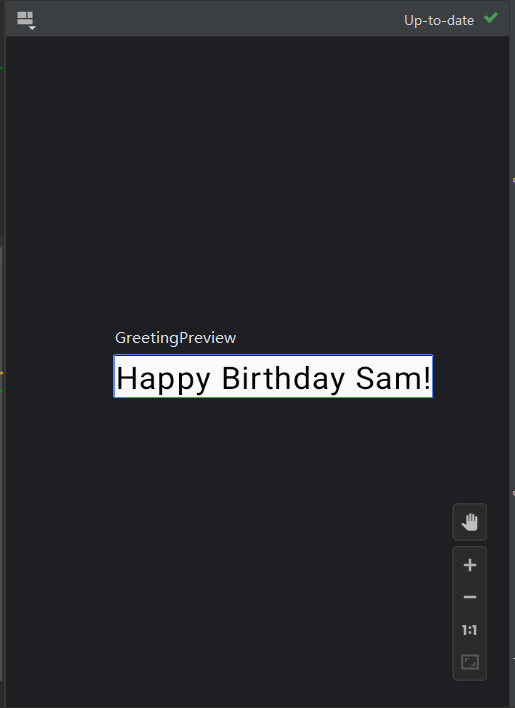
}之后可以看到对应的内容 接下来是对于字体大小的修改,在GreetingText()函数中,利用fontSize和lineHeight实参调整大小和行高。这里需要导入库——androidx.compose.ui.unit.sp
接下来是对于字体大小的修改,在GreetingText()函数中,利用fontSize和lineHeight实参调整大小和行高。这里需要导入库——androidx.compose.ui.unit.sp
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {Text(text = message,fontSize = 100.sp,lineHeight = 113.sp)
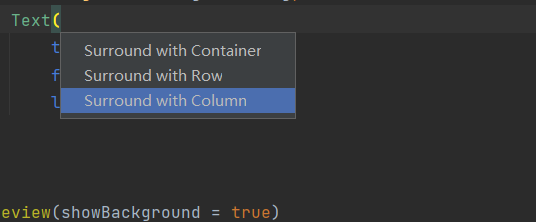
}可以得到 而修改文本为一行或者一列等,Android studio中已经直接给出帮助
而修改文本为一行或者一列等,Android studio中已经直接给出帮助 

3、连接设备
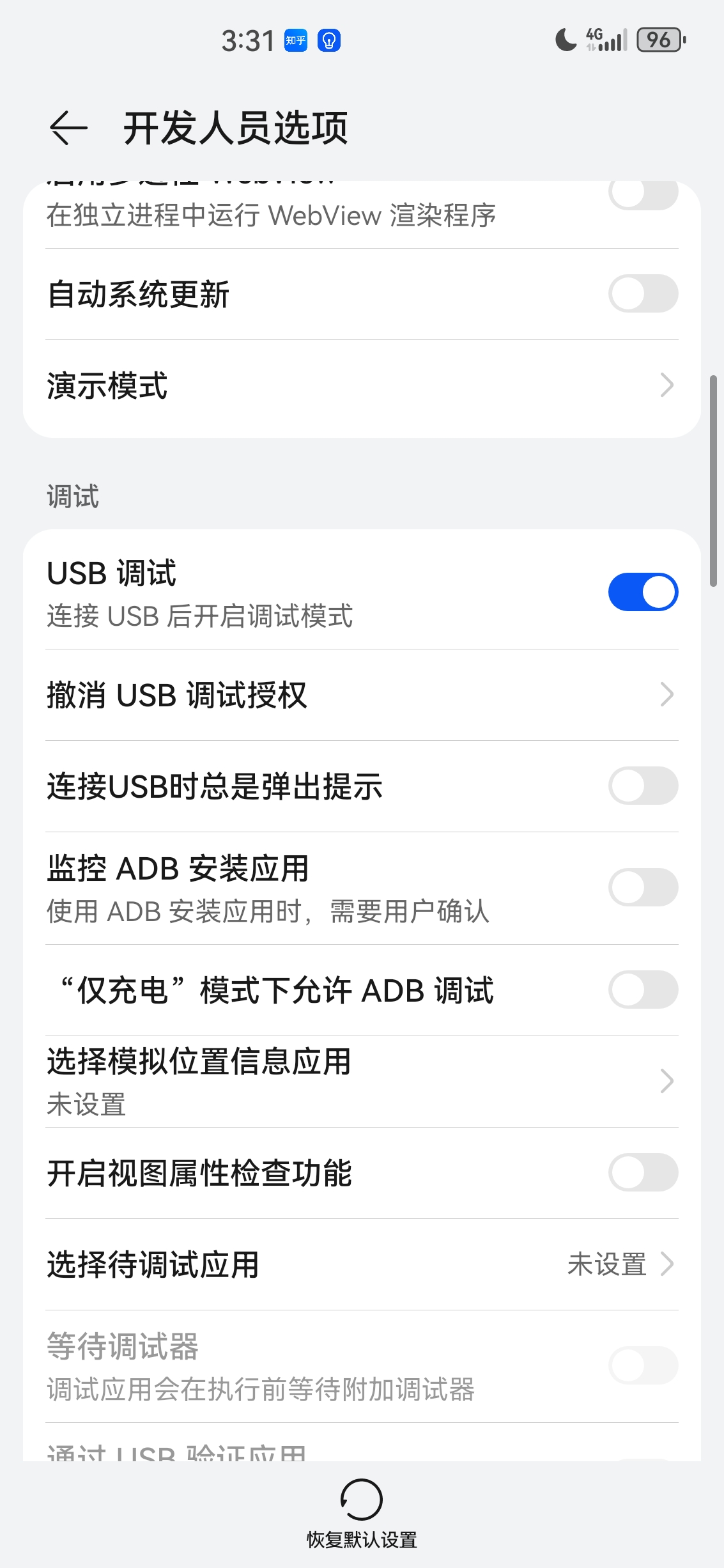
如何在自己的Android设备上运行呢,我们可以通过USB的方式进行连接,首先开启手机的USB开发调试  然后用USB连接电脑
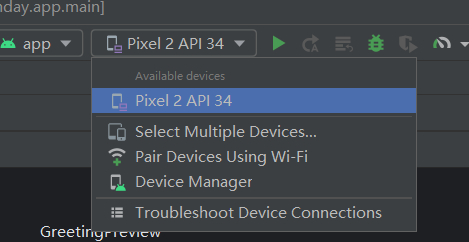
然后用USB连接电脑  在此处选择自己的设备,点击“run”就可以在自己的设备上运行程序
在此处选择自己的设备,点击“run”就可以在自己的设备上运行程序 
本文由博客一文多发平台 OpenWrite 发布!