目录
一 动态面板简介
1.1 动态面板是什么
二 轮播图
2.1 轮播图是什么
2.2 轮播图应用场景
2.3 制作实播图
三 多方式登入
3.1多方式登入是什么
3.3 多方式登入实现
四 左侧菜单栏
4.1左侧菜单栏是什么
4.2 左侧菜单栏实现
一 动态面板简介
1.1 动态面板是什么
动态面板是一种特殊的UI组件,它可以包含多个子部件,并且可以显示或隐藏这些子部件。动态面板的主要特点是它可以在不同的状态之间切换,每个状态可以包含不同的子部件。通过切换状态,动态面板可以显示或隐藏不同的子部件,从而实现不同的功能
二 轮播图
2.1 轮播图是什么
轮播图是一种常见的网页设计元素,用于展示多张图片或内容,通过自动或手动切换实现轮流显示,以提高网页的视觉效果和用户体验。轮播图通常以水平或垂直排列的方式呈现,可以同时显示多个内容点或图片缩略图,用户可以通过点击或滑动来触发切换效果
2.2 轮播图应用场景
- 首页轮播图:
用于首页的头图,通常呈现的是品牌形象、产品特点、最新活动等信息。
- 图片展示:
用于图片展示区域,例如产品画廊、公司实景展示等。
- 广告推广:
用于网站或应用内的广告推广位,通过精准定位、多张广告轮播,为广告主提供广阔的曝光机会。
- 新闻资讯:
用于新闻中轮播多张图片或文章标题,吸引用户的点击或浏览。
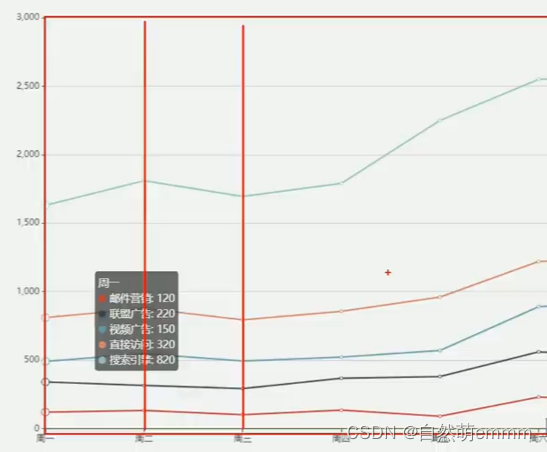
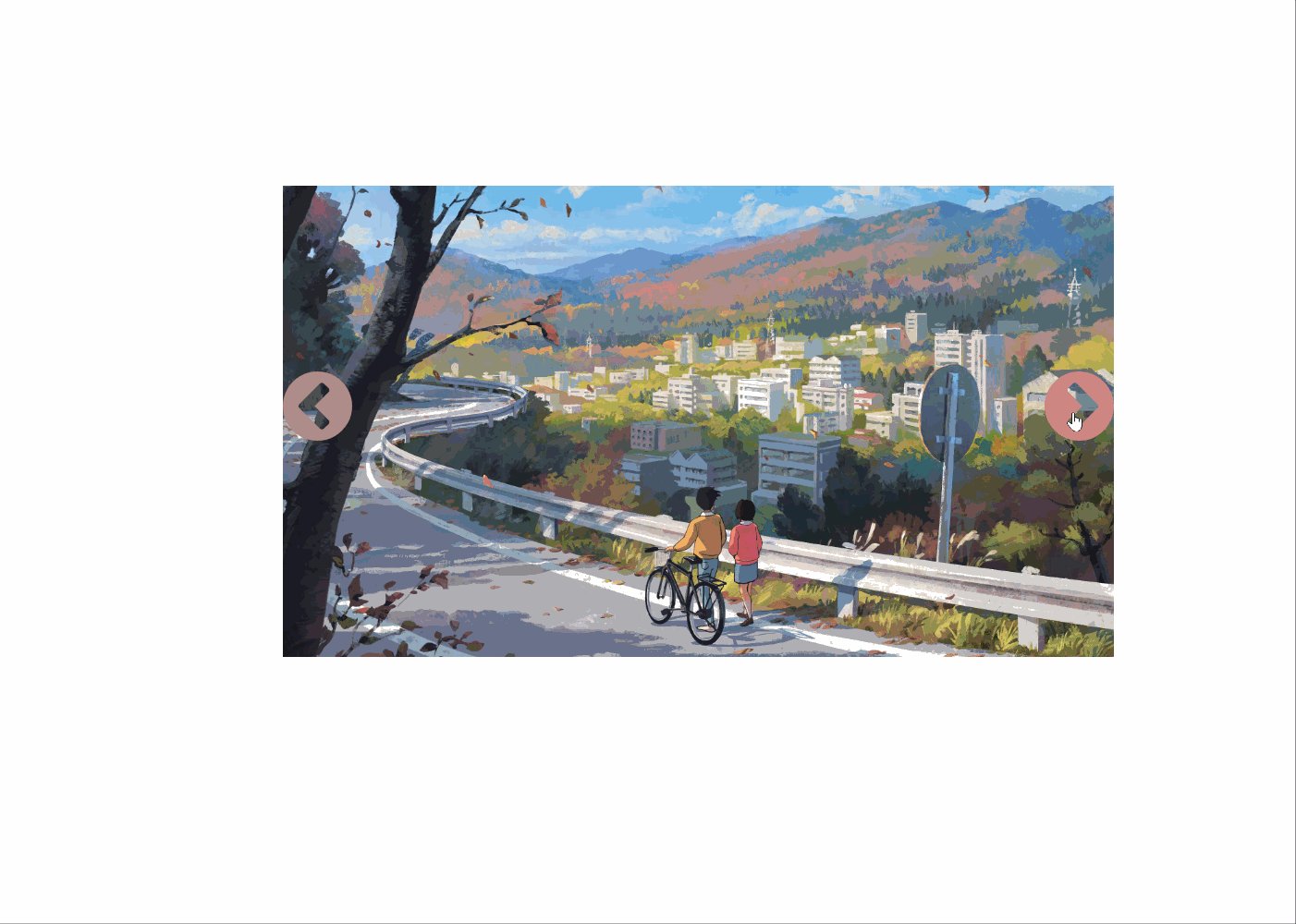
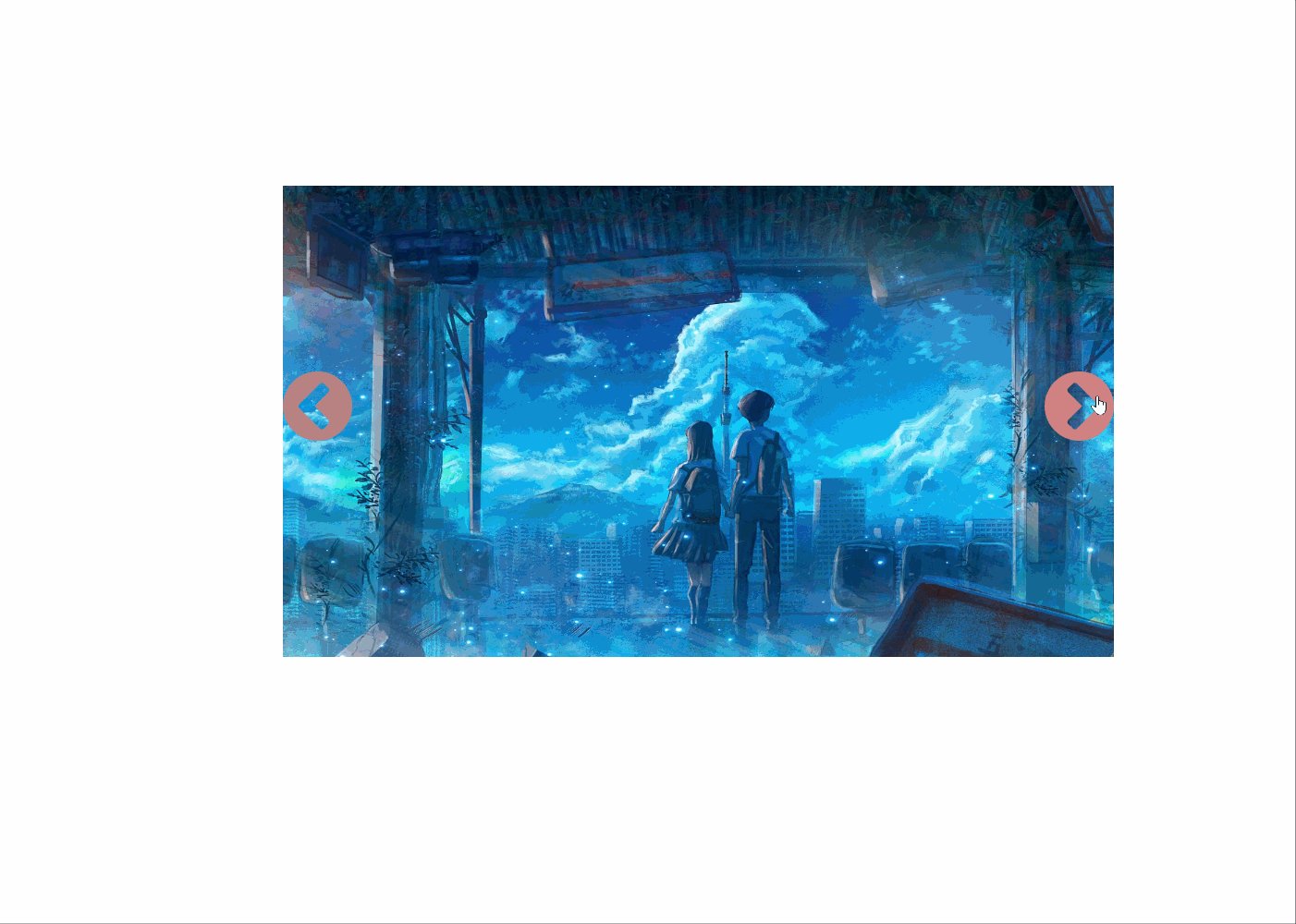
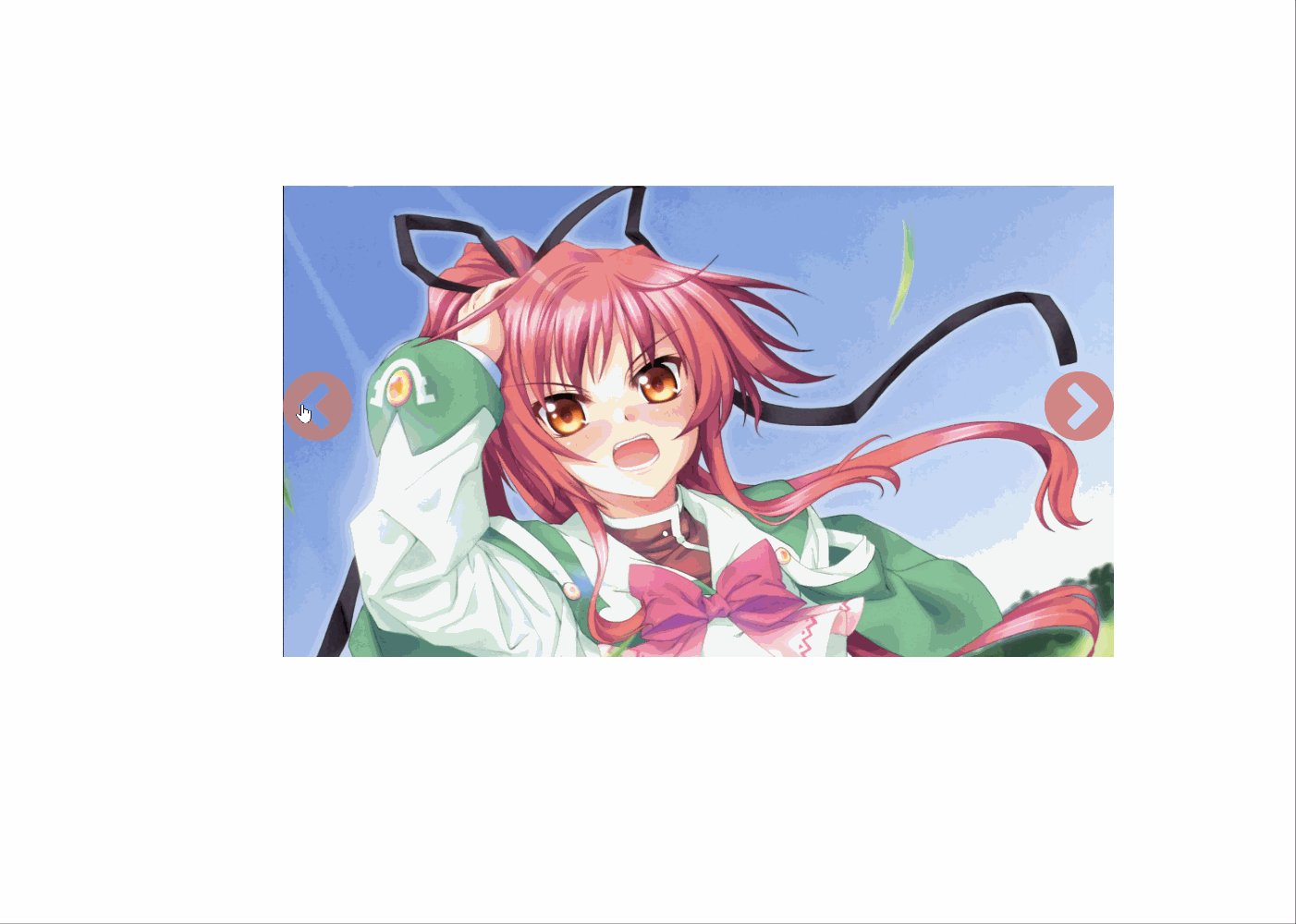
2.3 制作实播图
效果图:
注意:使用动态的时候会有遮罩它不在浏览器中呈现。

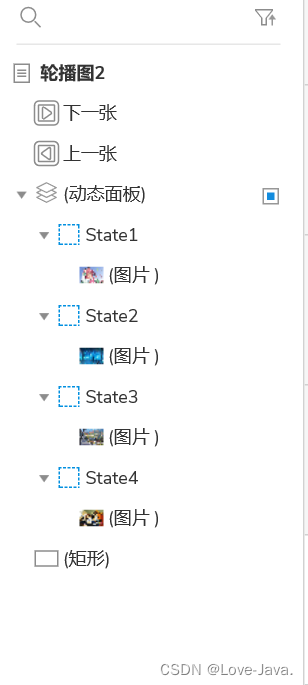
全部概要:
注意: 不包含在动态面板中会在每个状态中显示 State(状态) 下的元件是切换到本状态的时候会全部显示 所以上图我的State(状态)有五种 然后再>元件中新建交互选择动态面板 设置相关的事件等等即可

三 多方式登入
3.1多方式登入是什么
多方式登录是指用户可以使用多种方式进行登录,例如使用用户名和密码、手机验证码、社交媒体账号等。这种登录方式可以增加用户的安全性和便利性,因为用户可以使用自己最熟悉或最方便的方式进行登录。
3.3 多方式登入实现

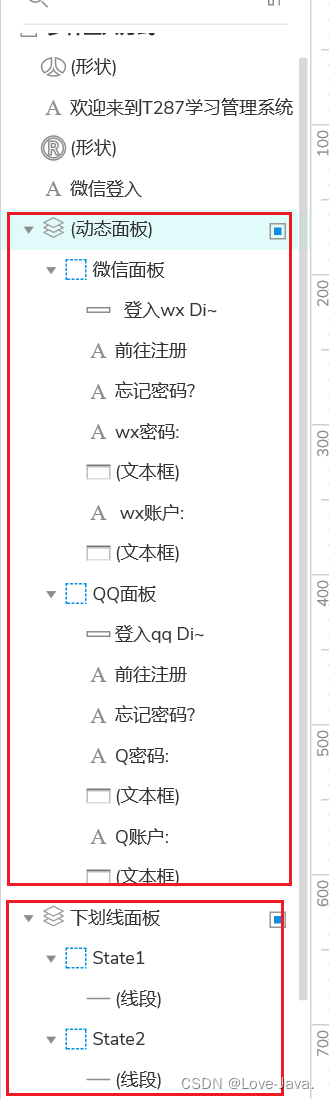
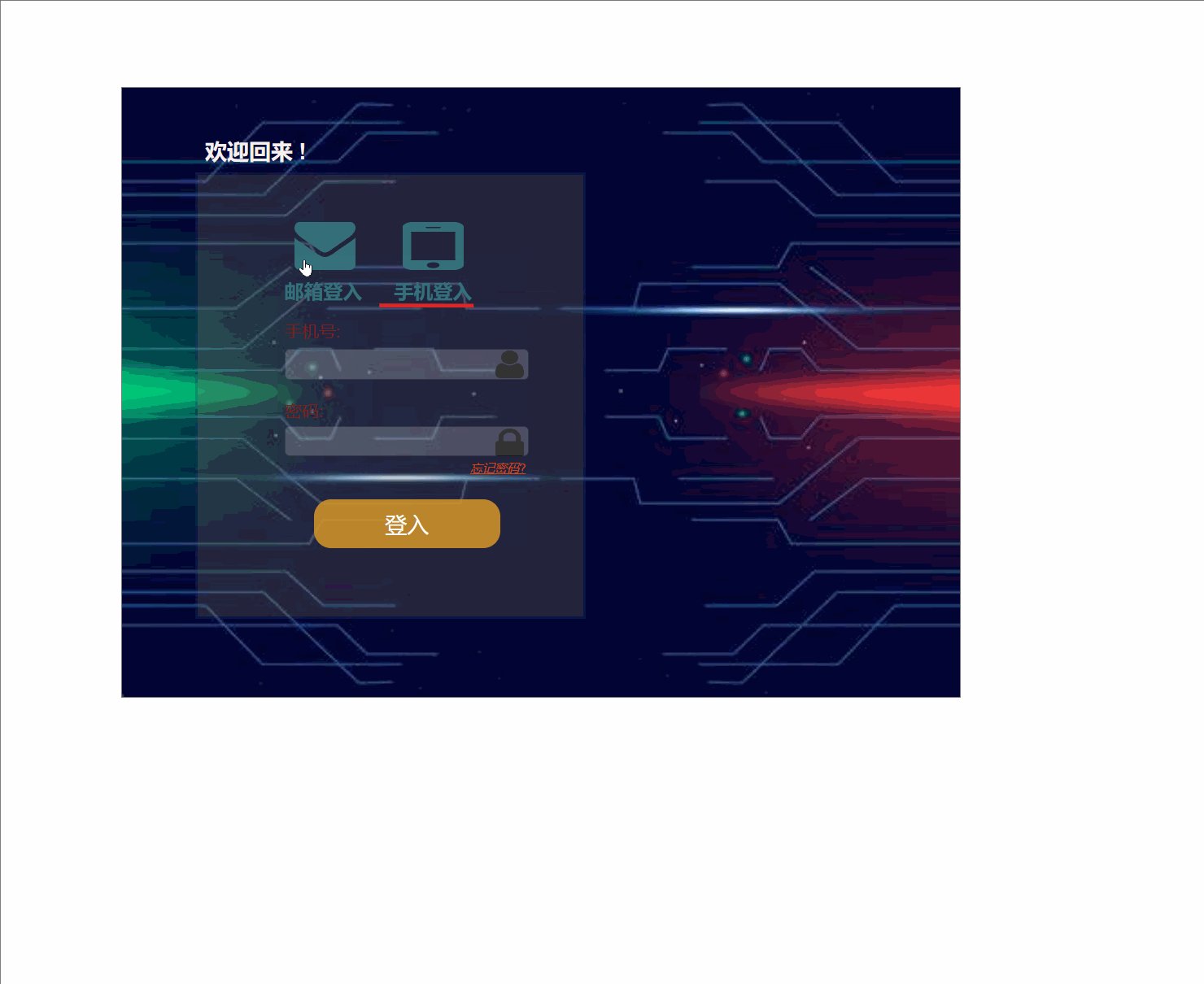
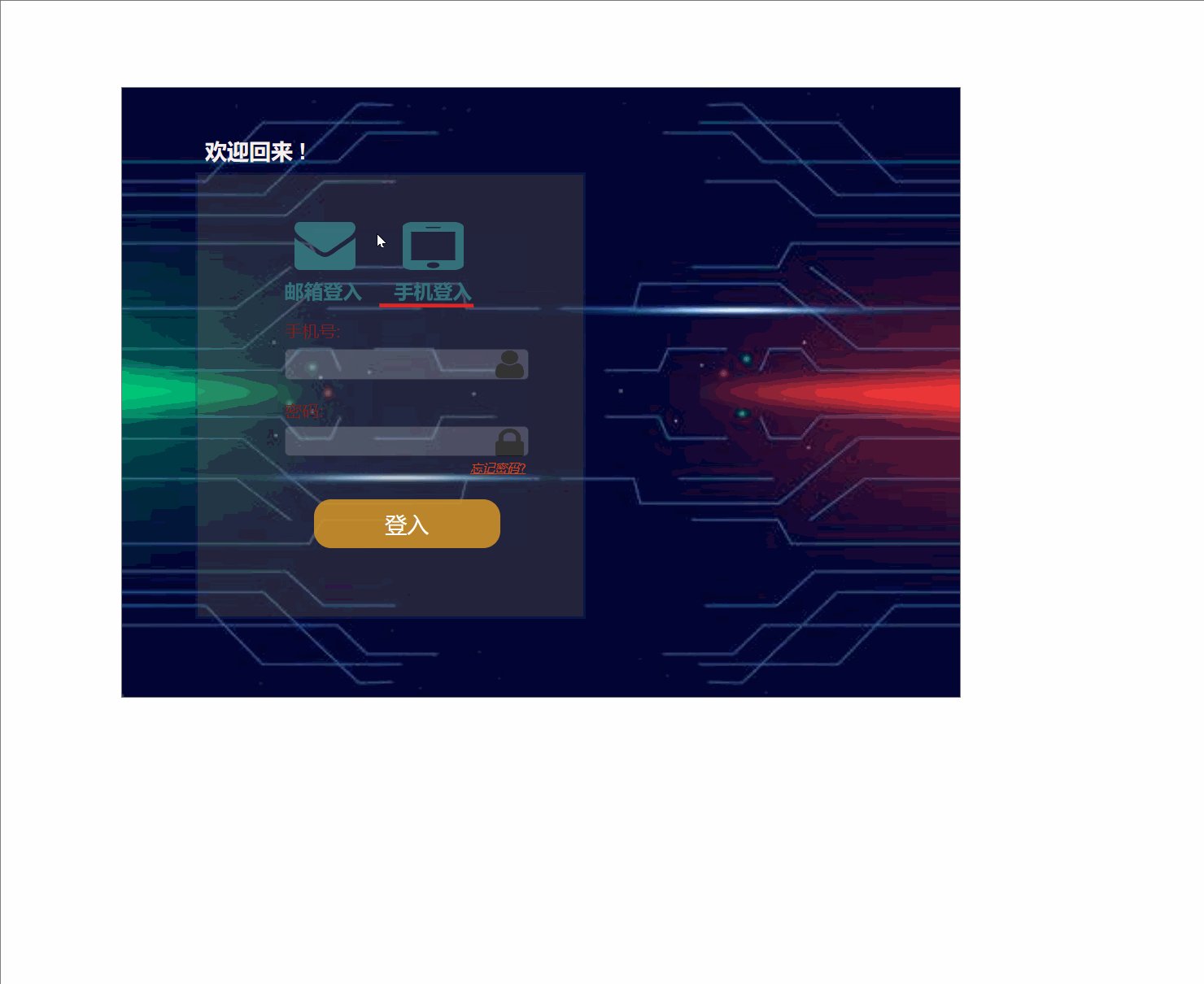
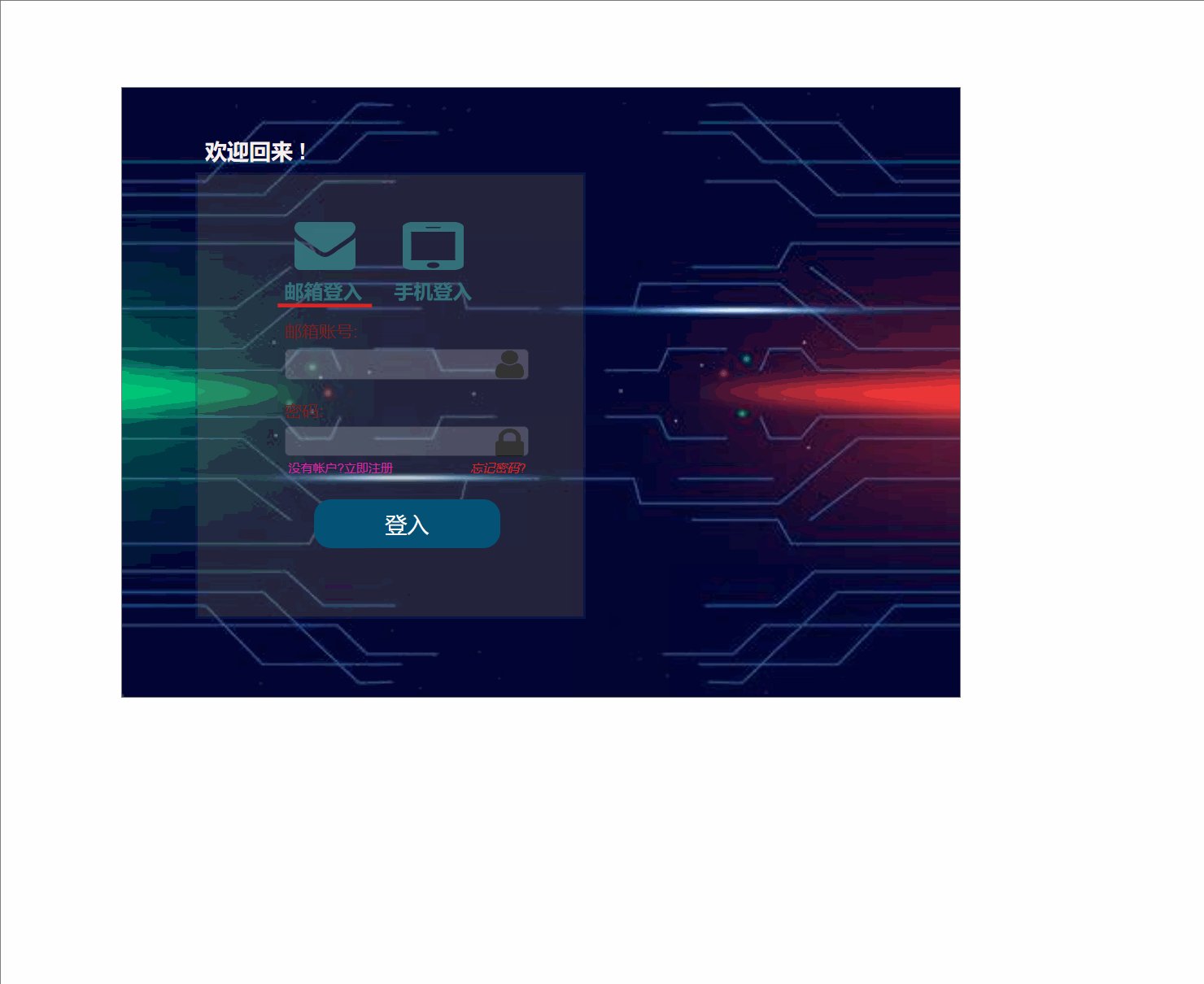
全部概要:

实现流程:
本登入实现有两个动态面板 下划线面板(其中两个状态) 控制内容一个面板(两个状态)
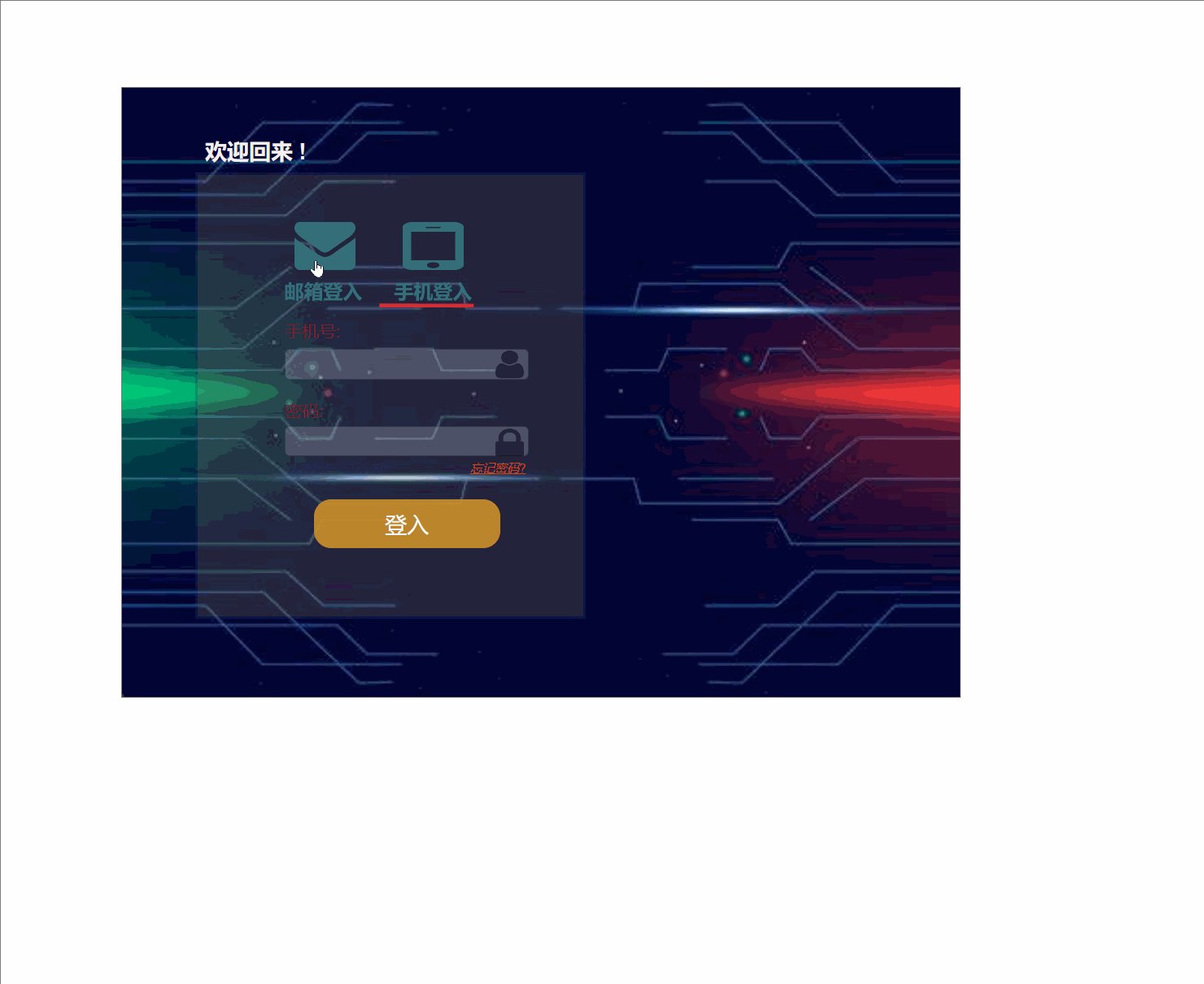
附带ERP登入案例:

四 左侧菜单栏
4.1左侧菜单栏是什么
左侧菜单栏是一种用户界面设计元素,通常位于应用程序或网站的左侧,用于提供用户导航和访问不同功能或页面的选项。这种设计可以使得用户更方便地找到他们需要的信息或功能,提高用户体验。左侧菜单栏通常包含一系列链接或按钮,每个链接或按钮都代表一个特定的功能或页面
4.2 左侧菜单栏实现
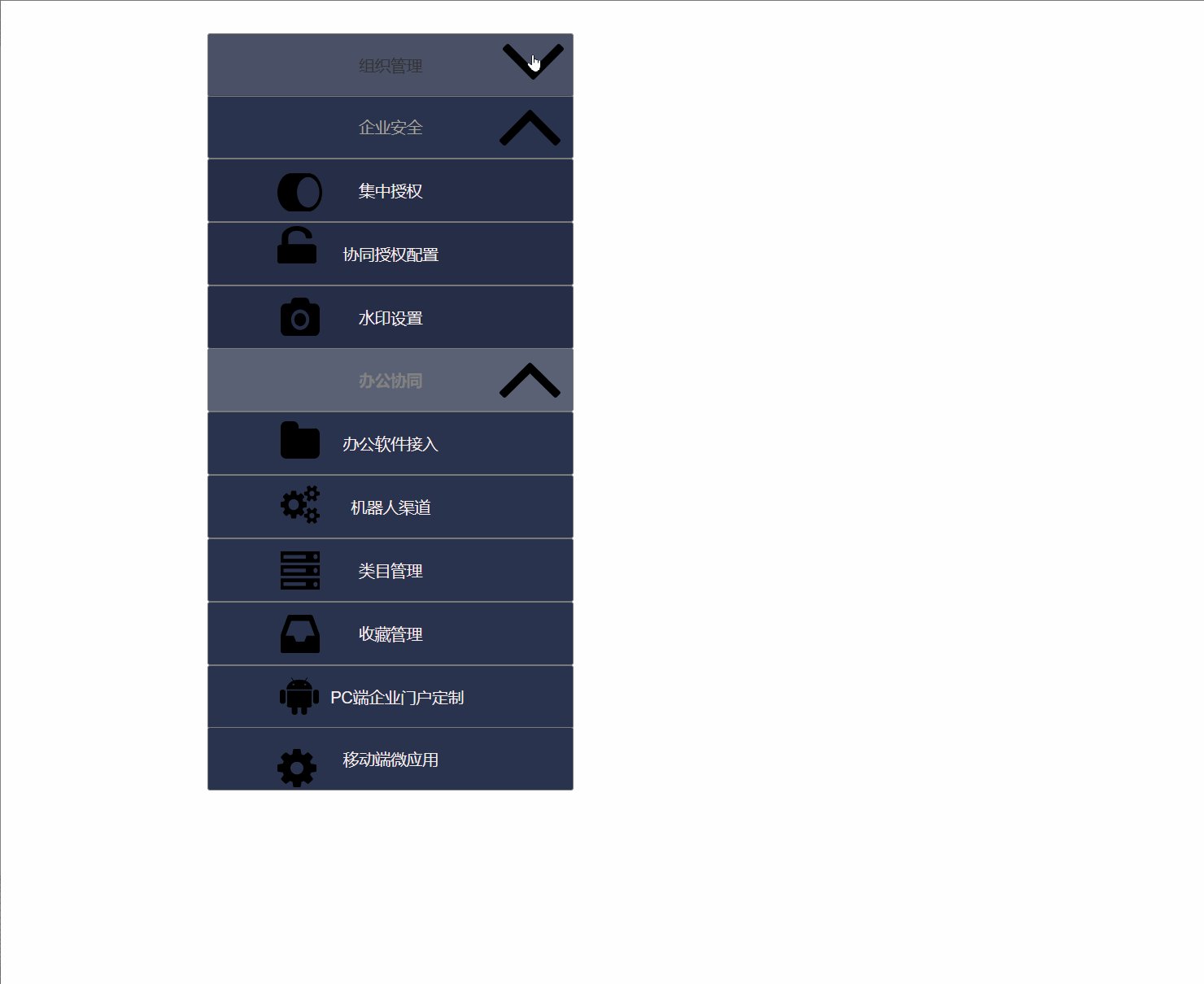
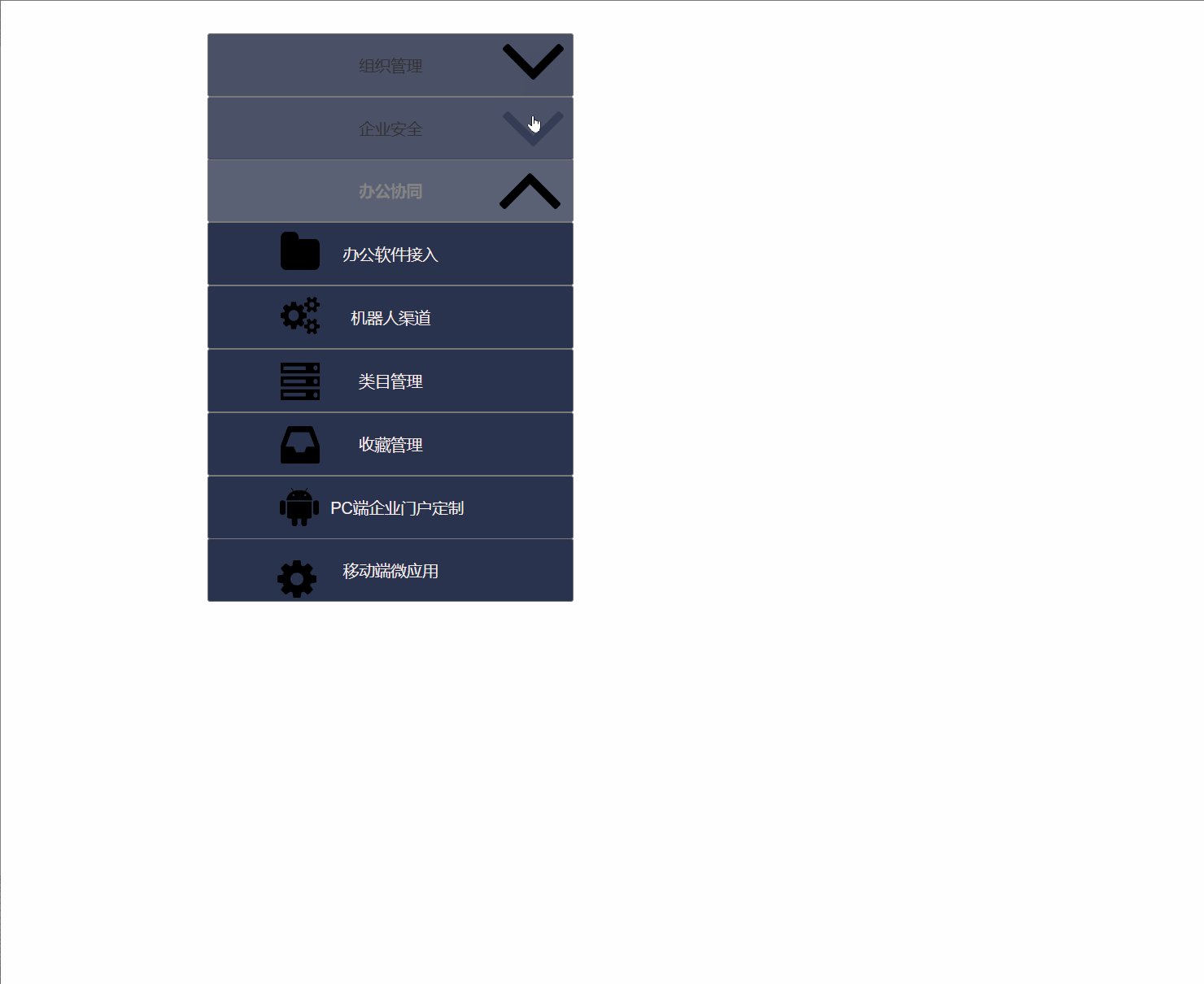
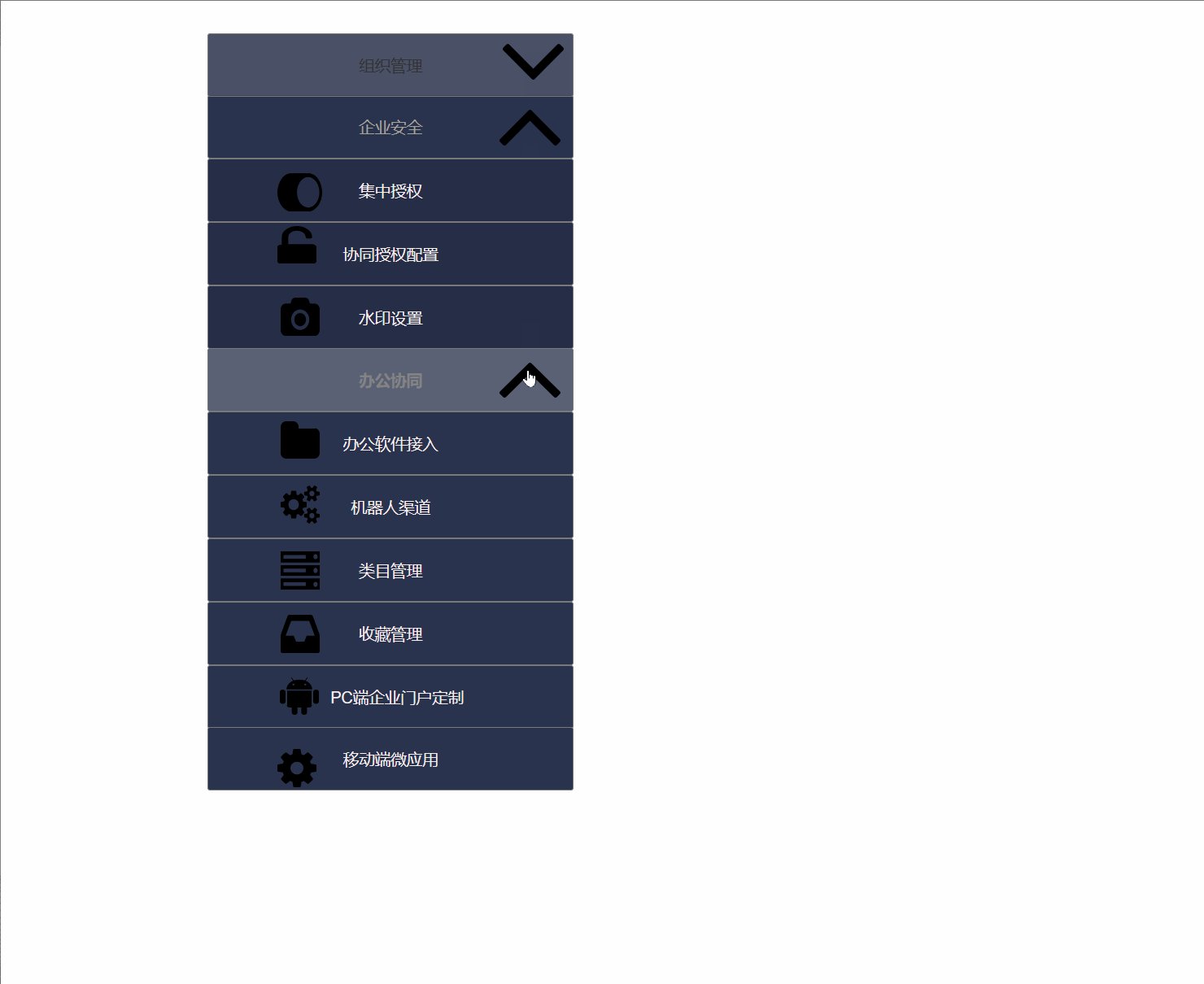
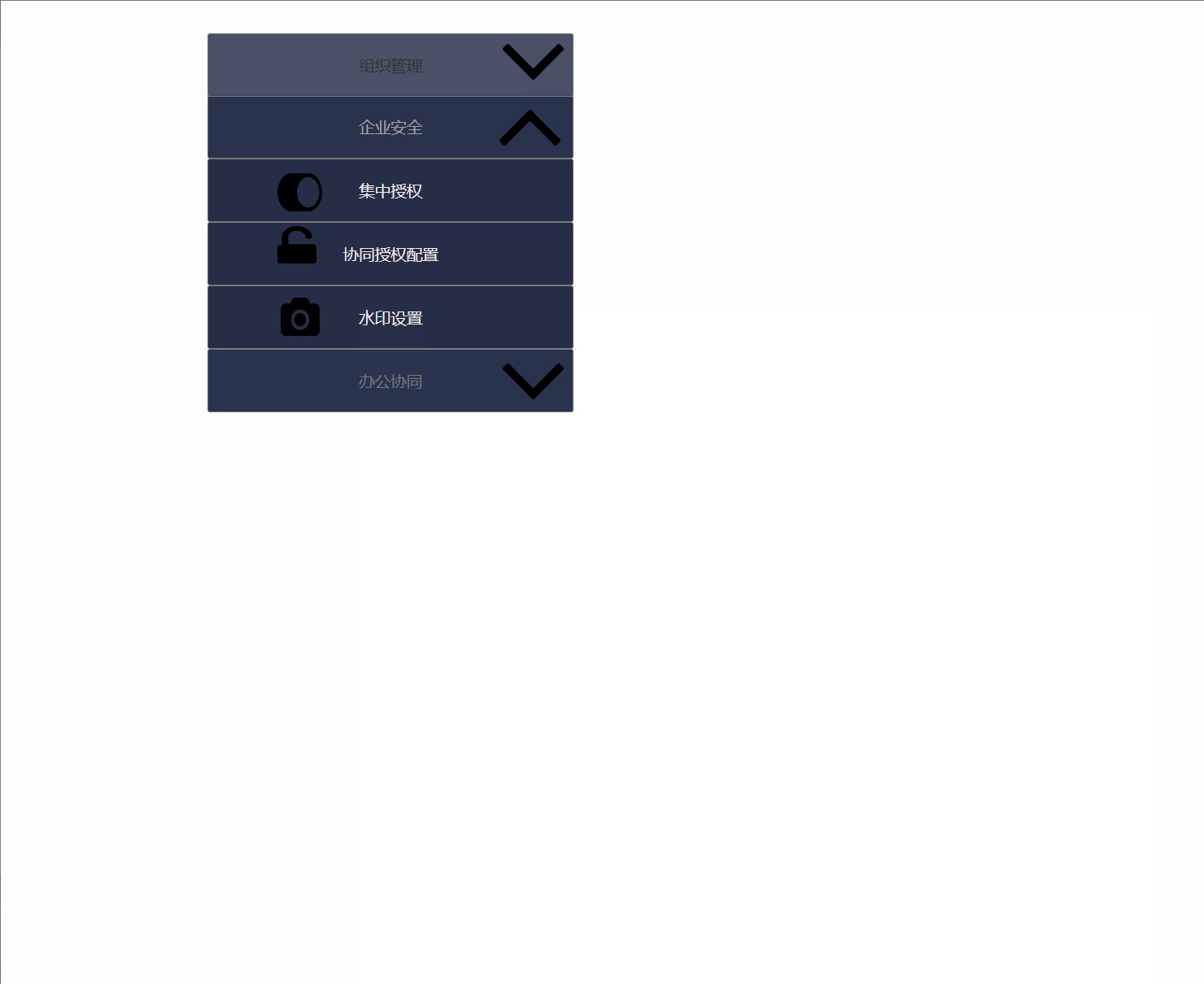
效果:

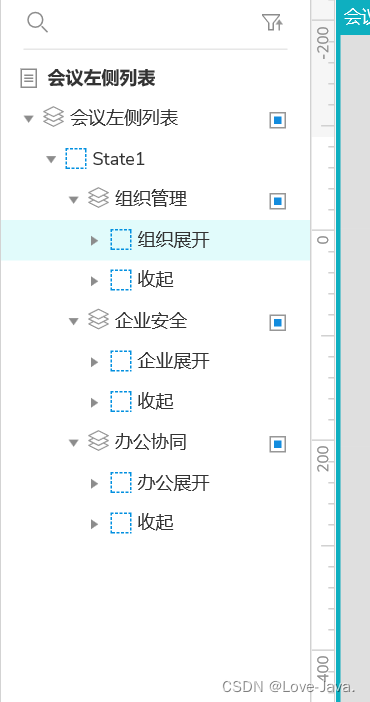
全部概要:

实现流程: 在一整个动态面板中 嵌套三个不同的动态不同的动态有着两个状态来控制子菜单的显示和收起