博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌

文章目录
- 简介
- 技术路线
- 需求分析
- 用户信息管理
- 车位信息管理
- 车位申请管理
- 论坛信息管理
- 效果图
- 推荐阅读
简介
《Java基于微信小程序的小区车位租赁系统的设计与实现》该项目含有源码、论文等资料、配套开发软件、软件安装教程、项目发布教程等。系统功能完整,适合作为毕业设计、课程设计、数据库大作业学习使用。
文章首发地址
项目功能介绍
主要功能有:
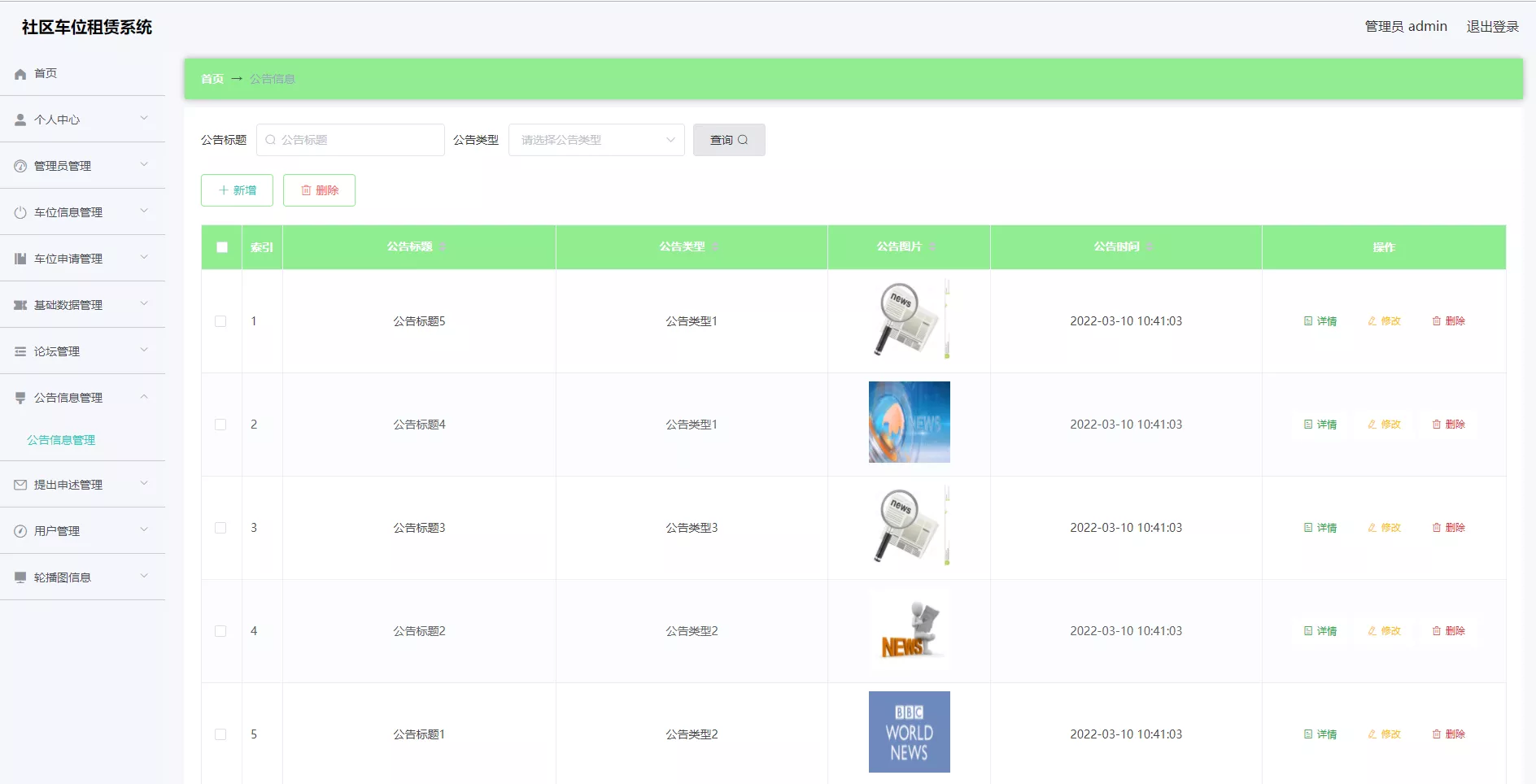
后台功能:用户信息管理、车位信息管理、车位申请管理、提出申诉管理、公告信息管理、论坛信息管理;
前台功能:公告查看、车位信息查看和租赁、论坛操作、车位申请;


技术路线
使用框架:springboot
开发语言:Java、小程序 ,
前端技术:JavaScript、VUE.js(2.X)、css3
框架:springboot,JDK版本:JDK1.8 ,
服务器:tomcat7或者8 ,
数据库:mysql 5.7,
数据库工具:Navicat11,
开发软件:eclipse/myeclipse/idea,
浏览器:谷歌浏览器,
小程序运行软件:微信开发者
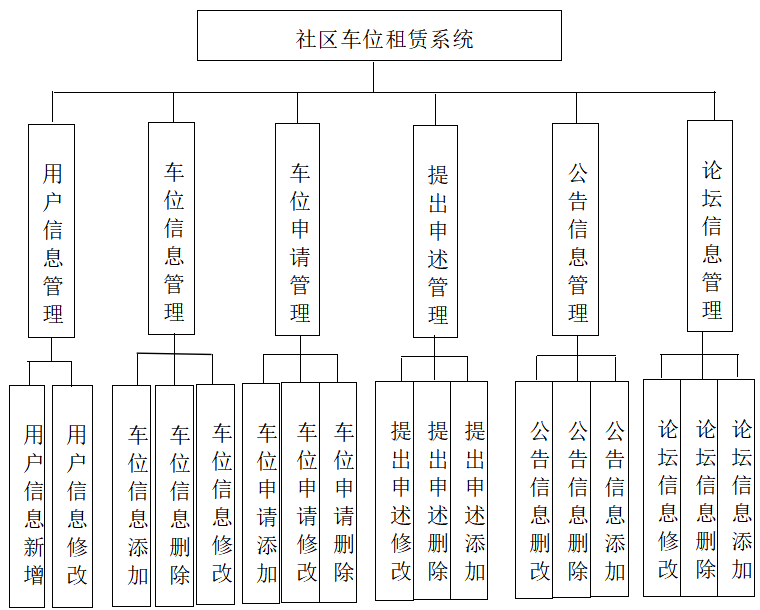
需求分析
用户信息管理
用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件
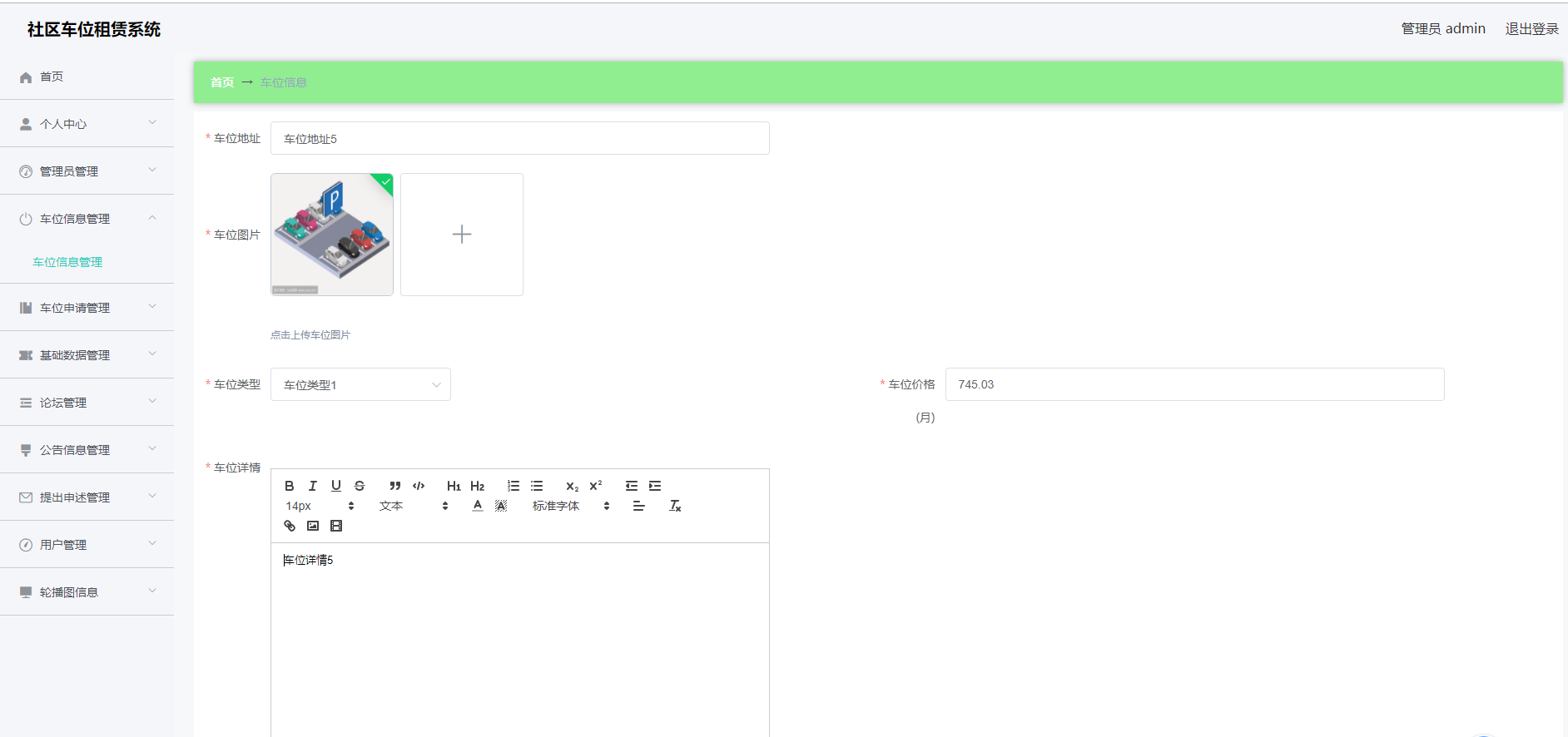
车位信息管理
车位信息管理页面,此页面提供给管理员的功能有:查看已发布的车位信息数据,修改车位信息,车位信息作废,即可删除,还进行了对车位信息名称的模糊查询 车位信息信息的类型查询等等一些条件。
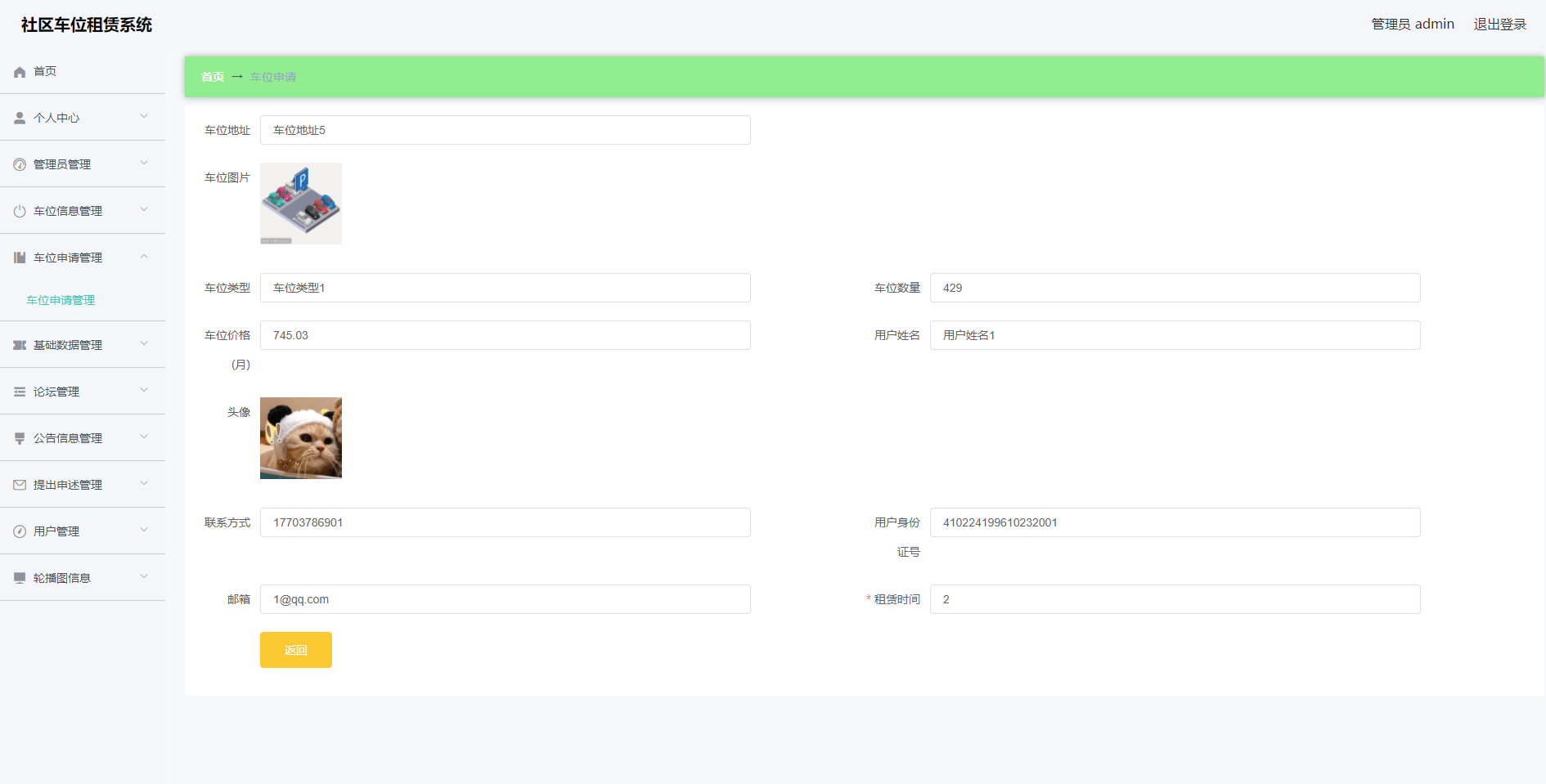
车位申请管理
车位申请管理页面,此页面提供给管理员的功能有:根据车位申请进行条件查询,还可以对车位申请进行新增、修改、查询操作等等。
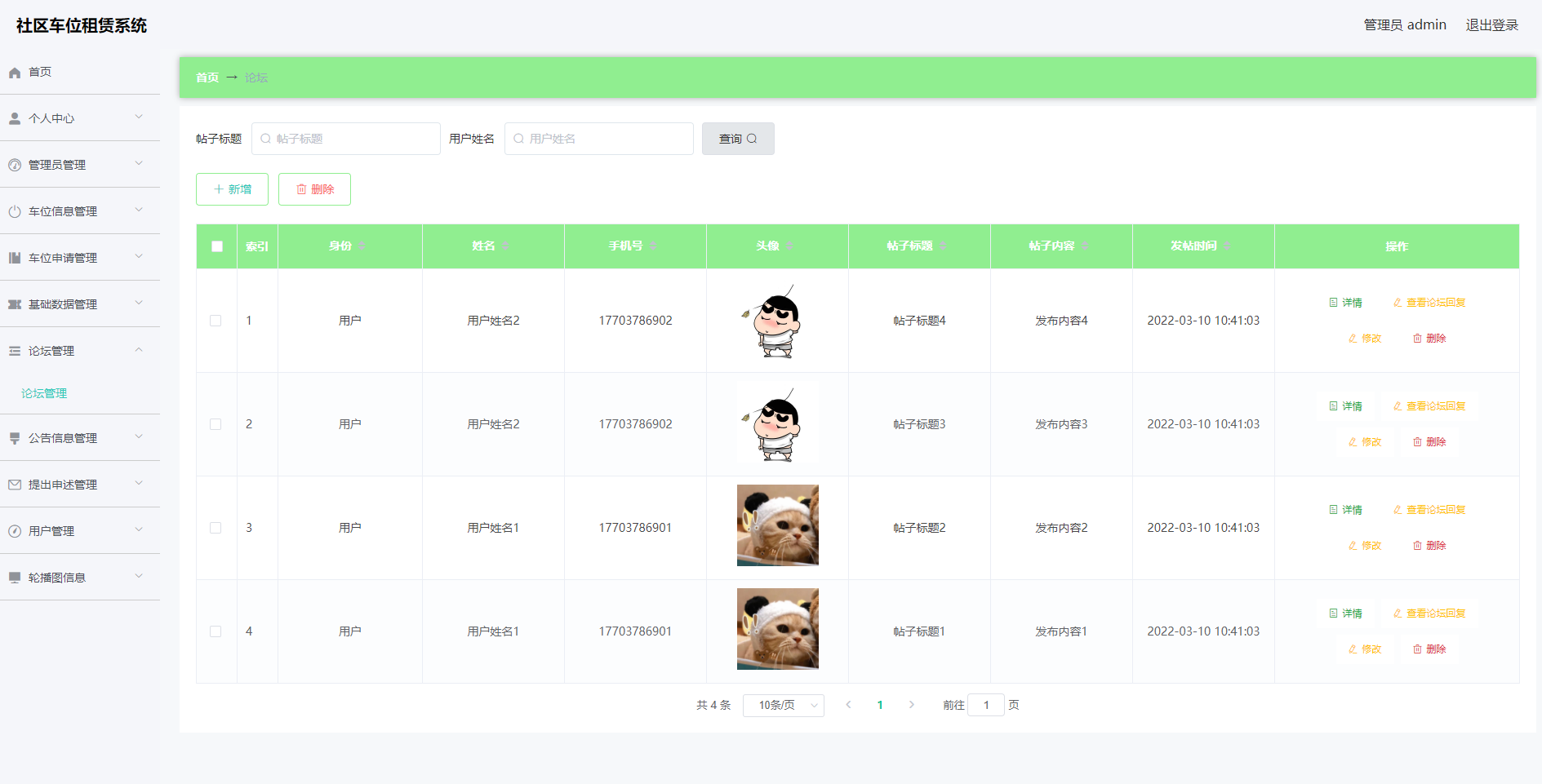
论坛信息管理
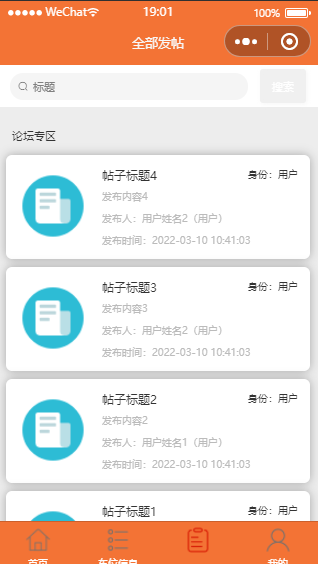
论坛信息管理页面,此页面提供给管理员的功能有:根据论坛信息进行新增、修改、查询操作等等。
效果图















推荐阅读
500 道Java 毕业设计精品项目
小程序毕业设计不知道怎么选?500 道小程序毕业设计精品项目
)
)





)
Linux的Redirect 重定向以及打包与压缩)


)





并行堆栈dump方法)
)
