解决 Hbuilder打包 Apk pad 无法横屏
- 前言
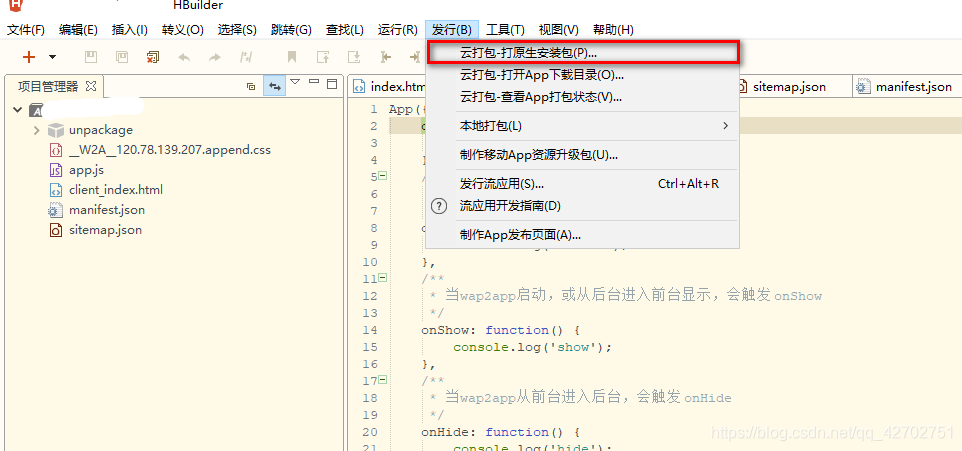
- 云打包
- 配置
前言
利用VUE 写了一套H5 想着 做一个APP壳 然后把 H5 直接嵌进去 客户要求 在pad 端 能够操作 然后页面风格 也需要pad 横屏展示
云打包

配置
下面是manifest.json 配置文件
{"@platforms": ["iPad"],"id": "__W2A__120.78.139.207",/*应用的标识,创建应用时自动生成,勿手动修改*/"name": "热处理系统",/*应用名称,程序桌面图标名称*/"version": {"name": "1.0",/*应用版本名称*/"code": ""},"description": "",/*应用描述信息*/"icons": {"72": "icon.png"},"launch_path":"http://192.168.1.253:8080",/*应用的入口页面,默认为根目录下的index.html;支持网络地址,必须以http://或https://开头*/"developer": {"name": "",/*开发者名称*/"email": "",/*开发者邮箱地址*/"url": ""},"permissions": {"Accelerometer": {},"Audio": {},"Messaging": {},"Cache": {"description": "管理应用缓存"},"Camera": {},"Console": {"description": "跟踪调试输出日志"},"Contacts": {},"Device": {},"Downloader": {},"Events": {"description": "应用扩展事件"},"File": {},"Gallery": {},"Geolocation": {},"Invocation": {},"Orientation": {},"Proximity": {},"Storage": {},"Uploader": {},"Runtime": {},"XMLHttpRequest": {},"Zip": {},"Barcode": {},"Maps": {},"Speech": {},"Webview": {},"NativeUI": {},"Navigator": {},"NativeObj": {},"OAuth": {}},"plus": {"splashscreen": {"autoclose": true,/*是否自动关闭程序启动界面,true表示应用加载应用入口页面后自动关闭;false则需调plus.navigator.closeSplashscreen()关闭*/"waiting": true},"statusbar": {"immersed": "supportedDevice"},"popGesture": "close",/*设置应用默认侧滑返回关闭Webview窗口,"none"为无侧滑返回功能,"hide"为侧滑隐藏Webview窗口。参考http://ask.dcloud.net.cn/article/102*/"runmode": "normal",/*应用的首次启动运行模式,可取liberate或normal,liberate模式在第一次启动时将解压应用资源(Android平台File API才可正常访问_www目录)*/"signature": "Sk9JTiBVUyBtYWlsdG86aHIyMDEzQGRjbG91ZC5pbw==",/*可选,保留给应用签名,暂不使用*/"distribute": {"apple": {"appid": "",/*iOS应用标识,苹果开发网站申请的appid,如io.dcloud.HelloH5*/"mobileprovision": "",/*iOS应用打包配置文件*/"password": "",/*iOS应用打包个人证书导入密码*/"p12": "",/*iOS应用打包个人证书,打包配置文件关联的个人证书*/"devices": "universal",/*iOS应用支持的设备类型,可取值iphone/ipad/universal*/"frameworks": []},"google": {"packagename": "",/*Android应用包名,如io.dcloud.HelloH5*/"keystore": "",/*Android应用打包使用的密钥库文件*/"password": "",/*Android应用打包使用密钥库中证书的密码*/"aliasname": "",/*Android应用打包使用密钥库中证书的别名*/"permissions": ["<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>","<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>","<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>","<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>","<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>","<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>","<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>","<uses-permission android:name=\"android.permission.READ_LOGS\"/>","<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>","<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>","<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\"/>","<uses-feature android:name=\"android.hardware.camera.autofocus\"/>","<uses-feature android:name=\"android.hardware.camera\"/>","<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>","<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>","<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>","<uses-permission android:name=\"android.permission.CAMERA\"/>"]},"orientation": ["landscape-primary","landscape-secondary"],/*应用支持的方向,portrait-primary:竖屏正方向;portrait-secondary:竖屏反方向;landscape-primary:横屏正方向;landscape-secondary:横屏反方向*/"icons": {"ios": {"prerendered": true, /*应用图标是否已经高亮处理,在iOS6及以下设备上有效*//*应用图标,分辨率:512x512,用于自动生成各种尺寸程序图标*/"iphone": {"normal": "", /*iPhone3/3GS程序图标,分辨率:57x57*/"retina": "", /*iPhone4程序图标,分辨率:114x114*//*iPhone4S/5/6程序图标,分辨率:120x120*//*iPhone6 Plus程序图标,分辨率:180x180*/"spotlight-normal": "", /*iPhone3/3GS Spotlight搜索程序图标,分辨率:29x29*/"spotlight-retina": "", /*iPhone4 Spotlight搜索程序图标,分辨率:58x58*//*iPhone4S/5/6 Spotlight搜索程序图标,分辨率:80x80*/"settings-normal": "", /*iPhone4设置页面程序图标,分辨率:29x29*//*iPhone4S/5/6设置页面程序图标,分辨率:58x58*/"app@2x":"unpackage/res/icons/120x120.png","app@3x":"unpackage/res/icons/180x180.png","settings@3x":"unpackage/res/icons/87x87.png","settings@2x":"unpackage/res/icons/58x58.png","spotlight@2x":"unpackage/res/icons/80x80.png","spotlight@3x":"unpackage/res/icons/120x120.png","notification@3x":"unpackage/res/icons/60x60.png","notification@2x":"unpackage/res/icons/40x40.png"},"ipad": {"normal": "", /*iPad普通屏幕程序图标,分辨率:72x72*/"retina": "", /*iPad高分屏程序图标,分辨率:144x144*//*iPad iOS7程序图标,分辨率:76x76*//*iPad iOS7高分屏程序图标,分辨率:152x152*/"spotlight-normal": "", /*iPad Spotlight搜索程序图标,分辨率:50x50*/"spotlight-retina": "", /*iPad高分屏Spotlight搜索程序图标,分辨率:100x100*//*iPad iOS7 Spotlight搜索程序图标,分辨率:40x40*//*iPad iOS7高分屏Spotlight搜索程序图标,分辨率:80x80*//*iPad设置页面程序图标,分辨率:29x29*/"app":"unpackage/res/icons/76x76.png","app@2x":"unpackage/res/icons/152x152.png","settings":"unpackage/res/icons/29x29.png","proapp@2x":"unpackage/res/icons/167x167.png","spotlight":"unpackage/res/icons/40x40.png","settings@2x":"unpackage/res/icons/58x58.png","spotlight@2x":"unpackage/res/icons/80x80.png","notification":"unpackage/res/icons/20x20.png","notification@2x":"unpackage/res/icons/40x40.png"},"appstore":"unpackage/res/icons/1024x1024.png"},"android": {"mdpi": "unpackage/res/icons/48x48.png", /*普通屏程序图标,分辨率:48x48*/"ldpi": "unpackage/res/icons/48x48.png", /*大屏程序图标,分辨率:48x48*/"hdpi": "unpackage/res/icons/72x72.png", /*高分屏程序图标,分辨率:72x72*/"xhdpi": "unpackage/res/icons/96x96.png",/*720P高分屏程序图标,分辨率:96x96*/"xxhdpi": "unpackage/res/icons/144x144.png","xxxhdpi":"unpackage/res/icons/192x192.png"}},"splashscreen": {"ios": {"iphone": {"default": "", /*iPhone3启动图片选,分辨率:320x480*/"retina35": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png",/*3.5英寸设备(iPhone4)启动图片,分辨率:640x960*/"retina40": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png",/*4.0 英寸设备(iPhone5/iPhone5s)启动图片,分辨率:640x1136*/"retina47": "",/*4.7 英寸设备(iPhone6)启动图片,分辨率:750x1334*/"retina55": "",/*5.5 英寸设备(iPhone6 Plus)启动图片,分辨率:1242x2208*/"retina55l": ""},"ipad": {"portrait": "C:/Users/Administrator/Desktop/image/2019-12-27_105019.png", /*iPad竖屏启动图片,分辨率:768x1004*/"portrait-retina": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png",/*iPad高分屏竖屏图片,分辨率:1536x2008*/"landscape": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*iPad横屏启动图片,分辨率:1024x748*/"landscape-retina": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*iPad高分屏横屏启动图片,分辨率:2048x1496*/"portrait7": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*iPad iOS7竖屏启动图片,分辨率:768x1024*/"portrait-retina7": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png",/*iPad iOS7高分屏竖屏图片,分辨率:1536x2048*/"landscape7": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*iPad iOS7横屏启动图片,分辨率:1024x768*/"landscape-retina7": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png"}},"android": {"mdpi": "", /*普通屏启动图片,分辨率:240x282*/"ldpi": "", /*大屏启动图片,分辨率:320x442*/"hdpi": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*高分屏启动图片,分辨率:480x762*/"xhdpi": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png", /*720P高分屏启动图片,分辨率:720x1242*/"xxhdpi": "C:/Users/Administrator/Desktop/image/2019-12-27_105028.png"}}},"adid":"127239160201"}
}
以上配置 我打包后 虽然 pad 设置了 屏幕自动旋转 但是 app 进去 后 仍然无效 查询相关的一些帖子 然后在app.js 文件中 加了一些代码

下面是app.js 的全部代码 大部分代码 都是 在 Hbuilder 创建项目的时候 自动生成的 主要还是 fullScreenOfAndroid ,fullScreenOfIos 这两个 function
App({options: {debug: false},/*** 当wap2app初始化完成时,会触发 onLaunch*/onLaunch: function() {console.log('launch');},/*** 当wap2app启动,或从后台进入前台显示,会触发 onShow*/onShow: function() {console.log('show');},/*** 当wap2app从前台进入后台,会触发 onHide*/onHide: function() {console.log('hide');};var fullScreenOfAndroid = function() {if(true) {var playym = plus.webview.currentWebview();playym.setStyle({videoFullscreen: 'landscape'})} else {document.addEventListener('webkitfullscreenchange', function() {var el = document.webkitFullscreenElement;if(el) {plus.screen.lockOrientation('landscape')} else {plus.screen.unlockOrientation()}})}};var fullScreenOfIos = function(videoElem) {videoElem.addEventListener('webkitbeginfullscreen', function() {plus.screen.lockOrientation('landscape')});videoElem.addEventListener('webkitendfullscreen', function() {plus.screen.unlockOrientation()})};});
Page('appid', { //首页扩展配置onShow: function() {},onClose: function() {}
});
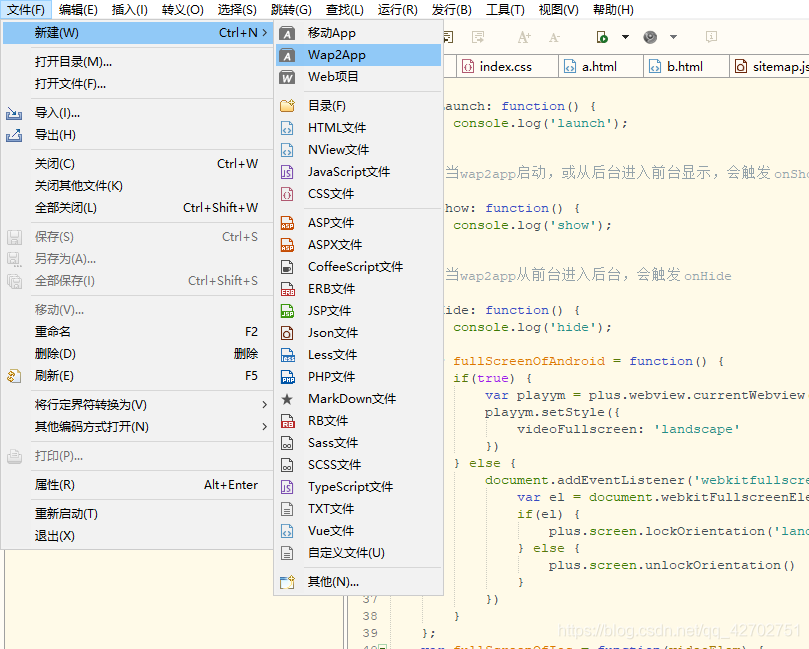
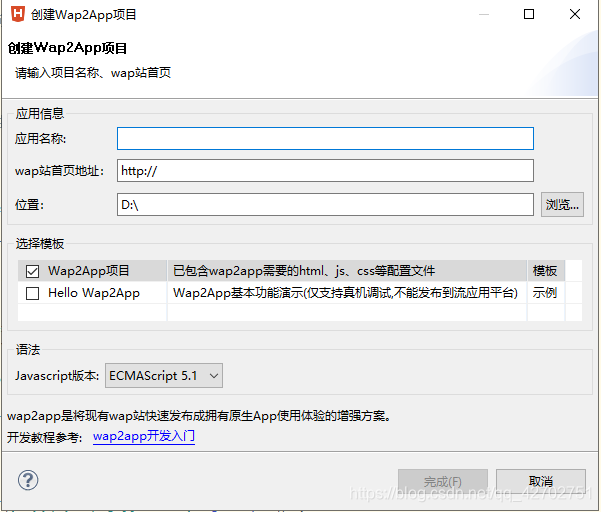
如果 你有自己的H5 也可以 自己去创建一个空壳 只需要 加上你 H5的请求地址 就可以了

下面是创建app 项目 wap站首页地址 可以配置 你H5的登录页 也可以是 你的index 页面 然后 会有一些 配置 你可以去百度 manifest.json 这个 配置文件 配置一下 就可以了 很方便 打包后直接 可以安装 到手机上
当然 你的 H5前提是做了 自适应 不然 样式会很丑的


)



)













)