数据粉反馈了一个有趣的需求:Tableau 图表的背景颜色可以设置多个,然后按需切换么?
我们知道,图表的背景颜色对于可视化分析呈现来说非常重要。大部分情况下,我们会固定使用一种背景色。
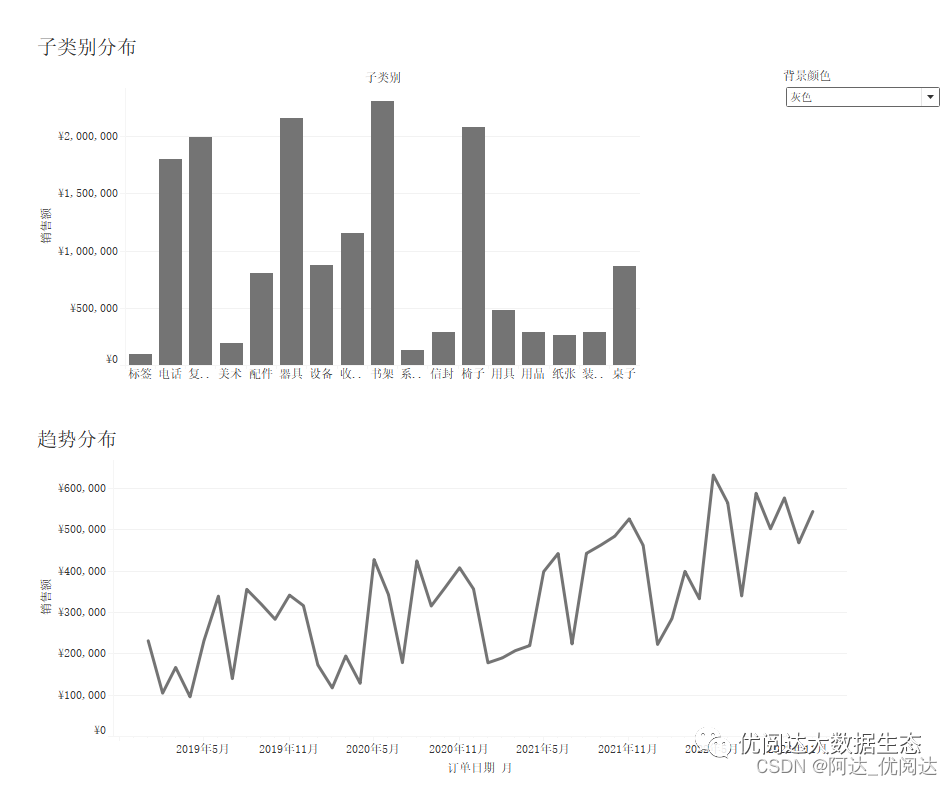
如果确实需要切换图表背景颜色(如下图),可以尝试使用 Tableau 的参数功能。

具体在 Tableau 中如何实现呢?今天的栗子,一睹为快!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:自由切换图表的背景颜色。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源,掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-721
具体步骤如下:
1
创建条形图工作表
打开 Tableau Desktop,连接“示例-超市”数据源,新建工作表:区域分布。将维度“区域”拖放至列,将度量“销售额”拖放至行。

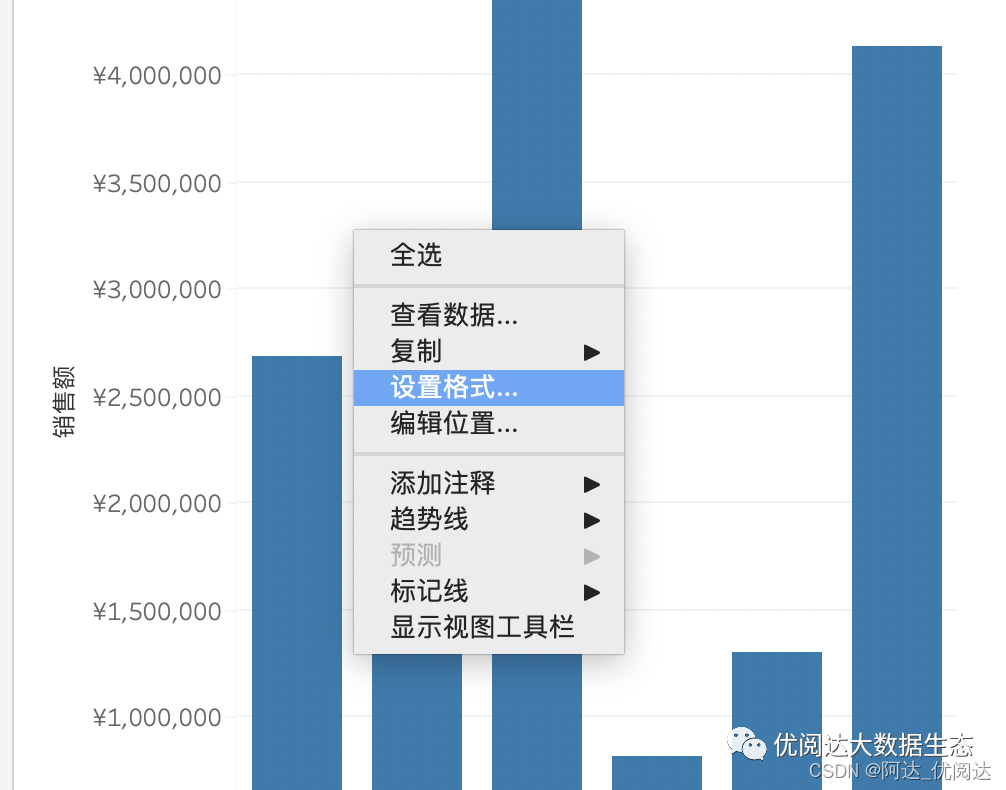
右键单击图表,下拉菜单选择:设置格式。选择“阴影”,将行分段和列分段的“区”和“标题”的颜色都设置为:无。


2
创建参数和计算字段
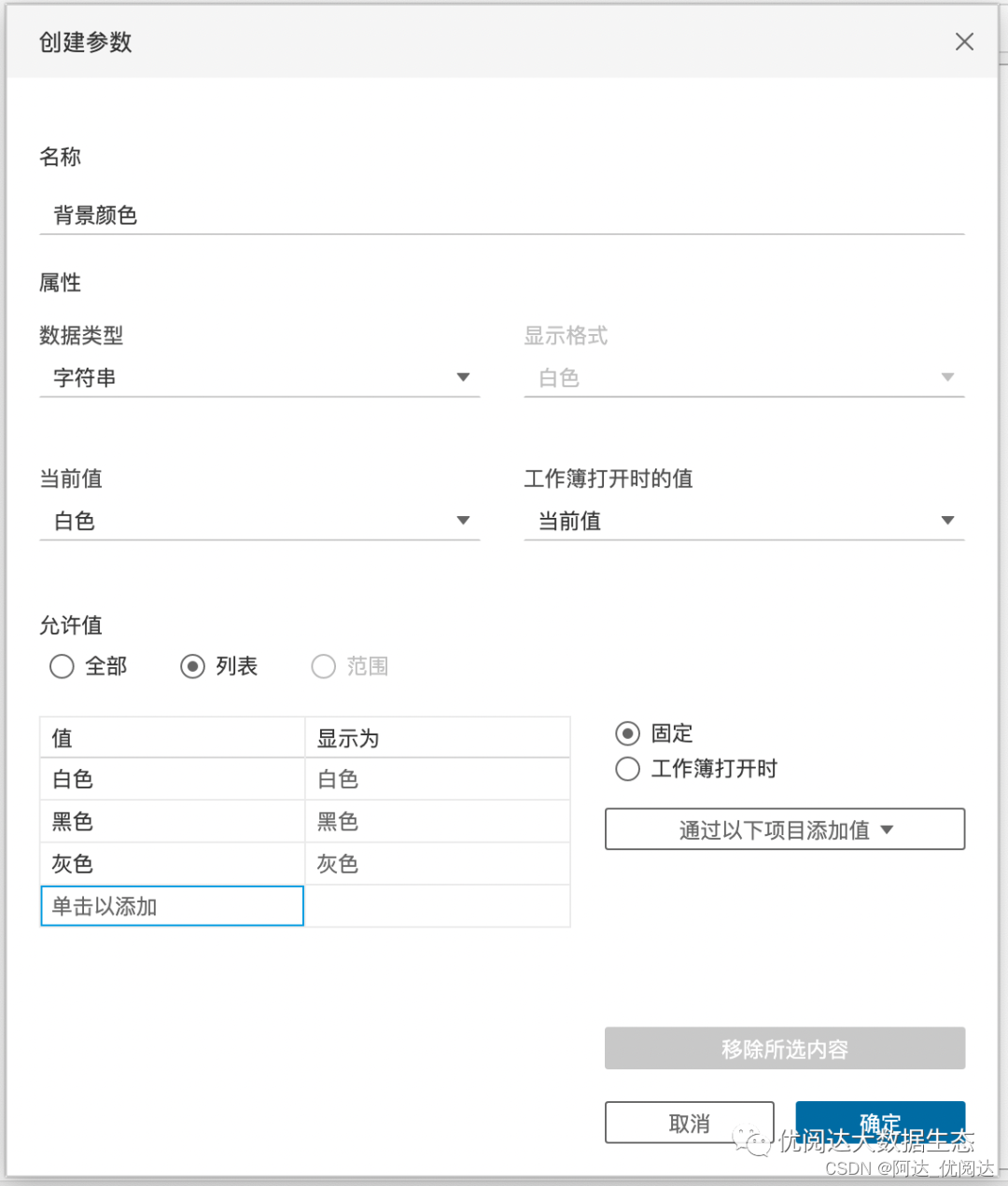
创建参数:背景颜色。在对话框中,将数据类型选为:字符串,允许值选择:列表,键入:白色、黑色、灰色。

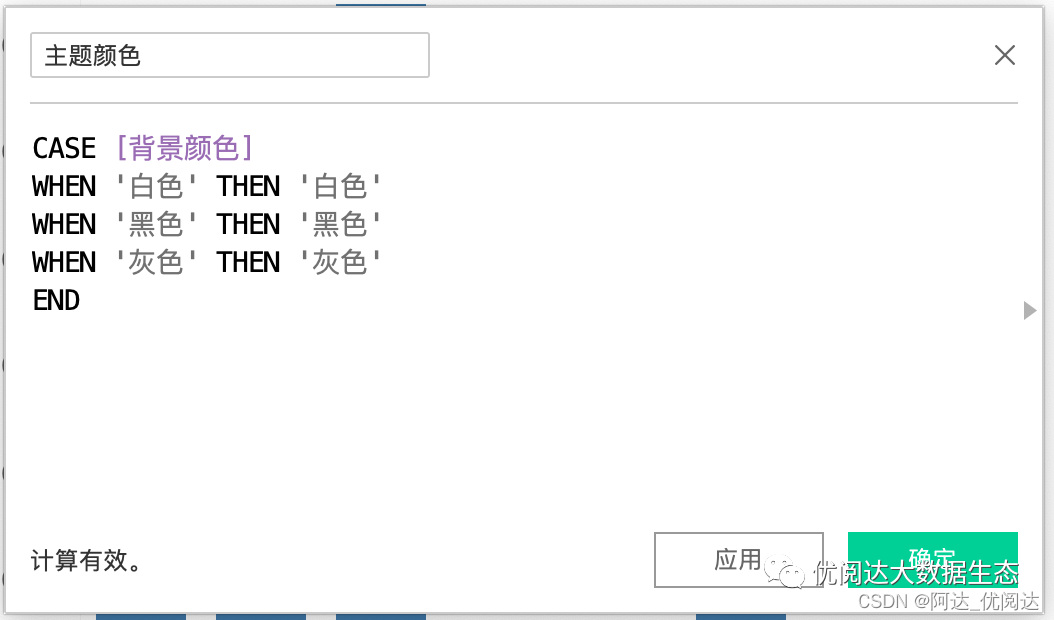
接着,创建计算字段:主题颜色,键入函数
CASE [背景颜色]
WHEN ‘白色’ THEN ‘白色’
WHEN ‘黑色’ THEN ‘黑色’
WHEN ‘灰色’ THEN ‘灰色’
END

3
创建背景色工作表
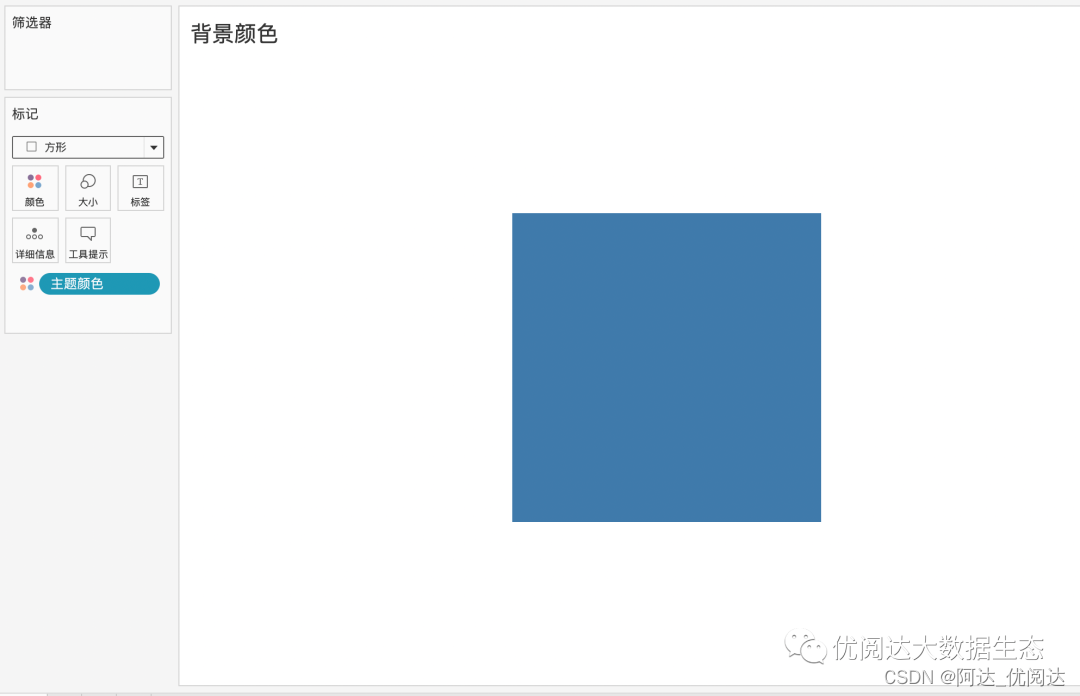
新建工作表:背景颜色。将计算字段“主题颜色”拖放至“标记”卡的颜色中,将标记类型改为:正方形,再将视图设置为:整个视图。

单击“标记”卡的“大小”按钮,将正方形的大小设置为最大(填充整个工作表)。

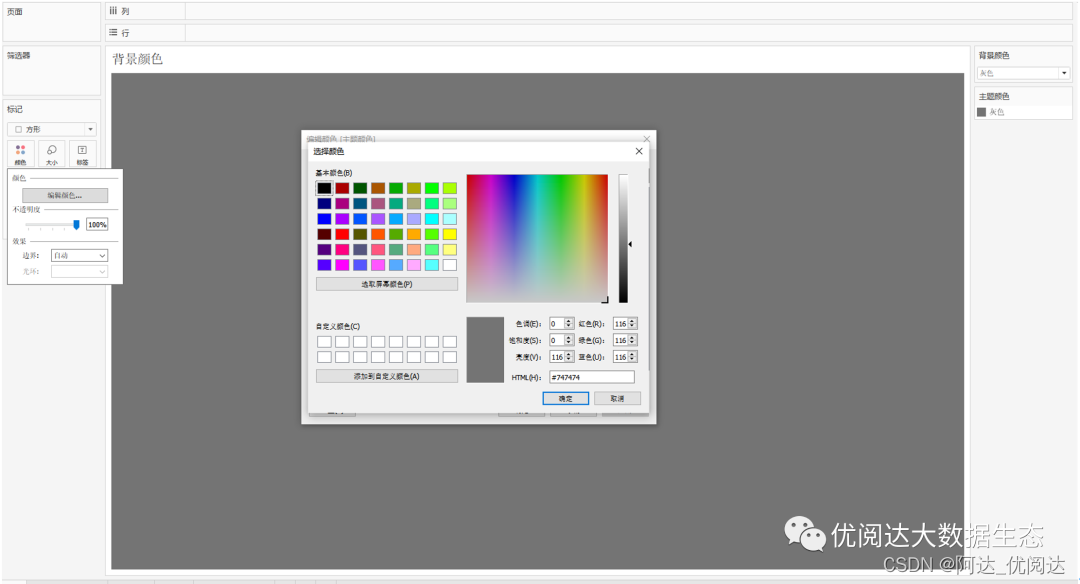
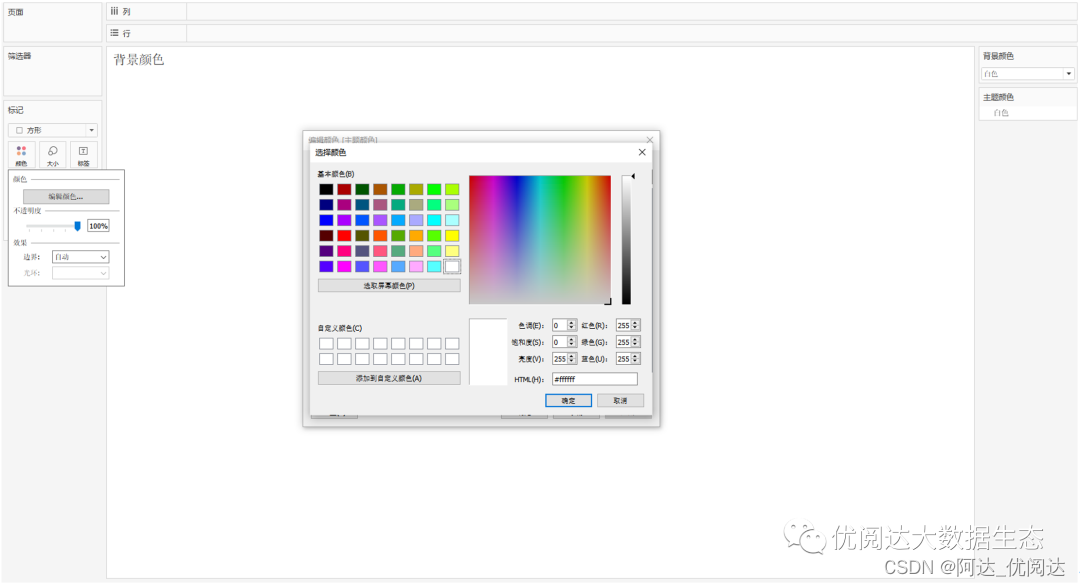
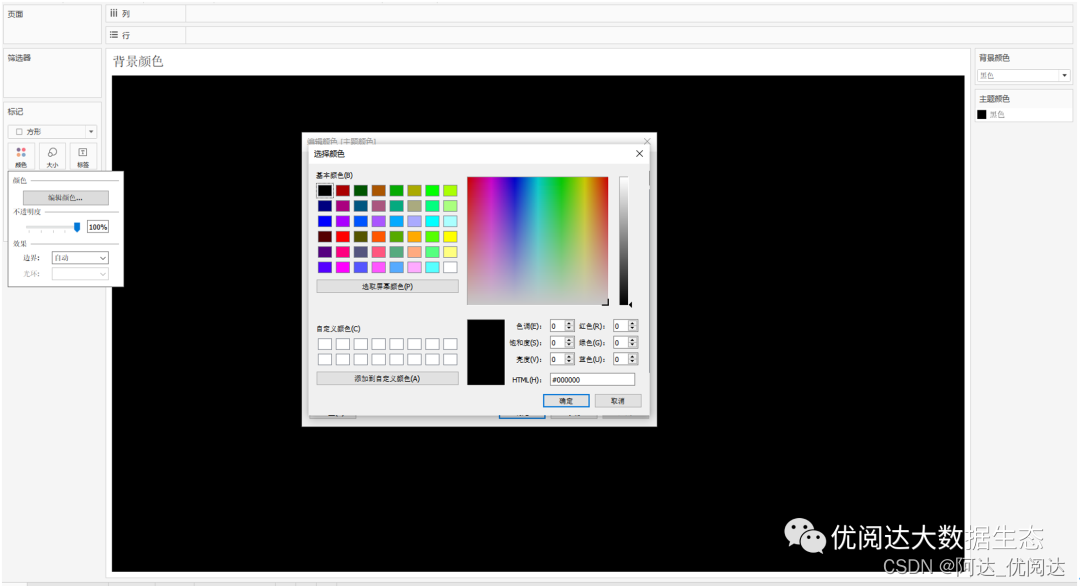
右键单击参数“背景颜色”,下拉菜单选择:显示参数。然后,在视图右侧的颜色图例中,编辑颜色:将三种颜色与其名称对应。



4
创建仪表板
新建仪表板,先将工作表“背景颜色”拖放至仪表板视图中,隐藏标题、关掉颜色图例,再将其参数设置为:浮动。

接着,将工作表“区域分布”浮动在仪表板上,并右键单击该视图,下拉菜单选择:设置格式。选择“阴影”,将工作表的背景颜色设置为:无。
最后,将条形图的颜色改为:橙色,以便与冷色系的背景色形成反差。
如此,就完成了想要的呈现效果:通过点选右上角的参数,就可以切换图表的背景颜色啦~

Tips
掌握这个栗子方法的数据粉,可以自己尝试通过参数切换图表的颜色(如下图)哦~


本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见

文章部分信息来源于网络,如有侵权请告知!