目录
- 问题
- 解决
- 大佬地址
- 最后
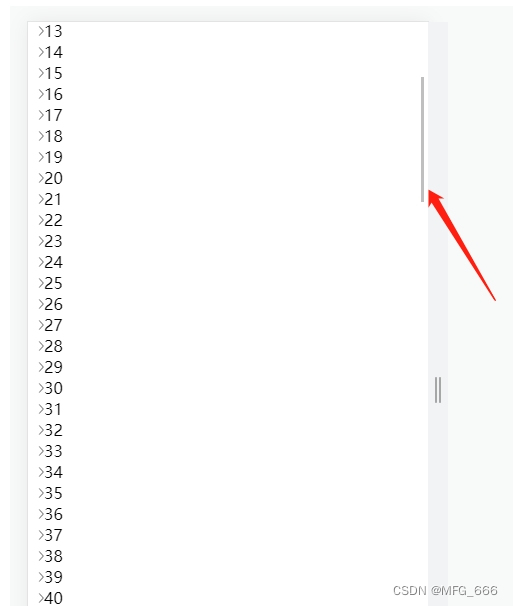
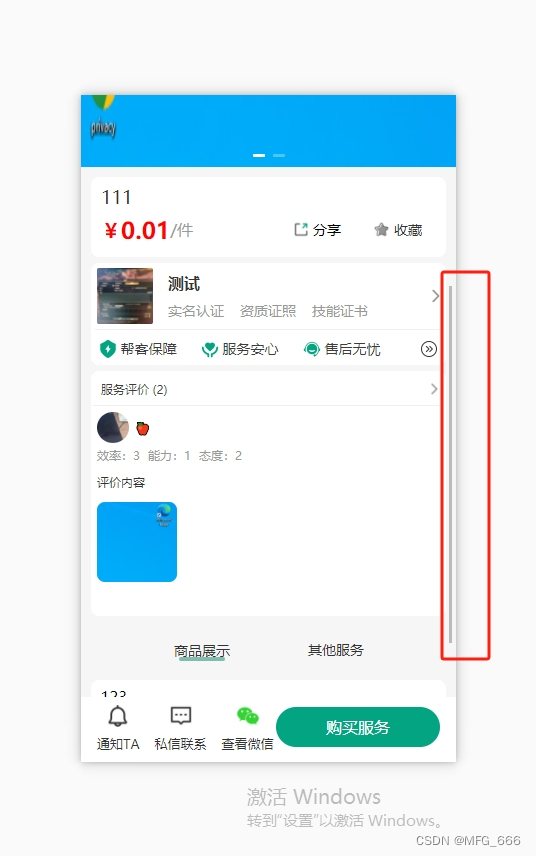
问题


解决
在最外层view上加上class=“content”;输入以下样式。注意:两个都必须存在在生效。
.content {/* 跟屏幕高度一样高,不管view中有没有内容,都撑开屏幕高的高度 */height: 100vh; overflow: auto;
}
.content::-webkit-scrollbar {/* ::-webkit-scrollbar webkit的伪元素,滚动条 伪元素只能有一个,不能多个同时出现,且只能放在最后面 两个冒号是css3的样式,主要与伪类区分。*/width: 0;height: 0;background-color: transparent;
}
大佬地址
给大佬地址贴上:https://blog.csdn.net/qq_31676483/article/details/123345824
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!

File类与I/O操作)

)


总结)


)
)





)

组件传值和自定义事件)
