文章目录
- 1. HTTPS 协议
- 1.1 HTTPS 原理
- 1.2 HTTPS 过程
- 1.3 从数据包角度看 HTTPS 交互过程
- 1.4 常见的 HTTPS 数据包解码
- 1.4.1 ClientHello 数据包
- 1.4.2 ServerHello 数据包
- 1.5 思考
1. HTTPS 协议
1.1 HTTPS 原理
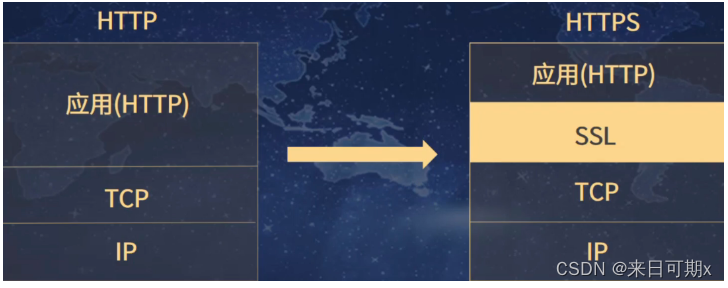
HTTPS概念
HTTPS 是以安全为目标的HTTP通道,并不是独立于HTTP的一个全新协议,而是在HTTP协议的基础上,添加了**SSL/TLS **握手以及数据加密传输,也属于应用层协议。HTTPS 工作在TCP协议的==443==端口。

HTTP缺点:
- 通信的时候使用的是明文,内容可能会被窃听。
- 不验证通信方的身份信息,有可能遭遇身份伪造。
- 无法证明报文的完整性,有可能信息以及被修改。
HTTPS = HTTP + 加密 + 认证 + 完整性保护。
定义:
- HTTPS(全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的HTTP通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。
1.2 HTTPS 过程

HTTPS和HTTP的过程没有什么区别,只是多了一个通过SSL建立加密通道的一个操作。
一开始进行TCP三次握手建立连接,双方开始交互报文。然后建立SSL加密通道,在加密通道中进行HTTP协议的通信。这个时候传输的数据就是密文了。最后数据传输结束后连接断开。
因此在进行HTTPS协议流量分析的时候,往往是分析SSL加密隧道的建立过程。通过对SSL加密隧道的建立过程,可以了解一些信息,判断连接是否安全。
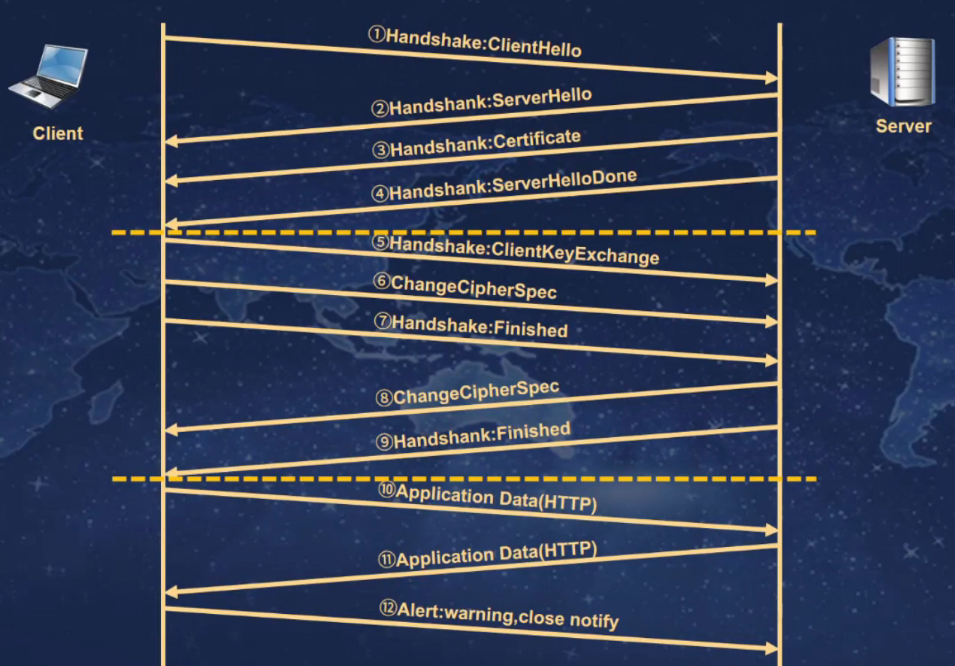
1.3 从数据包角度看 HTTPS 交互过程

- ① 在三次握手结束后,由客户端发送一个ClientHello的数据包,在ClientHello的数据包中,客户端会先声明自己所使用的HTTPS的版本,以及声明客户端自己支持的一些加密算法等信息。
- ② 服务器在收到ClientHello数据包的时候,会在ClientHello数据包中发来的众多的加密算法中选择安全性最高的一种,作为之后双方交互时使用的加密算法。Server将会选中其中一个算法,发送ServerHello报文。
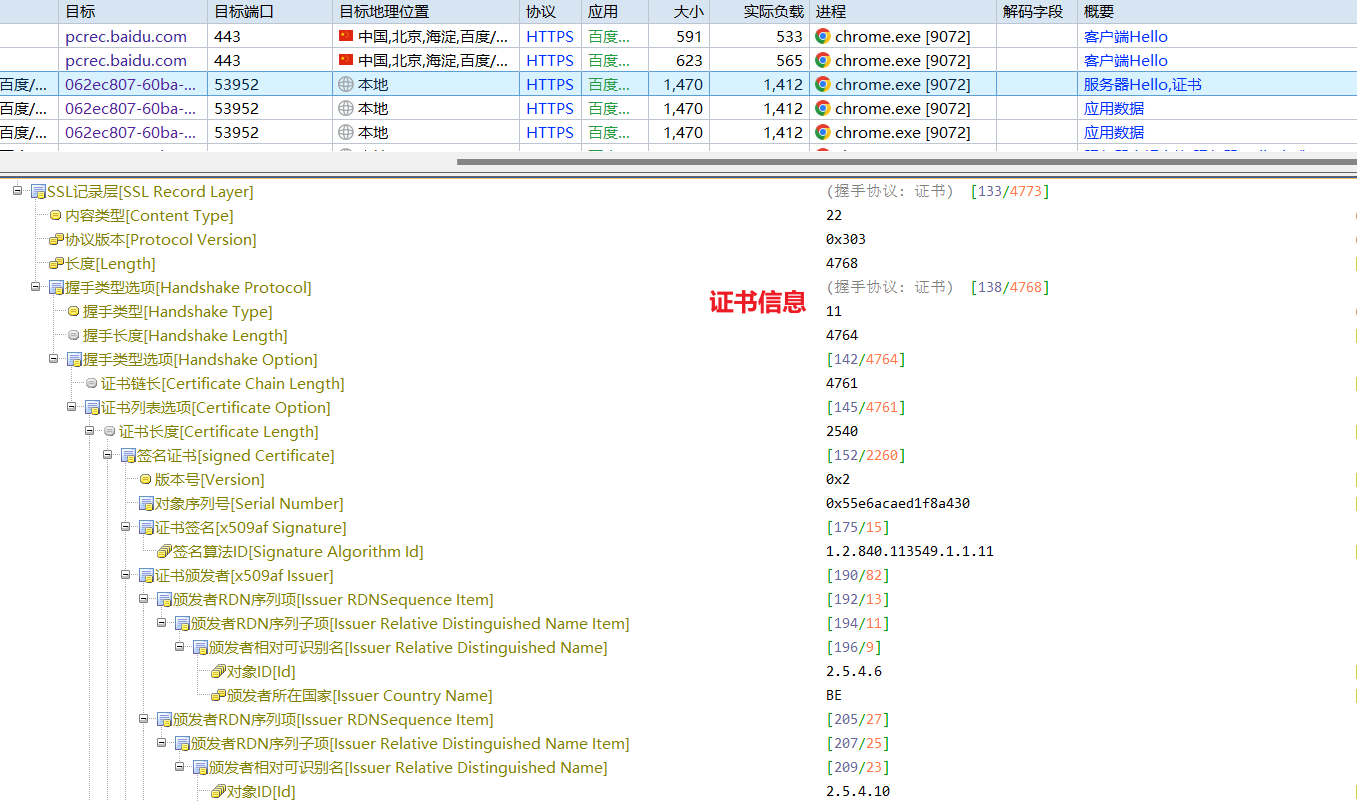
- ③ 然后还会发送一个自己的证书(Certificate)给Client。在服务器发送的证书中包含有公钥。属于非对称加密算法,使用公钥加密的数据只能使用私钥去解密,使用私钥加密的数据只能使用公钥去解密。
- ④ 最后服务器会发送一个SeverHelloDone的消息通知客户端ServerHello结束了。在ServerHello结束后在客户端会生成一个密钥,这个密钥是用于他们以后所有的交互所使用的正常的加密密钥。(这个密钥是使用对称加密算法生成的如:AES,3-DES等典型的对称加密算法)将这个生成的密钥通过Server发送过来的公钥进行加密,这个生成的密钥只能由服务器去解密(公钥加密只能私钥解密)。
- ⑤ 客户端会把使用Server公钥加了密的密钥发送给服务器。
- ⑥ 客户端发送一个Change Cipher Spec消息表示之后都使用这个加了密的密钥来进行通信。ChangeCipherSpec 是一个独立的协议,体现在数据包中就是一个字节的数据,用于告知服务端,客户端已经切换到之前协商好的加密套件(Cipher Suite)的状态,准备使用之前协商好的加密套件加密数据并传输了。
- ⑦ Clinet Finished客户端握手结束通知, 表示客户端的握手阶段已经结束。
- ⑧ 服务器使用加了密的密钥来加密一些数据发送给客户端,双方进行测试。如果测试成功的话,双方都使用对称加密算法进行加密了。
- ⑨ Server Finished服务端握手结束通知。
- ⑩… 所以在协商好密钥之后,以后所有的内容都是通过对称加密算法的密钥进行加密了。
1.4 常见的 HTTPS 数据包解码
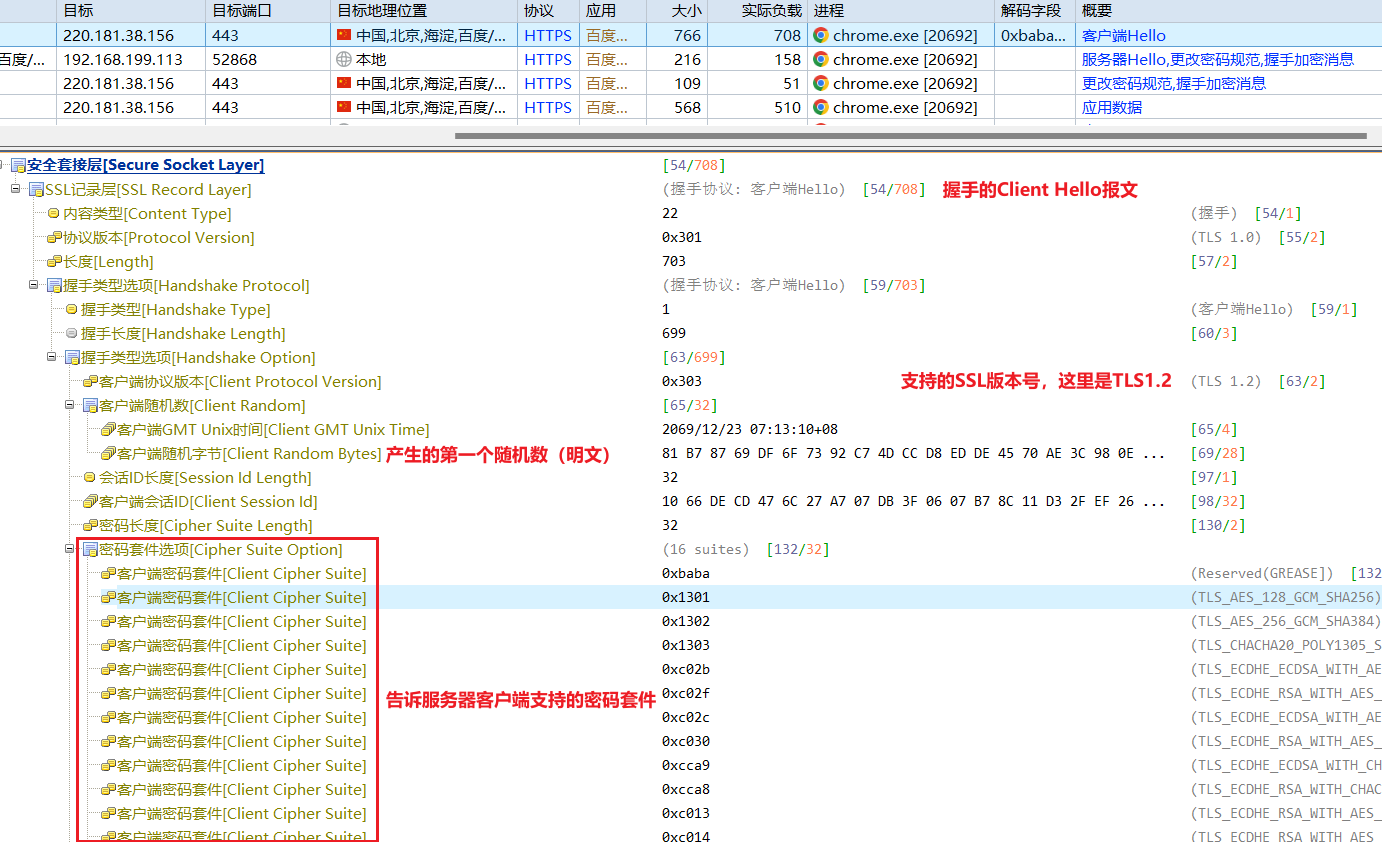
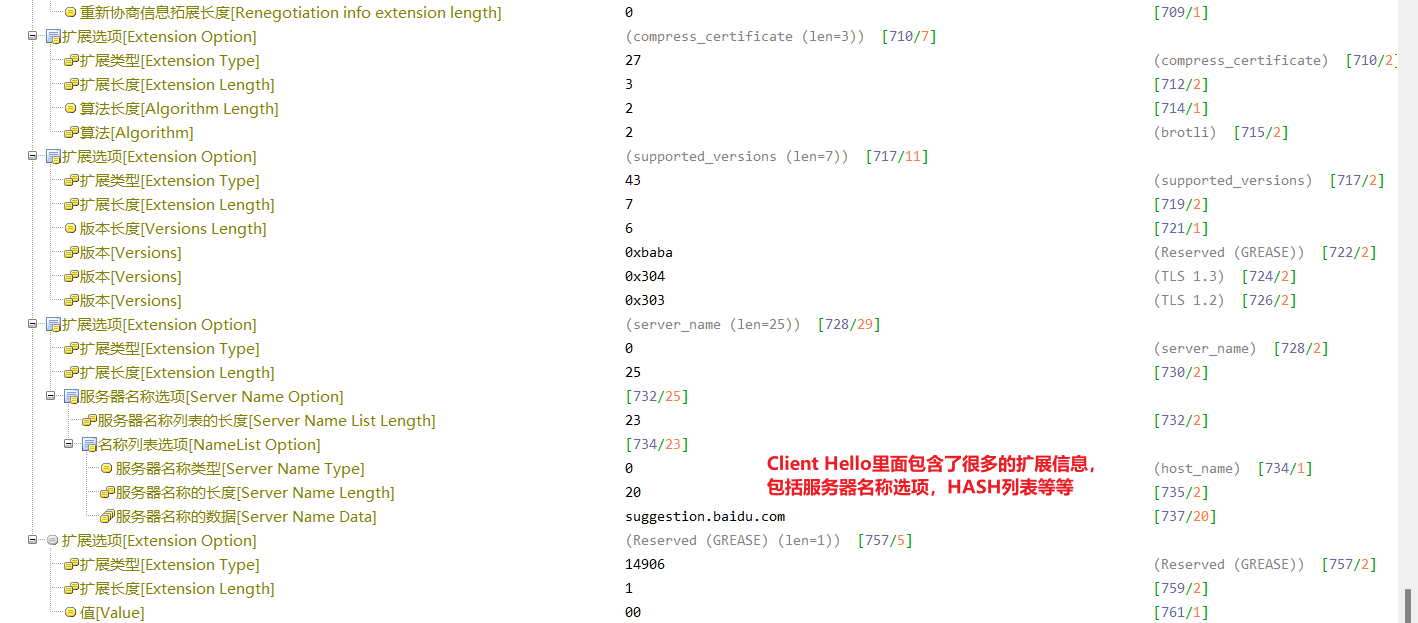
1.4.1 ClientHello 数据包
客户端发送给服务器的Client数据包


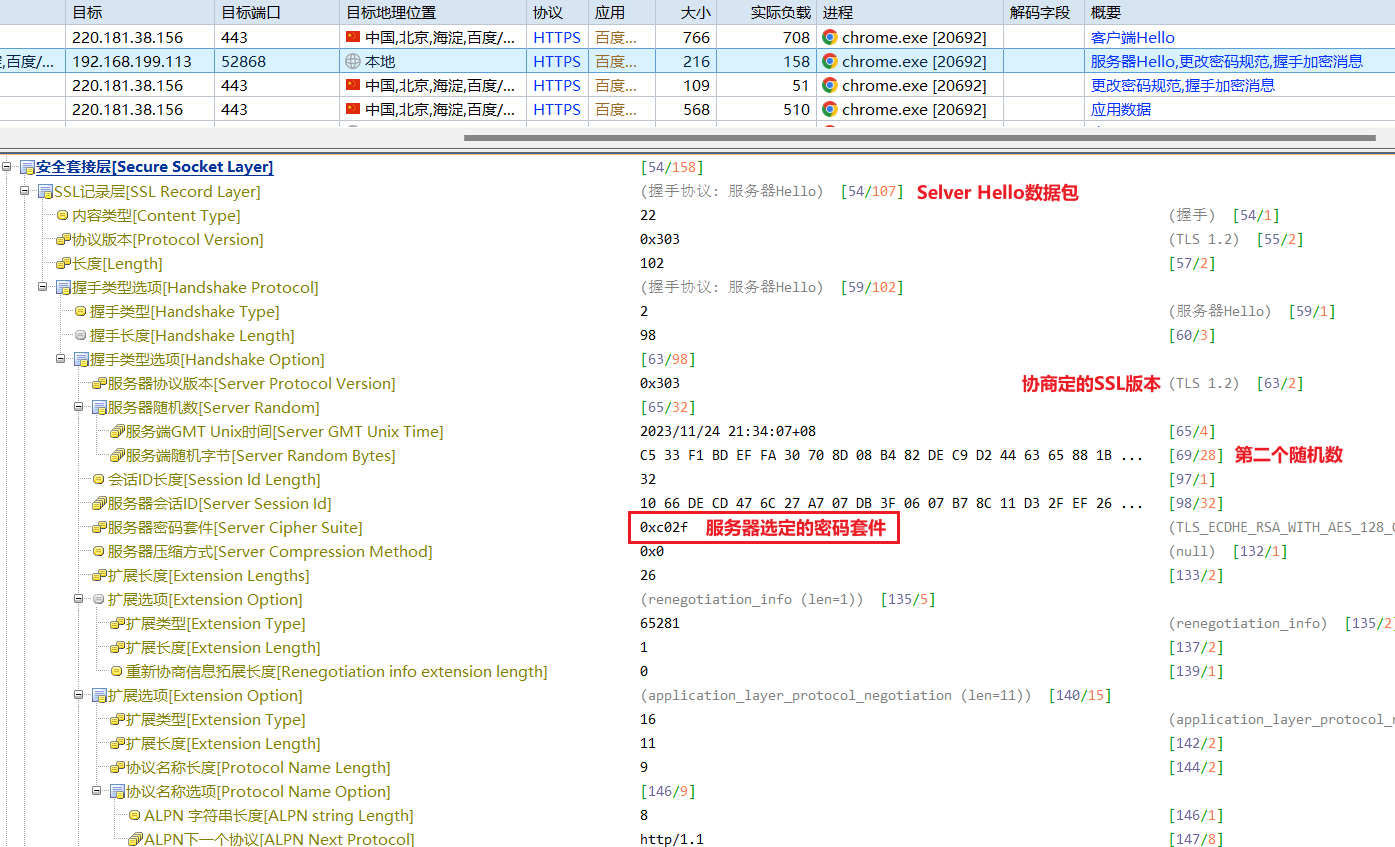
1.4.2 ServerHello 数据包
服务器发送给客户端的ServerHello数据包
服务器会在ClientHello数据包中众多的密码套件中选择一种


1.5 思考
为什么在浏览器使用http协议访问到某一站点时,最终交互时会使用https协议?
- 服务器强制重定向:
- 服务器可以通过配置强制将HTTP请求重定向到HTTPS。这意味着当尝试使用HTTP访问某个站点时,服务器会发送一个特殊的响应,告诉你使用HTTPS访问。浏览器接收到这个响应后会自动将请求的URL修改为HTTPS,并重新发送请求。
- HSTS(HTTP Strict Transport Security)策略:
- 当你首次使用HTTPS访问一个网站时,网站可以在响应头中设置HSTS策略。HSTS是一种安全机制,它告诉浏览器在一段时间内(通常是几个月),只能使用HTTPS与该网站进行通信,不再尝试使用HTTP。当你再次尝试使用HTTP访问该网站时,浏览器会自动将请求转换为HTTPS。





-- kotlinx.coroutines篇)
)


![NNDL 循环神经网络-梯度爆炸实验 [HBU]](http://pic.xiahunao.cn/NNDL 循环神经网络-梯度爆炸实验 [HBU])
)
 表操作-查询)







