目录
官方文档
mongoose
Schema
Model
Query
document
关系
官方文档
Mongoose v8.0.3: Getting Started
mongoose
Mongoose 是一个 Node.js 环境下 MongoDB 的对象建模工具。它提供了一种在应用程序中与 MongoDB 数据库进行交互的方式,使得开发者能够使用JavaScript 对象的形式定义数据模型、进行数据库查询,并进行数据验证等操作。
const mongoose = require('mongoose');Schema
Schema是Mongoose中用于定义数据结构的一种抽象。它定义了集合中document的字段、类型、验证规则等信息,相当于数据库中表的结构定义。
const blogSchema = new mongoose.Schema({title: {type: String,trim: true,minlength: [10, '标题最少10个字符'],maxlength: [40, '标题最多40个字符'],required: [true, '必须有一个标题'],},content: {type: String,required: true},createdAt: {type: Date,default: Date.now(),select: true},//...},
);Model
Model与MongoDB数据库交互,它是应用程序与数据库之间的桥梁,通过Model可以实现对数据库中的数据进行增删改查操作。
const Blog = mongoose.model('Blog', blogSchema);增删改查
- Blog.find()
- Blog.findById()
- Blog.findByIdAndDelete()
- Blog.findByIdAndUpdate()
- Blog.findOne()
- Blog.findOneAndDelete()
- Blog.deleteMany()
- Blog.deleteOne()
- ...
Model具有增删改查行为的方法返回一个Query实例
Query
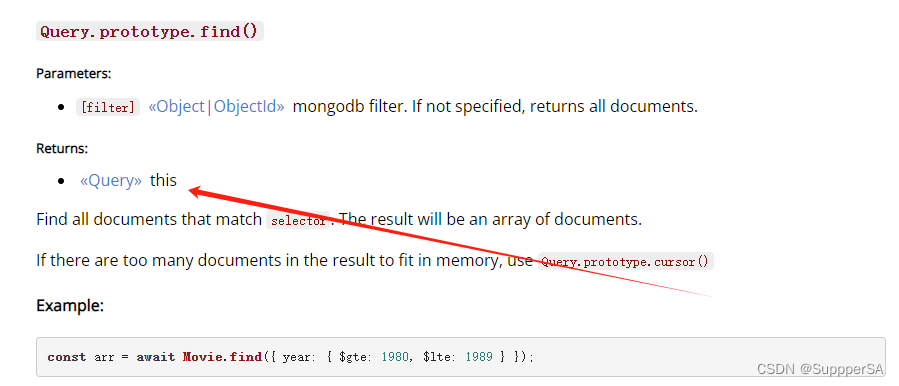
let query = Blog.find(Parameters)query可链式调用返回this(query自身)
let query = Blog.find(Parameters)
sortQuery = query.sort(Parameters)
console.log(query == sortQuery) // truedocument
document是Model的实例,通过await query() 或者query.then(doc => {}) 得到doc,具有Schema定义的数据结构
创建
const doc = await Blog.create(req.body);查询
// async try catch
let query = Blog.findById(req.params.id);
const doc = await query;//或者
query.then(doc => {})修改
// 手动修改
doc.title = 'saaaaaaaaaa'
doc.save() //保存// 或者 async try catch
const doc = await Blog.findByIdAndUpdate(req.params.id, req.body, {new: true,runValidators: true
});关系
mongoose.Model是mongoose.Document的子类,所有Model(Blog)的基类
console.log(mongoose.Model.prototype.__proto__ == mongoose.Document.prototype)
// trueModel(Blog)是mongoose.Model的子类
console.log(Blog.prototype.__proto__ == mongoose.Model.prototype)
//truedoc是Model的实例
console.log(doc.__proto__ == Blog.prototype) // true
console.log(doc instanceof Blog) // true由于Model继承自mongoose.Model,mongoose.Model继承自mongoose.Document,所以
console.log(doc instanceof mongoose.Model) // true
console.log(doc instanceof mongoose.Document) // true



?)


)





-k8s高可用集群扩容master节点)
)



)
)

