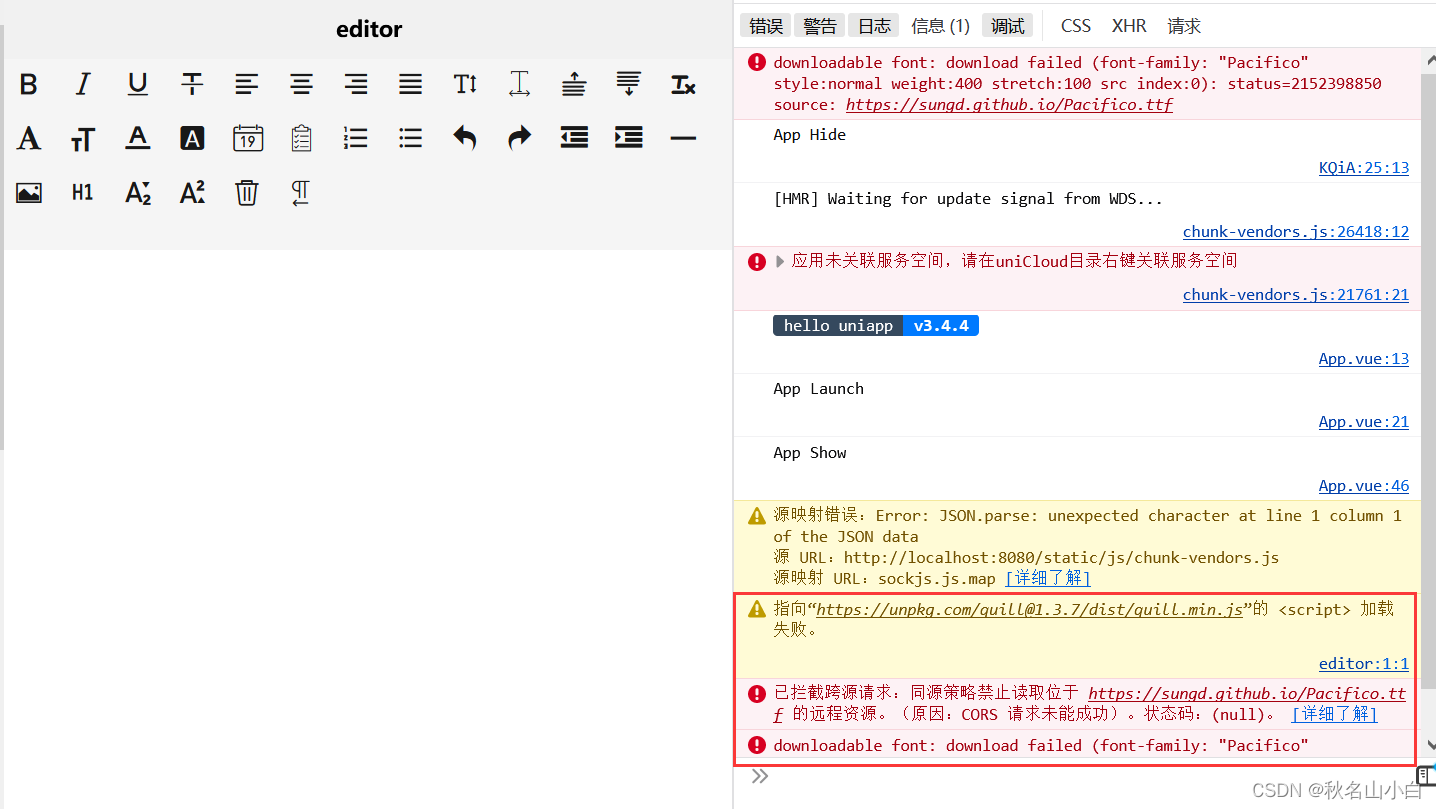
在使用uni-app运行内置插件editor时,无法输入内容,控制台报错
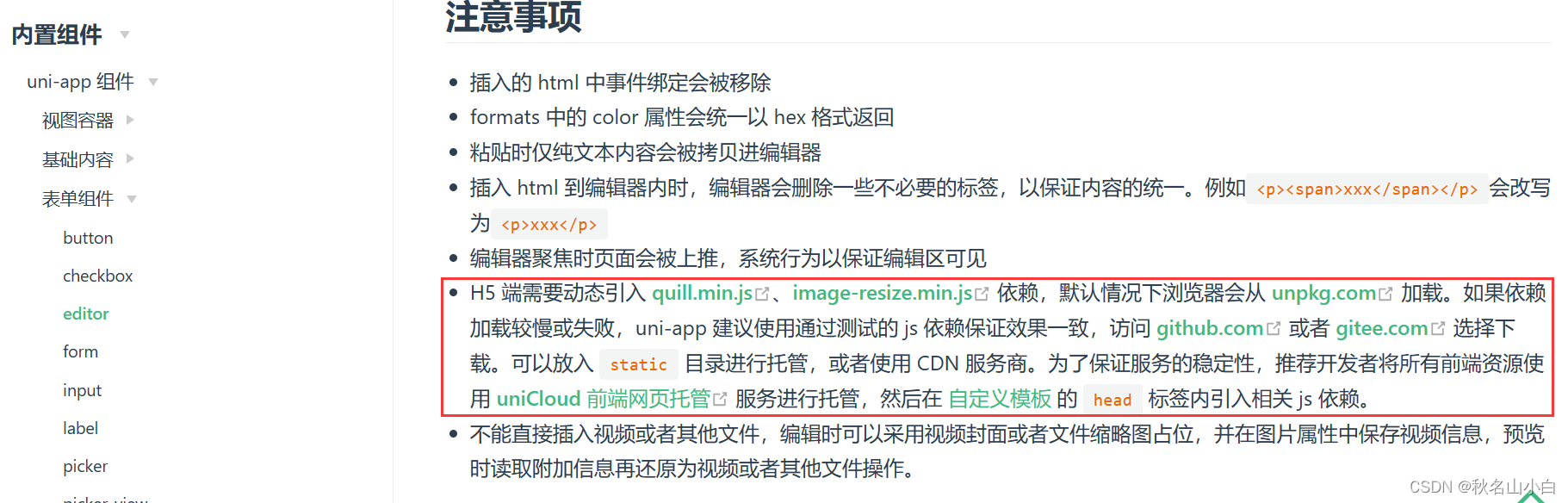
原因:查看官网得知,需动态引入quill.min.js、image-resize.min.js文件

解决方法:
1.下载quill.min.js、image-resize.min.js到项目static/eidtor文件中
链接:https://pan.baidu.com/s/1IKxDJSyFj8626uDJ9FD5ww?pwd=fn5n
提取码:fn5n

2.在项目根目录中创建template.h5.html文件, 引入quill.min.js、image-resize.min.js,下载资源到本地

直接将下面代码拷贝到创建的template.h5.html文件
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +(coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><title><%= htmlWebpackPlugin.options.title %></title><!-- 正式发布的时候使用,开发期间不启用。↓ --><!-- <script src="/h5/touch-emulator.js"></script><script>TouchEmulator();if (document.documentElement.clientWidth > 1024) {window.location.href = '/h5/pcguide.html#'+location.pathname+location.search;}</script><style>::-webkit-scrollbar{display: none;}</style><script>var _hmt = _hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?";// 百度统计keyvar s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();</script> --><!-- 正式发布的时候使用,开发期间不启用。↑ --><script>// document.addEventListener('DOMContentLoaded', function() {// document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'// })</script><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /><!-- editor 静态资源 --><script type="text/javascript" src="/static/editor/quill.min.js"></script><script type="text/javascript" src="/static/editor/image-resize.min.js"></script></head><body><!-- 该文件为 H5 平台的模板 HTML,并非应用入口。 --><!-- 请勿在此文件编写页面代码或直接运行此文件。 --><!-- 详见文档:https://uniapp.dcloud.io/collocation/manifest?id=h5-template --><noscript><strong>Please enable JavaScript to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><script>/*BAIDU_STAT*/</script></body>
</html>
3.在 manifest.json->h5(或Web配置)->template 节点中关联这个template.h5.html文件的路径

运行成功!






-k8s高可用集群扩容master节点)
)



)
)







