1. 引言
1.1 背景
介绍校园求职系统的背景,说明为什么设计这个系统以及系统的重要性。
1.2 研究目的
阐述设计基于SSM框架的微信小程序校园求职系统的目标和意义。
2. 需求分析
2.1 行业背景
分析校园求职行业的特点和需求,以及目前市场上同类系统的不足之处。
2.2 用户需求
定义系统的用户,包括学生、企业和管理员等,明确他们的需求和期望。
2.3 功能需求
描述系统应具备的核心功能,如求职信息发布、简历管理、招聘管理等。
2.4 非功能需求
确定系统的性能、可扩展性、安全性等方面的非功能性需求。
3. 系统设计
3.1 系统架构
详细描述系统的整体架构,包括前端微信小程序和后端SSM框架的组件及其交互方式。
3.2 数据库设计
设计系统所需的数据库结构,包括学生表、企业表、招聘信息表、简历表等。
数据库设计实现代码:
-- 学生表,用于存储学生信息
CREATE TABLE students (student_id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL,password VARCHAR(255) NOT NULL,name VARCHAR(100) NOT NULL,major VARCHAR(50),contact_number VARCHAR(20),email VARCHAR(100),resume TEXT,UNIQUE KEY (username)
);-- 企业表,用于存储企业信息
CREATE TABLE companies (company_id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL,password VARCHAR(255) NOT NULL,name VARCHAR(100) NOT NULL,industry VARCHAR(50),contact_number VARCHAR(20),email VARCHAR(100),UNIQUE KEY (username)
);-- 求职信息表,用于存储学生的求职信息
CREATE TABLE job_seekers (seeker_id INT PRIMARY KEY AUTO_INCREMENT,student_id INT,position VARCHAR(100) NOT NULL,description TEXT,status VARCHAR(20) DEFAULT 'ACTIVE',FOREIGN KEY (student_id) REFERENCES students(student_id)
);-- 招聘信息表,用于存储企业发布的招聘信息
CREATE TABLE job_openings (opening_id INT PRIMARY KEY AUTO_INCREMENT,company_id INT,position VARCHAR(100) NOT NULL,description TEXT,status VARCHAR(20) DEFAULT 'OPEN',FOREIGN KEY (company_id) REFERENCES companies(company_id)
);-- 简历投递记录表,用于存储学生投递简历的记录
CREATE TABLE resume_applications (application_id INT PRIMARY KEY AUTO_INCREMENT,seeker_id INT,opening_id INT,application_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,status VARCHAR(20) DEFAULT 'PENDING',FOREIGN KEY (seeker_id) REFERENCES job_seekers(seeker_id),FOREIGN KEY (opening_id) REFERENCES job_openings(opening_id)
);
3.3 后端设计
详细说明后端的设计,包括Spring、Spring MVC和MyBatis中的业务逻辑、控制器、服务等。
3.4 小程序前端设计
说明小程序前端界面的设计,包括求职信息浏览、简历投递、招聘发布等页面。
4. 实现
4.1 开发环境
列出系统开发所使用的工具和技术,包括IDE、数据库等。
4.2 后端实现
提供关键代码片段,说明如何使用SSM框架实现系统的核心功能。
后端模块实现部分代码:
import java.io.Serializable;public class Student implements Serializable {private Long studentId;private String username;private String password;private String name;private String major;private String contactNumber;private String email;private String resume;// Getters and setters
}
import java.util.List;public interface StudentService {List<Student> getAllStudents();Student getStudentById(Long studentId);void addStudent(Student student);void updateStudent(Student student);void deleteStudent(Long studentId);
}
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.util.List;@RestController
@RequestMapping("/api/students")
public class StudentController {@Autowiredprivate StudentService studentService;@GetMappingpublic List<Student> getAllStudents() {return studentService.getAllStudents();}@GetMapping("/{studentId}")public Student getStudentById(@PathVariable Long studentId) {return studentService.getStudentById(studentId);}@PostMappingpublic void addStudent(@RequestBody Student student) {studentService.addStudent(student);}@PutMappingpublic void updateStudent(@RequestBody Student student) {studentService.updateStudent(student);}@DeleteMapping("/{studentId}")public void deleteStudent(@PathVariable Long studentId) {studentService.deleteStudent(studentId);}
}
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.util.List;@RestController
@RequestMapping("/api/students")
public class StudentController {@Autowiredprivate StudentService studentService;@GetMappingpublic List<Student> getAllStudents() {return studentService.getAllStudents();}@GetMapping("/{studentId}")public Student getStudentById(@PathVariable Long studentId) {return studentService.getStudentById(studentId);}@PostMappingpublic void addStudent(@RequestBody Student student) {studentService.addStudent(student);}@PutMappingpublic void updateStudent(@RequestBody Student student) {studentService.updateStudent(student);}@DeleteMapping("/{studentId}")public void deleteStudent(@PathVariable Long studentId) {studentService.deleteStudent(studentId);}
}
4.3 小程序前端实现
展示小程序页面截图,并提供关键代码片段,说明小程序如何与后端交互。
前端页面部分代码:
<!-- studentManagement.wxml --><view><text>学生信息管理</text><block wx:for="{{students}}" wx:key="studentId"><view><text>{{item.name}}</text><text>{{item.major}}</text><!-- 显示其他学生信息 --></view></block>
</view>
<!-- companyManagement.wxml --><view><text>企业信息管理</text><block wx:for="{{companies}}" wx:key="companyId"><view><text>{{item.name}}</text><text>{{item.industry}}</text><!-- 显示其他企业信息 --></view></block>
</view>
<!-- resumeApplicationManagement.wxml --><view><text>简历投递记录管理</text><block wx:for="{{resumeApplications}}" wx:key="applicationId"><view><text>{{item.applicationDate}}</text><text>{{item.status}}</text><!-- 显示其他简历投递记录信息 --></view></block>
</view>
<!-- jobSeekerManagement.wxml --><view><text>求职信息管理</text><block wx:for="{{jobSeekers}}" wx:key="seekerId"><view><text>{{item.position}}</text><text>{{item.description}}</text><!-- 显示其他求职信息 --></view></block>
</view>
5. 测试
5.1 单元测试
描述系统中进行的单元测试,确保每个模块的正常运行。
5.2 集成测试
说明系统整体功能的集成测试方法,确保各个组件协同工作。
6. 结果与讨论
6.1 系统结果
分析系统实现的结果,检查系统是否满足用户需求。
6.2 讨论
讨论系统设计中的挑战、解决方案以及可能的改进。
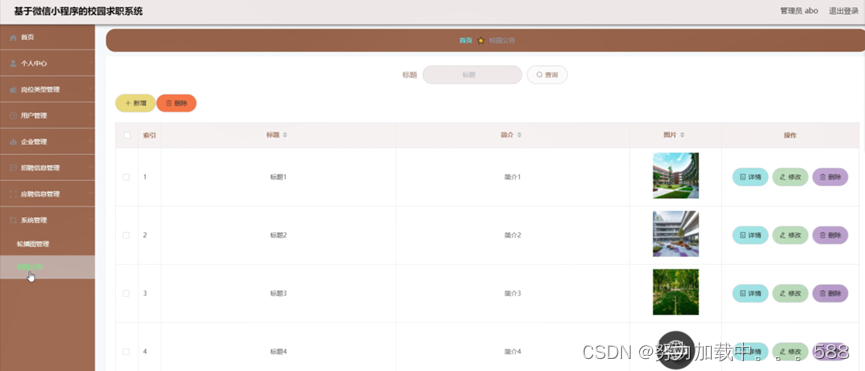
系统实现部分页面展示:









7. 结论
总结论文的主要内容,强调系统的优点和未来的改进方向。
8. 参考文献
列举引用过的相关文献和资料。
关注持续观看更多精彩内容!!
9. 附录
提供附加信息,如代码清单、系统截图等。
)






 和分区函数的使用 PARTITION BY的使用)

)
、O(logn)、O(n)、O(n^2)、O(2^n) 附举例说明,常见的时间复杂度,空间复杂度)





——总体不服从正态分布时使用什么假设检验方法?)

)
