文章目录
-
目录
文章目录
一.列表
无序列表
有序列表
自定义列表
二.表格
表格的兼并
三.媒体元素
视频标签
音频标签
四.内联框架
五.拓展标签
总结
一.列表
无序列表
HTML中的无序列表(Unordered List)用于显示一组项目,每个项目之前没有特定的顺序或编号。无序列表使用
<ul>标签来定义,每个项目使用<li>标签来定义。
无序列表的特点包括:
- 项目之间没有特定的顺序。
- 项目默认使用小圆点作为项目标记,也可以通过CSS样式来修改项目标记。
- 项目之间的间距默认较大,可以通过CSS样式来设置间距大小。
以下是一个无序列表的示例代码:
<body><!--使用<ul>...</ul>来声明无序列表--><ul><!--使用<li>...</li>定义列表内容--><li>迪丽热巴</li><li>刘亦菲</li><li>刘诗诗</li><li>胡歌</li><li>唐嫣</li></ul>
</body> 
有序列表
有序列表(Ordered list)是HTML提供的一种标记语言,用于按照特定的顺序显示一系列项目。有序列表使用<ol>元素来定义,每个项目使用<li>元素来定义。
有序列表的特点:
- 按照一定的顺序显示项目,默认的顺序是从1开始递增;
- 可以通过type属性来指定不同的计数器类型,如阿拉伯数字、小写字母、大写字母等;
- 可以通过start属性来设置起始计数的值;
- 可以使用嵌套的有序列表来显示多级项目。
以下是一个简单的有序列表的示例代码:
<body><!--使用<ul>...</ol>来声明无序列表--><ol><!--使用<li>...</li>定义列表内容--><li>迪丽热巴</li><li>刘亦菲</li><li>刘诗诗</li><li>胡歌</li><li>唐嫣</li></ol></body>自定义列表
<dl>元素用于创建自定义列表,列表项使用<dt>元素来定义术语,使用<dd>元素来定义术语的定义。
<body><!--使用<dl>...</dl>来创建自定义列表--><dl><!--使用<dt>定义术语 <dd>给术语定义--><dt>蔬菜</dt><dd>黄瓜</dd><dd>青菜</dd><dt>水果</dt><dt>苹果</dt><dt>香蕉</dt></dl></body> 
二.表格
HTML中的表格是一种用于展示和组织数据的结构化元素。表格由一个或多个行和列组成,每个单元格可以包含文本、图像或其他HTML元素。
表格在HTML中使用
<table>标签来定义,每一行使用<tr>标签来定义,每个单元格使用<td>标签来定义。可以使用<th>标签来定义表头单元格,以提供更明确的标识。
<body><!--使用<table>..</table>标签声明表格--><table border="1px"> <!--border="1px":给表给添加一像素粗细的线条--><!--使用<tr>...</tr>创建行--><tr><!--使用<td>...</td>创建单元格--><td>1-1</td><td>1-2</td></tr><tr><td>2-1</td><td>2-2</td></tr><tr><td>3-1</td><td>3-2</td></tr></table></body> 
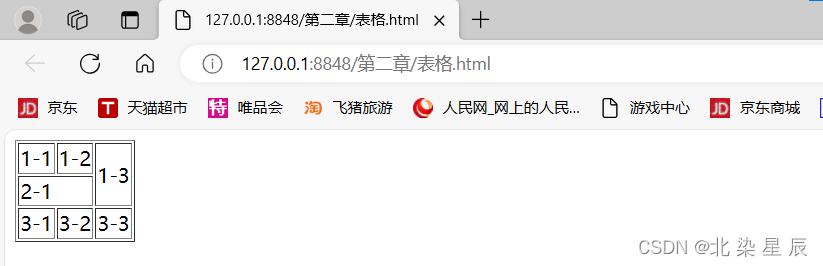
表格的兼并
<tr><td>1-1</td><td>1-2</td><td rowspan="2">1-3</td><!--添加单元格属性 rowspan="2"使单元格跨两行-->
</tr>
<tr><td colspan="2">2-1</td><!--添加单元格属性colspan="2"使单元格跨两列--><!--被跨单元格<td>2-2</td>需要删除--><!--被夸行<td>2-3</td>需要删除-->
</tr>
三.媒体元素
视频标签

<body><!--src="添加文件相对路径" controls(控制器):实现播放暂停等功能--><video src="video1.mp4" controls> </video>
</body>
通过注入多个视频文件格式,防止浏览器不支持解码当前文件格式。语法如下:

音频标签

<body><audio src="music.mp3" controls></audio>
</body> 
<body><audio controls loop><!--使用loop元素循环播放--><source src="music.mp3" type="audio/mpeg"/><source src="music.ogg" type="audio/ogg"> 你的浏览器不支持解码该视频格式</audio>
</body>四.内联框架
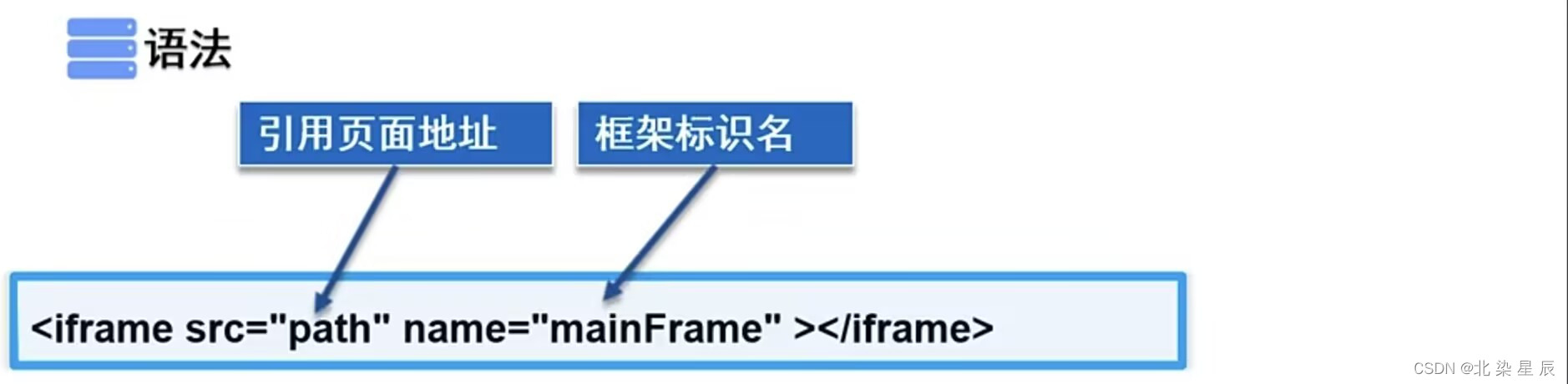
在HTML中,内联框架(inline frames)用于在网页中嵌入另一个HTML文档或网页。它以
<iframe>标签表示,具有以下结构:

<body><h1>Index即将呈现的内容</h1><!--ifname:定义内联框架 name:定义框架宽度 height:定义框架高度--><iframe name="ifr1" width="1200px" height="600px"></iframe></p><p><!--href="添加地址的相对路径" target="添加打开窗口位置" --><a href="video1.html" target="ifr1">点击观看视频</a></p><p><a href="music.html" target="ifr1">点击播放音乐</a></p>
</body>五.拓展标签

 : 多个服务器批量设置相互免密)




)

)











