一、问题描述
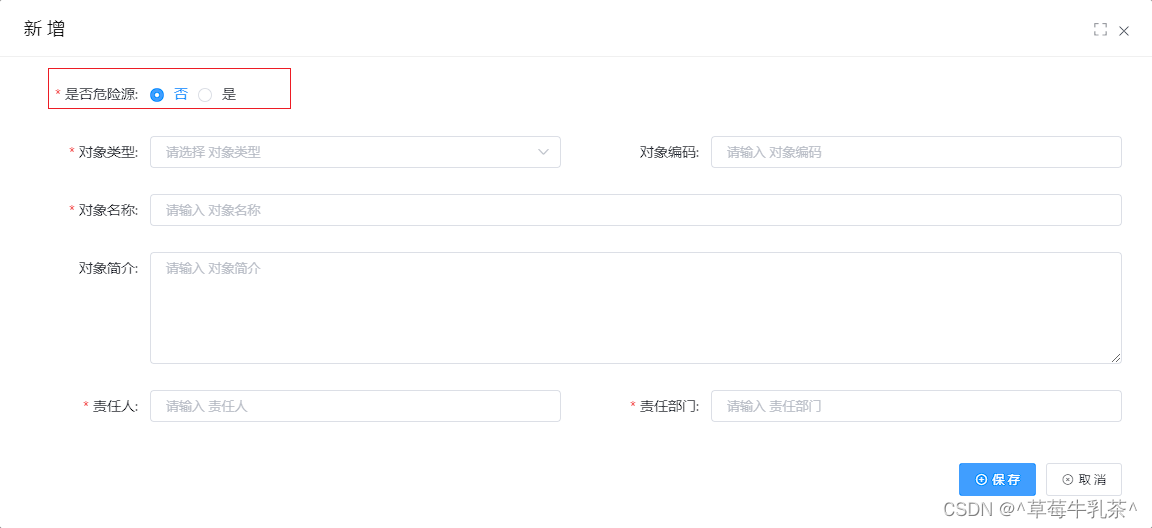
1、点击新增

2、 点击radio选择值

1、点击否得时候没反应
2、点击是得时候出现新表单
2.1、旧代码
{label: '是否危险源',prop: 'isBigdanger',searchLabelWidth: 120,overHidden: true,span: 24,rules: [{required: true,message: '请选择是否重大危险源',trigger: 'blur',},],type: 'radio',dicUrl: '/api/blade-system/dict/dictionary?code=yes_no',props: {label: 'dictValue',value: 'dictKey',},value: '0',change: ({ value, column }) => {if (value === '1') {this.controlbigdangerVisible = true}},},3、点击编辑-出现bug

问题:出现两个弹框
原因:使用change事件,只要值发生改变,就会触发
二、解决
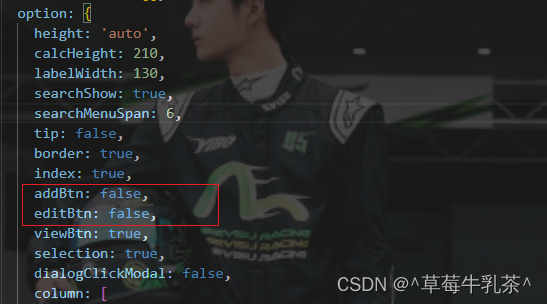
1、自定义新增、删除按钮

2、关闭原本得新增、编辑

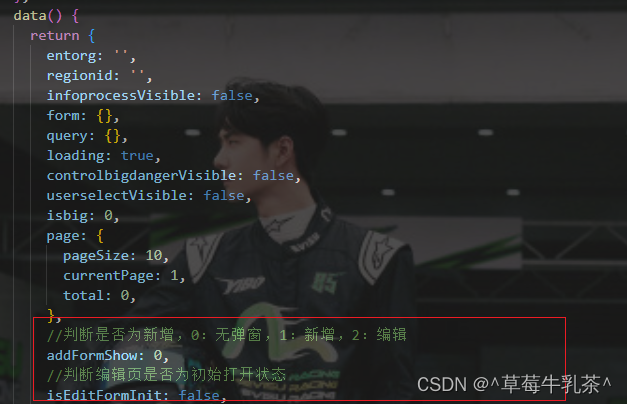
3、定义变量

4、方法中判断

5、修改change事件











)

中感受野的计算问题)


_np 噪声模型)




