什么是模板引用
简单来说,就是在 js 代码中 获取到 html 中的dom元素的完整信息,
从而实现直接操作dom元素的效果。
模板引用的语法
1、给 dom 元素添加
ref='名称'属性,指定一个独有的名称;
2、js 中 声明一个 与 dom 元素的 ref 同名的 变量。
此时 这个变量 就和 dom 元素关联起来了,可以直接操作dom元素了。
基本使用 :
1、dom 元素
<div ref="abcdiv">这是一个div</div>
2、js
import {ref} from 'vue'
const abcdiv = ref()
带数据类型的使用:
1、dom 元素
<div ref="abcdiv">这是一个div</div>
2、js
import {ref} from 'vue'
const abcdiv = ref<HTMLDivElement>()
使用案例
为了更好的贴合 ts 的语法,本案例使用 带数据类型的方式。
<template><!-- 声明一个div模板 --><div class="basediv" ref="abcdiv">展示模板语法</div></template><script setup lang="ts">import { ref } from 'vue'// 定义一个变量用于指向dom元素const abcdiv = ref<HTMLDivElement>()// 延迟10s后,给这个div 添加一个 点击事件的监听setTimeout(()=>{console.log(abcdiv.value)abcdiv.value?.addEventListener('click',()=>{alert('点击了这个div')})},10000)</script><style scoped>.basediv{width: 100px;height: 100px;border: 1px solid black;
}</style>
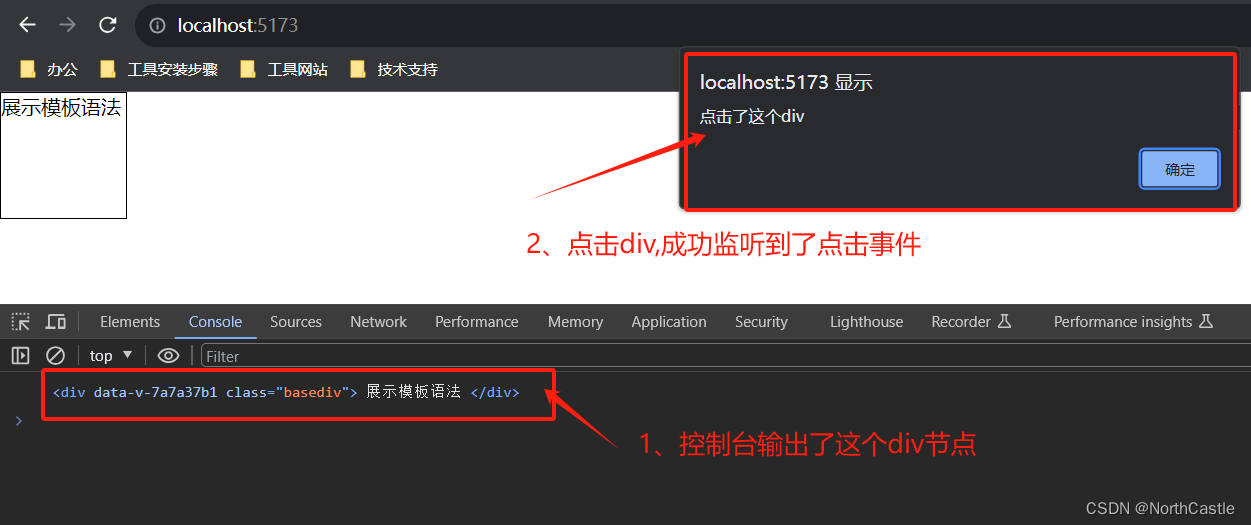
运行效果:
1、一开始只展示一个 div 框;
2、10秒中之后,控制台打印 这个 div 元素;
3、控制台打印完成之后,点击div,触发弹窗提示。

技术建设方案)









)
)







![贰[2],函数OpenWindow/CloseWindow](http://pic.xiahunao.cn/贰[2],函数OpenWindow/CloseWindow)