问题描述:
由于一些原因,要绘制一个长方形,但是这个长方形并不是 PlaneGeometry,而是一个ShapeGeometry。但是同样的贴图,同样的形状,贴图贴在PlaneGeometry上时可以正常显示,但是贴在ShapeGeometry中却不可以正常显示。所以判断是贴图uv坐标问题。
问题排查:
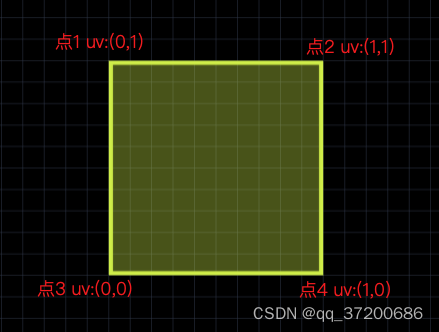
PlaneGeometry默认顶点坐标和uv坐标对应关系如下,其中点1,2,3,4为geometry的vertex顺序

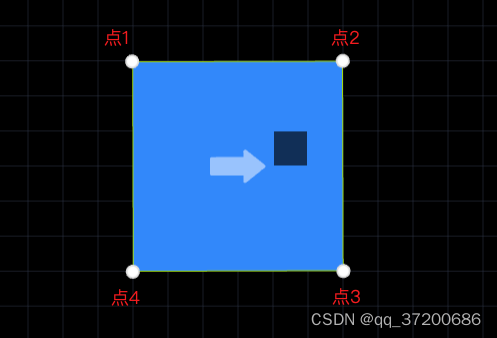
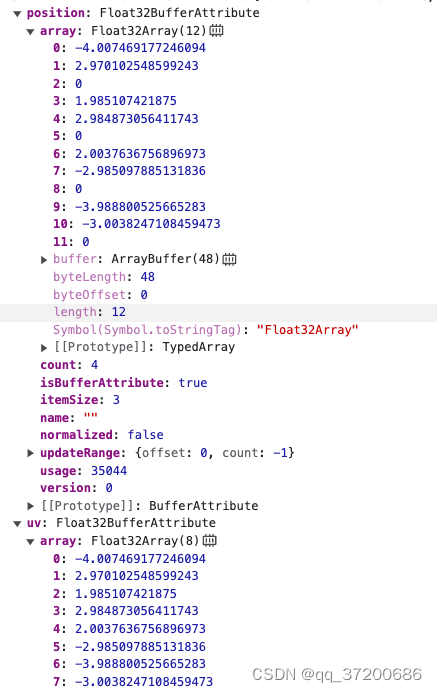
ShapeGeometry默认顶点坐标和uv坐标对应关系如下:


我们看到,uv是这样的,和他的顶点坐标是一致的,但是实际上,我们希望uv的对应关系和PlaneGeometry是一致的。所以我们手动修改uv和顶点的对应关系
解决办法:
const uvs = [];uvs.push(0, 1);
uvs.push(1, 1);
uvs.push(1, 0);
uvs.push(0, 0);groud.geometry.setAttribute('uv', new THREE.Float32BufferAttribute(new Float32Array(uvs), 2));
groud.geometry.getAttribute('uv').needsUpdate = true;

、device()、cuda()将Tensor或模型移动到指定的设备上)


)

)

)
语音芯片?)
)

)





