文章目录
- 专栏和Gitee仓库
- 前言
- Style
- 简单使用
- 样式字典
- 全局样式
- 局部全局样式
- 全局样式穿透
专栏和Gitee仓库
WPF仿网易云 Gitee仓库
WPF仿网易云 CSDN博客专栏
前言
WPF想要批量设置样式属性,一共有3个方法
- Style样式
- Template控件模板
- DataTemplate数据模板
WPF 零基础入门笔记(2):控件模板+数据模版
WPF控件模板需要整个重绘,难度过大。WPF数据模板是批量生成,灵活性太低,而且不好看预览效果。
所以我们这样要用到WPF的Style
Style
博客园 痕迹g WPF样式与触发器(3)
简单使用
这里不展开说,太简单了
<!--如果是Window就是Window.Resource。如果是UserControl就是UserControl.Resource--><Window.Resources><!--设置样式 TargetType指向类型,x:Key是样式的命名--><Style x:Key="ContentBorder"TargetType="Border"><Setter Property="BorderBrush"Value="Black" /><Setter Property="BorderThickness"Value="3" /></Style></Window.Resources>
.......<!--使用就Style={StaticResource就可以了}--><Border Style="{StaticResource ContentBorder}" />
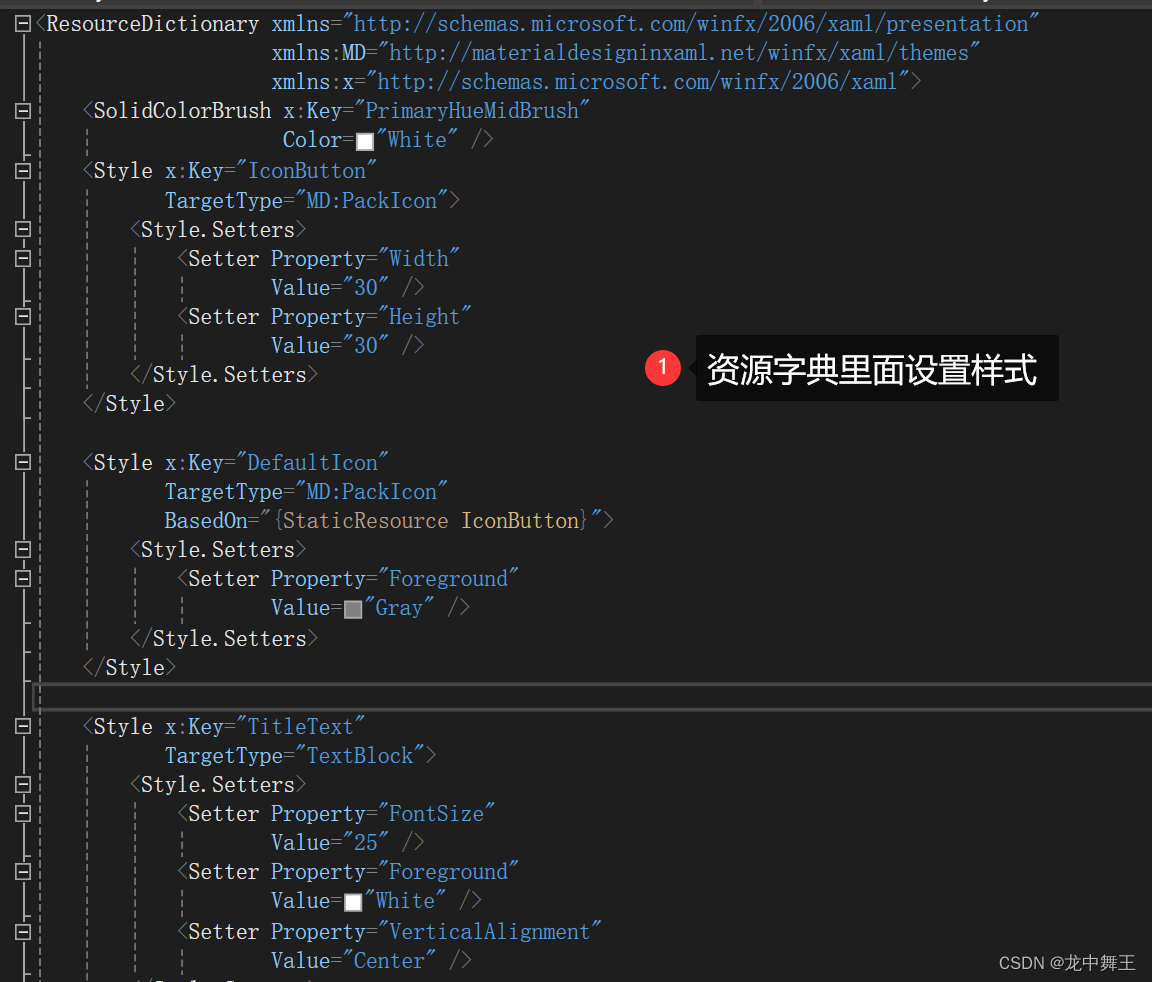
样式字典
因为WPF的样式写起来很麻烦,控件一多,样式也多了起来。所以我们可以将样式独立放一个资源字典文件里面。
WPF 样式及资源字典的使用
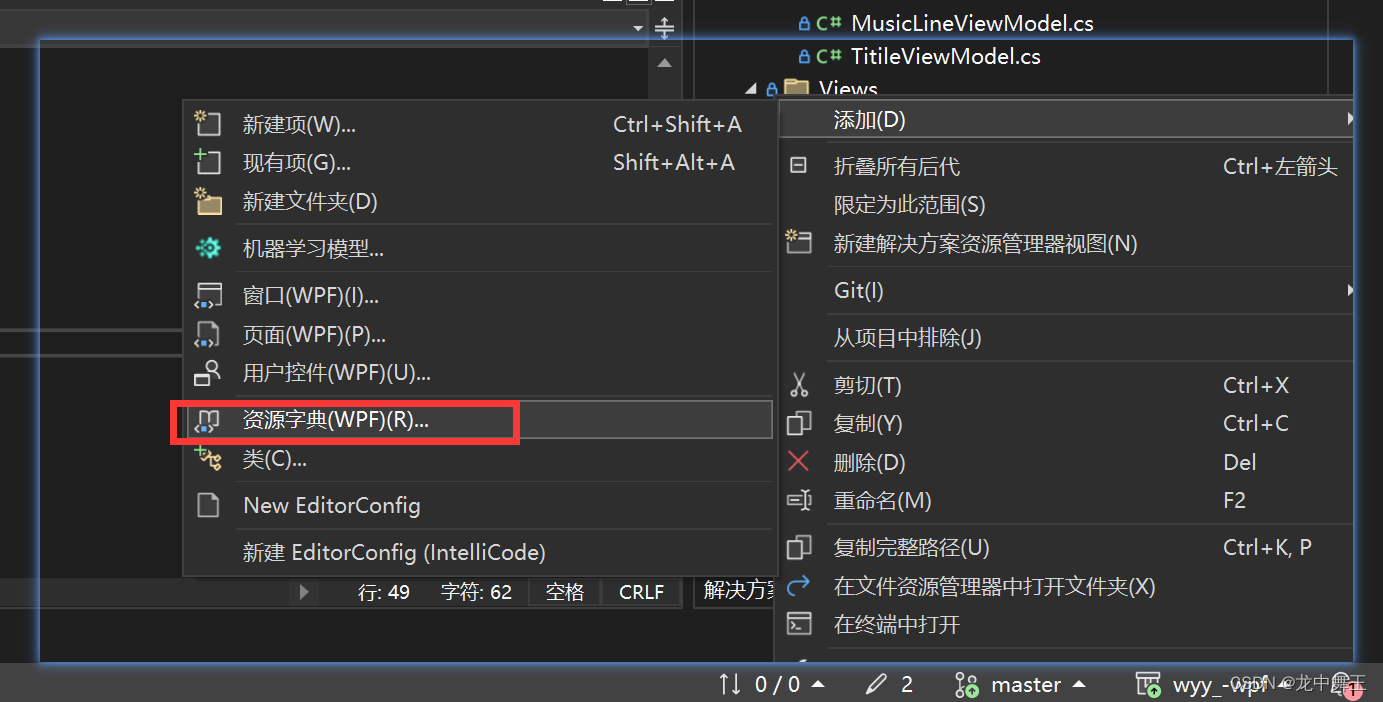
添加资源字典



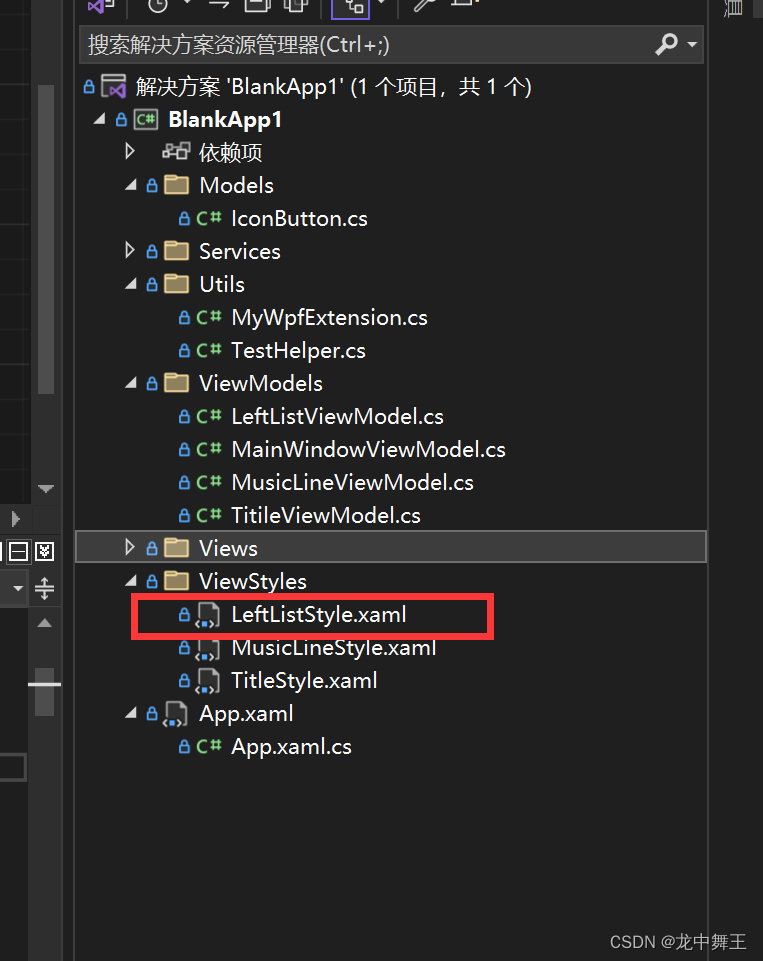
比如我要引入如下资源文件,我的路径就是
Source="/BlankApp1;component/ViewStyles/LeftListStyle.xaml"

全局样式
将x:Key去掉,就是全局样式了。
<Window.Resources><!--设置样式 TargetType指向类型,x:Key去掉即全局样式--><Style TargetType="Border"><Setter Property="BorderBrush"Value="Black" /><Setter Property="BorderThickness"Value="3" /></Style>
</Window.Resources>
但是这个是有一个问题的。我们设置的是全局样式,不能单独批量设置样式。
比如我有两个Grid。一个Gird全部都是Style1,一个Grid里面全是Style2。那我只能每个控件都绑定一个Style,很不合理。而且WPF没有CSS的样式选择器,WPF的样式也只能单继承。
局部全局样式
经过我的长期研究,研究了两天,终于研究出WPF的局部全局样式了,其实就是设置容器的Resource,在里面设置全局样式
<Grid><Grid.Resources><Style TargetType="Border"><!--里面是你的样式--></Style></Grid.Resources>
</Grid>
但是有一个问题,无法穿透样式,比如我就无法穿透到Button的Resource里面
<Grid><Grid.Resources><Style TargetType="Border"><!--里面是你的样式--></Style></Grid.Resources><!--这个有效--><Border/><Button><!--这个就无效--><Border/></Button>
</Grid>
全局样式穿透
解决方案就是设置Style的Resource。
stackOverflow Button Resources defined in Style
<Grid><Grid.Resources><Style TargetType="Button"><Style.Resources><Style TargetType="Border"><!--里面是你的样式--></Style></Style.Resources></Style></Grid.Resources><Button><!--这个就能成功穿透--><Border/></Button>
</Grid>






)

)










