自我介绍
- 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师酒馆】和【开发者开聊】,有更多的内容分享,谢谢大家收藏。
- 企业架构师需要比较广泛的知识面,了解一个企业的整体的业务,应用,技术,数据,治理和合规。之前4年主要负责企业整体的技术规划,标准的建立和项目治理。最近一年主要负责数据,涉及到数据平台,数据战略,数据分析,数据建模,数据治理,还涉及到数据主权,隐私保护和数据经济。 因为需要,比如数据资源入财务报表,另外数据如何估值和货币化需要财务和金融方面的知识,最近在学习财务,金融和法律。打算先备考CPA,然后CFA,如果可能也想学习法律,备战律考。
- 欢迎爱学习的同学朋友关注,也欢迎大家交流。微信小号【ca_cea】
将整个堆栈带到JAMstack
几天前,我在浏览Hacker News时,看到了一篇有趣的帖子,标题是“Redwood:一个用于JAMstack的集成、全栈JavaScript web框架”。评论中有一些有趣而生动的讨论——我建议你去看看。
我最近完成了RedwoodJS教程,其中涉及构建一个简单的博客应用程序。在这篇文章中,我将分享一些关于我与红木公司合作的初步想法。
概述
让我们先来看看自述中对红木的官方描述(增加了重点):
“Redwood是一个固执己见、全栈、无服务器的web应用程序框架,它将允许您轻松构建和部署JAMstack应用程序。想象一下,一个由CDN静态交付的React前端,它通过GraphQL与您在世界各地的AWS Lambdas上运行的后端进行通信,所有这些都只需一个git推送即可部署——这就是Redwood。
通过为您做出大量决策,Redwood可以让您着手研究应用程序的特殊之处,而不是浪费时间选择和重新选择各种技术和配置。此外,由于Redwood是一个合适的框架,您可以在一段时间内以最小的工作量持续进行性能和功能升级。”
如果你熟悉React,你会很快学会红木。在完成红木教程之前,我没有深入使用GraphQL、Prisma或AWS Lambda。然而,通过一点外部阅读,我能够在学习红木教程的同时掌握这些技术的基本原理。本教程还很好地介绍了通过Netlify进行部署。
Redwood主要建立在React开发流程之上。我已经和React合作了一段时间,我发现这个库最困难的一点是它只是一个库,而不是一个完整的web框架。和许多开发人员一样,Rails是我学习的第一个框架,(和许多其他人一样)我爱上了它的简单性和强大的组织原则。
当我开始学习React并开始创建一个新项目时,我经常被所需的配置选项和附加技术(Webpack、Babel、React Router等)淹没。
红木如何解决这一痛点?
红木项目组织与工具
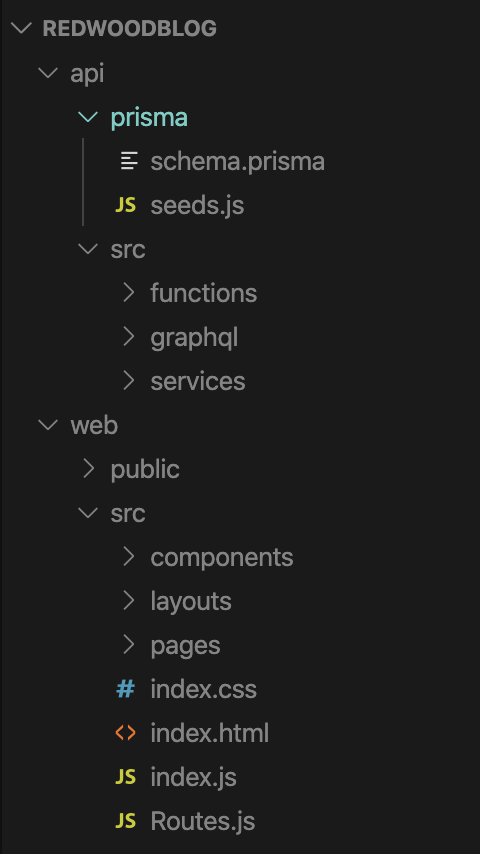
Redwood提供了一个连贯的目录结构——所有文件和资产的集合位置——并为您做出了许多关于底层技术和工具的决策。
目录结构
这是Redwood的高级文件夹和文件结构:

如果你坚持使用Redwood的组织,一切都会正常工作——就像Rails一样,你可以说!严格的组织格式也为开发人员协作带来了显著的好处。Redwood的作者对这种“标准中的力量”提出了很好的观点:
Redwood相信标准有力量,并为您决定使用哪些技术,如何将代码组织到文件中,以及如何命名。有了对Redwood惯例的共同理解,开发人员应该能够进入任何Redwood应用程序并快速跟上进度。
在我看来,React和更广泛的JS web开发社区迫切需要这种Rails风格、约定而非配置的方法。组织React项目的方法太多了,这使得开发人员很难深入研究新的代码库。
相关技术和工具
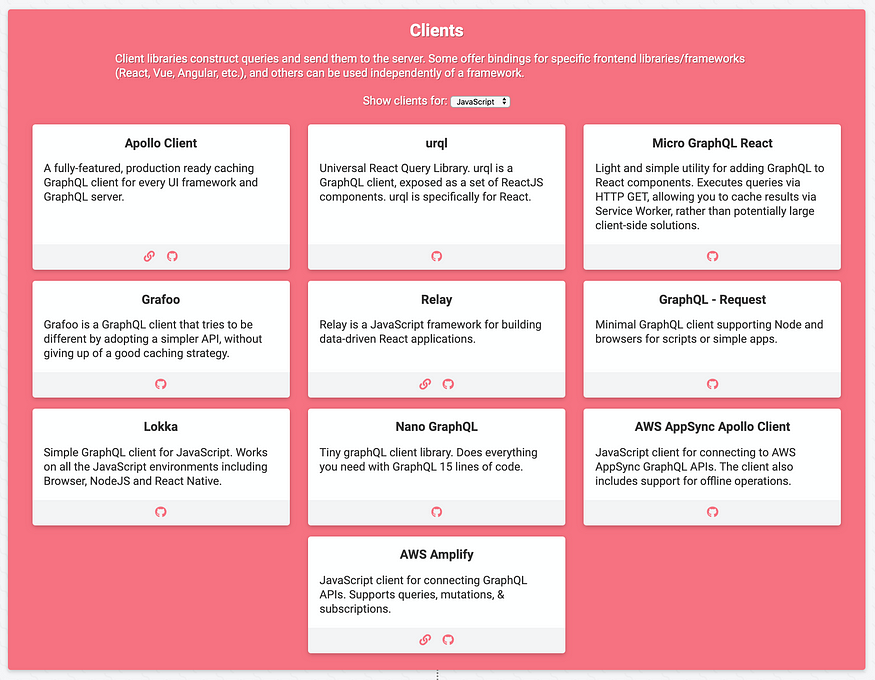
Redwood让React开发人员的生活更轻松的第二种方式是选择相关的技术和工具。例如,看看GraphQL客户端库的众多可用选项,它们只是典型GraphQL堆栈的一部分:

这种多样性和必要的决策在现代JavaScript生态系统中很常见——这让我抓狂!
Rails几乎在任何地方都是固执己见的,而React是一个相对较小的库,它为开发人员在如何组合项目方面提供了很大的自由和灵活性。作为直接的比较,Rails和React是苹果和桔子。然而,我通常更愿意放弃一些可定制性,转而使用一套我知道能很好地配合使用的坚实技术。
对于上面的GraphQL客户端示例,Redwood为您做出了选择,并使用Apollo客户端。更好的是,您可以非常广泛地使用Redwood,而无需非常熟悉Apollo客户端本身的设置和实现。实际上,Redwood使使用GraphQL变得更容易、更容易访问。
路由
我喜欢使用Redwood的另一件事是它的路由解决方案。在我最近的几个项目中,我发现使用React Router有点痛苦。Redwood推出了自己的it路由解决方案。我发现Redwood的路由比React Router更容易实现。
使用Redwood Router,无需将routerProps传递到组件,也无需管理复杂的历史记录和匹配对象。最后,Redwood Router利用了命名路由功能,使开发人员能够在不破坏任何链接的情况下更新路由的路径。这是一个很好的功能,有助于代码库不那么脆弱,更经得起未来考验。
其他好处
使用Redwood的两个额外好处是它强大的CLI生成器和monorepo方法,Rails开发人员应该都熟悉这两种方法。Redwood的生成器可以快速设置基本的CRUD应用程序。
Redwood提供的另一个简化程序是能够在GitHub monoreo中轻松地使用前端和后端构建项目。在能够构建单回购Rails应用程序之后,我从不喜欢管理React前端回购和Rails(或类似的)API后端回购所带来的额外复杂性。
总结
我发现红木教程简单易懂,甚至很有趣。该框架的生成器和配置默认值使构建全栈应用程序变得快速而简单,并且为打字错误和其他常见的开发错误留出了更少的空间。
红木还有许多其他有趣的方面,我期待着很快探索它们。我迫不及待地想看看Redwood是如何发展的,并希望自己能为这个项目做出贡献(悬而未决的问题)。
概括一下,Redwood还处于早期阶段,还没有准备好生产,但我想我会喜欢使用这个框架的!
文章链接:【快速应用开发】看看RedwoodJS | 程序员云开发,云时代的程序员.
欢迎收藏 【全球IT瞭望】,【架构师酒馆】和【开发者开聊】



















 (D树形dp上司的舞会 C二进制枚举+快速幂? E打表求每个底数不同贡献))