Hive的安装模式分为3种,分别是嵌入模式、本地模式、远程模式。
(1)嵌入模式:使用内嵌的 Derby 数据库存储元数据,这种方式是 Hive 的默认安装方式,配置简单,但是一次只能连接一个客户端,适合用来测试,不合适生产环境。
(2)本地模式:采用外部数据库存储元数据,该模式不需要单独开启 Metastore 服务,因为本地模式使用的是和 Hive 在同一个进程中的 Metastore 服务。
(3)远程模式:与本地模式一样,远程模式也是采用外部数据库存储元数据。不同的是,远程模式需要单独开启 Metastore 服务,然后每个客户端都在配置文件中配置连接该 Metastore 服务。远程模式中,Metastore 服务和 Hive 运行在不同的进程中。
以下使用的是本地模式安装 Hive。
一、下载 Hive
考虑兼容问题,首先要去 Hive官网,找到hadoop对应的hive安装包

以下使用的是1.2.1版本

1、上传
在 Apache 镜像网站下载 Linux 下的 Hive 安装包
把它上传到 Linux 系统中(本次操作在伪布式搭建的 hadoop0 节点上)的 /opt/software

2、解压
进入 /opt/software查看
cd /opt/software/
ls
将文件解压到 /opt/module,并查看
tar -zxvf apache-hive-1.2.1-bin.tar.gz -C /opt/module/
ls /opt/module/
二、安装 MySQL 服务
集成面板:
Window:phpStudy
Linux:宝塔面板
1、宝塔面板
进入百度搜索宝塔面板官网,点击下载安装,就能看到 Linux面板,点击安装脚本

选择Centos 安装脚本,复制命令到 hadoop0 下运行

等待安装(如果安装过了可以强制安装输入yes)

这样就是安装成功了

2、登录内网板

登录

进入后进行绑定,如果没有账号进行注册,然后再绑定
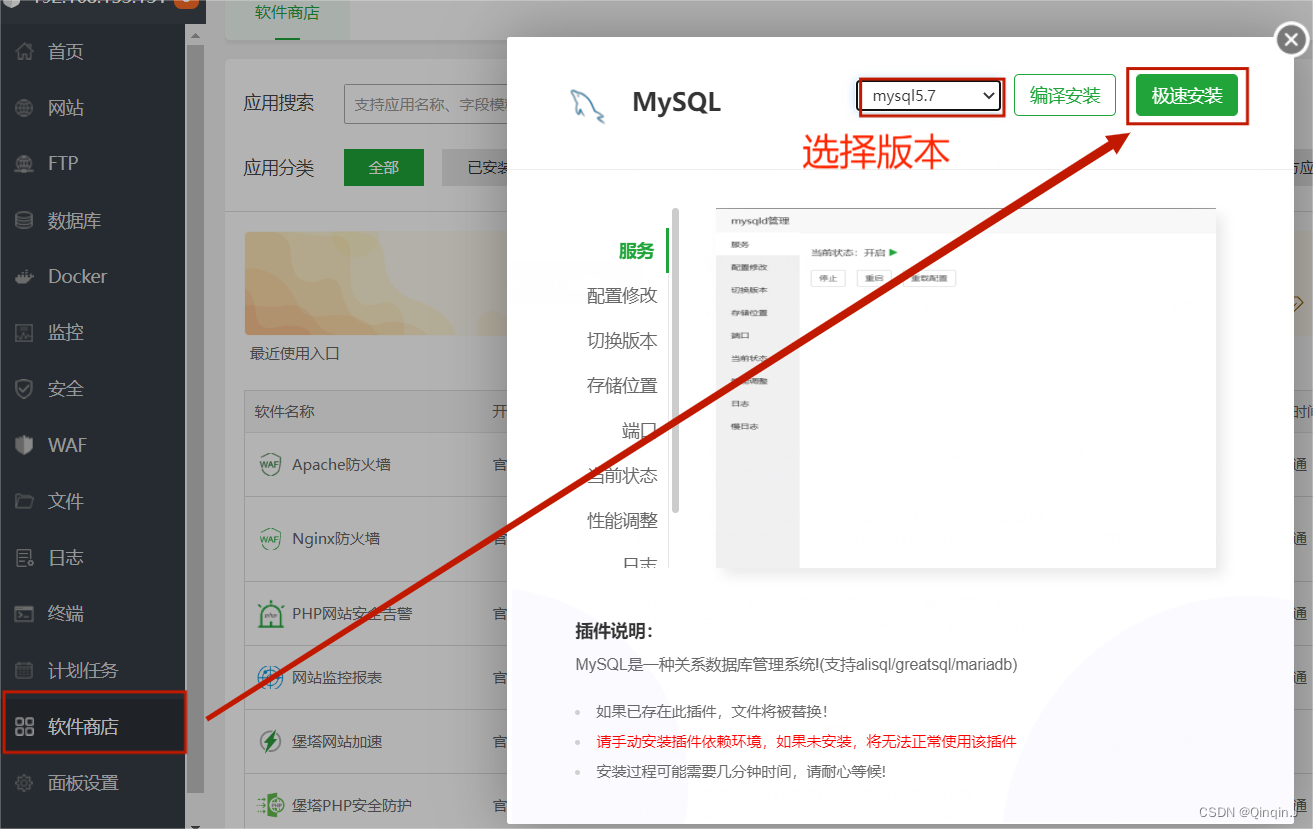
3、安装 MySQL

如果出现这个问题

去虚拟机添加内存,点击确定

然后进行安装

安装成功

4、查看是否安装成功
输入
mysql -V
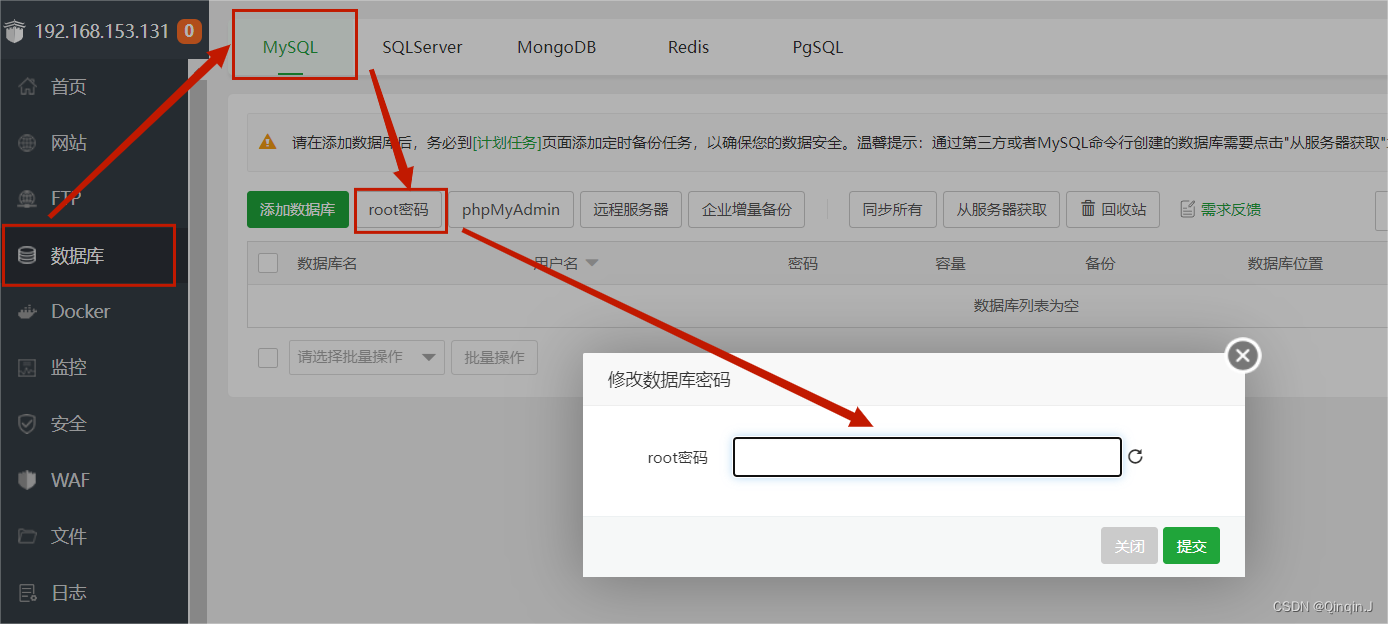
或者,root修改密码

输入命令进行登录
mysql -u root -p
5、如果要安装时网页挂掉了
如果绑定回来后网页挂掉了。按照一下操作
查找

如果忘记密码,进行修改密码

然后登录进入安装
6、关闭防火墙
(1)关闭面板的防火墙

(2)关闭虚拟机的防火墙
systemctl disable firewalld.service
systemctl status firewalld.service
7、开启 MySQL 的远程登录
(1)进入宝塔终端,进行登录
mysql -u root -p
(2)设置允许远程登录
grant all privileges on *.* to 'root'@'%' identified by 'root' with grant option;
flush privileges;
(3)进行测试
打开连接数据库的Navicat Premium

连接成功后启动

三、Hive 的配置
1、修改 hive安装包名

2、配置 Hive的 path
vi 进入配置文件
vi /etc/profile添加以下内容 ,保存提出
export HIVE_HOME=/opt/module/hive-1.2.1
export PATH=$PATH:$HIVE_HOME/bin
生效文件
source /etc/profile
3、验证是否配置成功
输入 hive

4、上传 mysql 的 jar包

5、添加hive-site.xml配置文件
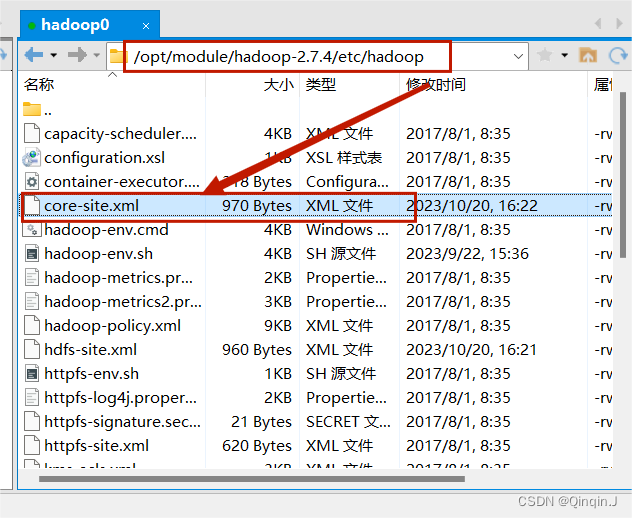
去hadoop的/etc/hadoop目录下复制 core-site.xml文件

进行修改,添加以下内容,然后重命名文件为 hive-site.xml
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="configuration.xsl"?><configuration><property><name>javax.jdo.option.ConnectionURL</name><value>jdbc:mysql://localhost:3306/hive?createDatabaseIfNotExist=true</value></property><property><name>javax.jdo.option.ConnectionDriverName</name><value>com.mysql.jdbc.Driver</value></property><property><name>javax.jdo.option.ConnectionUserName</name><value>root</value></property><property><name>javax.jdo.option.ConnectionPassword</name><value>root</value></property>
</configuration>进入上传

6、初始化数据库
schematool -dbType mysql -initSchema出现以下,初始化成功

出现数据库

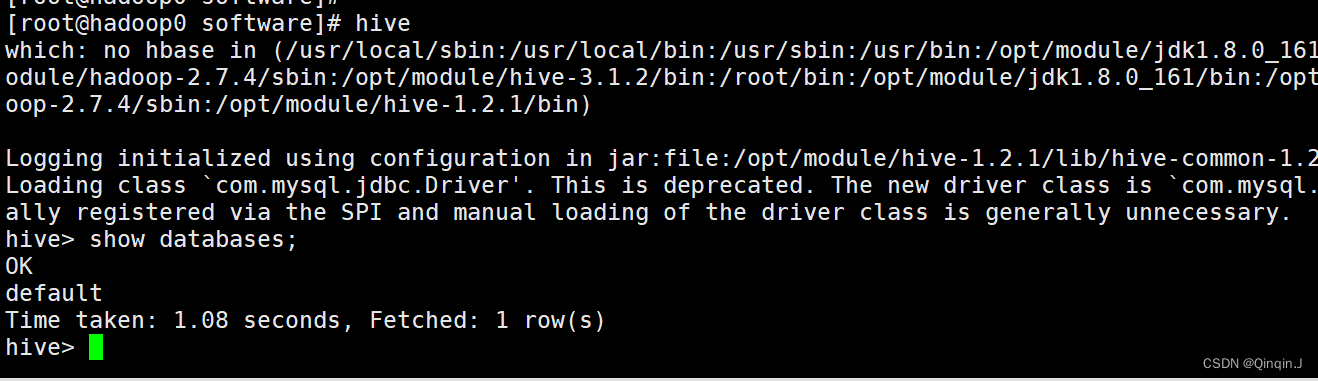
输入hive验证

)




原装出厂Win11系统镜像)
)











函数)