目录
- 前言
- 1、使用vue脚手架创建项目
- 1.1检查vue版本
- 1.2 使用vue脚手架创建项目
- 2、删除项目多余文件,修改配置项目
- 2.1、删除以下文件
- 2.1、在views下创建index文件
- 2.2、修改router/index.ts路由文件:
- 2.3、修改App.vue文件:
- 2.4、初始化页面样式以及清除浮动
- 3、引入ElementPlus 组件库
- 3.1、导入依赖包
- 第一种:全局挂载ElementPlus,在main.js中添加
- 第一种:按需导入组件
- 在页面中使用ElementPlus组件
- 3、创建登录页面
- 4、封装并使用 Axios
- 4.1、安装Axios
- 4.2、安装NProgress顶部进度条
- 4.3、封装请求拦截
- 4.4、前端设置跨域
- 4.5、配置接口api
- 4.6、将http请求全局封装
前言
本项目使用到了vue3、Element Plus、axios、spring。
1、使用vue脚手架创建项目
1.1检查vue版本
输入命令vue -V(V要大写),版本需要在4.5.1之后

1.2 使用vue脚手架创建项目
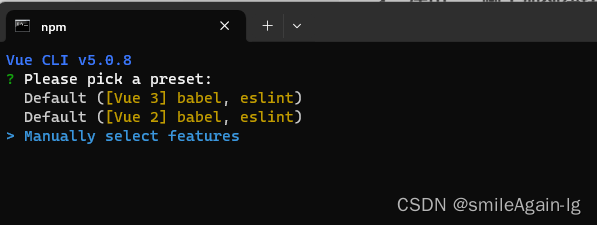
1、使用命令vue create vue3-element-demo 创建Vue项目。
2、通过上下键选择,选择 Manually select features,按回车,手动进行配置。

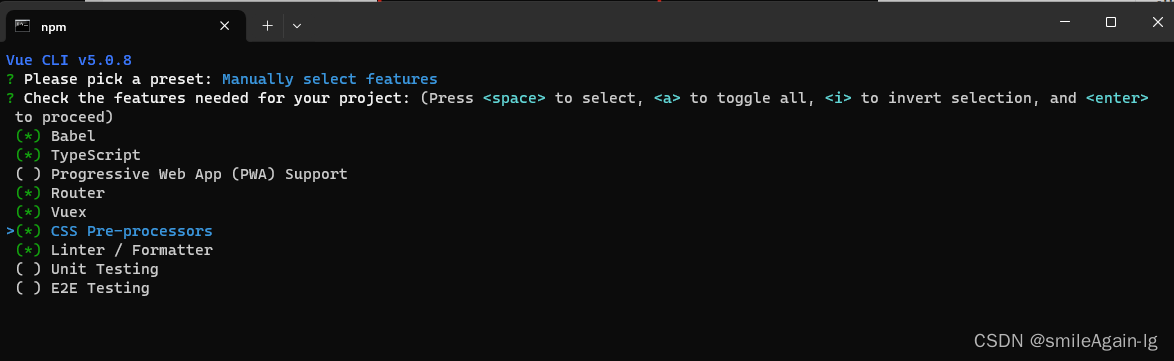
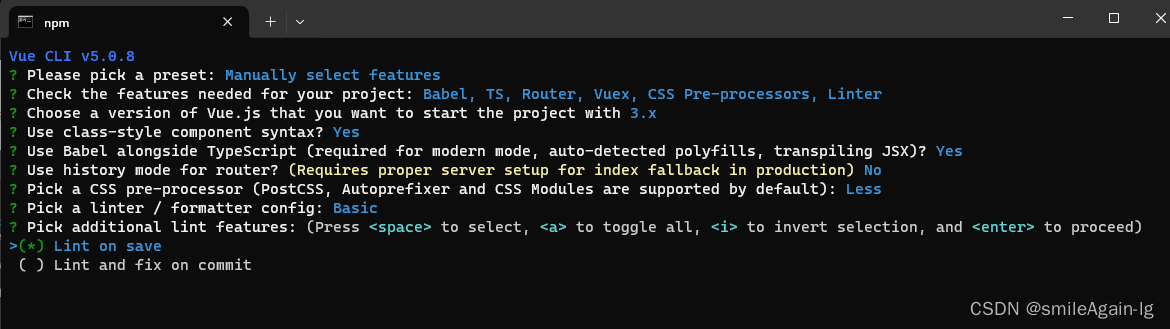
3、通过上下键选择,通过空格键选中(使用Babel,TypeScript,Router、Vuex、CSS Pre-processors、Linter / Formatter),按回车

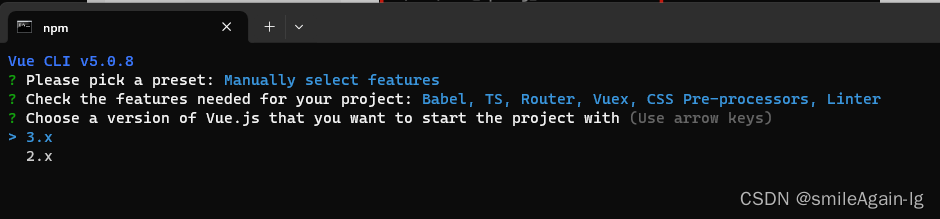
4、选择vue3按回车

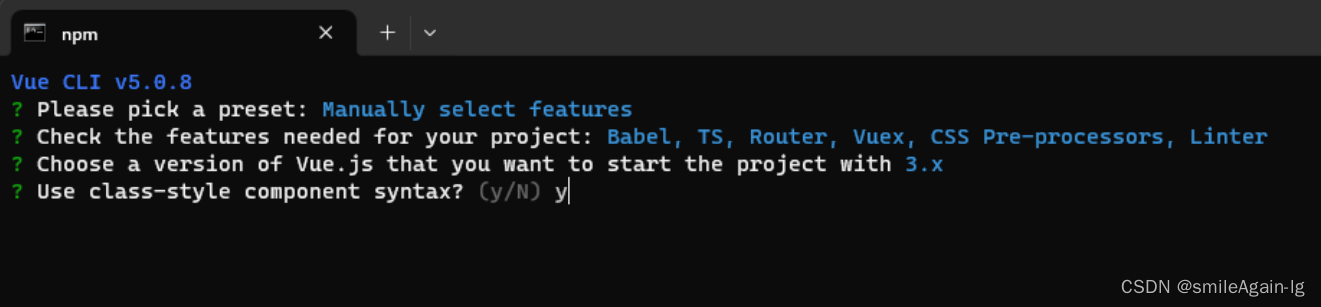
5、是否使用 Class 风格装饰器,此处输入【y】,然后回车确认;

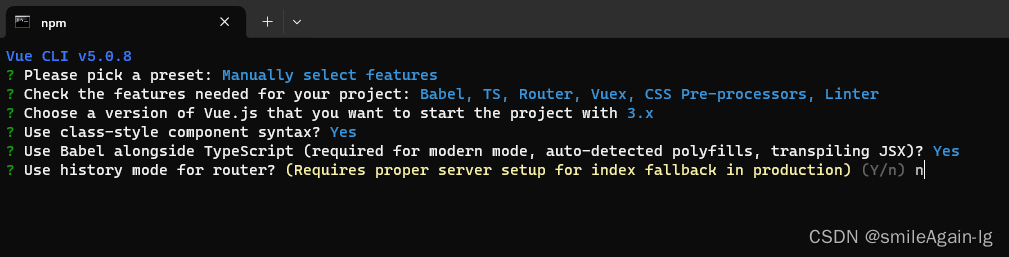
6、Babel 和 TS 是否一起使用,用于现代模式、自动检测的 polyfills 和转译 JSX,此处输入【y】,然后回车确认;

7、是否使用history路由模式,此处输入【n】,即使用默认的 hash 模式,然后回车确认;

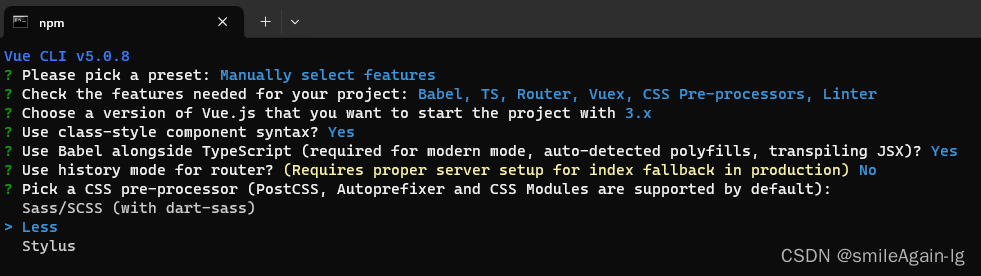
8、选择 CSS 预处理器,按上下方向键来选择,笔者习惯了 Less,然后回车确认;

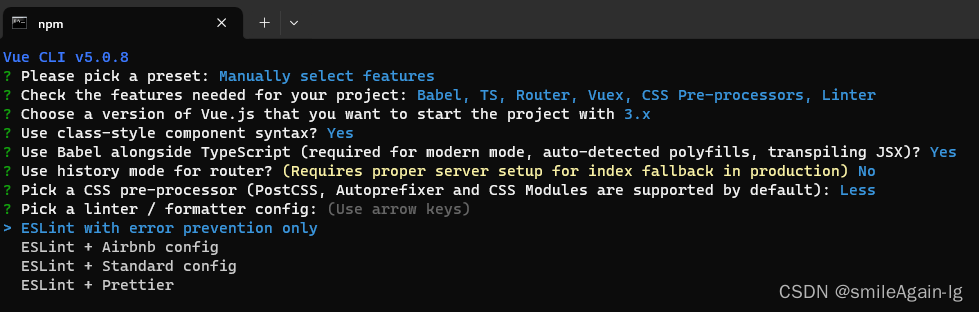
9、选择第一个ESLint with error prevention only(仅具有错误预防功能的ESLint)


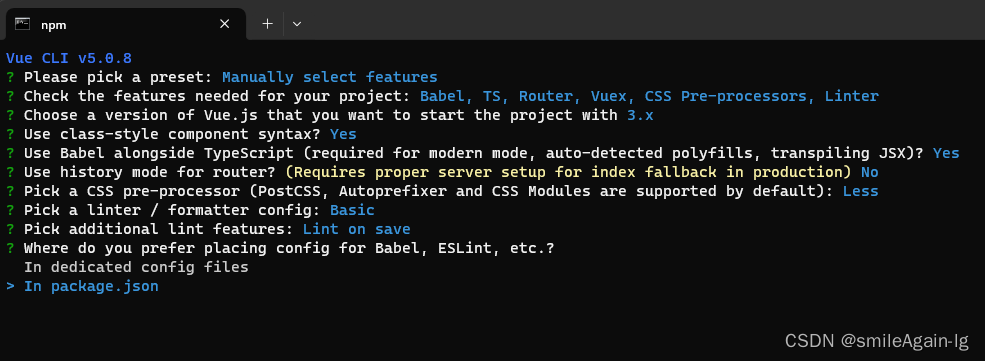
10、Babel、ESLint 等插件的配置是单独的文件进行配置,还是都在 package.json 文件里面?此处输选择 package.json 咯,并不想太多零散的配置文件,然后回车确认;

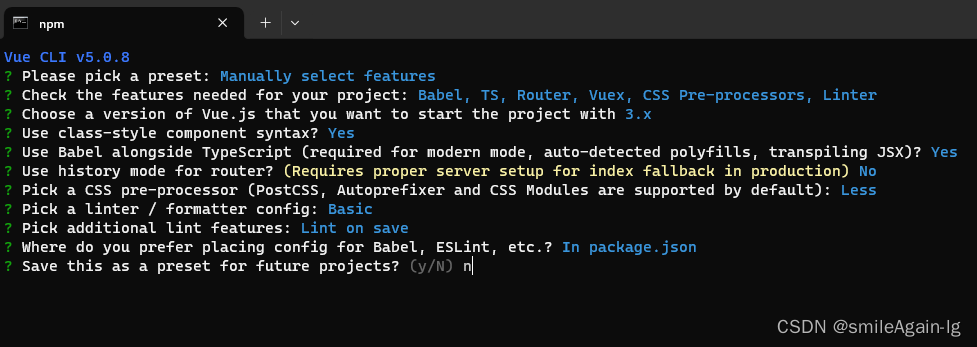
11、是否保存当前创建 Vue3 项目的特性配置,下次再创建 Vue 项目的时候,可以选择该特性,然后回车确认即可创建完成。这个可以不用保存,输入【n】,然后回车确认;
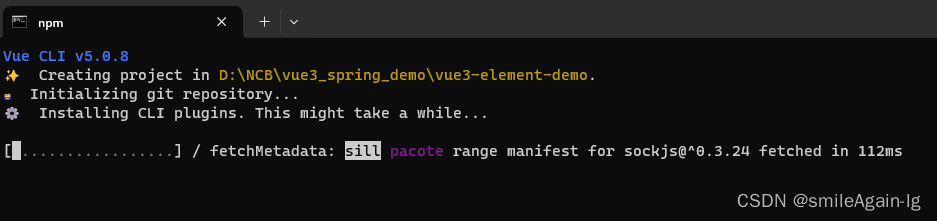
 12、项目创建中;
12、项目创建中;

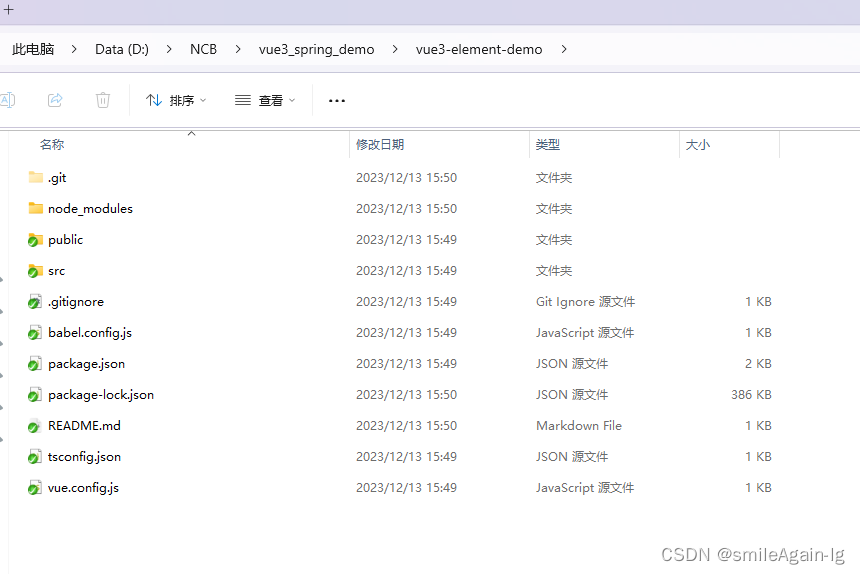
项目创建成功:


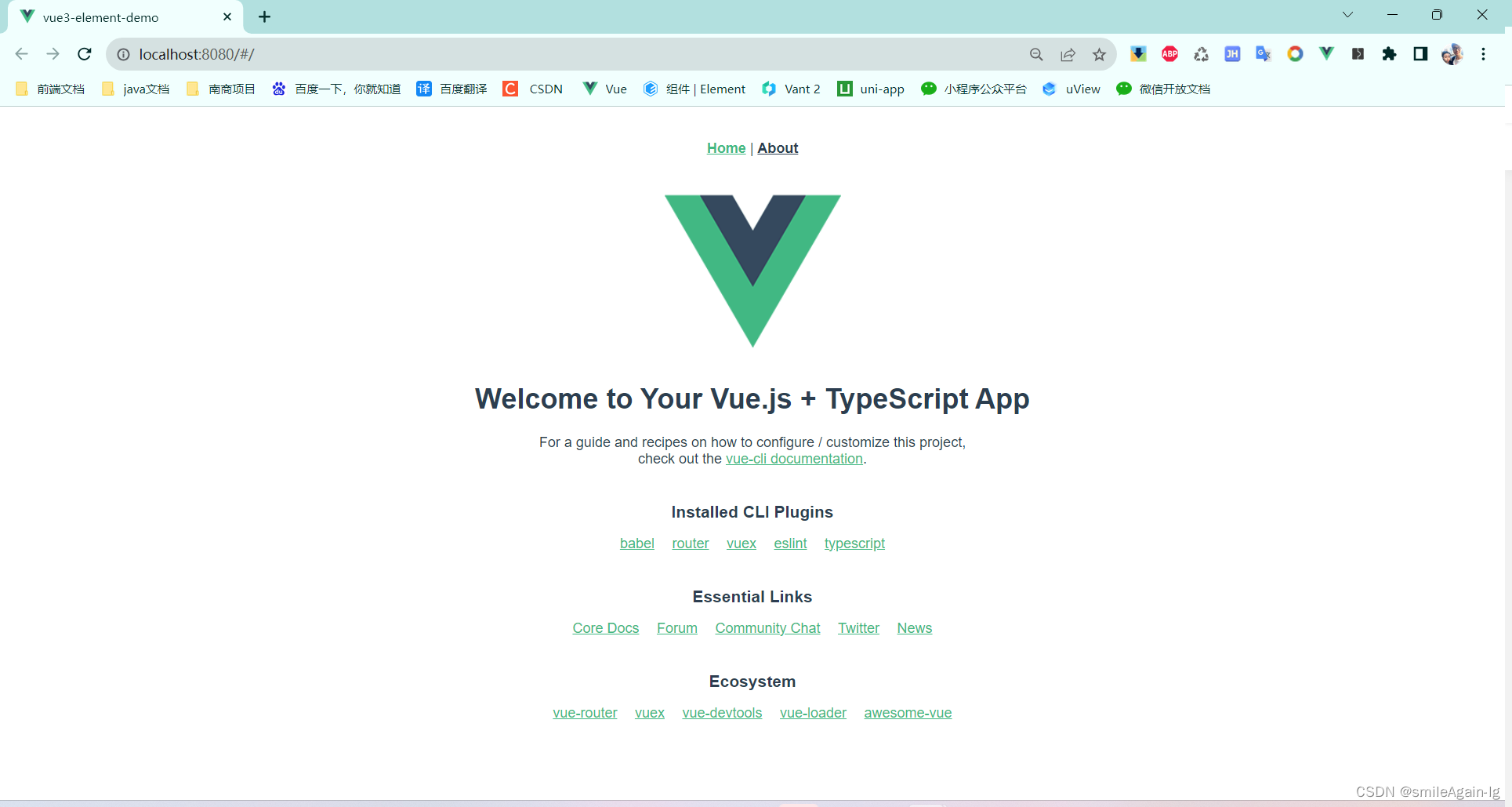
运行项目


2、删除项目多余文件,修改配置项目
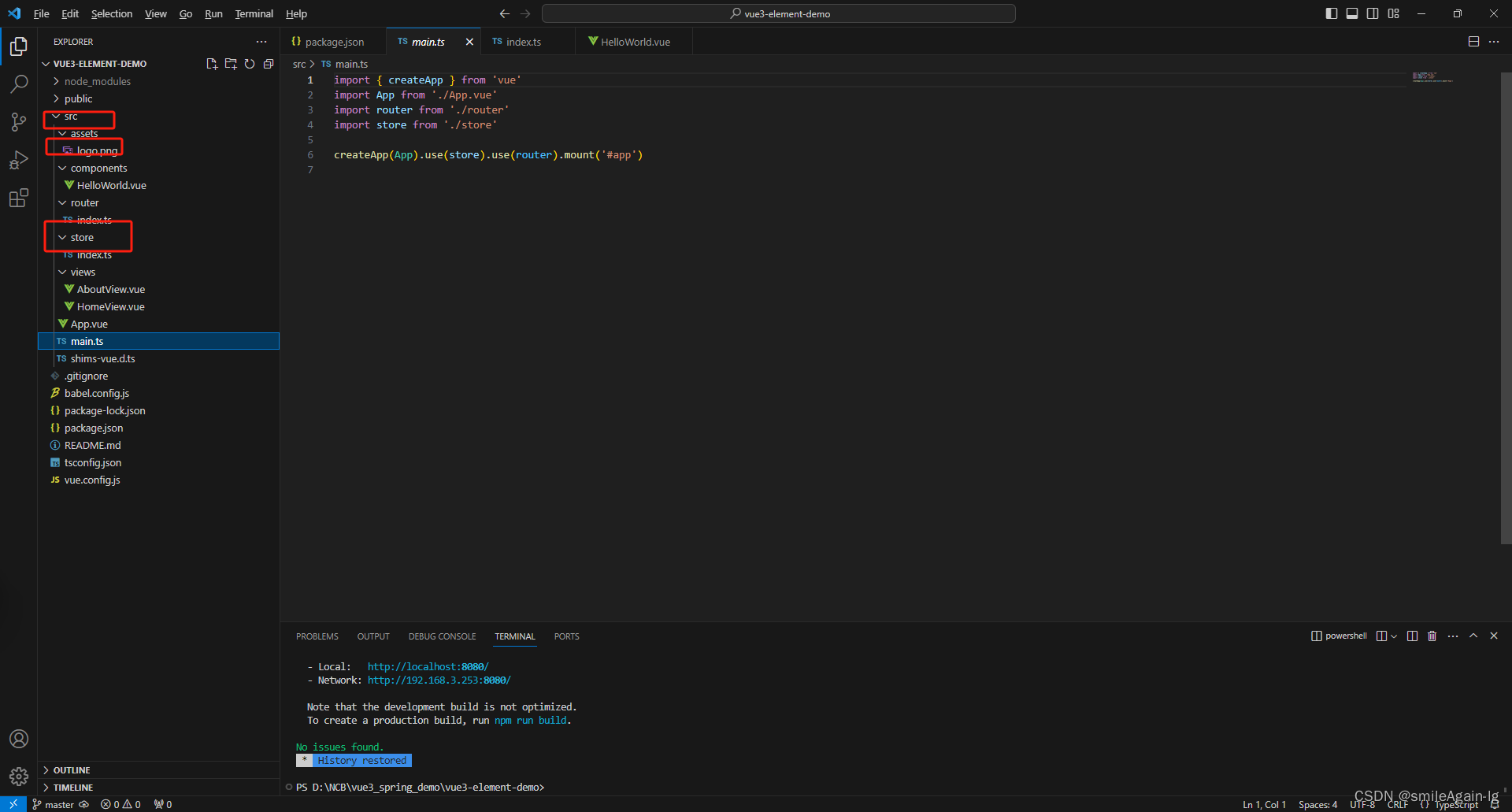
2.1、删除以下文件

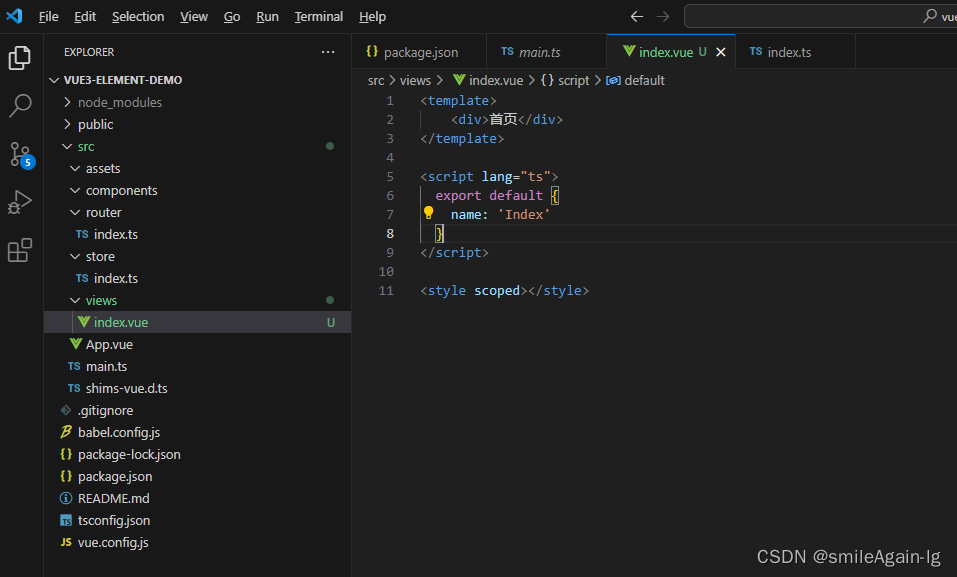
2.1、在views下创建index文件

<template><div>我的首页</div>
</template><script lang="ts">export default {name: 'Index'}
</script><style scoped></style>
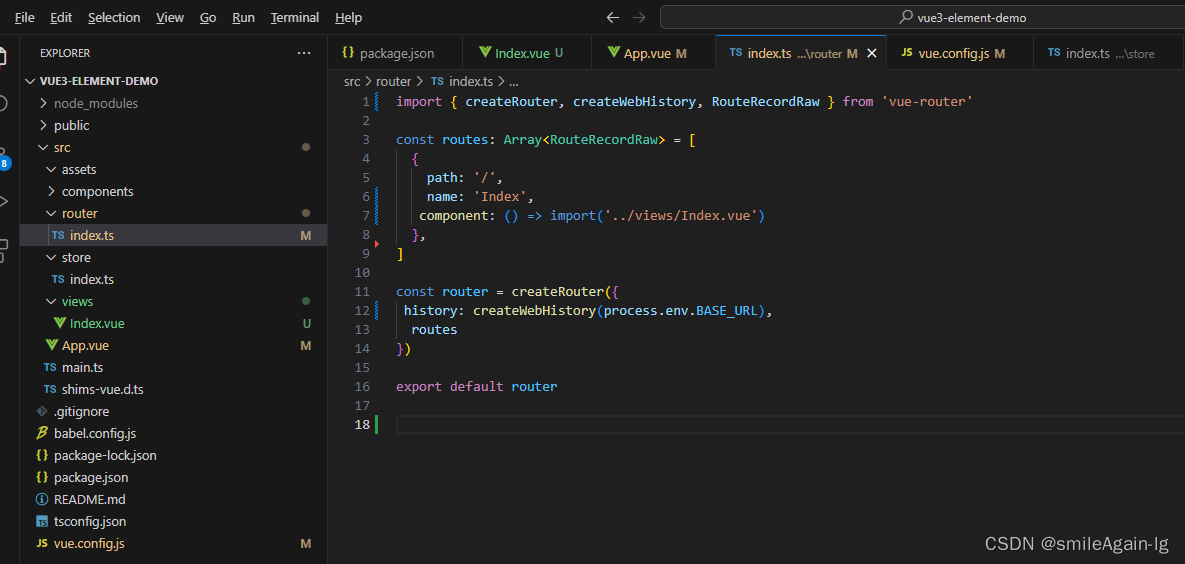
2.2、修改router/index.ts路由文件:

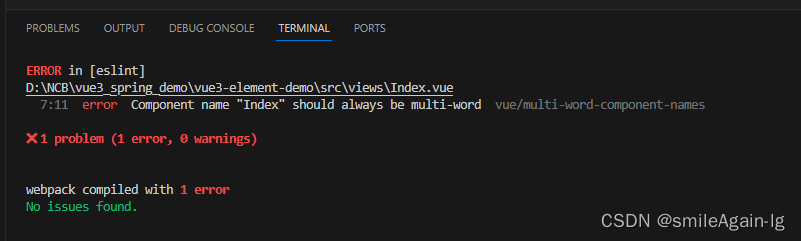
编译时会有报错:
vue eslint报错:Component name “index“ should always be multi-word.eslintvue/multi-word-component-names

原因:除了根组件(App.vue)外,自定义组件名称应该由多单词组成,防止和html标签冲突。
解决方法,关闭eslint校验,重新编译就正常了
lintOnSave: false

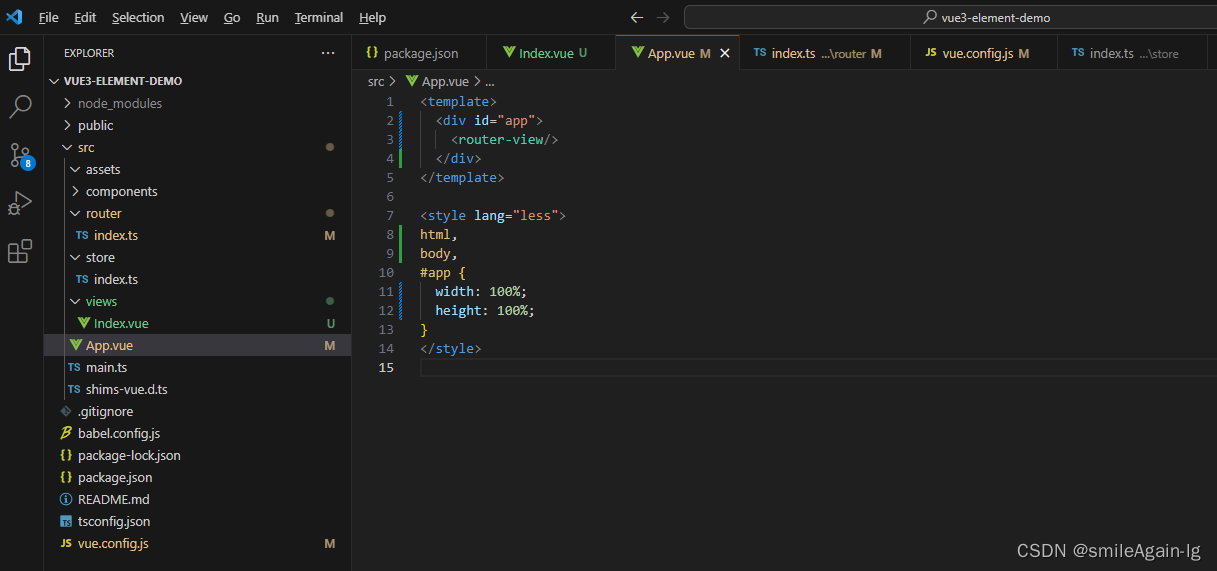
2.3、修改App.vue文件:

<template><div id="app"><router-view/></div>
</template><style lang="less">
html,
body,
#app {width: 100%;height: 100%;
}
</style>
运行效果:

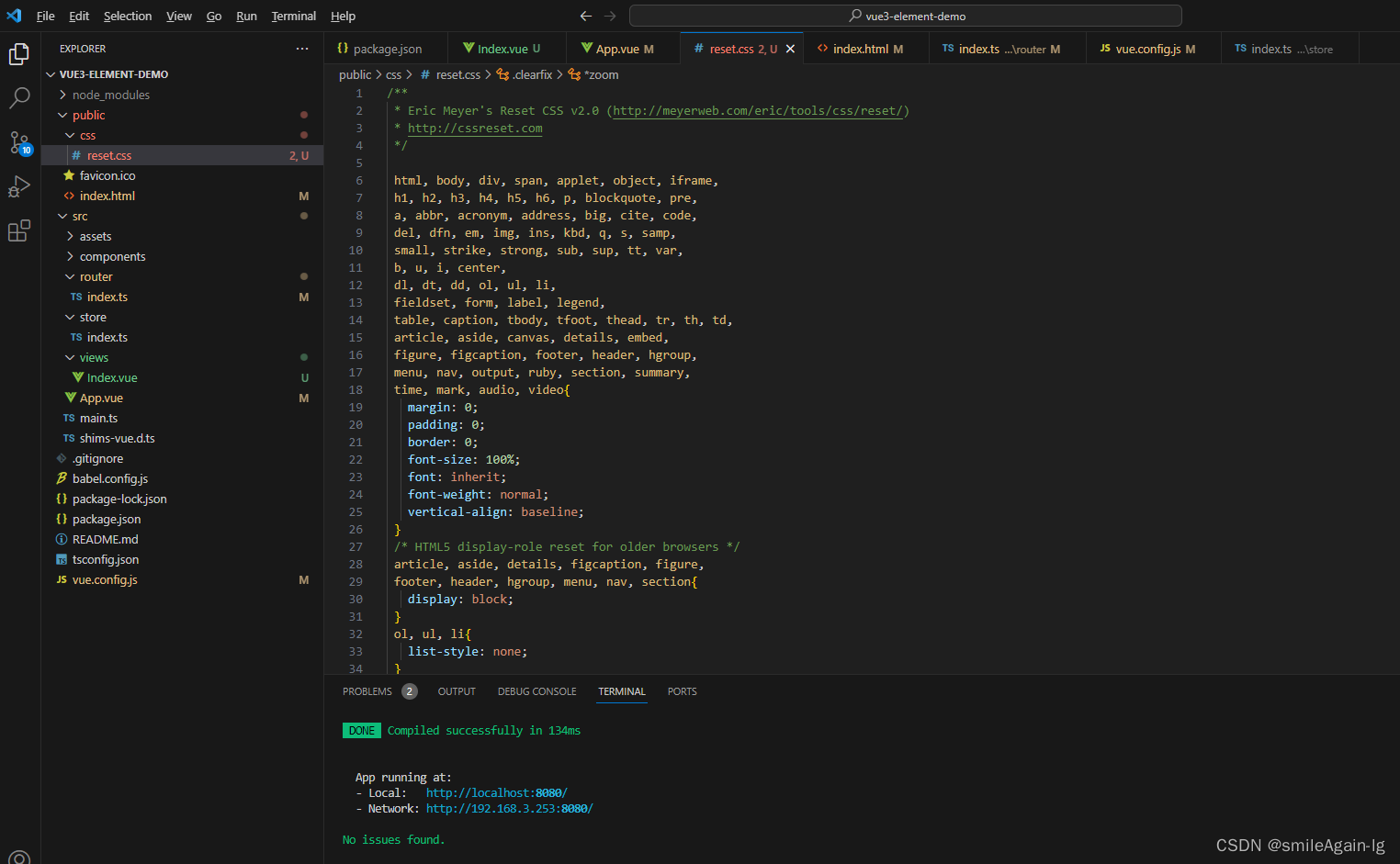
2.4、初始化页面样式以及清除浮动
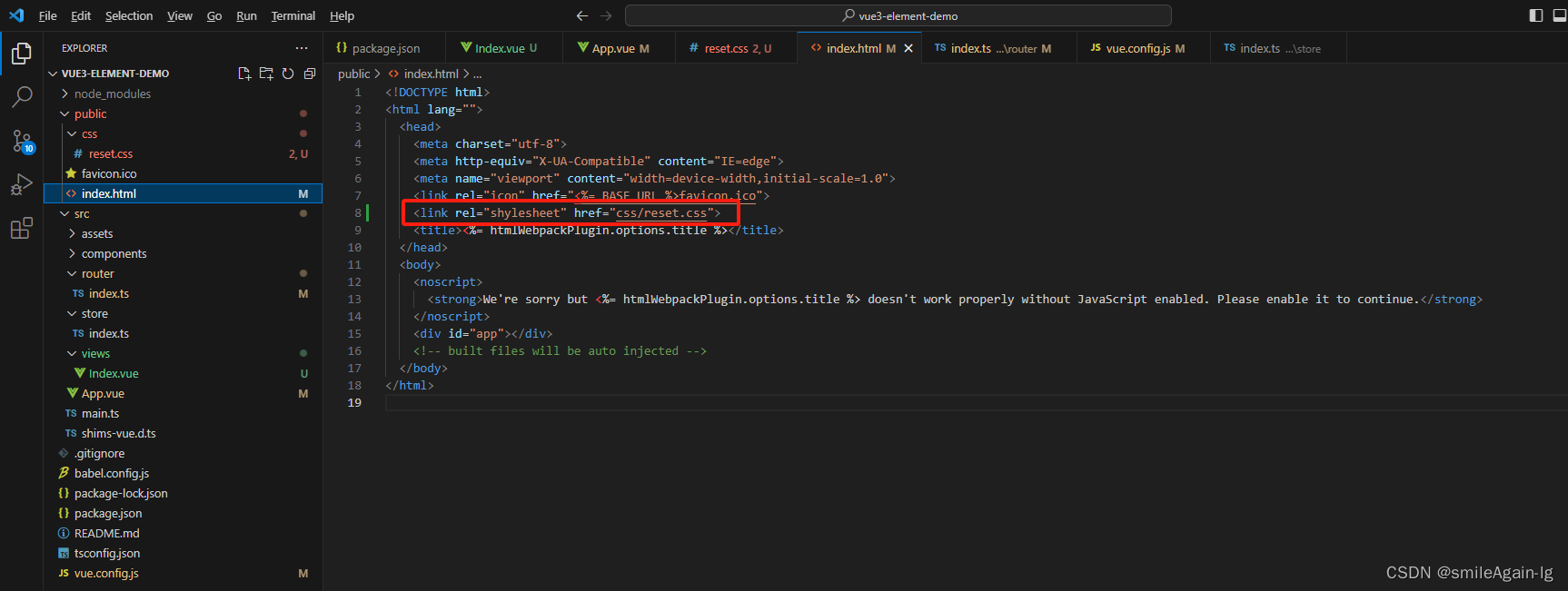
新建css/resset.css文件,并在index.html文件中引入,初始化样式

/*** Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)* http://cssreset.com*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video{margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;font-weight: normal;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display: block;}ol, ul, li{list-style: none;}blockquote, q{quotes: none;}blockquote:before, blockquote:after,q:before, q:after{content: '';content: none;}table{border-collapse: collapse;border-spacing: 0;}/* custom */a{color: #7e8c8d;text-decoration: none;-webkit-backface-visibility: hidden;}::-webkit-scrollbar{width: 5px;height: 5px;}::-webkit-scrollbar-track-piece{background-color: rgba(0, 0, 0, 0.2);-webkit-border-radius: 6px;}::-webkit-scrollbar-thumb:vertical{height: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;}::-webkit-scrollbar-thumb:horizontal{width: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;}html, body{width: 100%;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;}body{line-height: 1;-webkit-text-size-adjust: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}html{overflow-y: scroll;}/*清除浮动*/.clearfix:before,.clearfix:after{content: " ";display: inline-block;height: 0;clear: both;visibility: hidden;}.clearfix{*zoom: 1;}/*隐藏*/.dn{display: none;}
index.html中引用:

3、引入ElementPlus 组件库
3.1、导入依赖包
npm i element-plus -D

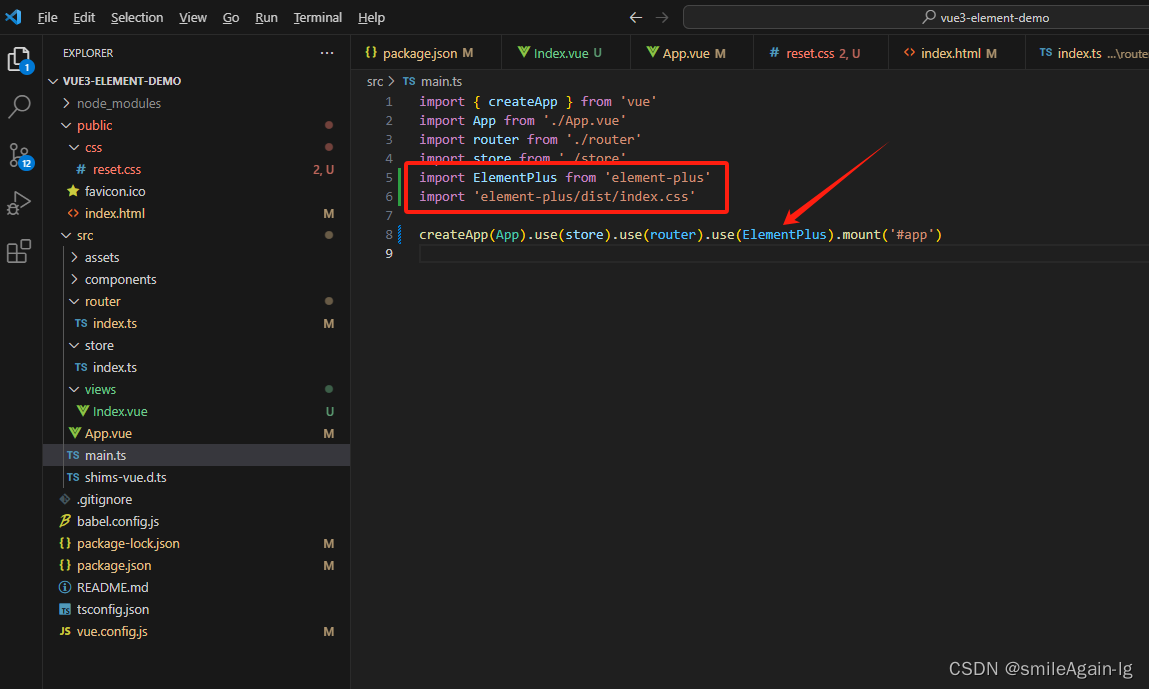
第一种:全局挂载ElementPlus,在main.js中添加

第一种:按需导入组件
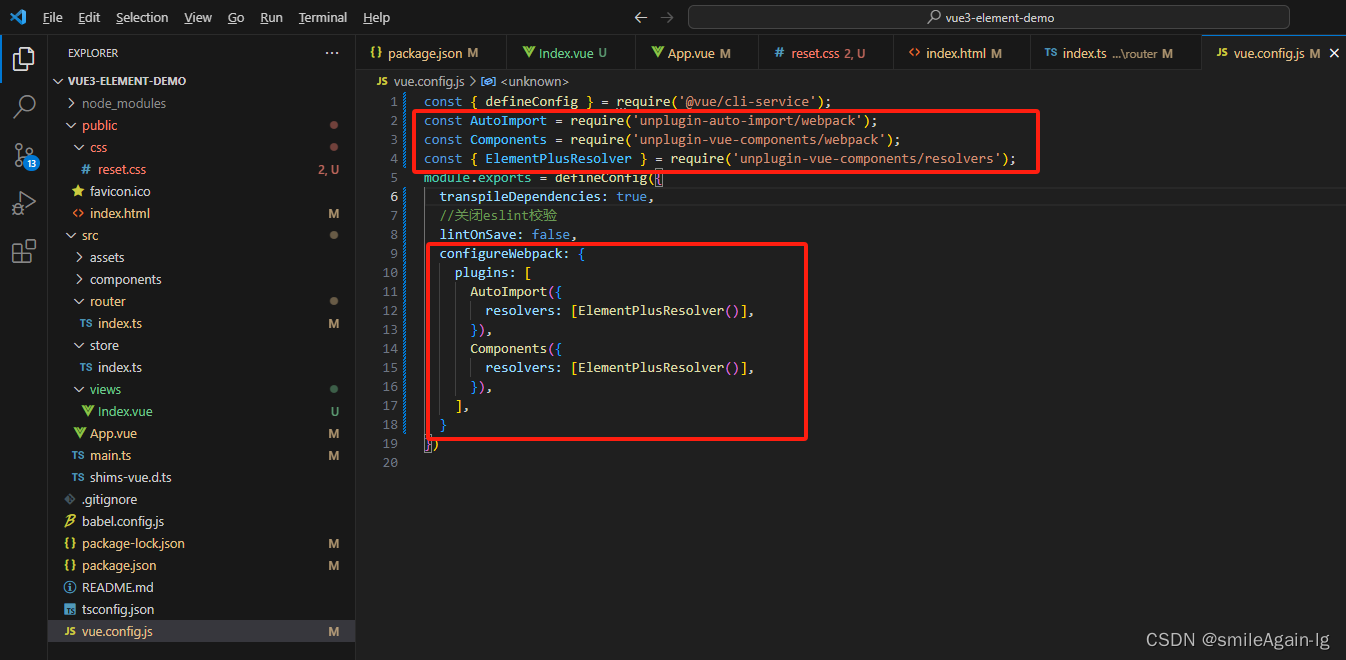
vue.config.js中引入(按需导入方式),添加如下配置

const { defineConfig } = require('@vue/cli-service');
const AutoImport = require('unplugin-auto-import/webpack');
const Components = require('unplugin-vue-components/webpack');
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers');
module.exports = defineConfig({transpileDependencies: true,//关闭eslint校验lintOnSave: false,configureWebpack: {plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],}
})
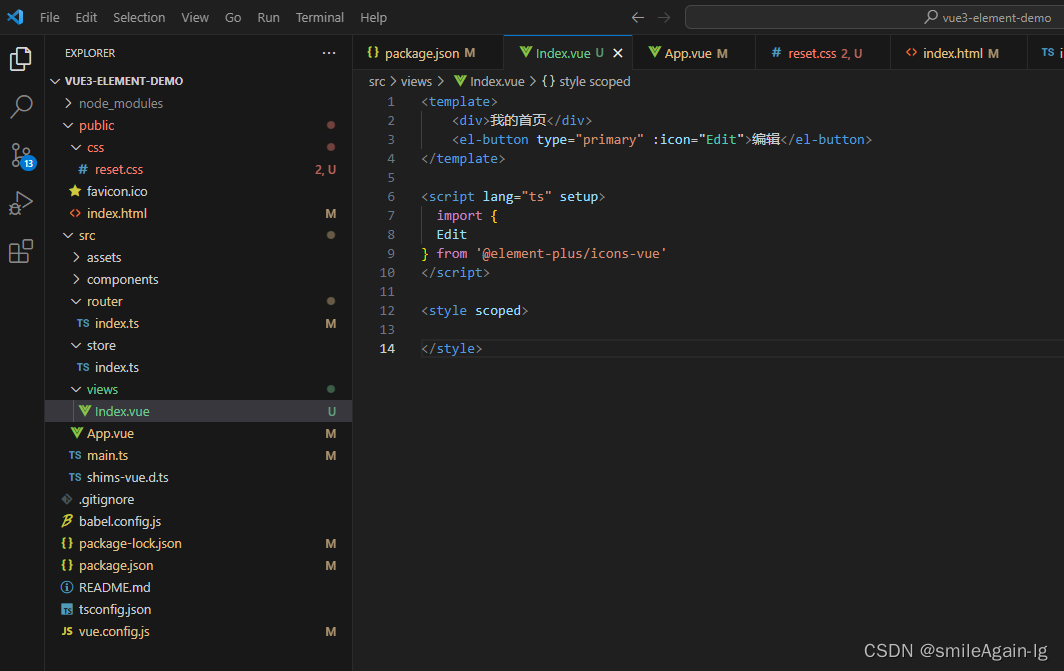
在页面中使用ElementPlus组件

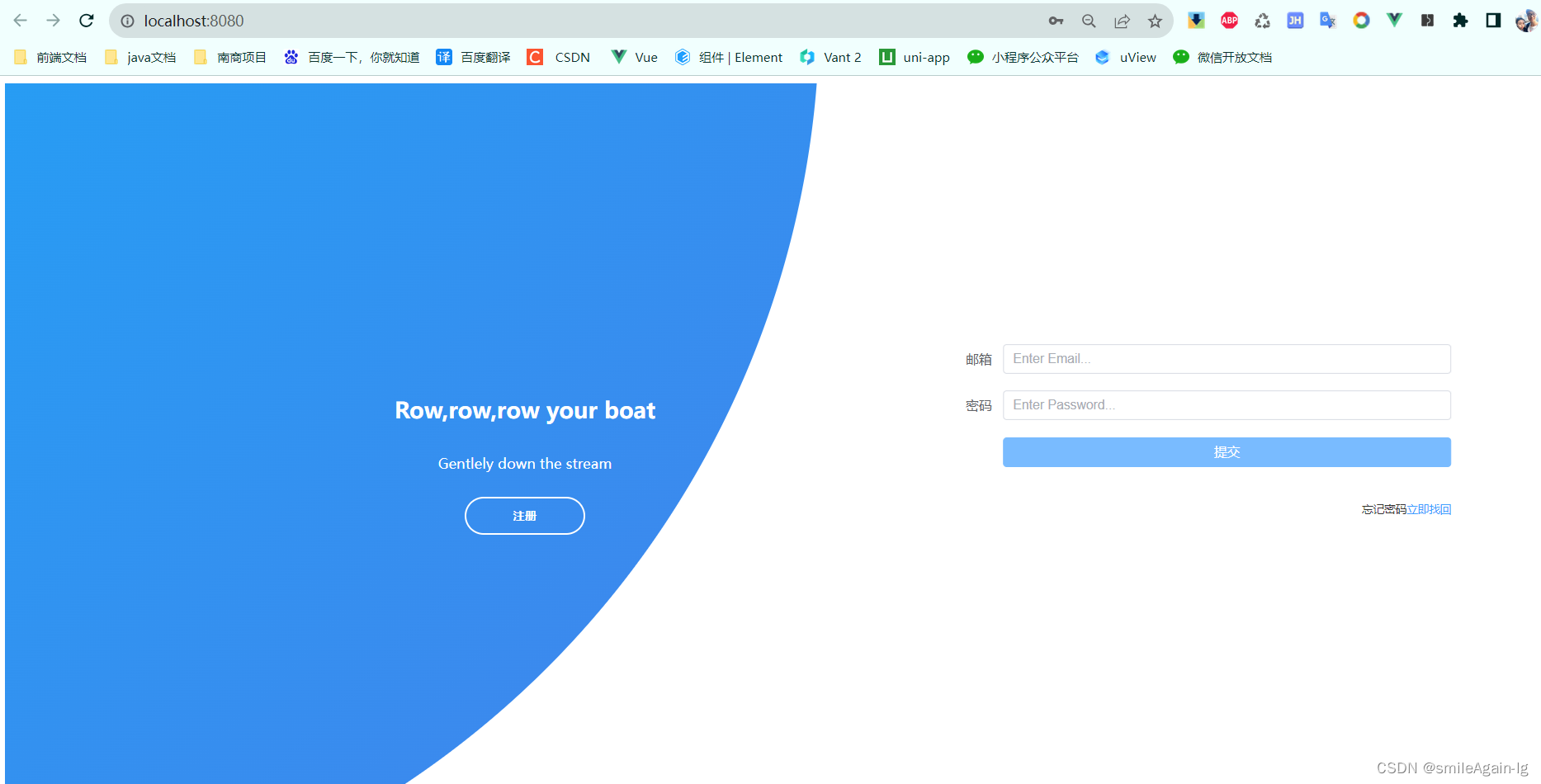
效果:

3、创建登录页面
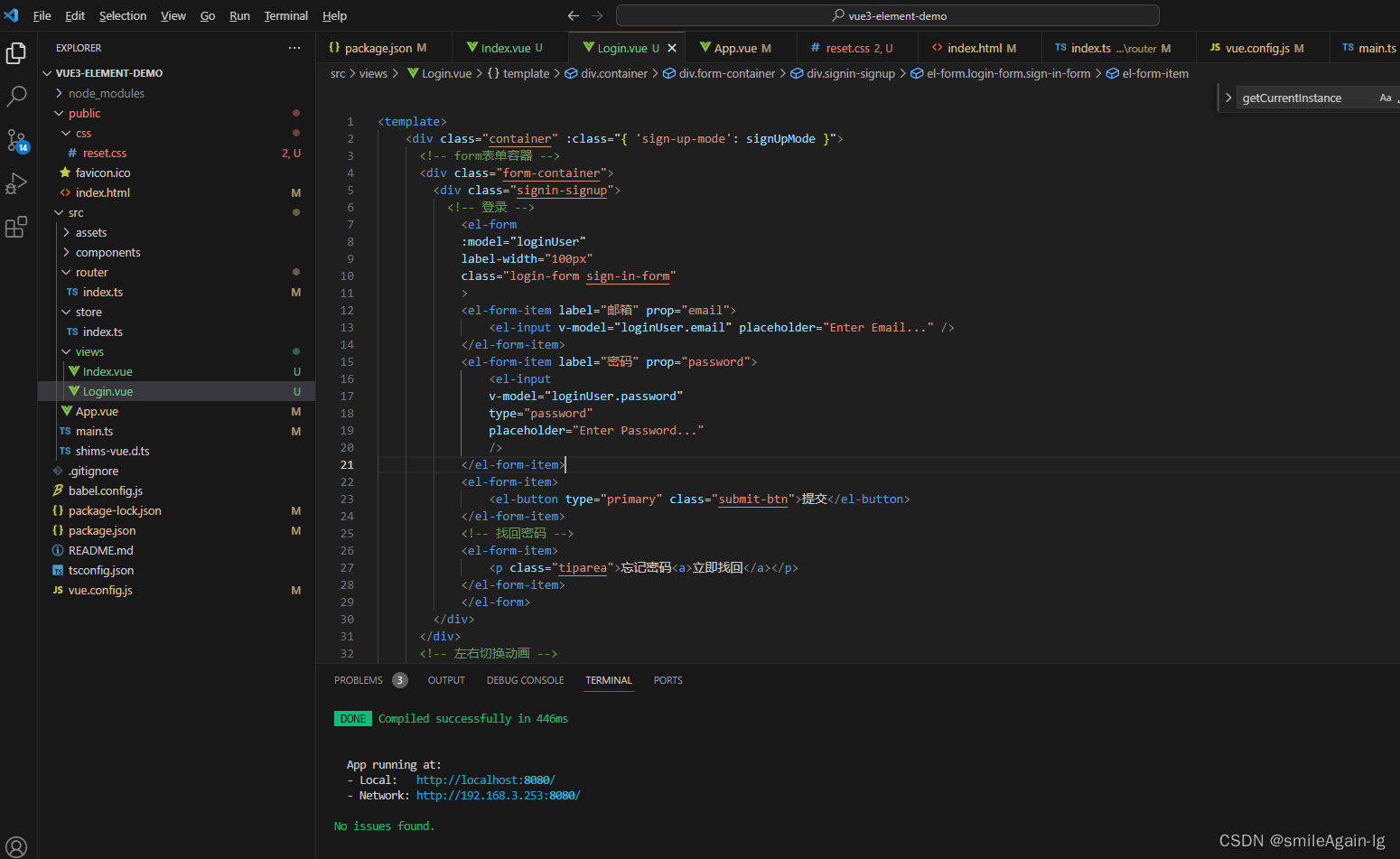
在view下新建Login.vue文件

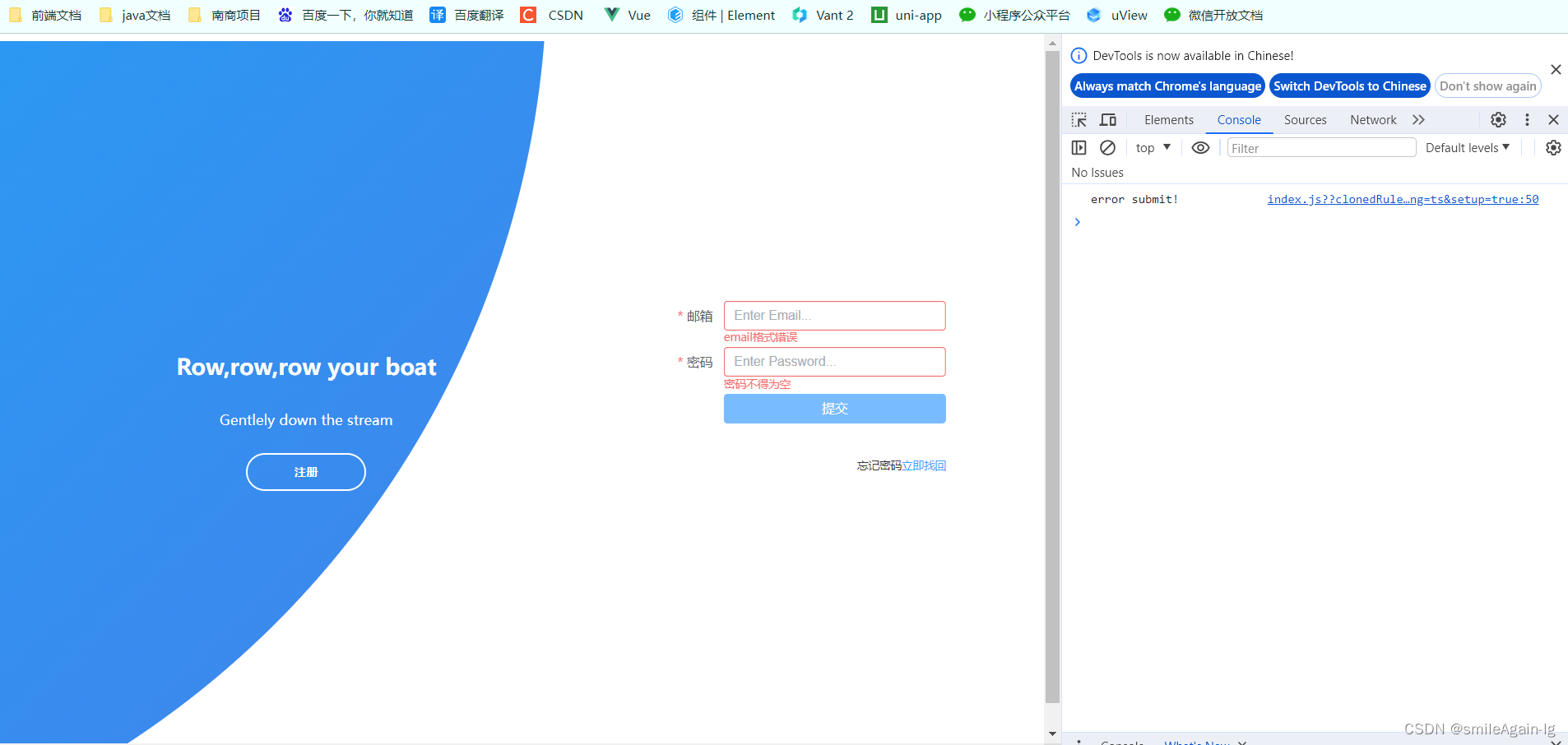
<template><div class="container" :class="{ 'sign-up-mode': signUpMode }"><!-- form表单容器 --><div class="form-container"><div class="signin-signup"><!-- 登录 --><el-formref="ruleFormRef":model="loginUser":rules="rules"label-width="100px"class="login-form sign-in-form"><el-form-item label="邮箱" prop="email"><el-input v-model="loginUser.email" placeholder="Enter Email..." /></el-form-item><el-form-item label="密码" prop="password"><el-inputv-model="loginUser.password"type="password"placeholder="Enter Password..."/></el-form-item><el-form-item><el-button type="primary" class="submit-btn" @click="submitForm(ruleFormRef)">提交</el-button></el-form-item><!-- 找回密码 --><el-form-item><p class="tiparea">忘记密码<a>立即找回</a></p></el-form-item></el-form></div></div><!-- 左右切换动画 --><div class="panels-container"><div class="panel left-panel"><div class="content"><h3>Row,row,row your boat</h3><p>Gentlely down the stream</p><button @click="signUpMode = !signUpMode" class="btn transparent">注册</button></div></div><div class="panel right-panel"><div class="content"><h3>Merrily,merrily,merrily,merrily,</h3><p>Life is but a dream</p><button @click="signUpMode = !signUpMode" class="btn transparent">登录</button></div></div></div></div></template><script lang="ts" setup>import { ref, reactive, toRefs} from 'vue'import type { FormInstance, FormRules } from 'element-plus'// Vue3语法糖// Vue2是通过data和methods传递数据和方法// Vue3将data和methods直接耦合在了一起// 通过解构getCurrentInstance,获取this,这里的this就是ctx// const { ctx } = getCurrentInstance()// 登录/注册模式const signUpMode = ref(false)const ruleFormRef = ref<FormInstance>()// 登录表单const loginUser = reactive({email: '',password: ''})// 校验规则const rules = reactive({email: [{required: true,type: 'email',message: 'email格式错误',trigger: 'blur'}],password: [{ required: true, message: '密码不得为空', trigger: 'blur' },{ min: 6, max: 30, message: '密码长度必须在6到30之间', trigger: 'blur' }]})// 触发登录方法const submitForm = (formEl: FormInstance | undefined) => {if(!formEl!) returnformEl.validate((valid) => {if (valid) {console.log('submit!')} else {console.log('error submit!')return false}})}</script><style scoped>.container {position: relative;width: 100%;min-height: 100vh;background-color: #fff;overflow: hidden;}.form-container {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}.signin-signup {position: relative;top: 50%;left: 75%;transform: translate(-50%, -50%);width: 44%;transition: 1s 0.7s ease-in-out;display: grid;grid-template-columns: 1fr;z-index: 5;}/* 左右切换动画 */.social-text {padding: 0.7rem 0;font-size: 1rem;}.social-media {display: flex;justify-content: center;}.social-icon {height: 46px;width: 46px;display: flex;justify-content: center;align-items: center;margin: 0 0.45rem;color: #333;border-radius: 50%;border: 1px solid #333;text-decoration: none;font-size: 1.1rem;transition: 0.3s;}.social-icon:hover {color: #4481eb;border-color: #4481eb;}.btn {width: 150px;background-color: #5995fd;border: none;outline: none;height: 49px;border-radius: 49px;color: #fff;text-transform: uppercase;font-weight: 600;margin: 10px 0;cursor: pointer;transition: 0.5s;}.btn:hover {background-color: #4d84e2;}.panels-container {position: absolute;height: 100%;width: 100%;top: 0;left: 0;display: grid;grid-template-columns: repeat(2, 1fr);}.container:before {content: '';position: absolute;height: 2000px;width: 2000px;top: -10%;right: 48%;transform: translateY(-50%);background-image: linear-gradient(-45deg, #4481eb 0%, #04befe 100%);transition: 1.8s ease-in-out;border-radius: 50%;z-index: 6;}.image {width: 100%;transition: transform 1.1s ease-in-out;transition-delay: 0.4s;}.panel {display: flex;flex-direction: column;align-items: flex-end;justify-content: space-around;text-align: center;z-index: 6;}.left-panel {pointer-events: all;padding: 3rem 17% 2rem 12%;}.right-panel {pointer-events: none;padding: 3rem 12% 2rem 17%;}.panel .content {color: #fff;transition: transform 0.9s ease-in-out;transition-delay: 0.6s;}.panel h3 {font-weight: 600;line-height: 1;font-size: 1.5rem;}.panel p {font-size: 0.95rem;padding: 0.7rem 0;}.btn.transparent {margin: 0;background: none;border: 2px solid #fff;width: 130px;height: 41px;font-weight: 600;font-size: 0.8rem;}.right-panel .image,.right-panel .content {transform: translateX(800px);}/* ANIMATION */.container.sign-up-mode:before {transform: translate(100%, -50%);right: 52%;}.container.sign-up-mode .left-panel .image,.container.sign-up-mode .left-panel .content {transform: translateX(-800px);}.container.sign-up-mode .signin-signup {left: 25%;}.container.sign-up-mode form.sign-up-form {opacity: 1;z-index: 2;}.container.sign-up-mode form.sign-in-form {opacity: 0;z-index: 1;}.container.sign-up-mode .right-panel .image,.container.sign-up-mode .right-panel .content {transform: translateX(0%);}.container.sign-up-mode .left-panel {pointer-events: none;}.container.sign-up-mode .right-panel {pointer-events: all;}@media (max-width: 870px) {.container {min-height: 800px;height: 100vh;}.signin-signup {width: 100%;top: 95%;transform: translate(-50%, -100%);transition: 1s 0.8s ease-in-out;}.signin-signup,.container.sign-up-mode .signin-signup {left: 50%;}.panels-container {grid-template-columns: 1fr;grid-template-rows: 1fr 2fr 1fr;}.panel {flex-direction: row;justify-content: space-around;align-items: center;padding: 2.5rem 8%;grid-column: 1 / 2;}.right-panel {grid-row: 3 / 4;}.left-panel {grid-row: 1 / 2;}.image {width: 200px;transition: transform 0.9s ease-in-out;transition-delay: 0.6s;}.panel .content {padding-right: 15%;transition: transform 0.9s ease-in-out;transition-delay: 0.8s;}.panel h3 {font-size: 1.2rem;}.panel p {font-size: 0.7rem;padding: 0.5rem 0;}.btn.transparent {width: 110px;height: 35px;font-size: 0.7rem;}.container:before {width: 1500px;height: 1500px;transform: translateX(-50%);left: 30%;bottom: 68%;right: initial;top: initial;transition: 2s ease-in-out;}.container.sign-up-mode:before {transform: translate(-50%, 100%);bottom: 32%;right: initial;}.container.sign-up-mode .left-panel .image,.container.sign-up-mode .left-panel .content {transform: translateY(-300px);}.container.sign-up-mode .right-panel .image,.container.sign-up-mode .right-panel .content {transform: translateY(0px);}.right-panel .image,.right-panel .content {transform: translateY(300px);}.container.sign-up-mode .signin-signup {top: 5%;transform: translate(-50%, 0);}}@media (max-width: 570px) {form {padding: 0 1.5rem;}.image {display: none;}.panel .content {padding: 0.5rem 1rem;}.container {padding: 1.5rem;}.container:before {bottom: 72%;left: 50%;}.container.sign-up-mode:before {bottom: 28%;left: 50%;}}/* 控制login & register显示 */form {padding: 0rem 5rem;transition: all 0.2s 0.7s;overflow: hidden;}form.sign-in-form {z-index: 2;}form.sign-up-form {opacity: 0;z-index: 1;}/* register */.loginForm,.registerForm {margin-top: 20px;background-color: #fff;padding: 20px 40px 20px 20px;border-radius: 5px;box-shadow: 0px 5px 10px #cccc;}.submit-btn {width: 100%;}.tiparea {text-align: right;font-size: 12px;color: #333;width: 100%;}.tiparea a {color: #409eff;}</style>


4、封装并使用 Axios
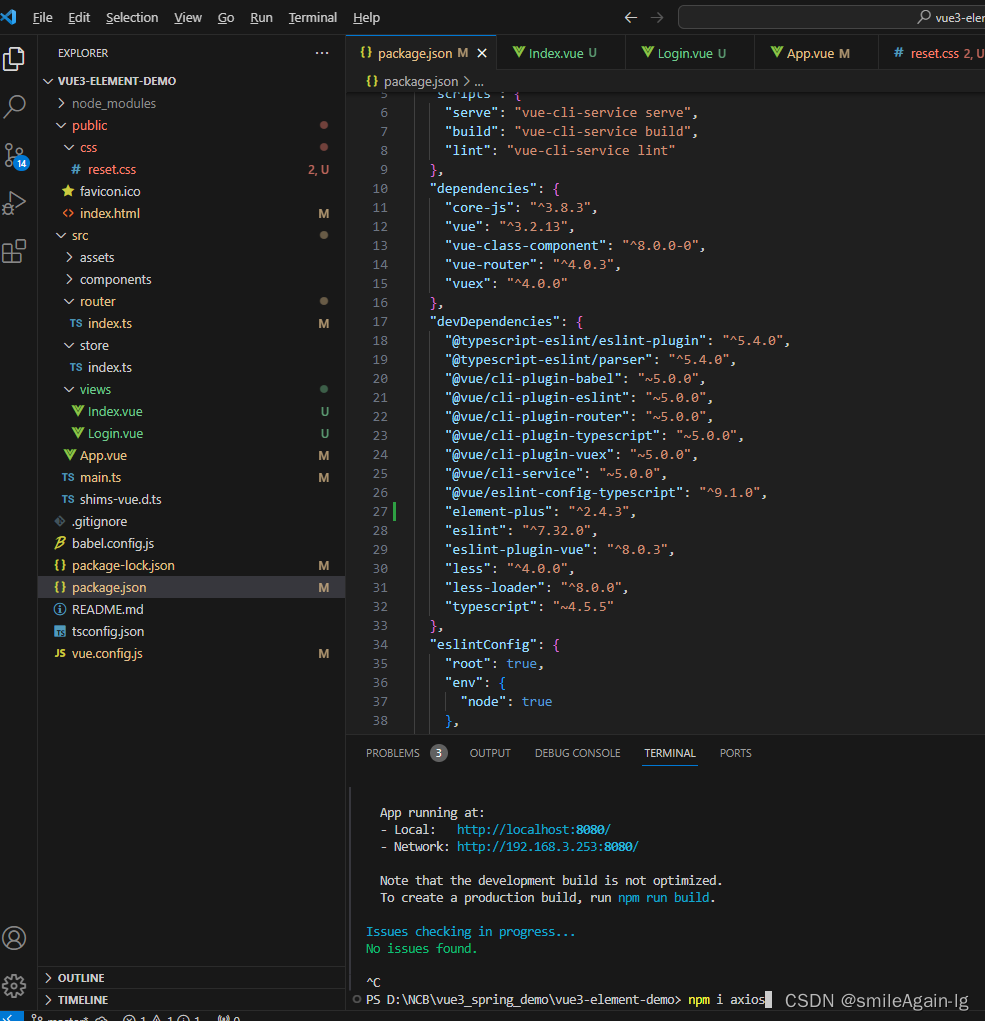
4.1、安装Axios
npm i axios

4.2、安装NProgress顶部进度条
npm i --save-dev @types/nprogress

4.3、封装请求拦截
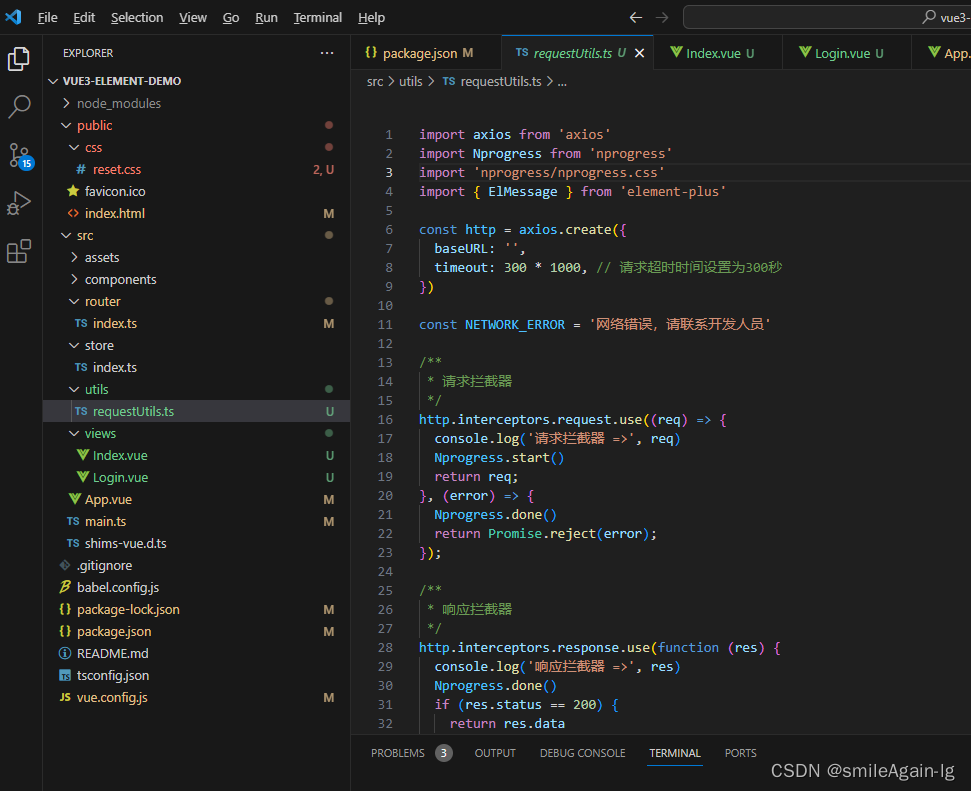
在 src 目录新建 utils 文件夹,再新建 requestUtil.ts 文件,写上以下代码

import axios from 'axios'
import Nprogress from 'nprogress'
import 'nprogress/nprogress.css'
import { ElMessage } from 'element-plus'const http = axios.create({baseURL: '',timeout: 300 * 1000, // 请求超时时间设置为300秒
})const NETWORK_ERROR = '网络错误,请联系开发人员'/*** 请求拦截器*/
http.interceptors.request.use((req) => {console.log('请求拦截器 =>', req)Nprogress.start()return req;
}, (error) => {Nprogress.done()return Promise.reject(error);
});/*** 响应拦截器*/
http.interceptors.response.use(function (res) {console.log('响应拦截器 =>', res)Nprogress.done()if (res.status == 200) {return res.data} else {ElMessage.error((NETWORK_ERROR))return Promise.reject(NETWORK_ERROR)}
});export default http
4.4、前端设置跨域
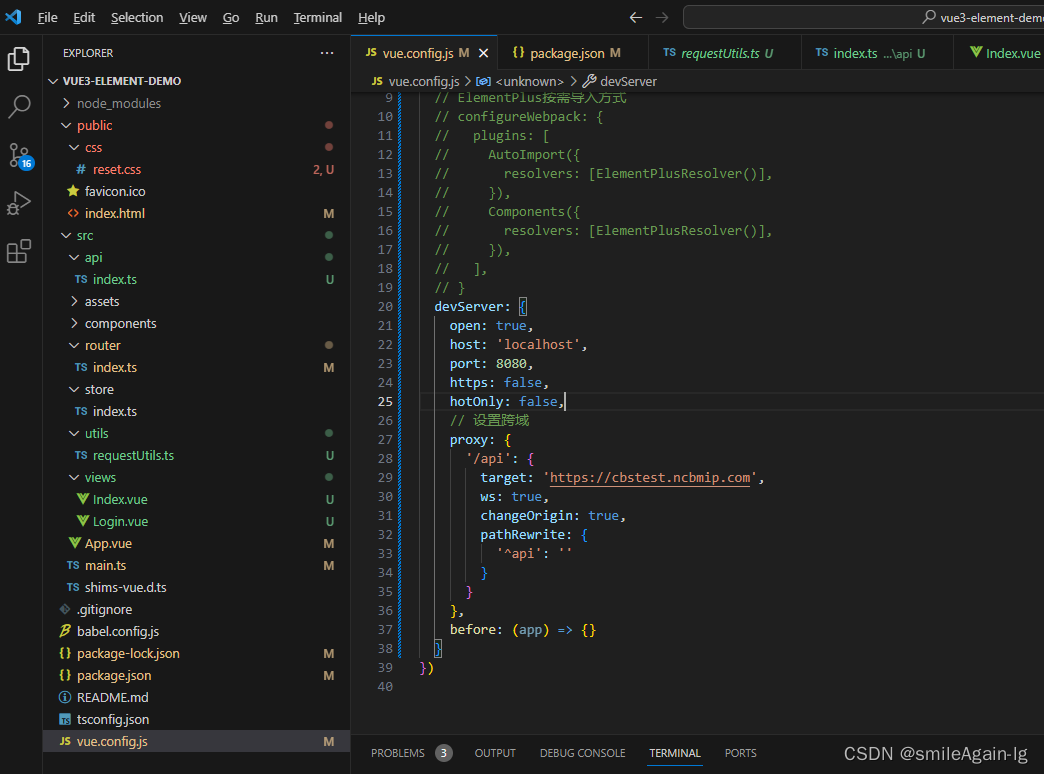
在vue.config.js中配置如下代码:

devServer: {open: true,host: 'localhost',port: 8080,https: false,hotOnly: false,// 设置跨域proxy: {'/api': {target: 'https://cbstest.ncbmip.com',ws: true,changeOrigin: true,pathRewrite: {'^api': ''}}},before: (app) => {}}
4.5、配置接口api
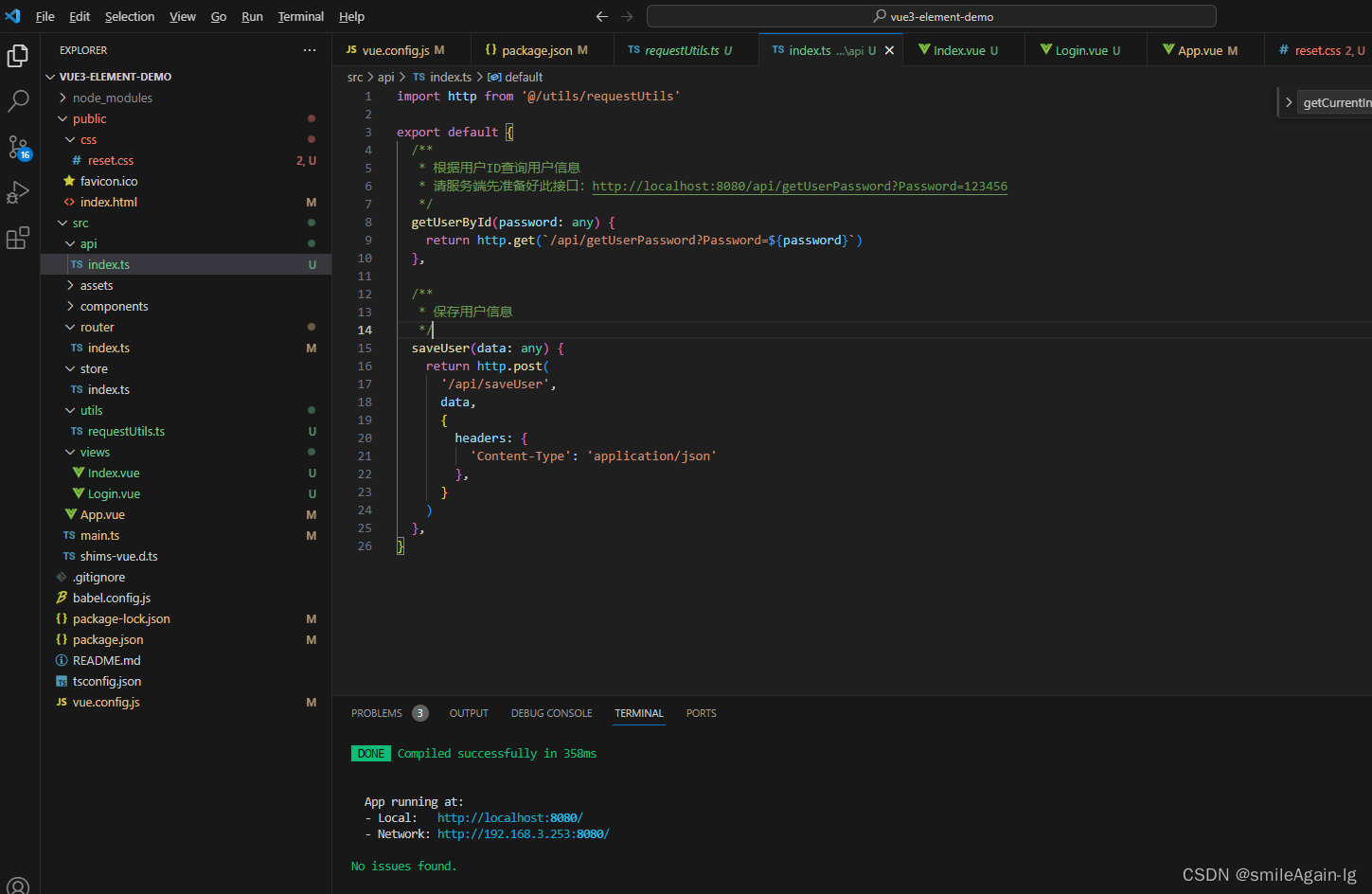
在src目录下创建api文件夹,里面创建index.ts

import http from '@/utils/requestUtils'export default {/*** 根据用户ID查询用户信息* 请服务端先准备好此接口:http://localhost:8080/api/getUserPassword?Password=123456*/getUserById(password: any) {return http.get(`/api/getUserPassword?Password=${password}`)},/*** 保存用户信息*/saveUser(data: any) {return http.post('/api/saveUser',data,{headers: {'Content-Type': 'application/json'},})},
}
4.6、将http请求全局封装
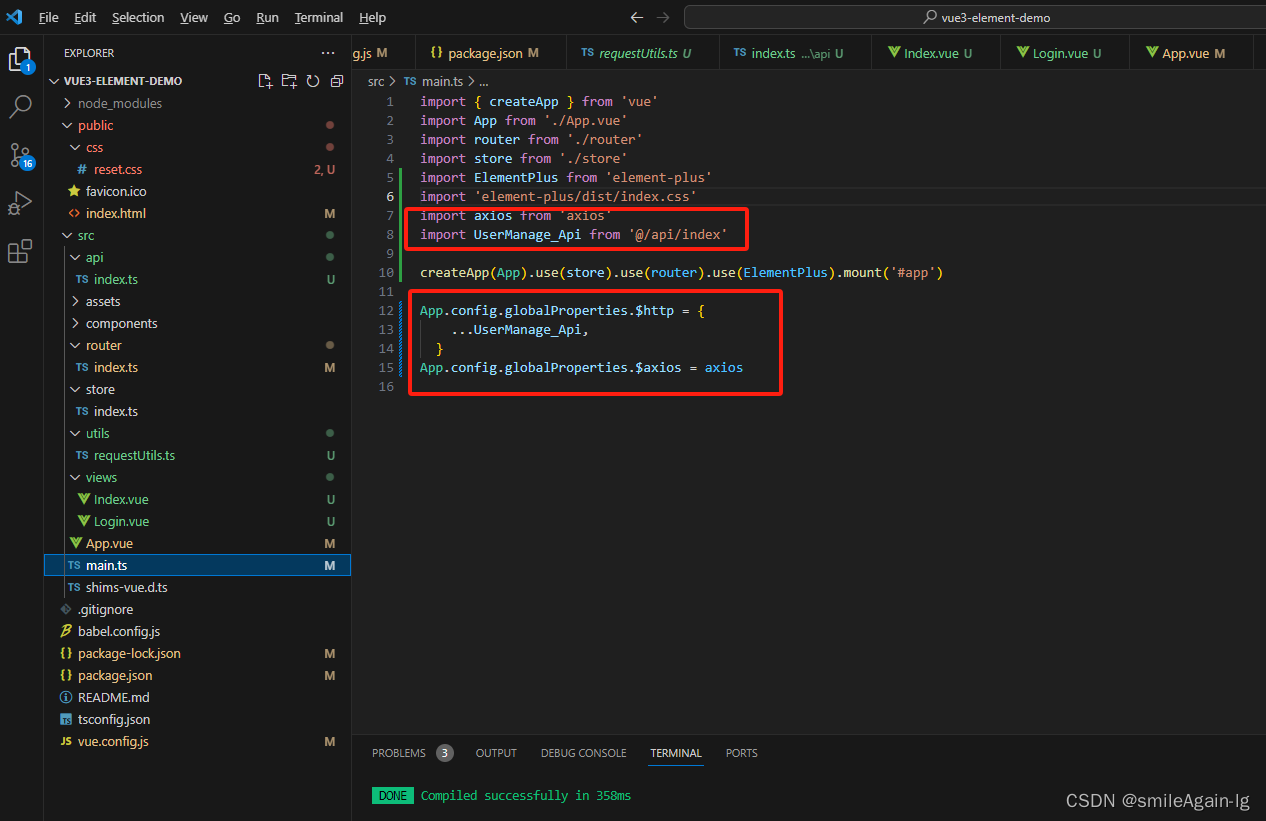
在 main.ts 文件引入HTTP请求工具并配置为全局方法

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import axios from 'axios'
import UserManage_Api from '@/api/index'createApp(App).use(store).use(router).use(ElementPlus).mount('#app')App.config.globalProperties.$http = {...UserManage_Api,}
App.config.globalProperties.$axios = axios
更新中。。。




)


概念(如何正确处理数据包中的显示时间戳pts与解码时间戳dts关系?))
三剑客之 docker-compose文件书写项目多服务容器运行)

)








——什么问题适合使用卡方检验?)