一、uni-app框架介绍
1.什么是 uni-app
uni-app 是一个使用vue的语法 + 微信小程序的标签和API的跨平台前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台,几乎覆盖所有流量端。
uni-app 具有跨端数量更多、性能体验更优秀、学习成本低、开发成本低等几大关键优势。
2.为什么要选择uni-app
1.开发者/案例数量更多
几十万应用、uni统计月活12亿、70+微信/qq群、更高的百度指数跨端完善度更高,真正落地的提高生产力。
2.平台能力不受限
在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。支持原生代码混写和原生sdk集成。
3.性能体验优秀
加载新页面速度更快、自动diff更新数据。App端支持原生渲染,可支撑更流畅的用户体验。小程序端的性能优于市场其他框架。
4.周边生态丰富
插件市场数千款插件。支持NPM、支持小程序组件和SDK。微信生态的各种sdk可直接用于跨平台App。
5.学习成本低
基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。
6.开发成本低
不止开发成本,招聘、管理、测试各方面成本都大幅下降。
3.uni-app 统一规范
页面组件要遵循Vue 单文件组件 (SFC) 规范
组件标签靠近微信小程序规范
接口能力(JS API)靠近微信小程序规范
数据绑定及事件处理靠近Vue.js 规范,同时补充了App及页面的生命周期
为兼容多端运行,建议使用flex布局进行开发
4.uni-app功能框架

二、仿网易云音乐播放器项目——UAMusic
在本学期《移动应用开发课程》上,从无到有,一步步开发出一个简单的,基于vue和uni-app框架的仿网易云音乐播放器项目,目前实现功能有:歌单推荐、音乐播放、搜索歌曲、搜索记录等。
效果演示
榜单页

搜索页

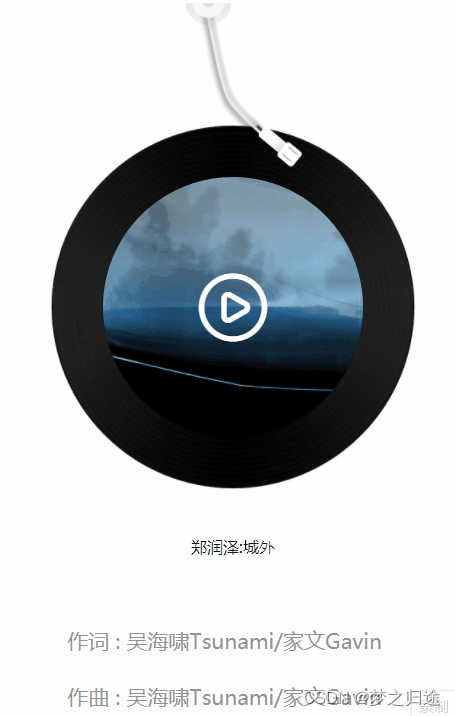
播放页

该项目需要成功调用数据接口,获取歌曲、歌手、歌词等相关数据,调用接口代码如下:
config.js文件
export const baseUrl="http://localhost:3000";
api.js文件
import {baseUrl
} from './config.js';export function topList() {return new Promise(function(resolve, reject) {uni.request({url: `${baseUrl}/toplist/detail`,method: 'GET',data: {},success: res => {let result = res.data.list;resolve(result.splice(0, 4));},fail: (err) => {console.log(err);},complete: () => {}});});
}
export function list(listId) {return uni.request({url: `${baseUrl}/playlist/detail?id=${listId}`,method: 'GET'});
}
export function songDetail(id) {return uni.request({url: `${baseUrl}/song/detail?ids=${id}`,method: 'GET'});
}
export function songUrl(id) {return uni.request({url: `${baseUrl}/song/url?id=${id}`,method: 'GET'});
}
export function songLyric(id) {return uni.request({url: `${baseUrl}/lyric?id=${id}`,method: 'GET'});
}
export function songSimi(id) {return uni.request({url: `${baseUrl}/simi/song?id=${id}`,method: 'GET'});
}
export function searchHot() {return uni.request({url: `${baseUrl}/search/hot/detail`,method: 'GET'})
}
export function searchWord(word) {return uni.request({url: `${baseUrl}/search?keywords=${word}`,method: 'GET'})
}export function searchSuggest(word) {return uni.request({url: `${baseUrl}/search/suggest?keywords=${word}&type=mobile`,method: 'GET'})
}
三、总结
uniapp框架的跨平台特性非常优秀,可以让我们在一次开发中同时支持多个平台,包括微信小程序、支付宝小程序、百度小程序、H5、App等。这大大提高了开发效率。其次,uniapp框架提供了丰富的组件和API,可以满足我们的各种需求。在开发仿网易云音乐播放器时,我使用到了了uniapp提供的音频组件(paused,判断音频是否处于暂停/停止状态)、scroll-view组件(骨架屏)等,这些组件都非常好用,可以让我们快速实现各种功能,uniapp框架的开发文档也是非常详细,对于初学者来说非常友好。
uniapp 是基于 vue 的跨平台应用开发框架,,uniapp 与 vue 之间有很强的联系。 并且uniapp 可以使用vue 的语法和组件,因此,开发 uniapp 项目,需要熟练掌握 vue 的相关知识。
源码截图:

说明
如果本项目对您有帮助,欢迎 “点赞,关注” 支持一下 谢谢~
源码获取关注公众号「码农园区」,回复 【uniapp源码】

的3种方法)





 方法)






](http://pic.xiahunao.cn/【数据结构】哈希经典应用:布隆过滤器(哈希+位图)——[深度解析](9))

可用于干细胞支原体污染清除)



