Visual Studio Code (Vscode)配置LaTeX
实操记录
- 第一步高效检索,找到官方的、靠谱的安装教程,最好多找几个,英文、中文教程都需要
- LaTeX Workshop
- Installation and basic settings
- How to install LaTeX (with previews & autocomplete) for VSCode on Windows
- Visual Studio Code (vscode)配置LaTeX
- 光看文档枯燥?找找有没有视频教程
- Latex:超详细新手安装latex:TexLive环境+VScode编辑器
先就教程及视频学习一下。那就开始吧!
我主要参考英文教程How to install LaTeX (with previews & autocomplete) for VSCode on Windows ,比较新,我就将步骤简单翻译一下记录到这个博客!
- 首先需要系统环境支持LaTex,所以这里就会开始混乱了,LaTeX 有多种“发行版”(例如 TeX Live、MiKTeX),它们本身基本上打包了“TeX”。这些发行版有安装程序,然后是方案、软件包,这对初学者来说有点不知所措。
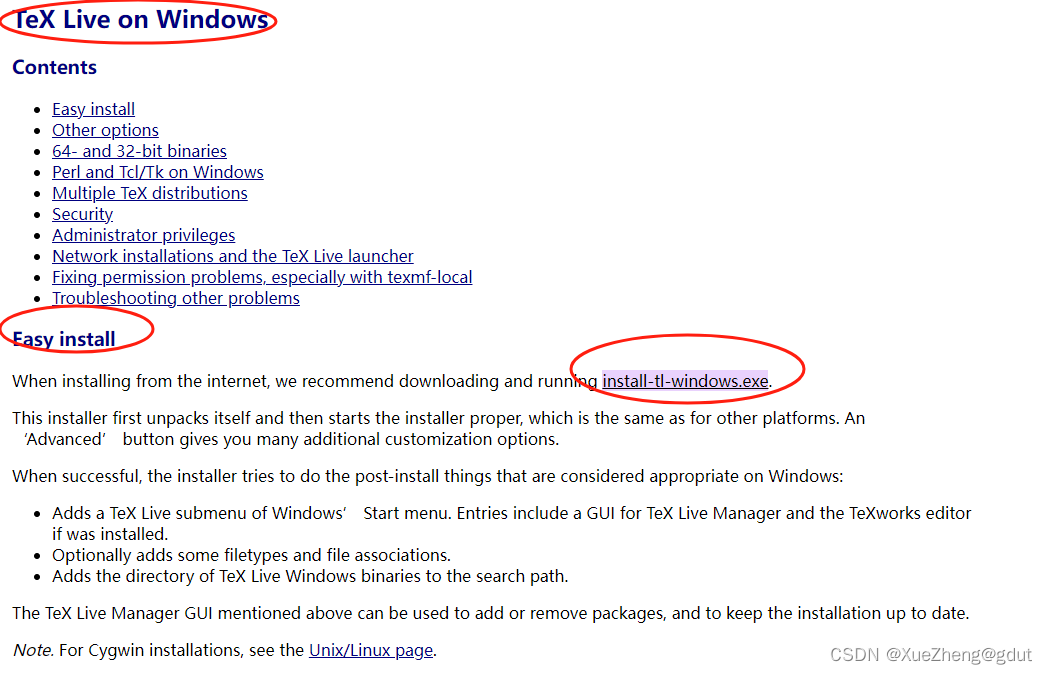
- 选择TeX Live,通过点击 install-tl-windows.exe从 tug.org 安装它,这是最easy的方式。

- 安装中…

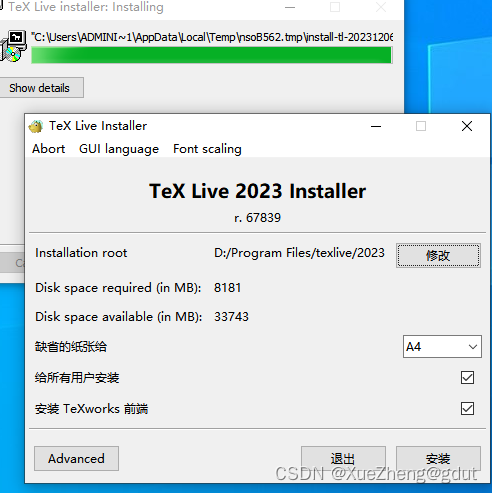
- 改一下路径,默认安装,等待安装完成,可能会有点久,

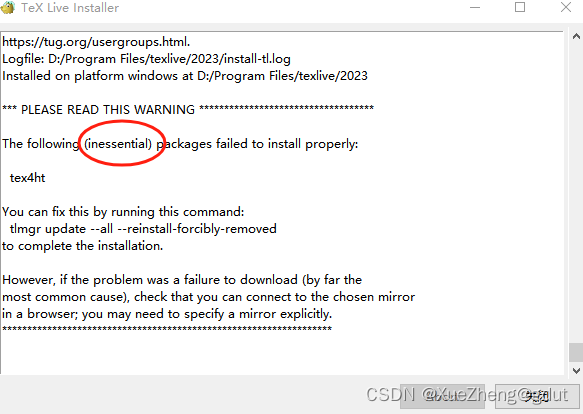
经过一段时间等待,似乎不是必须的,暂时先不管了。

- VScode安装LaTex Workshop拓展

这个也装一下,提供语法和拼写检查。

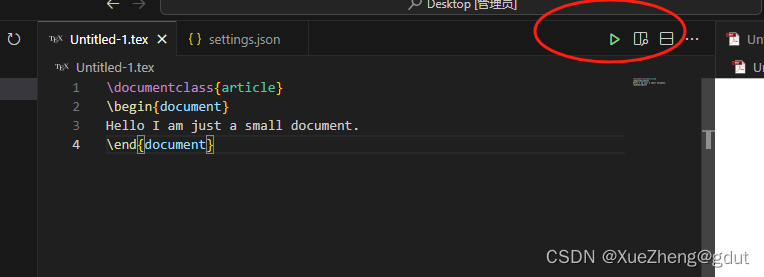
- 新建一个tex文件
\documentclass{article}
\begin{document}
Hello I am just a small document.
\end{document}

新建后就会发现右上角有了运行及预览按钮,点击运行及预览就会生成pdf文件了。
没有对json配置文件进行更改!好像就是这么简单?暂且记录到这里,如果有问题在记录。
- 怎么感觉找的资料差别很大,是过时的原因?还是尽量参考官方和英文博客吧,主要这个官方写的也比较简洁,应该默认你有一定的技术基础。
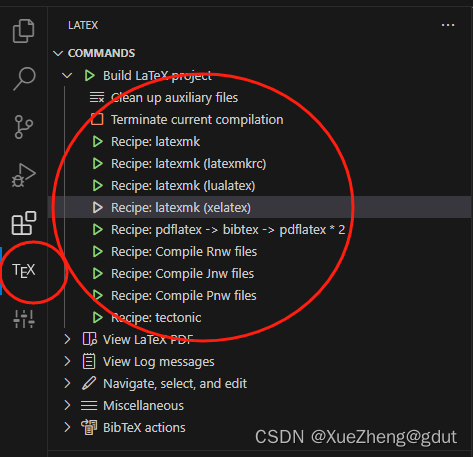
- 我在解释一下,我没有改什么json文件,然后新建的tex文件运行后,左侧栏就会出现TEX这个图标,然后点击COMMANDS就会发现有不同的编译方式,比如pdflatex,xelatex等等,其实就是和你在json文件添加的东西是对应的,然后你可能会下载一些已有的模板来编译,记得要选择COMMANDS中的编译方式,而不是选择文件左上方的那个三角箭头,有时候下面会报错,比如应该使用xelatex编译,那里就要在下图中选择xelatex编译就可以运行成功了。


 基于自适应类再平衡自训练的半监督目标检测)






)



)






