Parallels Desktop的简介
Parallels Desktop是Mac平台上的虚拟机软件,也是Mac平台最好的虚拟机软件之一。它允许用户在Mac OS X系统上同时运行其他操作系统,例如Windows、Linux等。Parallels Desktop为Mac用户提供了使用其他操作系统和软件的便利性,而无需使用双系统或者重新启动电脑。
Parallels Desktop支持在Mac电脑上运行多个虚拟机,并且能够访问Mac和虚拟机之间的文件和应用程序。它还提供了快速和高效的性能,以及与Mac OS X的紧密集成,包括共享文件和剪贴板、可拖放文件和文本等功能。
此外,Parallels Desktop还具有其他功能,例如自动优化虚拟机性能、即插即用设备支持、全屏模式、快照管理等。它也支持在虚拟机中运行3D图形和高分辨率视频,使用户可以在Mac电脑上运行图形密集型应用程序和游戏。
总之,Parallels Desktop是一款方便易用、高效稳定的虚拟机软件,它使Mac用户可以轻松地在自己的电脑上运行其他操作系统和应用程序。安装比较简单,下载最新版本,直接傻瓜式的安装即可。注意,安装过后需要购买。
Parallels Desktop安装Linux
|
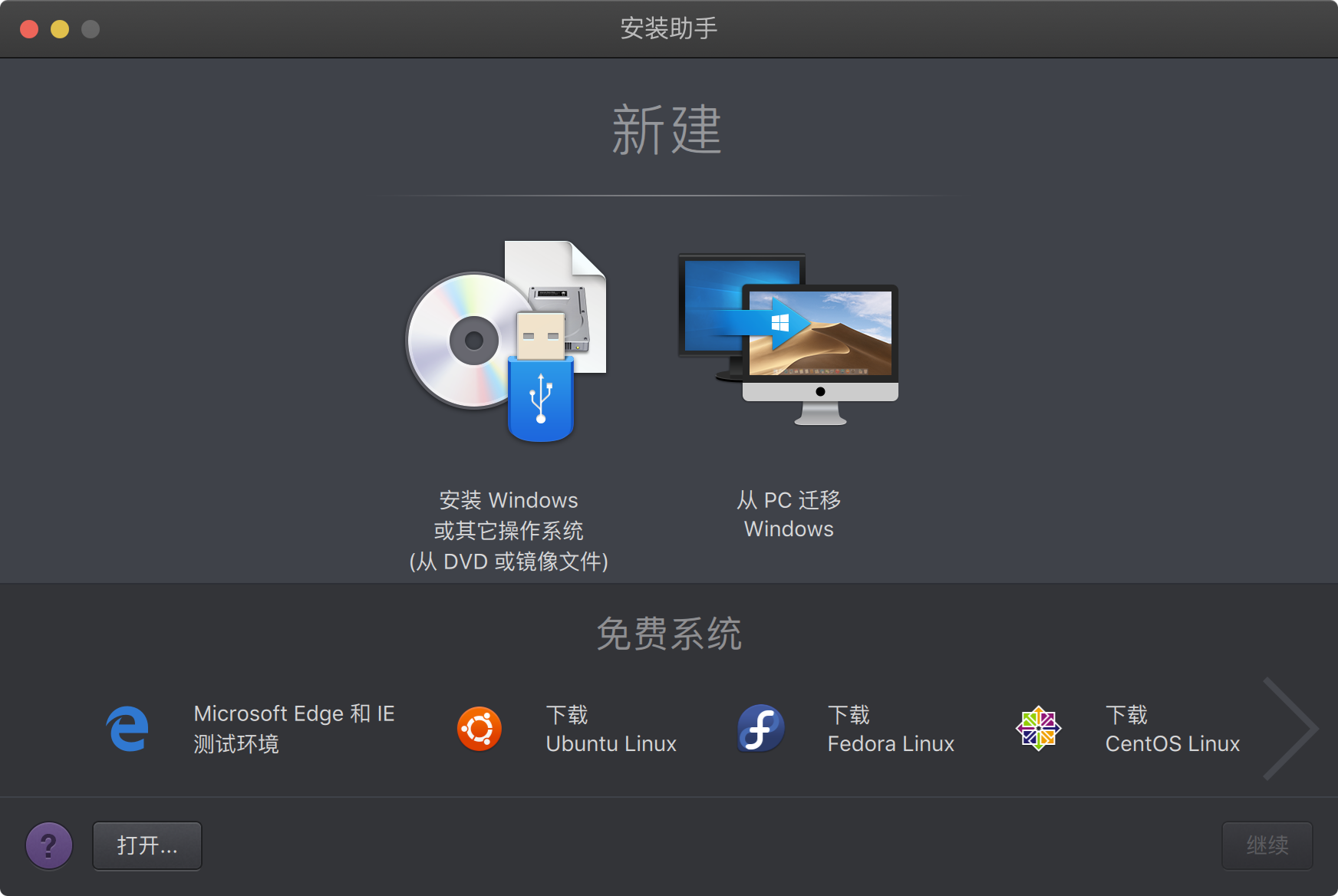
| 01 选择安装Windows或其他操作系统,然后继续 |
|
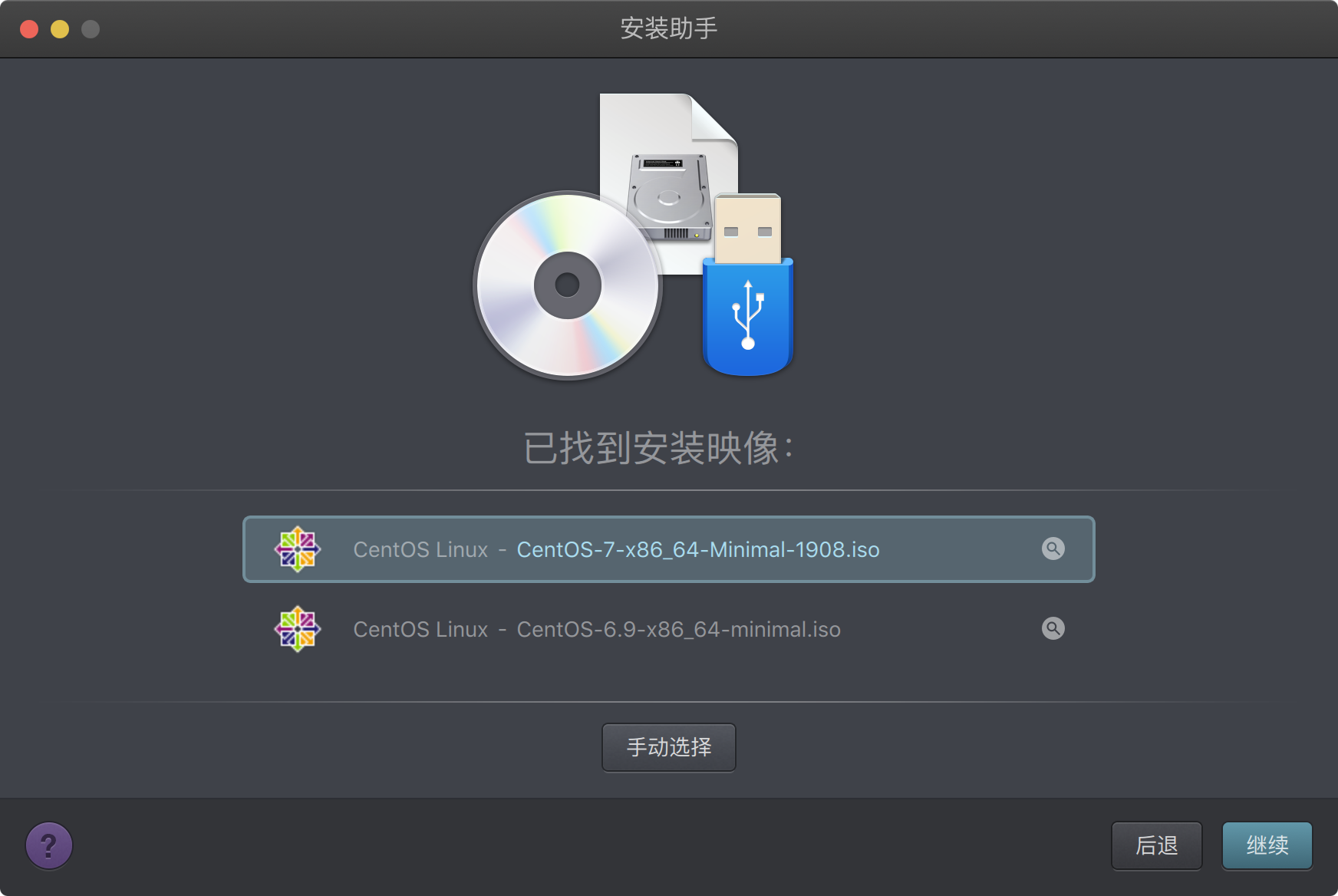
| 02 Parallels Desktop会自动扫描磁盘上的镜像文件,在这里选择指定的文件即可 |
|
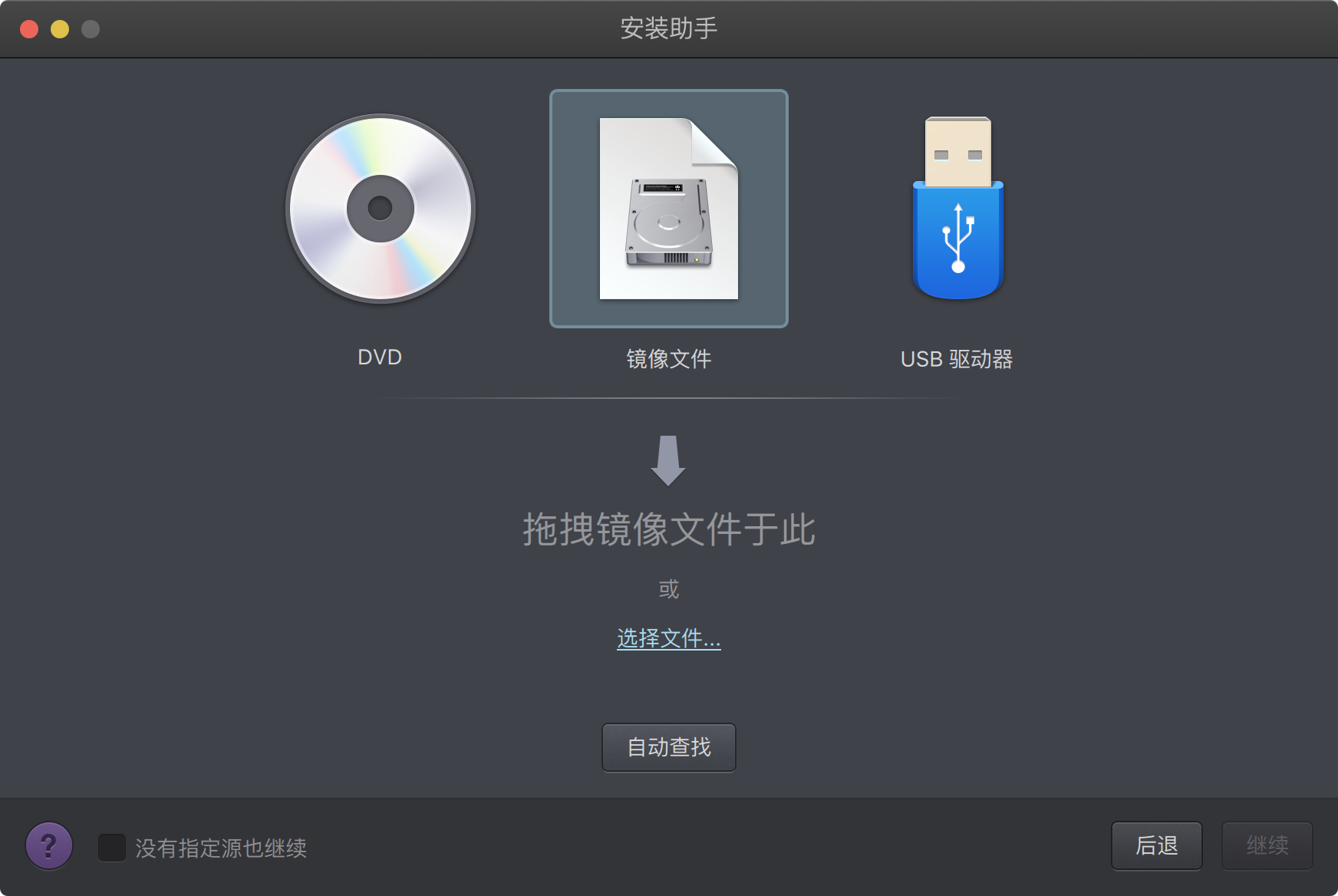
| 03 如果找不到磁盘文件,可以在这里手动选择,找到镜像文件拖拽到这里即可。或者可以点击选择文件去选择镜像文件 |
|
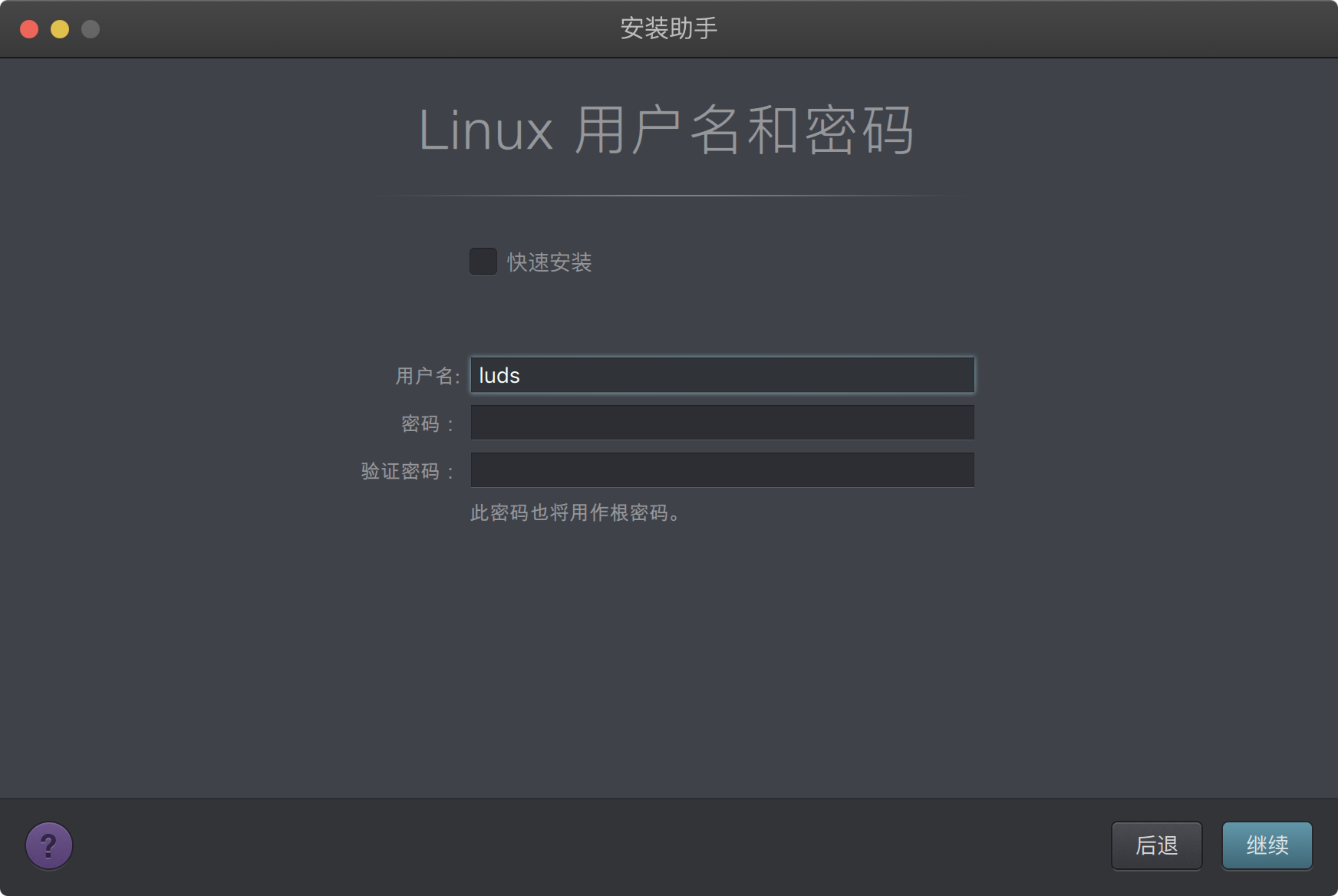
| 04 取消“快速安装” |
|
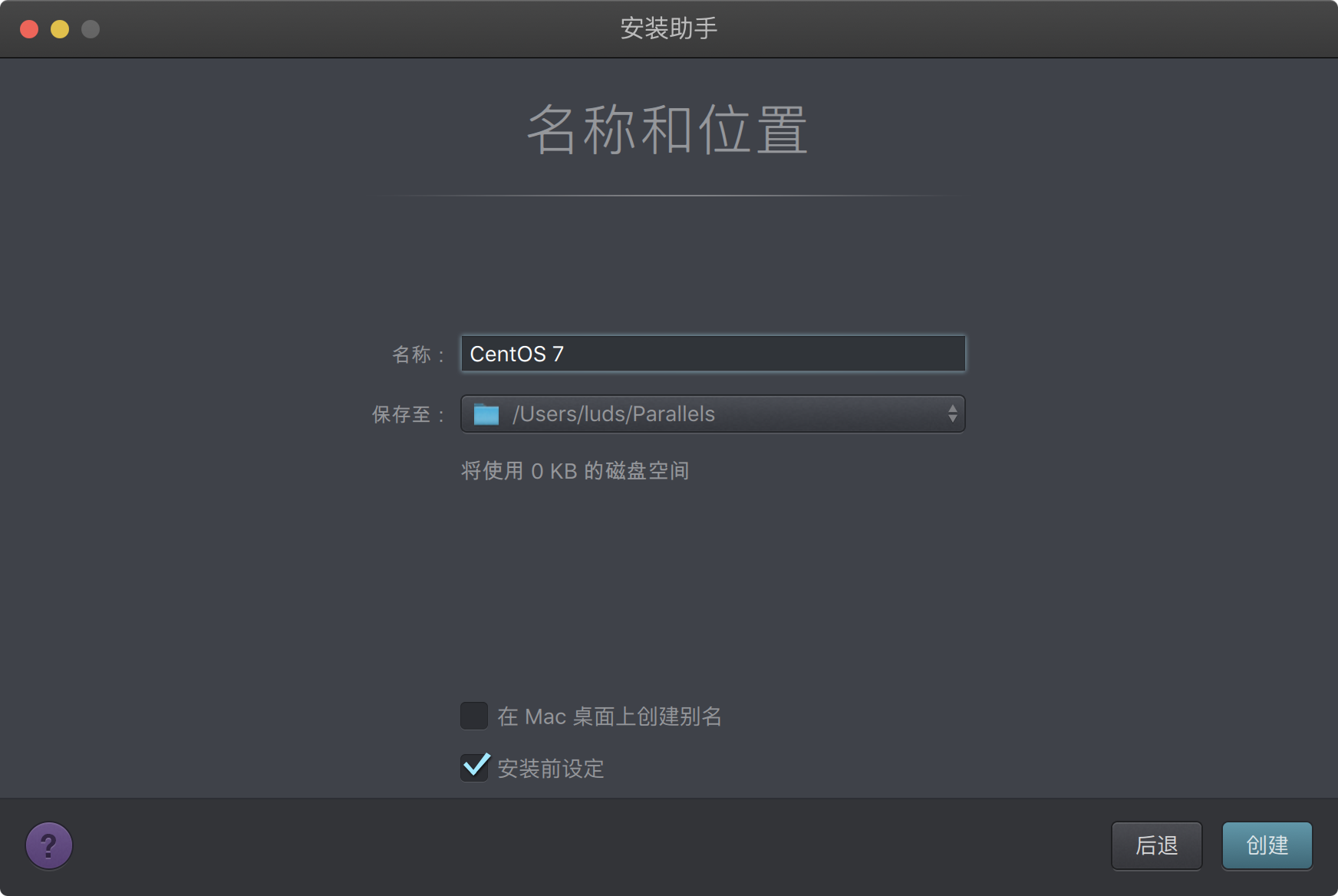
| 05 选择虚拟机文件保存的位置,以及虚拟机的名字,并勾选“安装前设定”,进行硬件的自定义 |
|
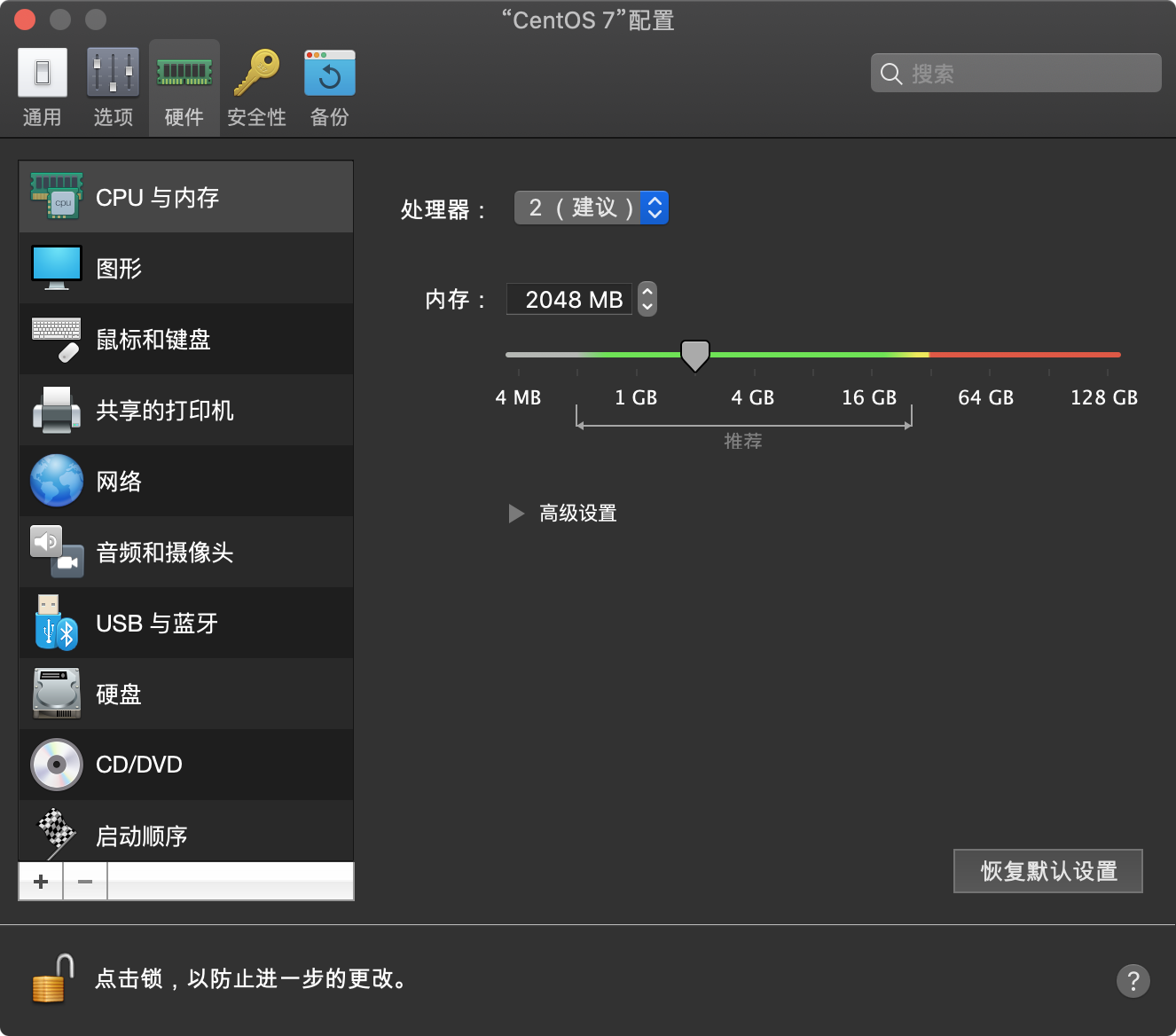
| 06 分配硬件,例如分配CPU和内存。 |
|
| 07 直接启动即可 |
千锋教育Java入门全套视频教程(java核心技术,适合java零基础,Java自学必备)







(11))




Ajax上传图片 + 更换背景图片)


)




![[SCOI2005] 繁忙的都市 并查集/最小生成树](http://pic.xiahunao.cn/[SCOI2005] 繁忙的都市 并查集/最小生成树)
)




