个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 祖先元素
- each()方法
- 一、添加节点元素addNode
- 二、删除节点
- remove() 方法
- empty() 方法
- 复制节点与替换节点
jQuery遍历
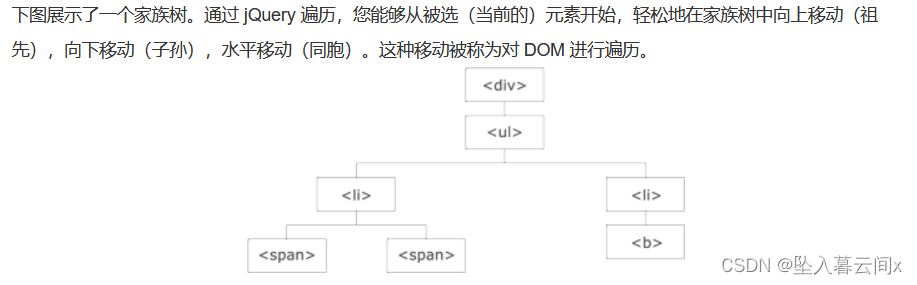
遍历:jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
jQuery遍历
遍历:jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。

<div>元素是<ul>的父元素,同时是其中所有内容的祖先。<ul>元素是<li>元素的父元素,同时是<div>的子元素- 左边的
<li>元素是<span>的父元素,<ul>的子元素,同时是<div>的后代。 <span>元素是<li>的子元素,同时是<ul>和<div>的后代。- 两个
<li>元素是同胞(拥有相同的父元素)。 - 右边的
<li>元素是<b>的父元素,<ul>的子元素,同时是<div>的后代。 <b>元素是右边的<li>的子元素,同时是<ul>和<div>的后代。
祖先元素
1**.parent()**方法直接返回被选元素的直接父元素
$(document).ready(function(){$("span").parent();
});
2.parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
3.parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jQuery文件/jquery-1.12.4.js"></script>
</head><body id="body1"><div id="div1"><ul id="ul1"><li id="li1"><span id="demo">hello</span></li></ul></div>
</body>
<script>//parent() 获取父元素//parents() 获取所有祖先元素//parentsUntil(e) 获取e之后的所有祖先元素//1.获取hello的父元素的id//console.log($("#demo").parent().attr("id"));//2.获取hello的所有祖先元素的id// $("#demo").parents().each(function(){// console.log($(this).attr("id"));// })//3.获取hello所有的div祖先的id// $("#demo").parents("div").each(function(){// console.log($(this).attr("id"));// })//4.获取hello的祖先,且祖先在body之后$("#demo").parentsUntil("body").each(function(){console.log($(this).attr("id"));})
</script></html>
each()方法
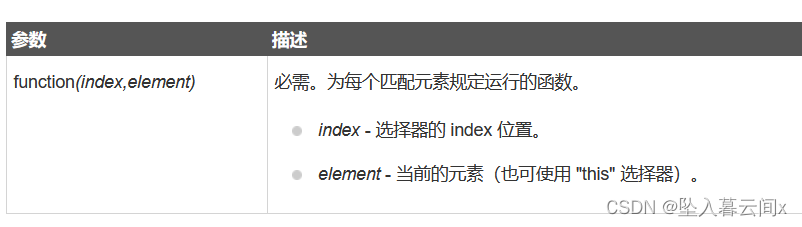
each(): 方法为每个匹配元素规定要运行的函数。
语法:$(selector).each(function*(index,element)*)

代码实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jQuery文件/jquery-1.12.4.js"></script>
</head><body><ul><li>咖啡</li><li>牛奶</li><li>果汁</li><li>红茶</li></ul></body>
<script>//1.将ul下的所有li的文本变为“你好”//通过jQuery内部机制【隐式迭代】实现的// $("ul li").text("你好");//2.循环输出所有的饮料//index:索引值 element:当前元素(一般用this即可)//这两个参数都是可以省略的// $("ul li").each(function(index,element){// console.log(index+"_____"+element.innerHTML);// })//3.当索引为偶数时,将li的文本变为红色$("ul li").each(function(index){if(index % 2==0){$(this).css("color","red");$(this).css('opacity',(index+1)/10)}}) $("ul li:even").css("color","red")//4.使用循环实现渐变 $("ul li").each(function(index){$(this).css("color","red");$(this).css('opacity',(index+1)/10)})
</script></html>
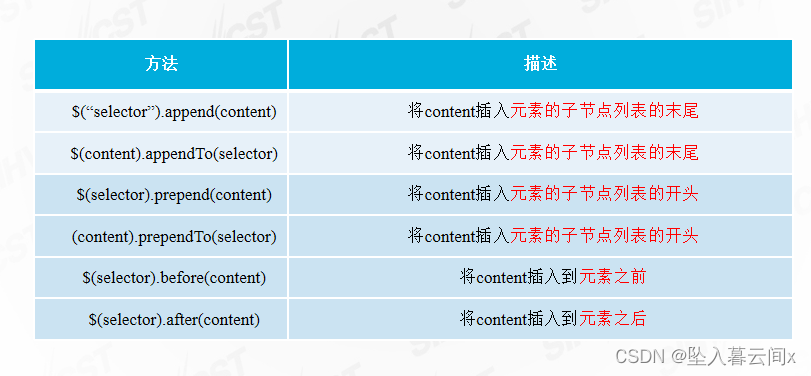
一、添加节点元素addNode

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jQuery文件/jquery-1.12.4.js"></script>
</head><body><ul><li>咖啡</li><li>牛奶</li><li>果汁</li><li>红茶</li></ul><button>末尾添加</button><button>开头添加</button><button>牛奶之前添加</button><button>牛奶之后添加</button>
</body>
<script>//1.在ul子节点列表末尾添加奶茶1、奶茶2、奶茶3//第一步创建节点$("button:first").click(function(){//方式一:使用$()方法创建节点var li1 = $("<li></li>").text("奶茶1");//方式2:使用html标签创建节点var li2="<li>奶茶2</li>";//方法3:使用dom方法创建节点var li3=document.createElement("li");li3.innerHTML="奶茶3"//插入节点//方法1:使用append()// $("ul").append(li1,li2,li3)//方法2:使用appendTo() 一次只能添加一个节点$(li1).appendTo("ul")$(li2).appendTo("ul")$(li3).appendTo("ul")})//2.在ul子节点列表开头添加冰淇淋$("button:contains('开头添加')").on("click",function() {var li=$("<li></li>").text("冰淇淋").css("color","red");$("ul").prepend(li);$(li).prependTo("ul")})//3.在“牛奶”之前加巧克力牛奶$("button:eq(2)").on("click",function(){//var li="<li style='color:red'>巧克力牛奶</li>";var li=$("<li></li>").text("巧克力牛奶").css("color","red")$("ul li:eq(1)").before(li)})//4.在“牛奶”之后加拿铁$("button:eq(3)").on("click",function(){var li=document.createElement("li");li.style.color="red"li.innerText="拿铁";$("ul li:eq(1)").after(li)})
</script></html>
二、删除节点
remove() 方法
remove() - 删除被选元素(及其子元素)
$("#div1").remove();
empty() 方法
empty() 方法删除被选元素的子元素。
语法:
$("#div1").empty();
代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jQuery文件/jquery-1.12.4.js"></script>
</head><body><ul><li>咖啡</li><li>牛奶</li><li>果汁</li><li>红茶</li></ul><ul><li>波霸奶茶</li><li>乌龙奶茶</li><li>草莓奶茶</li></ul><button>删咖啡</button><button>删牛奶</button><button>删牛奶下面的</button><button>删所有奶茶</button>
</body>
<script>//ele.remove(); 删除ele节点$("button:first").click(function(){$("ul:first li:first").remove();}) $("button:eq(1)").click(function(){$("ul:first li").remove(":eq(1)");})$("button:eq(2)").click(function(){$("ul:first li:gt(1)").remove();// $("ul:first li").each(function(index){// if(index>1){// $(this).remove();// }// })})$("button:eq(3)").click(function(){$("ul:eq(1)").empty()})//ele.empty(); 删除ele节点下的所有子节点,注意,ele本身还在</script></html>
复制节点与替换节点
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jQuery文件/jquery-1.12.4.js"></script>
</head><body><div id="div1"><p style="color:red;font-size: 30px;">大家好,我是p<span style="color:orange">我是p里面的span1</span><span style="color:green">我是p里面的span2</span></p></div><button id="copyNode">复制节点</button><button id="replaceNode">替换节点</button>
</body>
<script>$("#copyNode").click(function(){//第一步复制节点clone()var ele=$("#div1 p:first span:eq(1)").clone();//第二步插入$("#div1 p:first").append(ele)})//replaceWith()//replaceAll()$("#replaceNode").click(function(){//写法1:// $("<button>注册</button>").replaceAll("#div1 p:first span:eq(1)");$("#div1 p:first span:eq(1)").replaceWith("<button>注册</button>")})
</script></html>



)


-- 算法导论12.3 2题)







)

![SQL注入基础宝典(原理+详解)[每天更新]](http://pic.xiahunao.cn/SQL注入基础宝典(原理+详解)[每天更新])


