重点代码展示:
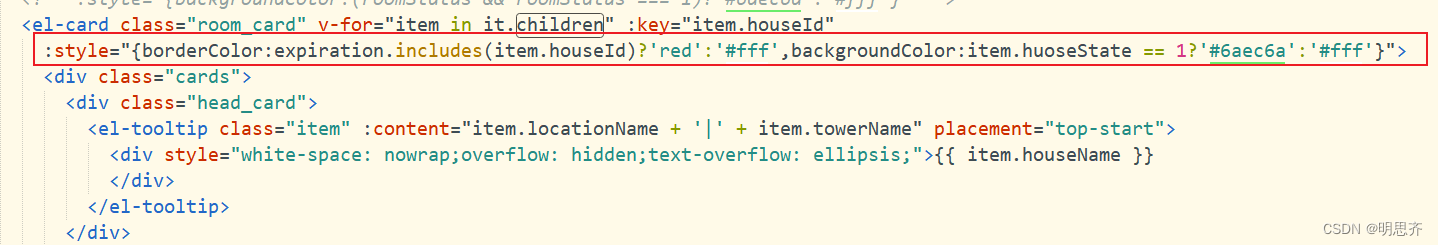
<template><el-col style="width: 100%;height: 100%;"><el-col :span="20"><el-card class="room_info"><avue-data-icons :option="option"></avue-data-icons></el-card><div style="width: 100%"><div v-for="it in roomlist" :key="it.floorId"><div v-if="it.children.length > 0"><div class="floorHeader"><div>{{ it.locationName }}/{{ it.name }}</div><div>{{ it.children.length }}个房间</div></div><div style="display: flex;justify-content: flex-start;flex-wrap: wrap;"><el-card class="room_card" v-for="item in it.children" :key="item.houseId":style="{borderColor:expiration.includes(item.houseId)?'red':'#fff',backgroundColor:item.huoseState == 1?'#6aec6a':'#fff'}"><div class="cards"><div class="head_card"><el-tooltip class="item" :content="item.locationName + '|' + item.towerName" placement="top-start"><div style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;">{{ item.houseName }}</div></el-tooltip></div><!-- 房间号 --><div style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;">{{ item.huoseNo }}</div></div></el-card></div></div></div></div></el-col></el-col>
</template>
<script>import API from '@/components/common/newApi';export default {data() {return {locationId: '',towerId: '',floorId: '',expiration: [], //房间到期数据},mounted() {this.getExpirationReminder()},methods: {//获取即将到期的房间getExpirationReminder() {let param = {locationId: '',towerId: '',floorId: '',huoseNo: '',houseName: ''}API.expirationReminderInfo(param).then(res => {if (res.data.code == 0) {this.expiration = res.data.data.map(item => {return item.houseId});}})},}};
</script>实现原理及说明:
1、通过
getExpirationReminder()方法中对接口返回的数据进行处理;首先,根据
res.data.data获取到接口返回的数据数组。然后使用map()方法对数组进行遍历,对每个元素执行回调函数,并将返回值组成一个新的数组。从上述代码可知,回调函数是(item) => item.houseId,代表对每个元素item提取出houseId属性的值作为新数组的元素。this.expiration = res.data.data.map(item => {return item.houseId});最终,将提取出的
houseId组成的新数组赋值给this.expiration,用于存储即将到期的房间的houseId值。
2、样式的设置:
边框颜色:
borderColor属性根据expiration.includes(item.houseId)的结果来决定边框颜色。expiration.includes(item.houseId)表示判断this.expiration数组中是否包含当前房间的houseId值(据后端返回到期的房间ID,若返回了到期的房间ID,边框将会变成红色),如果包含则返回true,边框颜色为红色;若不包含则返回false,边框颜色为白色。背景颜色:
backgroundColor属性根据item.huoseState == 1的结果来决定背景颜色。item.huoseState表示房间的状态,如果状态为 1,则背景颜色为绿色(#6aec6a),否则背景颜色为白色(#fff)
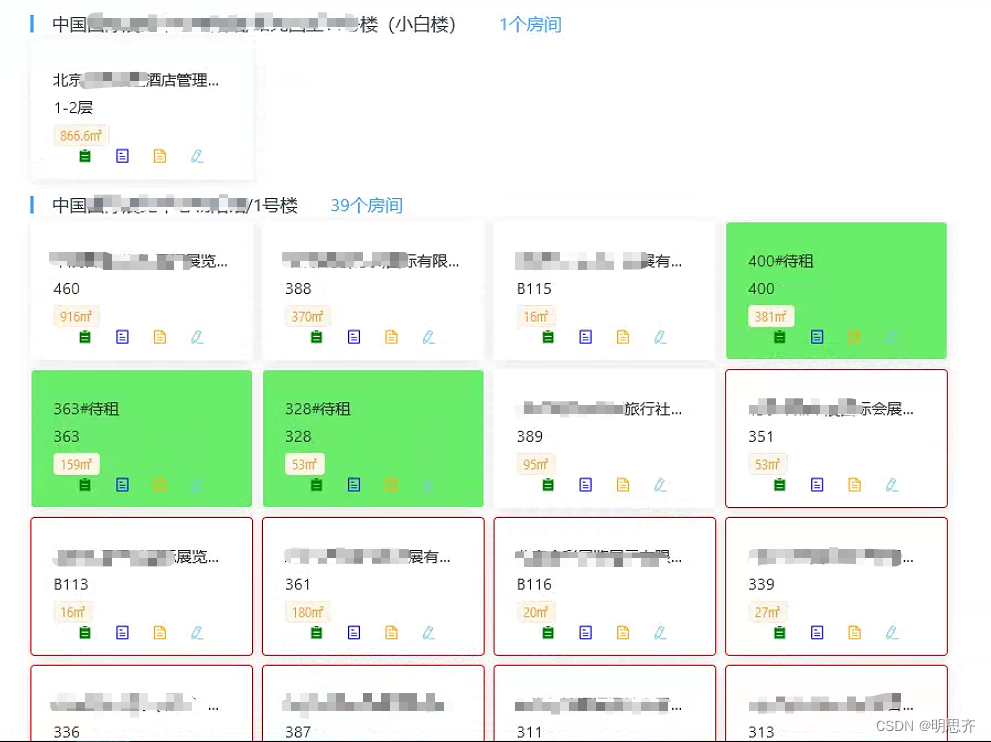
效果图展示:
绿色的表示空闲的房间,红色边框的表示居住即将到期,白色的表示在租房间





)







:迭代器、拷贝、线程及底层结构)
![[古剑山2023] pwn](http://pic.xiahunao.cn/[古剑山2023] pwn)






