Angular 于2023年5月3日发布了主要版本升级版Angular 16。作为一名Angular开发人员,我发现这次升级很有趣,因为与以前的版本相比有一些显著的改进。
因此,在本文中,我将讨论Angular 16的前7个特性,以便您更好地理解。
1.Angular Signals
Angular Signals是自Angular 16路线图发布以来,开发人员一直在等待的主要功能。虽然Solid.js启发了这个概念,但它对Angular来说是一个全新的概念。它允许您定义反应值并表达它们之间的依赖关系。换句话说,您可以有效地使用Angular信号来管理Angular应用程序中的状态更改。
信号可以被识别为用户可以同步访问的规则变量。但它还附带了一些附加功能,比如通知其他人(组件模板、其他信号、函数等)其值的更改,以及以声明的方式创建派生状态。
以下示例显示了如何使用“角度”信号。
import { Component, computed, effect, signal } from '@angular/core';
import { CommonModule } from '@angular/common';
import { bootstrapApplication } from '@angular/platform-browser';@Component({selector: 'my-app',standalone: true,imports: [CommonModule],template: `<h1>Calculate Area</h1><p>Answer : {{ area() }}</p><button (click)="calculateArea(10,10)">Click</button>`,
})export class App {height = signal(5);width = signal(5);area = computed(() => this.height() * this.width());constructor() {effect(() => console.log('Value changed:', this.area()));}calculateArea(height: number, width: number) {this.height.set(height);this.width.set(width);}
}
在本例中,我创建了一个计算值区域和两个名为height和width的信号。当通过调用calculateArea()函数更改信号值时,计算值将更新并显示在模板中。这里有一个工作的Stacklitz示例供您尝试。
虽然这看起来很神奇,但Angular并没有放弃zone.js和RxJS。信号是一个可选功能,Angular在没有它们的情况下仍然可以工作。Angular将在即将推出的版本中逐步改进Signals,使其成为一个完整的包。
2.服务器端渲染
与React相比,缺乏服务器端渲染(SSR)支持是Angular最显著的缺点之一。Angular 16通过对服务器端渲染的一些重大改进解决了这个问题。
以前,Angular对SSR使用破坏性水合作用。在破坏性水合中,服务器首先将应用程序渲染并加载到浏览器。然后,当客户端应用程序下载并启动时,它会破坏已经渲染的DOM,并从头开始重新渲染客户端应用程序。这种方法导致了重大的用户体验问题,如屏幕闪烁,并对一些核心Web Vitals(如LCP或CLS.anug)产生了负面影响。
Angular 16引入了一种称为非破坏性水合的新方法来防止这些缺点。下载并引导客户端应用程序时,DOM不会被破坏。它使用相同的DOM,同时使用事件侦听器等客户端功能对其进行丰富。
无损水合作用仍处于开发者预览阶段。但是,您可以通过在引导应用程序时添加provideClientHydration()作为提供程序来启用它。
import {bootstrapApplication,provideClientHydration,
} from '@angular/platform-browser';...bootstrapApplication(RootCmp, {providers: [provideClientHydration()]
});
根据Angular的官方发布说明,这只是一个开始。他们计划在下一步探索部分水合作用,并满足开发人员的几个要求。您可以在这里找到更多关于Angular SSR开发计划的信息。
3.实验性Jest支持
Jest是JavaScript开发人员中使用最多的测试框架之一。Angular已经听取了开发人员的请求,并在Angular 16中引入了实验性的Jest支持。
您所要做的就是使用npm安装Jest并更新angular.json文件。
// Install jest
npm install jest --save-dev// angular.json
{"projects": {"my-app": {"architect": {"test": {"builder": "@angular-devkit/build-angular:jest","options": {"tsConfig": "tsconfig.spec.json","polyfills": ["zone.js", "zone.js/testing"]}}}}
}
他们计划在未来的更新中将所有现有的Karma项目转移到WebTestRunner。
4.基于esbuild的构建系统
Angular 16为开发服务器(ng-server)引入了一个基于esbuild的构建系统。Vite为这个新的开发服务器供电,并使用esbuild来构建工件。
这仍然处于开发人员预览阶段,但您可以通过使用以下内容更新angular.json文件来启用它。
"architect": {"build": { "builder": "@angular-devkit/build-angular:browser-esbuild",
...
5.Required Inputs
在Angular 16中,现在可以根据需要定义输入值。您可以使用@Input装饰器或@Component装饰器输入数组来定义一个。
export class App {@Input({ required: true }) name: string = '';
}// or
@Component({...inputs: [{name: 'name', required: true}]
})
6.路由器输入
Angular 16允许您将路由参数绑定到组件输入中,从而无需将ActivatedRoute注入组件。若要启用此功能,必须导入RouterModule并在app.module.ts文件中启用bindToComponentInputs属性。
@NgModule({imports: [...RouterModule.forRoot([], {bindToComponentInputs: true })...],...
})
export class AppModule {}
The following example shows how we can bind query params to component inputs.
// Route
const routes: Routes = [{path: "articles",component: ArticleComponent,},
];// Component
@Component({})
export class ArticleComponent implements OnInit {@Input() articleId?: string; ngOnInit() {}
}
Now, when you navigate to the articles route, you can pass query params using the name of the component input. In this case, an example URL will look like the following.
http://localhost:4200/articles?articleId=001
If the input name is too long, you can rename the query parameter.
http://localhost:4200/articles?id=001 @Input('id') articleId?: string;
You can also use this approach to bind path parameters and route data.
7.独立项目支持
Angular 14开始支持独立于模块的独立组件。Angular 16通过支持独立项目创建,将此提升到了一个新的水平。
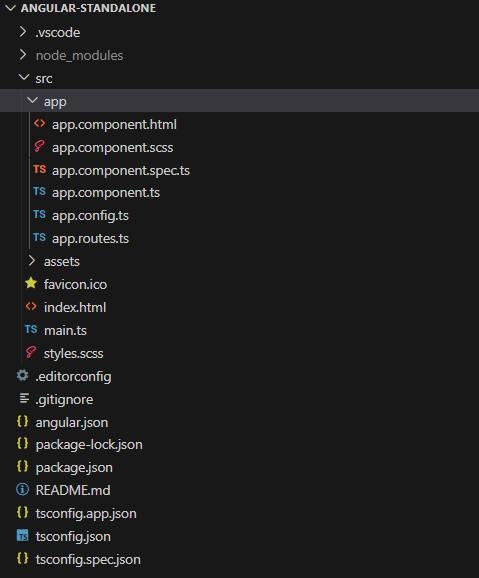
Angular 16有一个通过Angular CLI创建独立项目的标志。您必须使用-standalone标志执行ng个新命令。然后,它将生成一个没有NgModules的项目。
ng new --standalone

其他功能
Angular 16还提供了许多其他改进开发人员体验的更改:
- 通过语言服务自动导入组件和管道。
- 通过CLI支持TypeScript 5.0、ECMAScript装饰器、服务工作者和SCP。
- CSP支持在线样式。
- 自闭标签。
- 停止对ngcc和TypeScript 4.8的支持。
结论
总体而言,Angular 16提供了一些重要功能。这些功能中的大多数都是我们在后续版本中可以期待的更大更新的垫脚石。您可以按照Angular的官方文档将现有项目升级到Angular 16。
如果您有任何问题,请通过我们的支持论坛、支持门户或反馈门户与我们联系。我们非常乐意为您提供帮助!
本文:【Angular开发】Angular 16发布:发现前7大功能 | 程序员云开发,云时代的程序员.
欢迎收藏【架构师酒馆】和【开发者开聊】














----基于光流特征的微表情检测)



)
