结合之前的webpack打包 ,对HTML进行相对应的打包
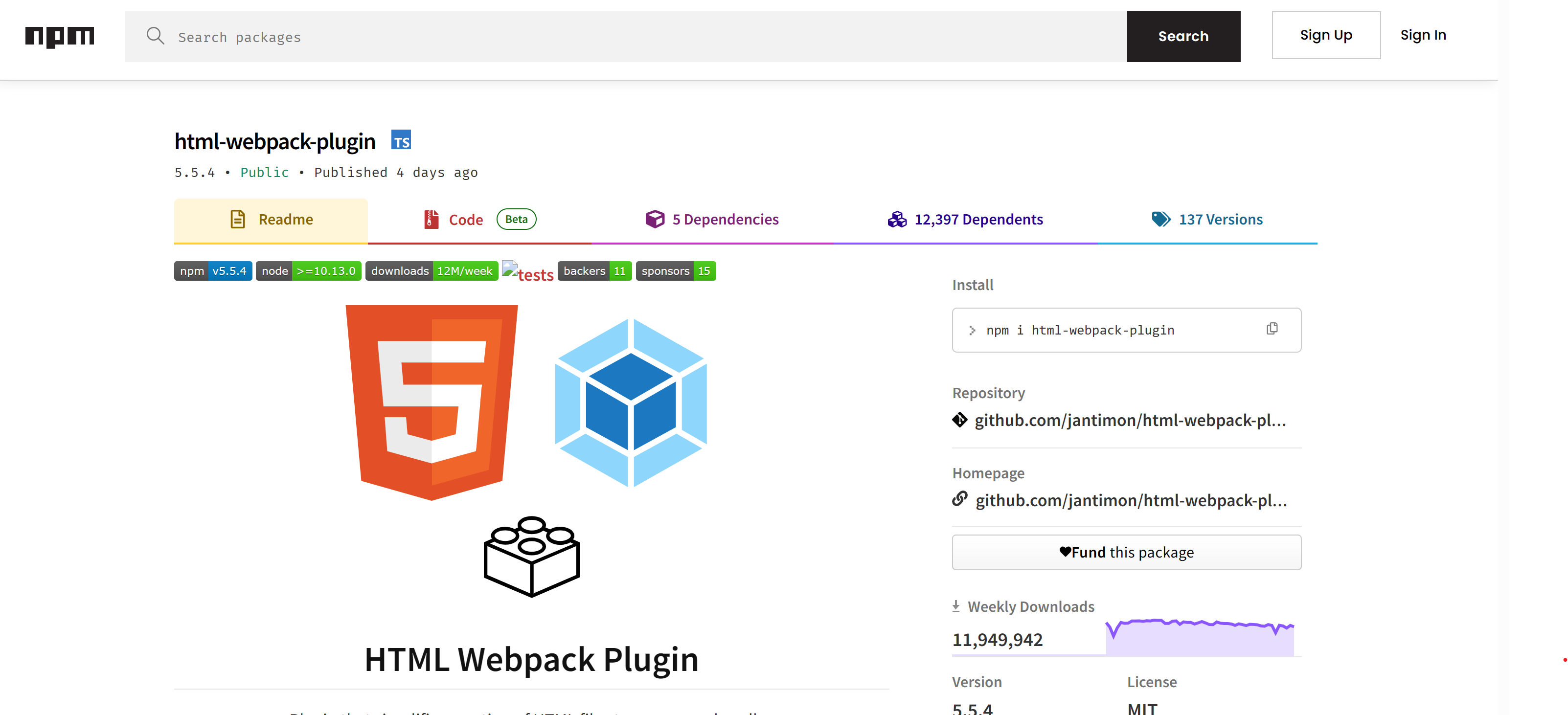
1.在浏览器打开npm搜索 html—webpack—插件

2.下划找到lnstall复制webpack5里的第一句到终端

3.下滑找到用法配置脚本语言
3.1 复制下图代码到之前的webpack.config.js脚本里放在开头的位置


3.2 复制下图代码到之前的webpack.config.js脚本里的output:{......}内容下


4.创建一个文件夹,再在文件夹里面创建一个html文件书写内容

5.修改下面代码把里面的地址换成自己创建的html地址
plugins: [
new HtmlWebpackPlugin({template: 'html/xl.html'})
]
6.在终端运行npm run texs (test为package.json内scripts内的属性名(该属性名可修改))

)


)
)


:)

-k8s核心对象init pod)



覆盖优化 - 附代码)


的移植和应用)


