目录
- 文件上传
- @ModelAttribute注解
- 实验目的
- 实验内容
- 实验过程
- 项目结构
- 编写代码
- 结果展示
文件上传
Spring MVC 提供 MultipartFile 接口作为参数来处理文件上传。
MultipartFile 提供以下方法来获取上传的文件信息:
getOriginalFilename 获取上传的文件名字;
getInputStream 获取一个 InputStream;
getSize 上传文件的大小
isEmpty 文件上传内容为空,或者没有文件上传
如果上传单个文件,使用 MultipartFile 类对象接收单个上传文件,如果是同时上传多个
文件,则使用 MultipartFile 数组类来接收多个文件。
例 1:单个文件上传
@PostMapping("/upload/multipart")
@ResponseBody
public Map<String, Object> upload(@RequestParam("photo") MultipartFile
photo)
{
。。。
}
其中,upload 方法参数类型为 MultipartFile,使用 photo 对象接收单个上传文件,
@RequestParam("photo")获取请求参数“photo”值,该变量名称与视图表单中的名称对
应。
<input type="file" name="photo" value="请选择上传的文件" />
例 2:批量文件上传
@PostMapping("/upload/multipart1")
@ResponseBody
// 使用Spring MVC的MultipartFile类作为参数
public Map<String, Object> upload1(@RequestParam("photo")
MultipartFile[] photos){。。。}
2
其中,upload1 方法参数类型为 MultipartFile[],即使用数组来接收多个上传的文
件。这要求 HTTP 请求中包含有多个名字为“photo”的文件。
<form method="post"action="./multipart1" enctype="multipart/form-data"><input type="file" name="photo" value="请选择上传的文件" /><p><input type="file" name="photo" value="请选择上传的文件" /><p><input type="file" name="photo" value="请选择上传的文件" /><p> <input type="submit" value="提交" /></form>
@ModelAttribute注解
@ModelAttribute 注解主要是将请求参数绑定到 Model 对象上。@ModelAttribute 注解只
有一个 Value 属性,类型为 String,表示绑定的属性名称。当 Controller 类中有任意一个方法
被@ModelAttribute 注解标记,页面请求只要进入这个控制器,不管请求哪个方法,均会先
执行被@ModelAttribute 标记的方法,所以可以用@ModelAttribute 注解的方法做一些初始化
操作。当同一个 Controller 类中有多个方法被@ModelAttribute 注解标记,所有被
@ModelAttribute 注解标记的方法均会被执行,按先后顺序执行,然后再进图请求的方法。
实验目的
(1) 掌握 MultipartFile 类的使用
(2) 掌握 Spring MVC 实现文件上传方法
(3) 掌握@ModelAttribute 注解的使用方法
实验内容
(1) Spring MVC 框架实现单文件上传。
(2) Spring MVC 框架实现批量文件上传。
(3) @ModelAttribute 注解应用
实验过程
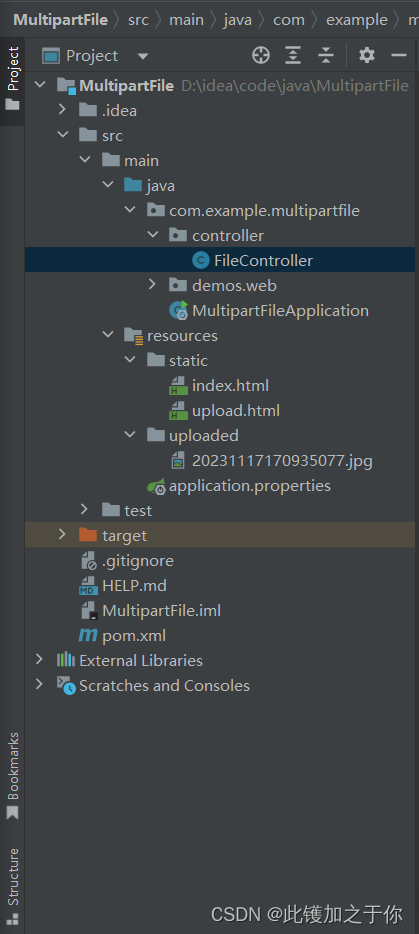
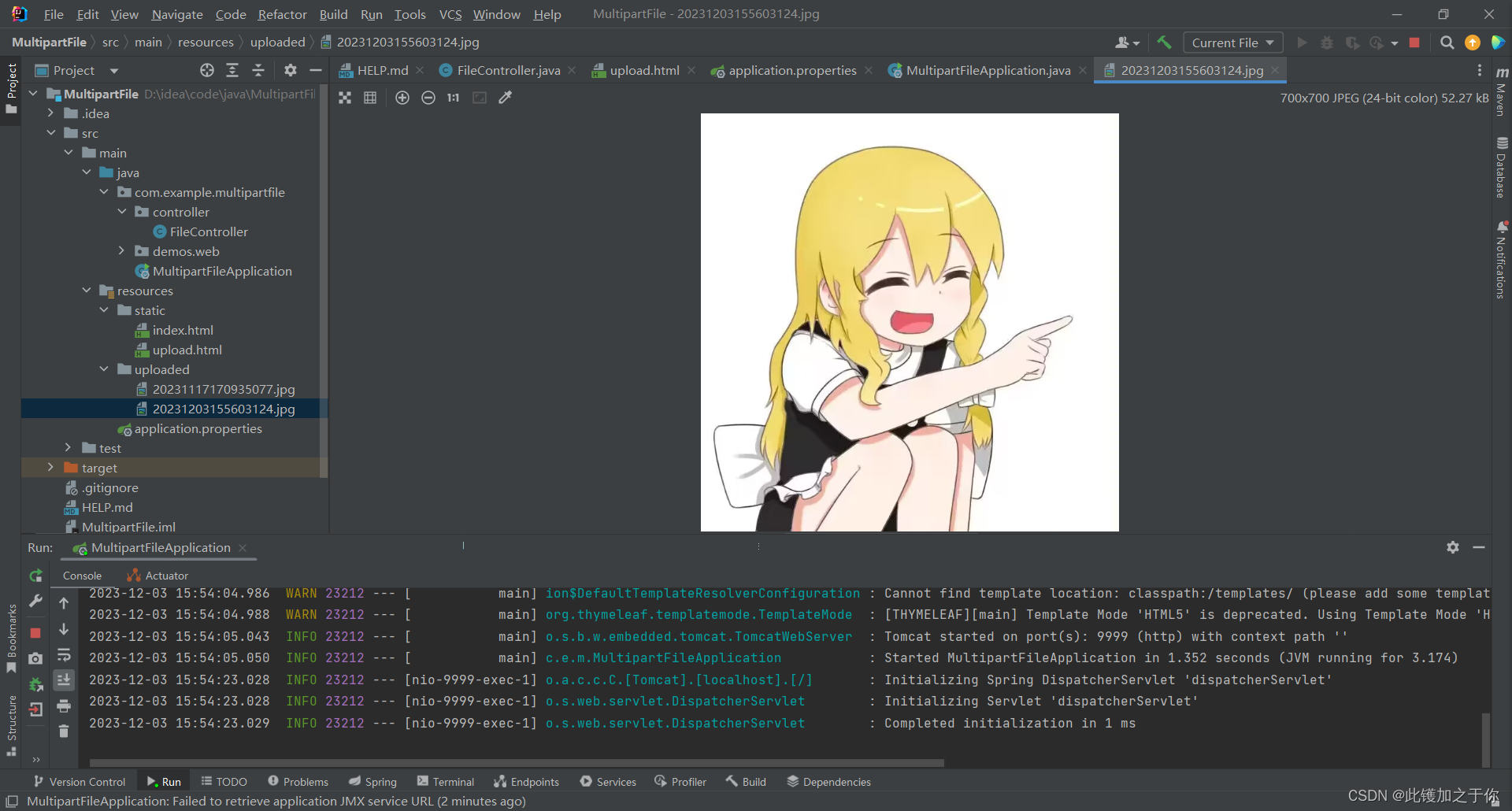
项目结构

当然原本uploaded里面是什么都没有的,这里本来就是存放上传的文件的地方
编写代码
FileController
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.logging.SimpleFormatter;@Controller
public class FileController {// 定义一个跳转到上传页面的方法,映射到/upload/page路径@GetMapping("/upload/page")public String uploadPage(){return "/file/upload";}// 定义一个处理文件上传的方法,映射到/upload/multipart路径@PostMapping("/upload/multipart")@ResponseBody//使用Spring MVC的MultipartFile数组作为参数,对应了保存的临时文件public Map<String,Object> upload(@RequestParam("photo")MultipartFile[] photos){String path="D:/idea/code/java/MultipartFile/src/main/resources/uploaded/";//保存路径// 定义一个计数器,用于记录上传成功的文件个数int count = 0;// 遍历上传的文件数组for (MultipartFile photo : photos) {// 使用日期格式化类来生成文件名String filename=new SimpleDateFormat("yyyyMMddHHmmssSSS").format(new Date());//获取上传文件的后缀suffixString suffix=photo.getOriginalFilename().substring(photo.getOriginalFilename().lastIndexOf("."));// 判断文件的后缀是否是.jpg,如果不是则跳过这个文件if(!suffix.equals(".jpg")){continue;}try {// 创建一个文件对象,指定保存的位置和文件名File destFile = new File(path + filename + suffix);// 判断文件的父目录是否存在,如果不存在则创建if (!destFile.getParentFile().exists()) {destFile.getParentFile().mkdirs();}// 将文件保存到指定的位置photo.transferTo(destFile);// 将计数器加一count++;}catch (IOException e){// 捕获异常并打印e.printStackTrace();}}// 判断计数器是否大于零,如果是则表示有文件上传成功if (count > 0) {// 返回一个成功的提示信息return dealResultMap(true,"上传成功,共上传了" + count + "个文件");} else {// 返回一个失败的提示信息return dealResultMap(false,"上传失败,没有符合条件的文件");}}//处理上传文件结果private Map<String,Object>dealResultMap(boolean success,String msg){Map<String,Object> result=new HashMap<String,Object>();result.put("success",success);result.put("msg",msg);return result;}}
upload.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>文件上传</title>
</head>
<body>
<h1>文件上传</h1>
<p>请选择一个.jpg格式的图片文件,然后点击上传按钮,将文件上传到服务器。</p>
<form action="/upload/multipart" method="post" enctype="multipart/form-data"><input type="file" name="photo" accept="image/jpeg"><input type="submit" value="上传">
</form>
<div id="result"></div>
<script>// 获取表单元素var form = document.querySelector("form");// 获取结果元素var result = document.getElementById("result");// 监听表单的提交事件form.addEventListener("submit", function(event) {// 阻止表单的默认提交行为event.preventDefault();// 创建一个FormData对象,用于封装表单数据var formData = new FormData(form);// 创建一个XMLHttpRequest对象,用于发送异步请求var xhr = new XMLHttpRequest();// 设置请求的方法和地址xhr.open("POST", "/upload/multipart");// 设置请求的响应类型为JSONxhr.responseType = "json";// 设置请求的回调函数xhr.onload = function() {// 判断请求的状态是否成功if (xhr.status === 200) {// 获取响应的数据var data = xhr.response;// 判断上传的结果是否成功if (data.success) {// 显示成功的提示信息result.innerHTML = "<p style='color:green'>" + data.msg + "</p>";} else {// 显示失败的提示信息result.innerHTML = "<p style='color:red'>" + data.msg + "</p>";}} else {// 显示错误的提示信息result.innerHTML = "<p style='color:red'>请求失败,状态码:" + xhr.status + "</p>";}};// 发送请求xhr.send(formData);});
</script>
</body>
</html>MultipartFileApplication
import com.example.multipartfile.controller.FileController;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class MultipartFileApplication {public static void main(String[] args) {SpringApplication.run(MultipartFileApplication.class, args);}}
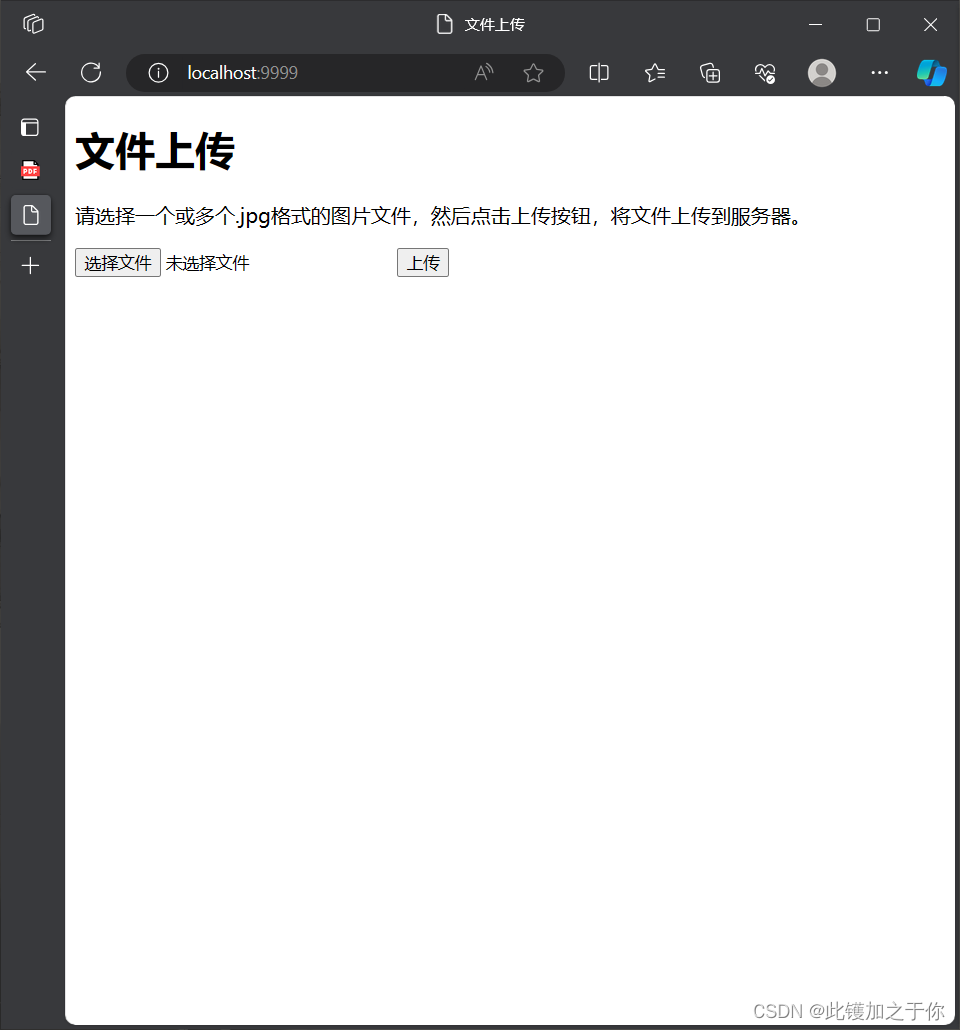
结果展示
搜索自己对应的url

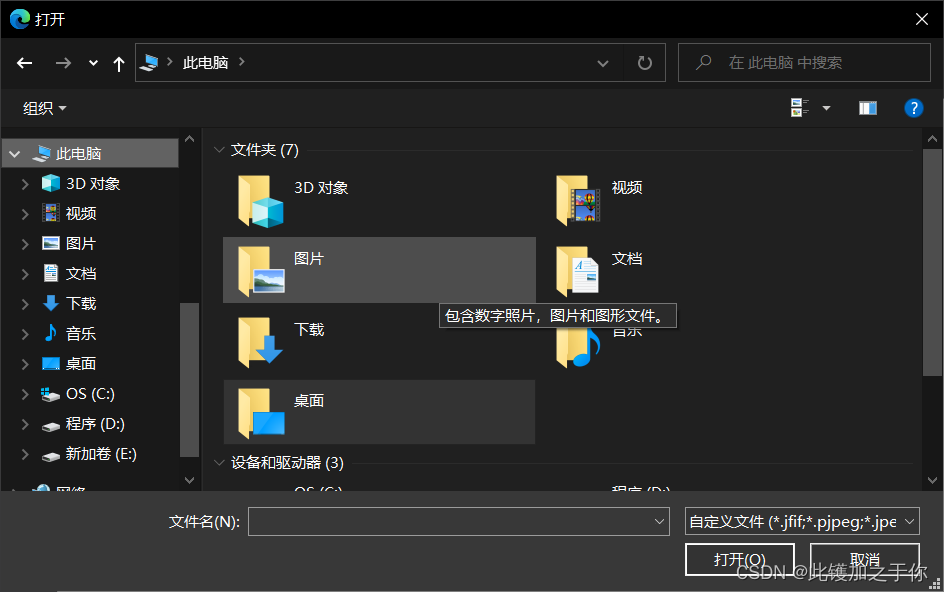
单击选择文件,打开文件夹进行文件的选择

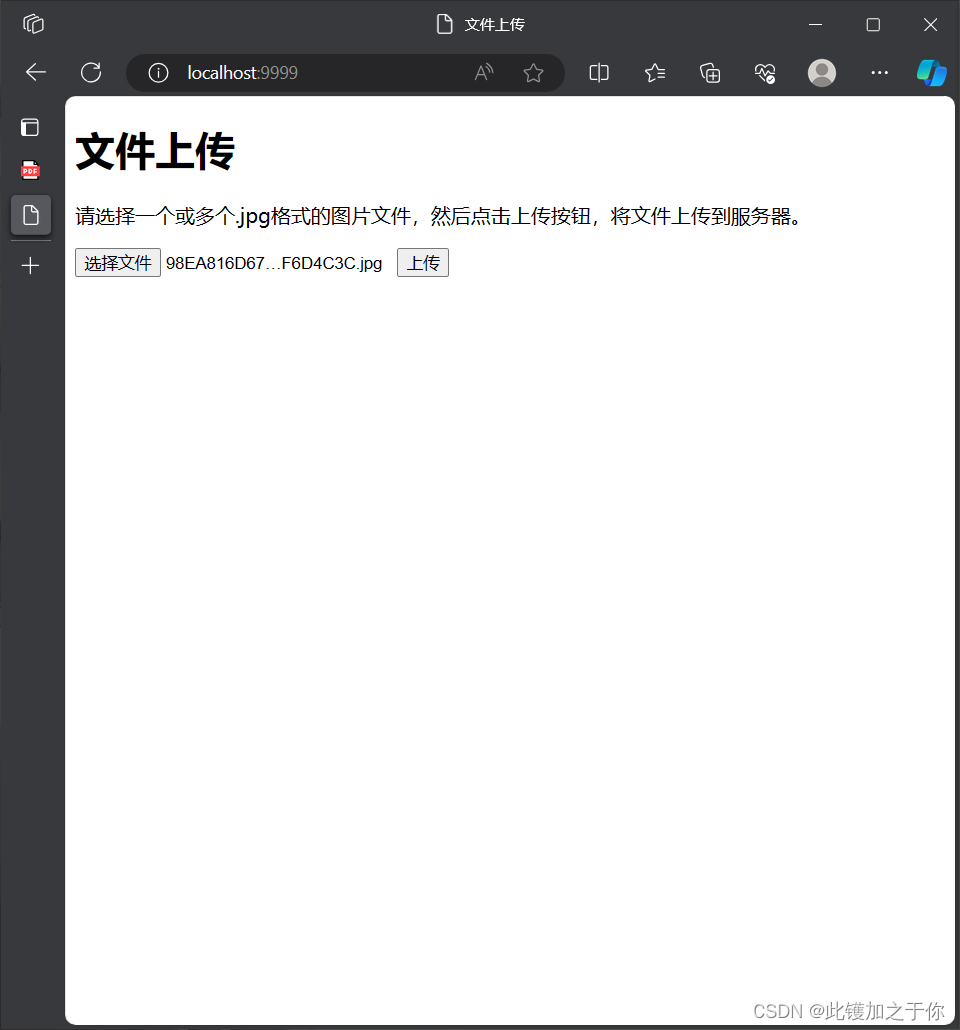
选择好文件

点击上传

返回idea中查看

在选择的保存路径uploaded中出现了我们选择上传的图片,当然也可以选择多文件上传,只要同时选择多个文件,然后点击上传就可以了
)

—— Spring Cloud Alibaba 之 Nacos 2.3.0 史上最大更新版本发布)



![[ROS2] --- service](http://pic.xiahunao.cn/[ROS2] --- service)
算法C#程序)

)









