介绍drag,drop
一.被拖动元素,目标(释放区)
元素要设置dragable属性:true,false,auto
被拖动元素上面有三个事件,drag,dragend,按下左键,移动种,鼠标松,这三个事件一般只用获取我们的被拖动元素
冒泡:event是可以继承的,mouseevent鼠标事件,dragevent拖放事件,前面都是一个个继承的
二.释放区:
3个事件:拖动的东西可以放在释放区,进入释放区就会触发dragenter,区域移动触发dragover,出来dragleave,这三个事件一般只用获取我们的释放区元素1
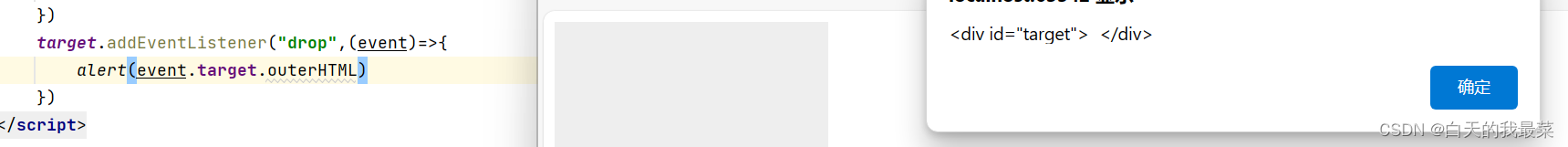
三.放下事件drop
目的:图一弄成图二
方法一:
相比方法二更加精准用的id,
获取事件的元素的id给出来id,我加id这个事件的对象
id=event.target.id;
event.target.appendChild(document.querySelector("#"+id));
代码三: 解开注释event.target.appendChild(document.querySelector("#"+id));
方法二:
一开始点击就是我们事件的元素给出来obj,然后我放的元素再加入obj!
代码三:下面两个注释解开
source.addEventListener("dragstart",(event)=>{//obj=event.target;}
target.addEventListener("drop",(event)=>{ event.target.appendChild(obj);//w2}
方法三
我们只需要两个引发变量来引发我们的两个事件,以及一个取消默认事件
dragstart用来进行存数据,drop事件设置数据 event.target.appendChild(document.querySelector("#"+event.dataTransfer.getData("text")), event.preventDefault();
四.解决一:鼠标禁止变成加号,因为默认是不让你放入的
阻止事件的默认行为dragenter和dragover都加上event.preventDefault();就行了.注意这个是在释放区做的,好像阻止dragover就可以了--尴尬--
五.解决二:最终怎么实现要看drop
event.target出发时间的对象
拖的时候记录id
放时候打印
cloneNode进行放的时候克隆,true克隆子子孙孙,false只克隆自己
六.target.addEventListener("drop",(event)=>{event.target.appendChild(document.querySelector("#"+id));
})放下时候,目标元素加上我们的这个标签,getElementById就不用加上"#"
datatransfor对象,传递东西用的键值对
setData有两个参数:
1.第一个参数为携带数据的数据种类的字符串,只能填入类 似“text/plain”或“textml”的表示 MIME类型的文字
2.第二个参数为要携带的数据
图1图二
1
let source=document.querySelector("#source");source.addEventListener("dragstart",(event)=>{console.log("kaishi ")})source.addEventListener("dragend",(event)=>{console.log("jieshu")})source.addEventListener("drag",(event)=>{document.title=event.clientX+","+event.clientY;//我的标题设置为鼠标的坐标})2
let target=document.querySelector("#target");target.addEventListener("dragenter",(event)=> {console.log("进入目标")})target.addEventListener("dragover",(event)=> {console.log("目标ing")})//匿名函数,取消默认行为target.ondragenter=target.ondragover=function (event){event.preventDefault();} //复制图标target.addEventListener("dragleave",(event)=>{console.log("离开目标")})3
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><style>#source{width: 200px;height: 200px;background: #eee;}#target{width: 400px;height: 400px;background: yellow;}</style><body><div id="source" draggable="true"> </div><div id="target" > </div>
<script>//目标进行取消事件的进入//source--------------------------------------------------let source=document.querySelector("#source");let id;source.addEventListener("dragstart",(event)=>{//// console.log("kaishi ")id=event.target.id;obj=event.target;event.dataTransfer.setData("text",event.target.id)//绑定一个事件,那么我后面queryselect就可以id调用// console.log(id)})// source.addEventListener("dragend",(event)=>{// console.log("jieshu")// })//// source.addEventListener("drag",(event)=>{// document.title=event.clientX+","+event.clientY;//我的标题设置为鼠标的坐标// })////target--------------------------------------------------let target=document.querySelector("#target");// target.addEventListener("dragenter",(event)=> {// console.log("进入目标")// // event.preventDefault();// })target.addEventListener("dragover",(event)=> {// console.log("目标ing")event.preventDefault();})//匿名函数,取消默认行为// target.ondragenter=target.ondragover=function (event){// event.preventDefault();// } //复制图标// target.addEventListener("dragleave",(event)=>{// console.log("离开目标")// })target.addEventListener("drop",(event)=>{// alert(event.target.outerHTML)// alert(id);// alert(document.querySelector("#"+id))// let newElement=document.querySelector(id).cloneNode(true);//被拖动达到目标元素// event.target.appendChild(document.querySelector("#"+id));//w1event.target.appendChild(obj);//w2// let source=document.querySelector("#"+event.dataTransfer.getData("text"))//w3// event.target.appendChild(source)// alert(event.dataTransfer.getData("text"))//source})</script></body>
</html>1



)
 和 this 关键字在 jQuery 中有何不同?)



会阻止你登录。请与系统管理员或技术支持联系以获取帮助。)

)






、count(1)、count(主键)、count(字段)的区别)
块级格式化上下文)

