文章目录
- 一、问题
- 二、解决
- 三、最后
一、问题
element中的el-select的v-model一般都是字符串或者字符串数组,但是有些时候后端接口要求该字段要传对象或者对象数组,如果再转换一次数据,对于保存配置和回显都是吃力不讨好的事情。如下所示:
<template><el-selectmultipleclearablefilterablev-model="select"><el-optionv-for="item in options":key="item.nodeId":label="item.nodeName":value="item.nodeId"/></el-select>
</template>
<script>
export default {data() {return {select: [],options: [{"nodeId": "node_135061771075","nodeName": "审批人1"},{"nodeId": "node_404274216403","nodeName": "审批人2"}]}}
}
</script>

选中后的数据select为:
['node_135061771075', 'node_404274216403']
但是想实现的是select值为:
[{"nodeId": "node_135061771075","nodeName": "审批人1"},{"nodeId": "node_404274216403","nodeName": "审批人2"}
]
这时,如果把el-option的value改成item:
<el-optionv-for="item in options":key="item.nodeId":label="item.nodeName":value="item"
/>
结果发现竟然会报错:
<transition-group> children must be keyed: <ElTag>

二、解决
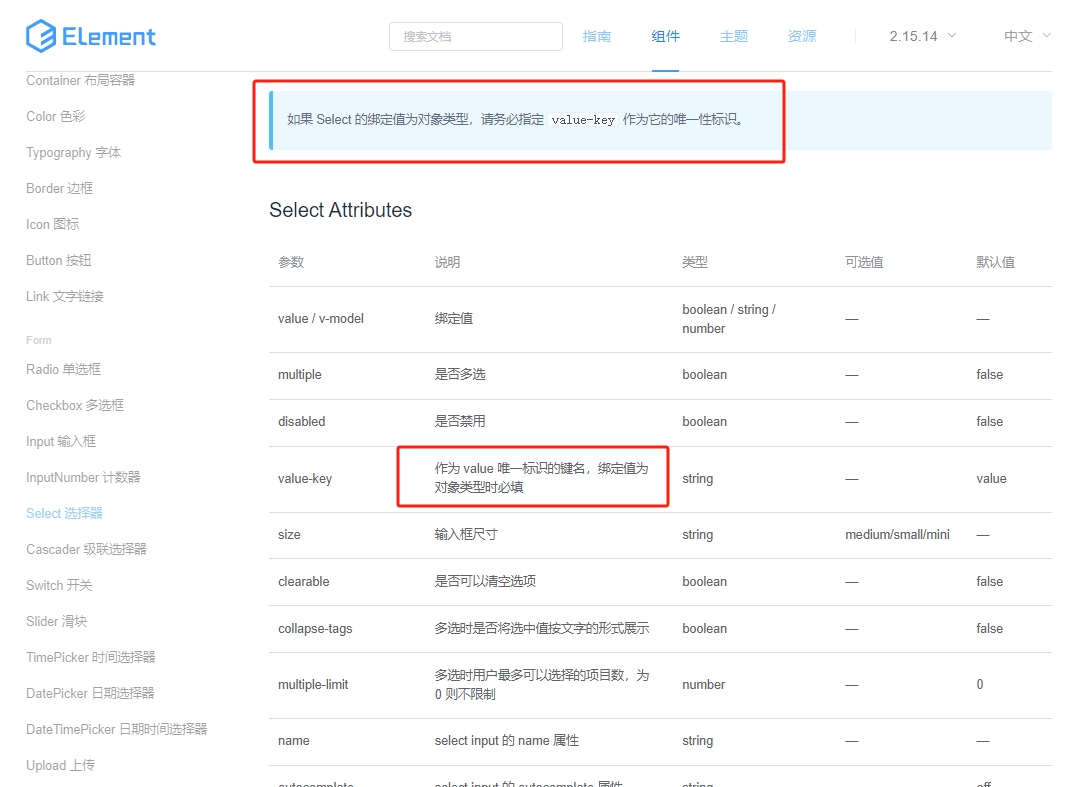
指定el-select的value-key属性。官网的说法:如果 Select 的绑定值为对象类型,请务必指定 value-key 作为它的唯一性标识。点击【跳转】访问官网

<template><el-selectmultipleclearablefilterablevalue-key="nodeId"v-model="select"><el-optionv-for="item in options":key="item.nodeId":label="item.nodeName":value="item"/></el-select>
</template>
<script>
export default {data() {return {select: [],options: [{"nodeId": "node_135061771075","nodeName": "审批人1"},{"nodeId": "node_404274216403","nodeName": "审批人2"}]}}
}
</script>
el-select设置好value-key后,页面不会报错,而且数据也是返回如下正确格式:
[{"nodeId": "node_135061771075","nodeName": "审批人1"},{"nodeId": "node_404274216403","nodeName": "审批人2"}
]

三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。打气,加油☕




技术参数分享)
![二叉树的层序遍历[中等]](http://pic.xiahunao.cn/二叉树的层序遍历[中等])




)

reference-ril源码分析)






