
Amazon CodeWhisperer 的人工智能(AI)驱动型代码修复和基础设施即代码(IaC)支持已正式推出。Amazon CodeWhisperer 是一款用于 IDE 和命令行的人工智能驱动型生产力工具,现已在 Visual Studio 中推出,提供预览版。它的这些新增强功能可减轻无差别的工作负担,为客户提供更高的自动化、安全性、效率和更快的代码交付,从而帮助实现更快、更高效的软件开发,并在更多开发人员喜欢的工作环境中提供这种支持。
Amazon CodeWhisperer:
https://aws.amazon.com/codewhisperer/
人工智能驱动型代码修复
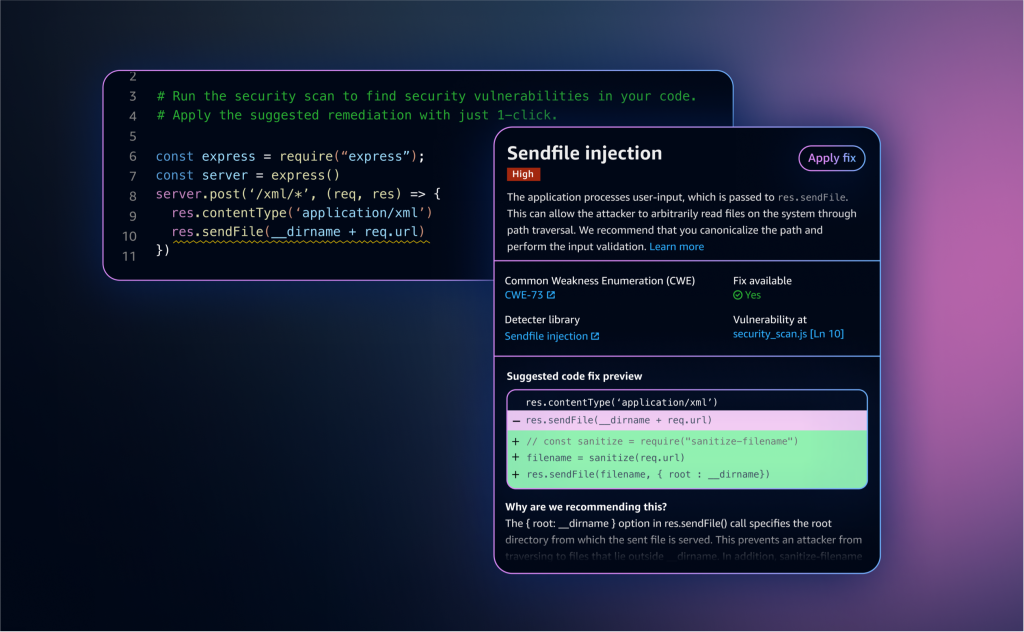
自推出以来,Amazon CodeWhisperer 已通过内置的安全扫描识别出难以发现的安全漏洞。该工具现在提供生成式 AI 驱动型代码建议,以帮助修复识别的安全和代码质量问题。内置的安全扫描旨在检测诸如泄露的凭证和日志注入之类的问题。生成式 AI 驱动型代码建议旨在修复识别的漏洞,并针对您的应用程序代码量身定制,因此您可以放心地快速接受修复。
在 Amazon CodeWhisperer 中完成安全扫描后,系统会向您提供代码建议,您可以简单地接受这些建议以快速关闭识别的漏洞。生成式 AI 驱动型代码建议可加快解决安全问题的过程,因此您可以专注于更高价值的工作,而不必为了找到正确的解决方案逐行手动检查代码。您无需在 Amazon CodeWhisperer 中执行任何其他设置即可开始使用此功能。
安全扫描可用于 Java、Python、JavaScript,现在可用于 TypeScript、C#、Amazon CloudFormation(YAML、JSON)、Amazon CDK(TypeScript、Python)和 HashiCorp Terraform (HCL)。修复漏洞的代码建议目前可用于使用 Java、Python 和 JavaScript 编写的代码。

基础设施即代码(IaC)
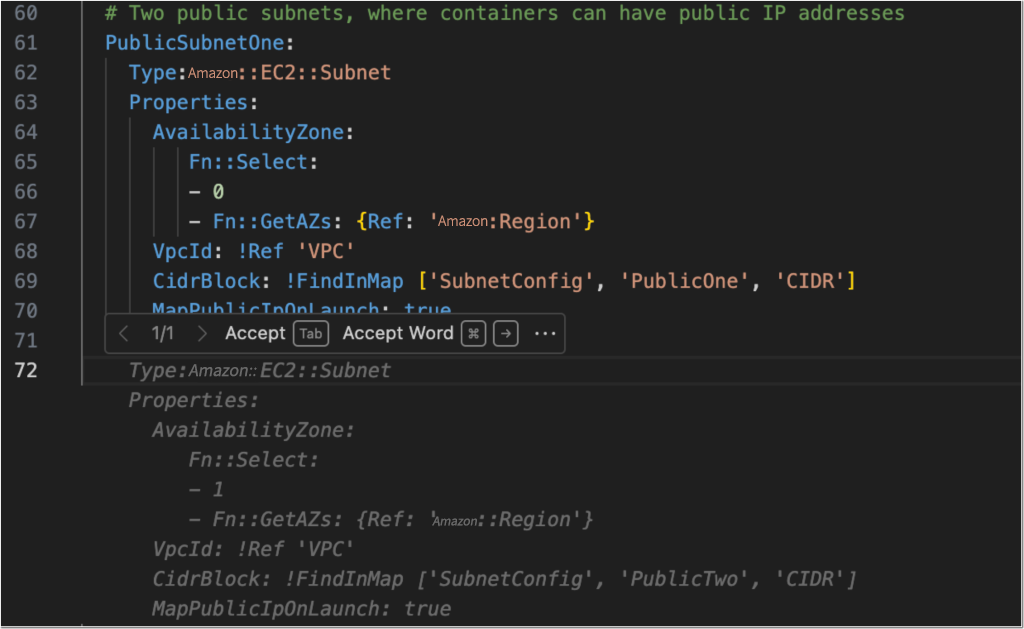
Amazon CodeWhisperer 宣布支持 IaC,现在包括 Amazon CloudFormation (YAML、JSON)、Amazon CDK (Typescript、Python) 和 HashiCorp Terraform (HCL)。此更新提高了 IaC 脚本开发的效率,使开发人员和 DevOps 团队能够无缝编写基础设施代码。Amazon CodeWhisperer 支持多种 IaC 语言,可促进不同团队之间的协作和一致性。这标志着云基础设施开发取得了重大进展,为用户提供了更加简化和高效的编码体验。

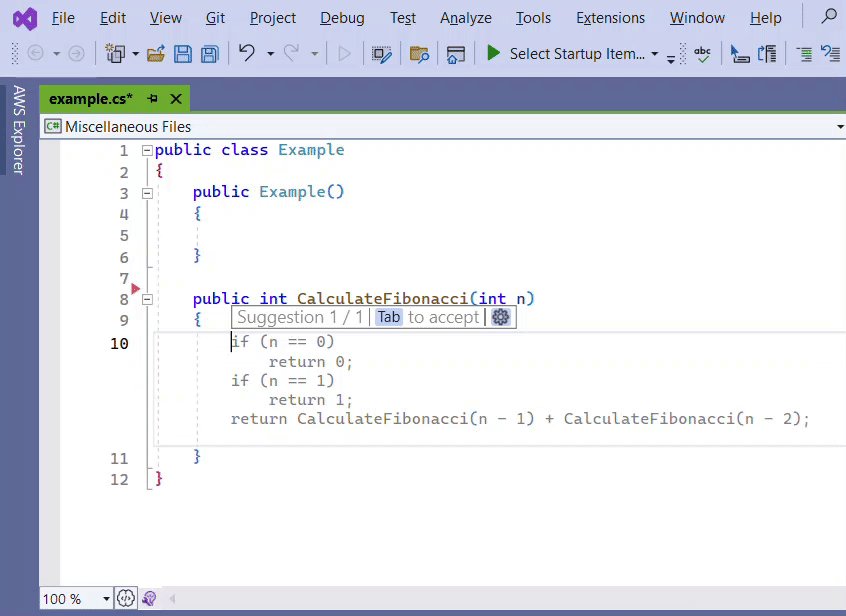
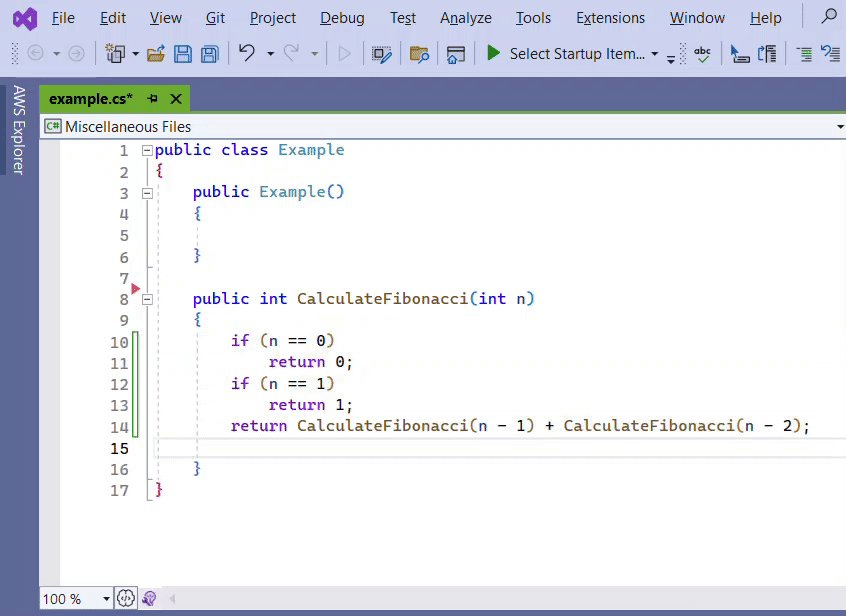
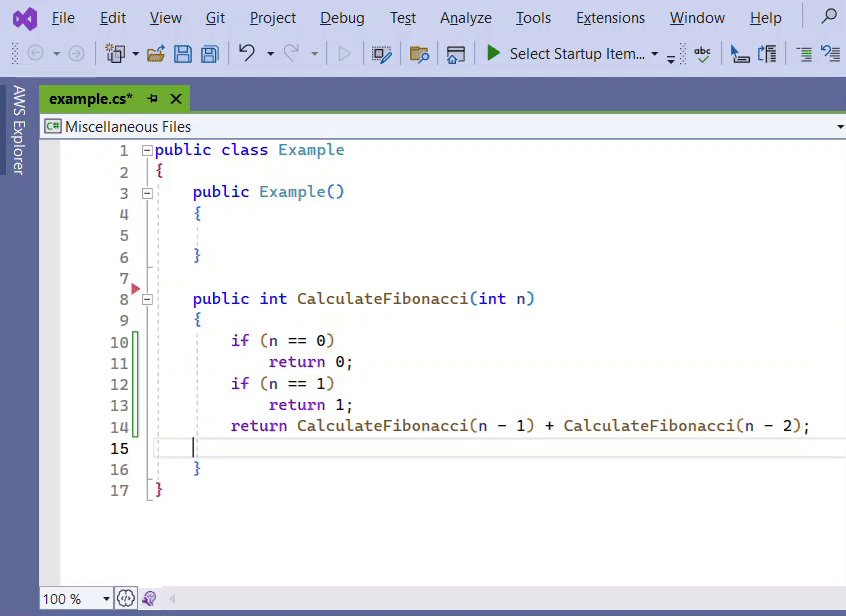
Visual Studio
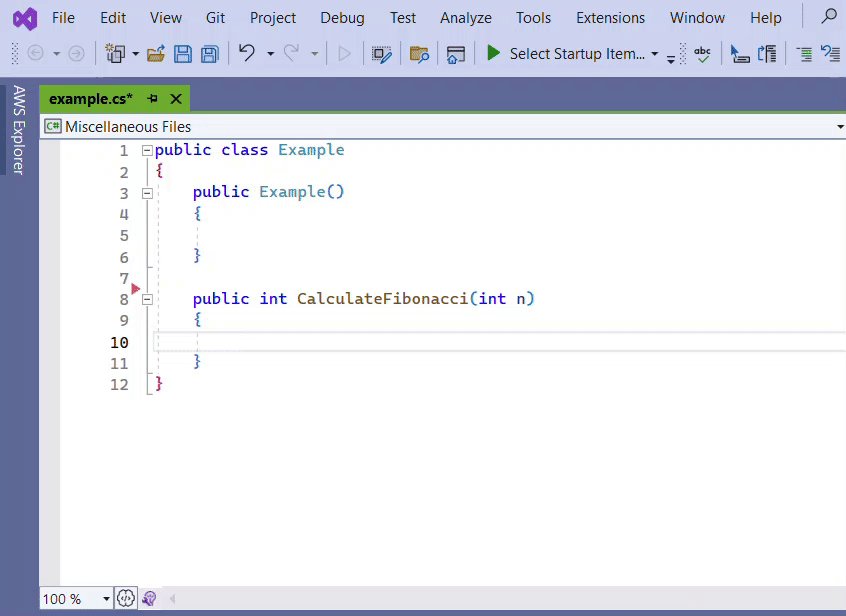
Amazon CodeWhisperer 现已在 Visual Studio 2022 中推出(预览版)。通过 C# 的实时代码建议,开发人员可以更快构建应用程序。安装 Amazon Toolkit 扩展并使用亚马逊云科技构建者 ID 登录,即可免费开始使用个人套餐。
亚马逊云科技构建者 ID:
https://docs.aws.amazon.com/toolkit-for-visual-studio/latest/user-guide/builder-id.html

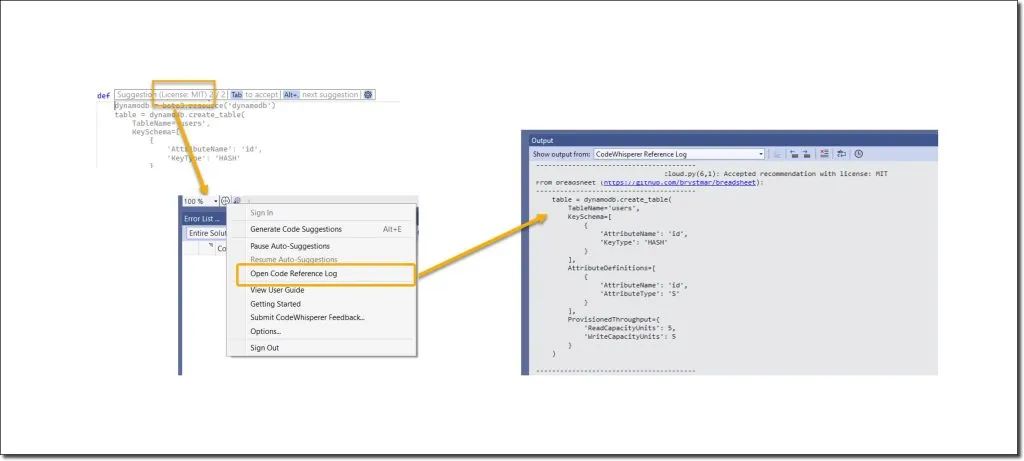
Amazon CodeWhisperer 还通过标记可能与公开代码相似的代码建议来帮助开发人员负责任地编写代码。当代码与公开代码相似时,Amazon CodeWhisperer 将提供存储库 URL 和许可证。

最后,Amazon CodeWhisperer 最近(11月20日)预览了命令行界面的一项新的省时功能。现在,Amazon CodeWhisperer 为 Git、npm、Amazon CLI 和 Docker 等数百个常用 CLI 添加了预先输入的代码补全功能和内联文档。还增加了将自然语言翻译成 Shell 代码的能力。如需了解更多详细信息,请阅读 Introducing Amazon CodeWhisperer for command line。
Introducing Amazon CodeWhisperer for command line:
https://aws.amazon.com/blogs/devops/introducing-amazon-codewhisperer-for-command-line/
立即开始您的构建吧!
了解所有 re:Invent 2023 热门发布产品,请扫描下方二维码:


星标不迷路,开发更极速!
关注后记得星标「亚马逊云开发者」

听说,点完下面4个按钮
就不会碰到bug了!

)




![[原创]C++98升级到C++20的复习旅途-个人感觉std::string_literals这个东西实现的不太人性化.](http://pic.xiahunao.cn/[原创]C++98升级到C++20的复习旅途-个人感觉std::string_literals这个东西实现的不太人性化.)








)




)