概述
一个纯净的移动端框架 ,用到了 Vue3 + vuex + Vite3 + Vant3 + sass + eslint + stylelint + htmlhint + husky + commitlint axios + axios-adapter + VConsole + 自定义全局 loading ,自定义函数式 dialog (api模仿微信小程序),非常适合做脚手架。
详细
框架demo介绍
Vue3 + vuex + Vite3 + Vant3
sass
eslint + stylelint + htmlhint
husky + commitlint
axios + axios-adapter
VConsole(with custom plugin)
Custom components: loading
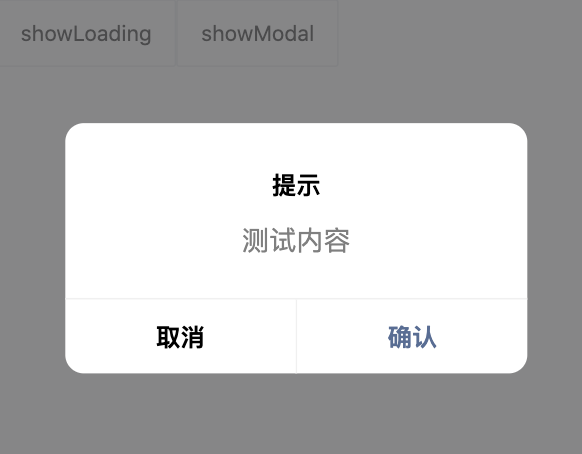
Custom components: dialog (api模仿微信小程序)
是一个纯净的前端框架,集成丰富,适合做二次开发。
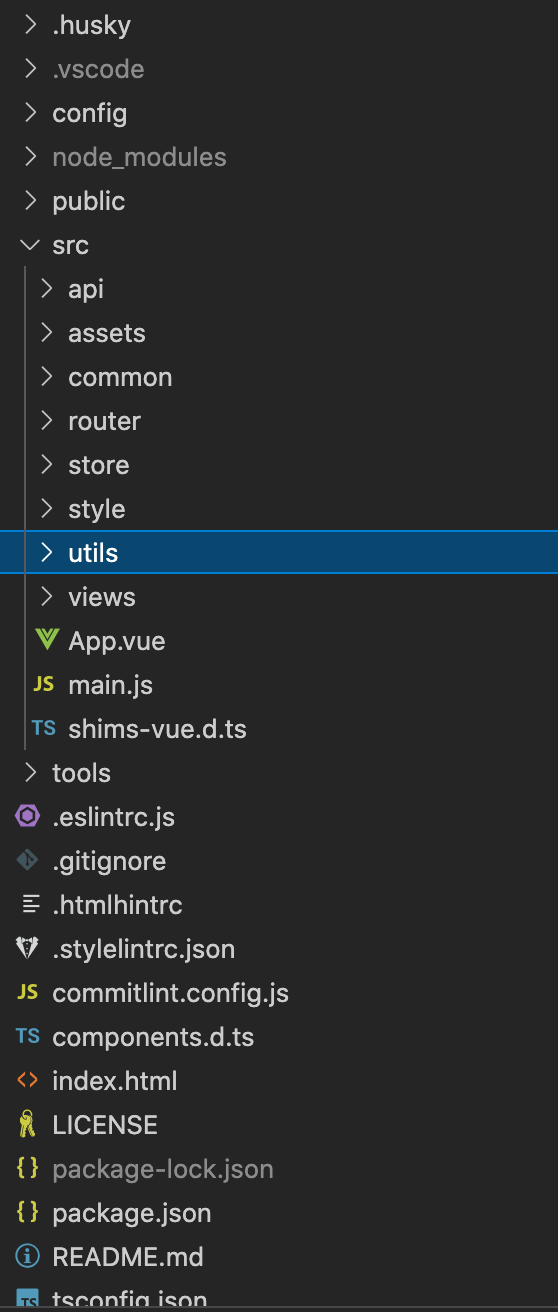
代码目录结构

示例代码
定义api(同时可以定义mock数据,可自己写mock逻辑)
static login(params?: any) {return this.post({url: `/login`,params: params,statusCode: 200,getJsonPath() {const loginSuccess = import('./mock/login/login.json')const loginFail = import('./mock/login/loginFail.json')// 可以自己写逻辑判断返回不同的mockreturn loginSuccess}})}// 实现的核心代码(方便定义api的时候顺便定义mock数据)// 利用动态导入,避免非mock状态下,加载太多mock数据使用函数式对话框
// api 参考微信小程序 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.htmlshowModal({content: '测试内容',// showCancel: false})效果截图
// 实现思路import { createVNode, render } from "vue"import modal from './modal.vue'// 创建一个容器,用来放dialogconst div = document.createElement('div')div.setAttribute('class', 'global_modal_container')document.body.appendChild(div)// 定义好输入export type ModalConfig = {title?: string,content: string,showCancel?: boolean,cancelText?: string,confirmText?: string,confirm?: Function,cancel?: Function,div?: HTMLDivElement,}export default (modalConfig: ModalConfig) => {return new Promise((resolve, reject) => {const confirm = () => {// 根据点击时间,把内容设置为null,达到取消弹窗的效果。render(null, div)resolve(true)}const cancel = () => {render(null, div)}// 判断如果没有回调,那么会返回Promise对象if (!modalConfig.confirm) {modalConfig.confirm = confirm}if (!modalConfig.cancel) {modalConfig.cancel = cancel}modalConfig.div = divconst vnode = createVNode(modal, modalConfig)render(vnode, div)})}


重复节点检测)











——什么问题适合使用t检验?)



—安装可视化工具)
