随着互联网的普及和信息技术的快速发展,客户服务和支持变得越来越重要。为了提高客户满意度和维持良好的品牌形象,越来越多企业都开始搭建自己的在线帮助中心。
不知从何下手?细想一下,搭建在线帮助中心主要就是为了解决用户的问题,为他们提供支持。如果在线帮助中心不能有效地满足用户的需求,那么它的存在意义就会大打折扣。所以在搭建在线帮助中心时,可以围绕“满足用户需求”这个重点来开展。

如何搭建真正满足用户需求的在线帮助中心?实用且全面的8个方法分享给大家!

| 一、了解用户需求
市场调研是了解用户需求的重要途径。通过市场调研,企业可以了解用户的背景、需求、偏好以及他们在使用在线帮助中心时所遇到的问题和困惑。为了确保调研结果的准确性和有效性,企业可以选择专业的市场调研机构组织调研。
在市场调研过程中,需要做到以下几点:
1.制定详细的调研计划和问卷,确保调研的针对性和系统性。
2.选择合适的样本群体,确保样本的代表性和多样性。
3.对调研结果进行深入分析,发现用户需求的趋势和特点。
| 二、提供用户友好界面
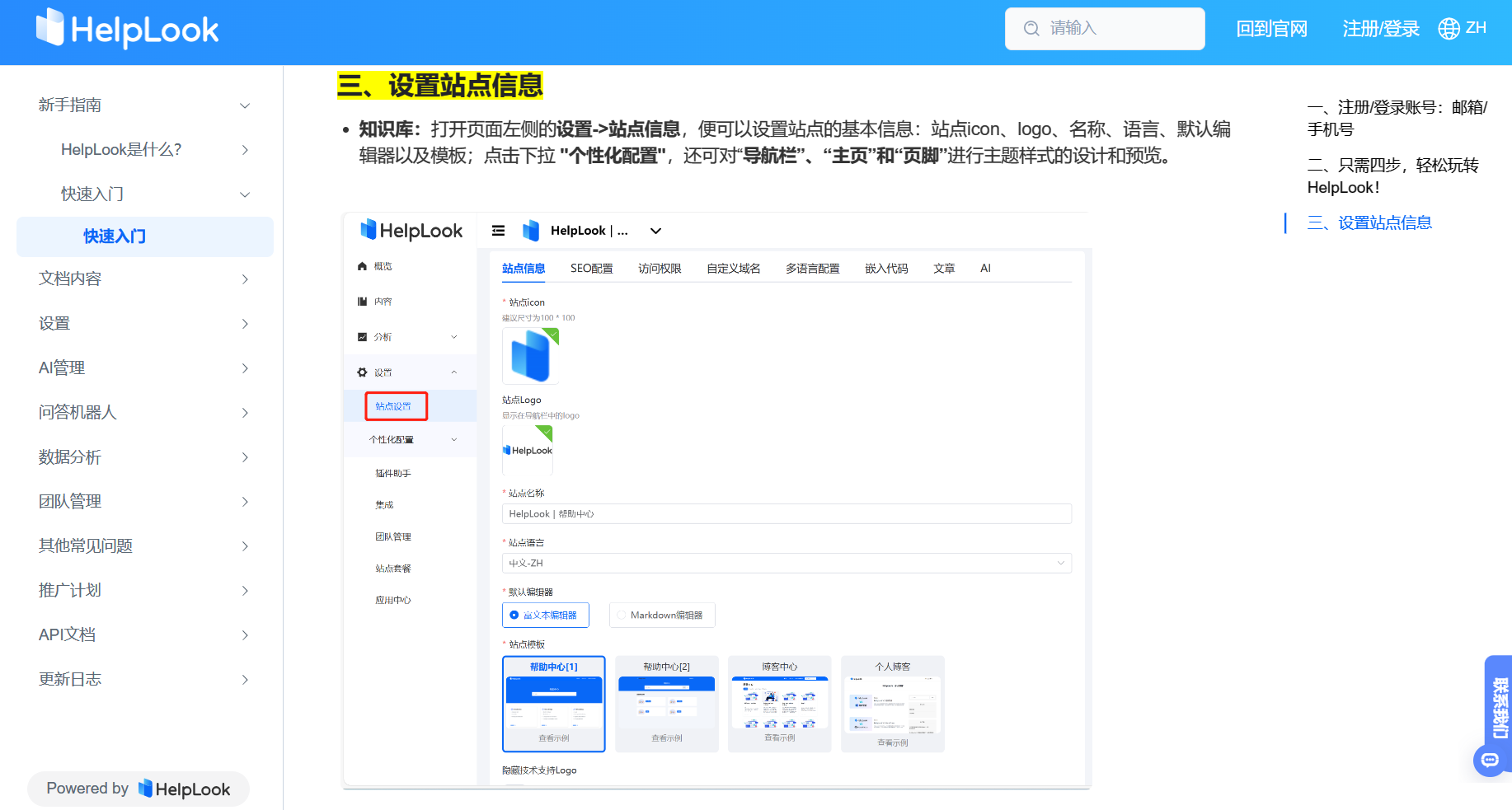
在线帮助中心不是非得很华丽,而是要让用户觉得贴心。“贴心”就是要为用户提供简洁直观且易于操作的界面,让用户在使用过程中感到方便、流畅、好用。而通过HelpLook,企业可以快速搭建自己的在线帮助中心。HelpLook支持定制知识库的分类、标签和搜索结果,以及设置个性化的在线帮助中心页面,能够很好地满足用户的使用需求,是一个值得推荐的在线帮助中心搭建工具。

| 三、优化帮助中心内容
帮助中心的内容是用户获取支持和解决方案的来源,以下是优化帮助中心内容的一些建议:
1.组织结构清晰的内容
将帮助中心的内容组织成清晰的结构,使其易于理解和导航。使用明确的标题、分类和子分类,以便用户能够快速找到所需的信息。
2.将常见问题放在显眼位置
将常见问题放在帮助中心的顶部或侧边栏中,以便用户能够轻松地找到解决方案。通过突出显示常见问题,您可以提高用户满意度并减少支持团队的负担。

3.使用简单易懂的词汇和图示
使用简单易懂的词汇和句子,避免过于复杂的术语和行话。同时,使用图示和插图来解释概念和过程,可以更直观地传达信息。

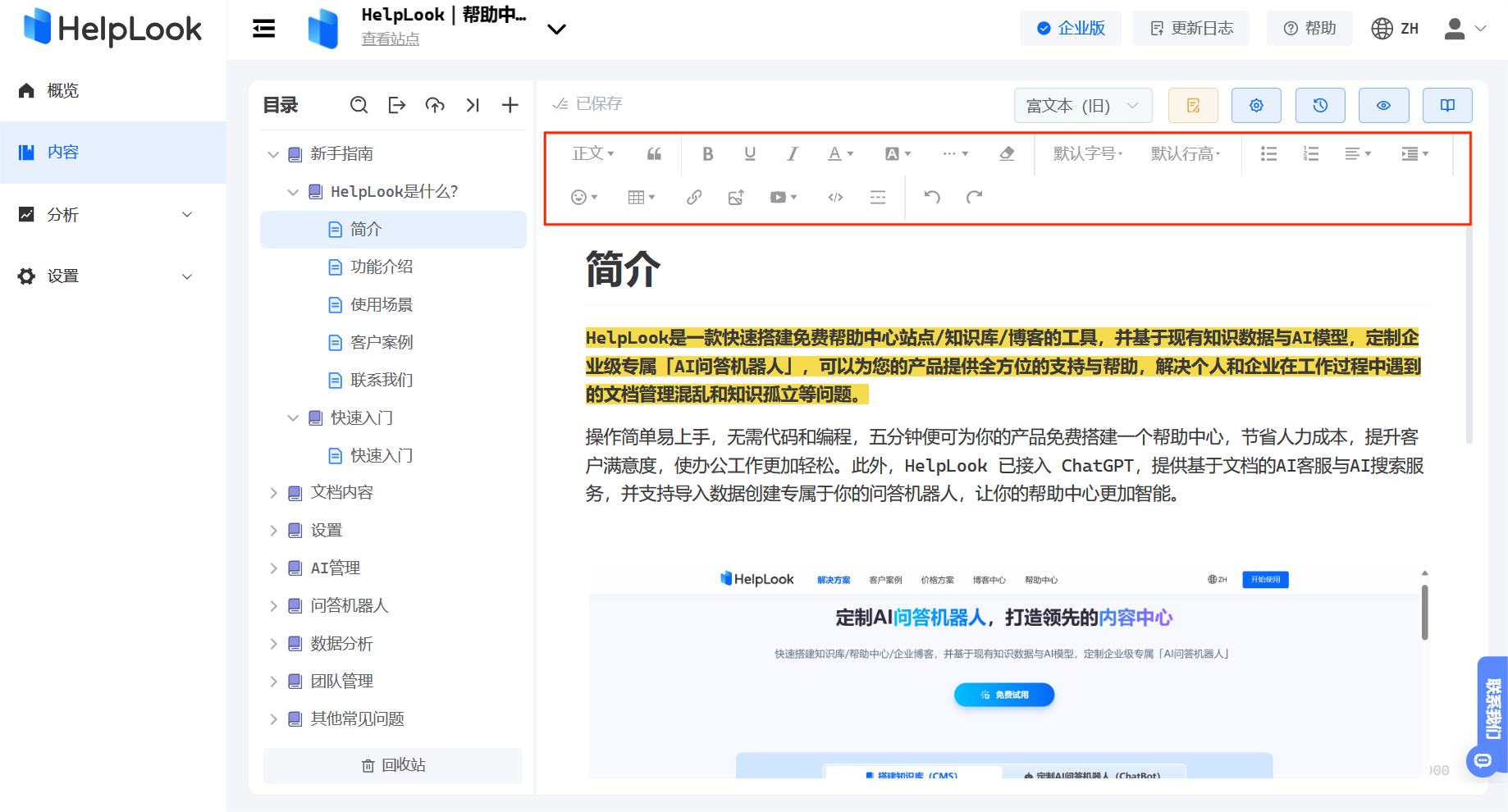
HelpLook提供所见即所得编辑器,您可以使用富文本/Markdown编辑器创建栏目和文章,并编辑帮助文档内容。富文本编辑器支持插入图片、表格和视频,有合并表格、查找替换、插入多种表情等高级功能。

| 四、提高搜索效率
1.提供高效的搜索功能
在线帮助中心应该提供快速、准确的搜索功能,让用户能够快速找到所需信息。可以通过优化搜索算法、提高搜索速度等方式来提高搜索效率。
2.优化搜索结果展示
在搜索结果页面,企业应该提供清晰、简洁的页面布局,让用户能够快速找到所需信息。可以通过对搜索结果进行分类、筛选等方式来优化结果展示。
HelpLook集成了ChatGPT 4.0,在线帮助中心的搜索结果不仅提供基于关键词的搜索结果,还可以提供更准确、更符合用户需求的AI搜索结果,从而更好地满足用户的需求。

| 五、移动端适配
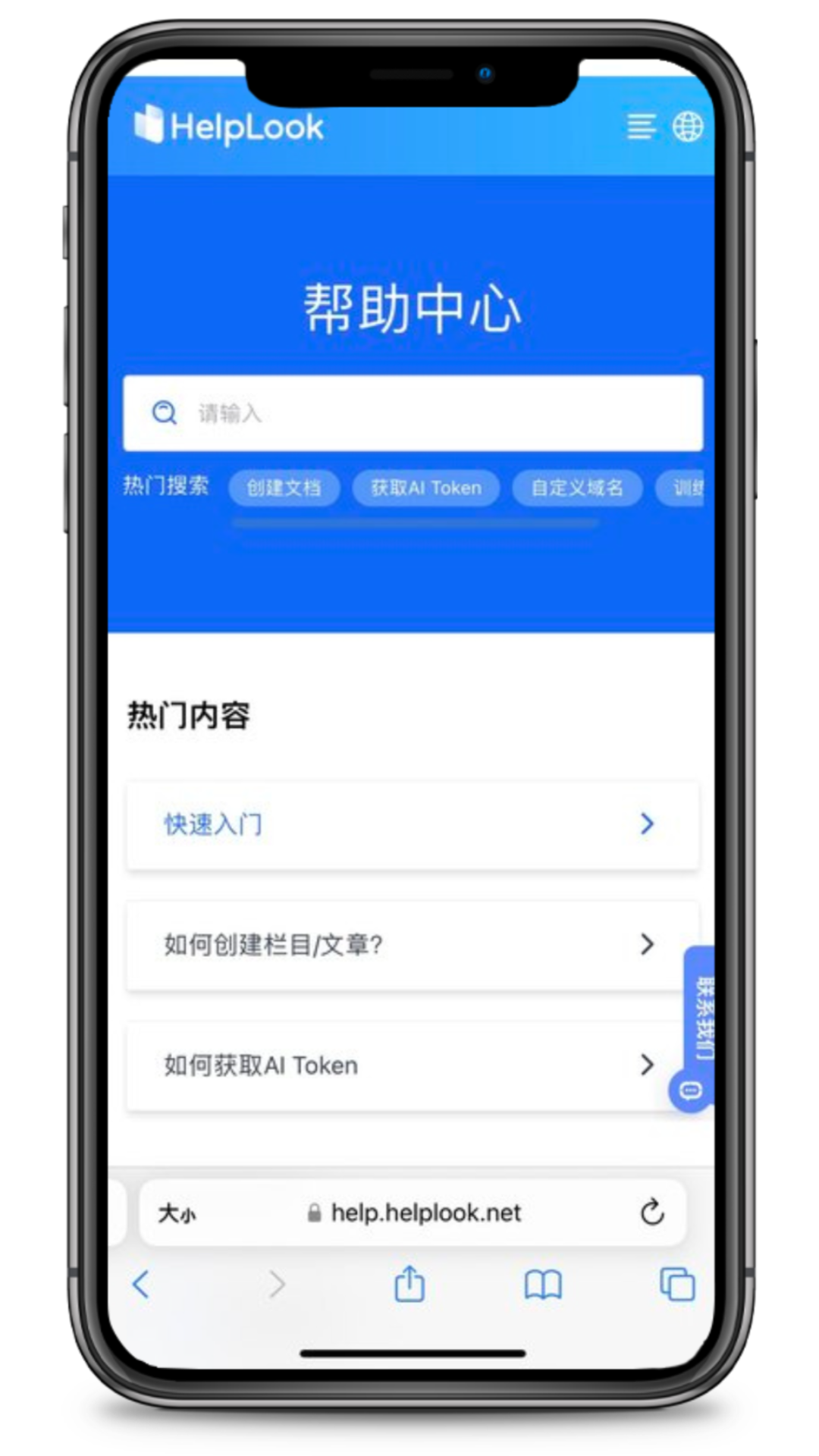
考虑到如今使用移动设备越来越普遍的趋势,企业需要考虑移动设备的使用趋势,提供移动端适配的在线帮助中心版本。为了确保在线帮助中心在不同设备上正常运行,企业需要提供响应式设计和适配方案,使得在线帮助中心的设计和布局会根据设备的屏幕大小和分辨率进行调整,以提供更好的用户体验。

| 六、收集用户反馈和建议
为了不断提高在线帮助中心的用户体验和满意度,企业需要积极收集用户反馈和建议。
1.建立有效的反馈渠道
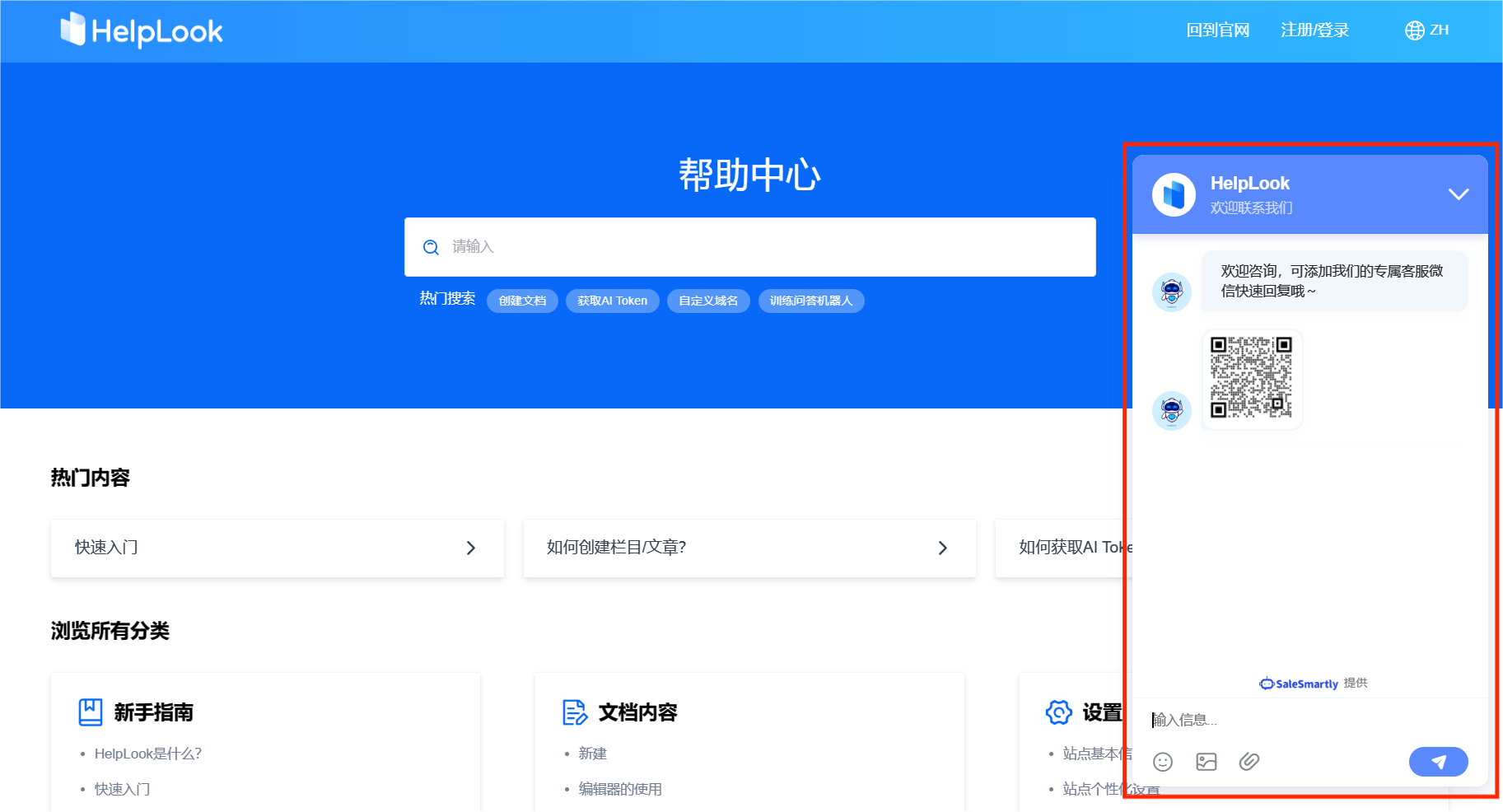
企业应该建立有效的反馈渠道,让用户能够方便地提供反馈和建议。可以通过在线帮助中心的“联系我们”页面、电子邮件、电话等方式来收集用户反馈。


2.定期收集用户反馈并及时响应
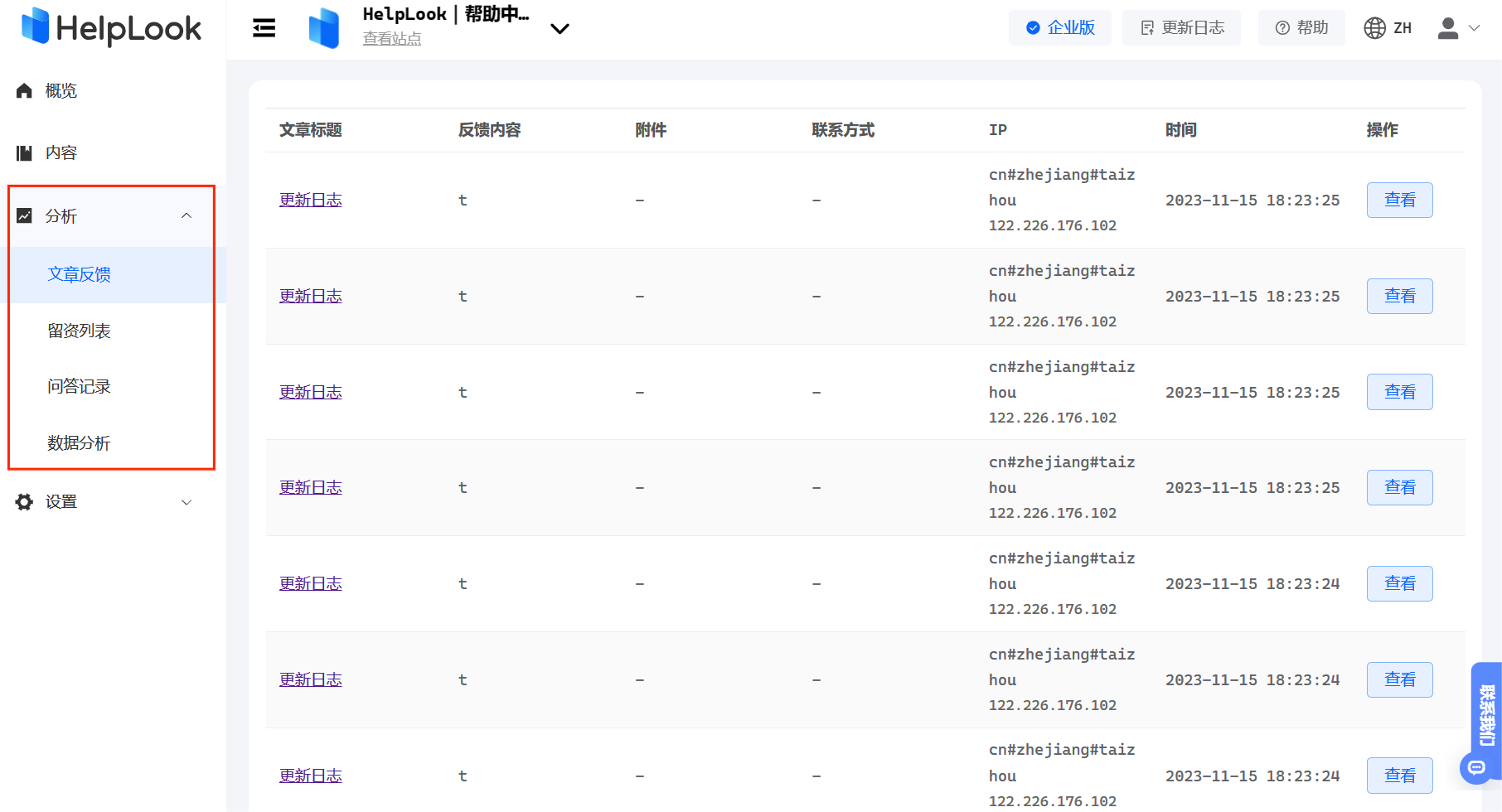
企业应该定期收集用户反馈,以便及时了解用户的需求和问题。对于用户反馈的问题和建议,要及时响应和处理。HelpLook可以对用户的行为进行记录和分析,您在后台查看用户的反馈,以更好地帮助用户并及时解决问题。

以上就是今日分享的搭建一个真正满足用户需求的在线帮助中心的方法,如果想要让在线帮助中心更高效,那么就建议使用HelpLook来搭建,以帮助企业为用户提供精准解答,高效服务。









(A4竖版1份))


)






