针对Axure制作的大屏图表元件库,帮助产品经理更高效地制作高保真图表原型,是产品经理必备元件工具。现分享完整的组件库,大家一起学习。
本组件库的图表模块,已包含所有常用的图表,以下为部分组件截图示意。文末可下载完整原型组件包~
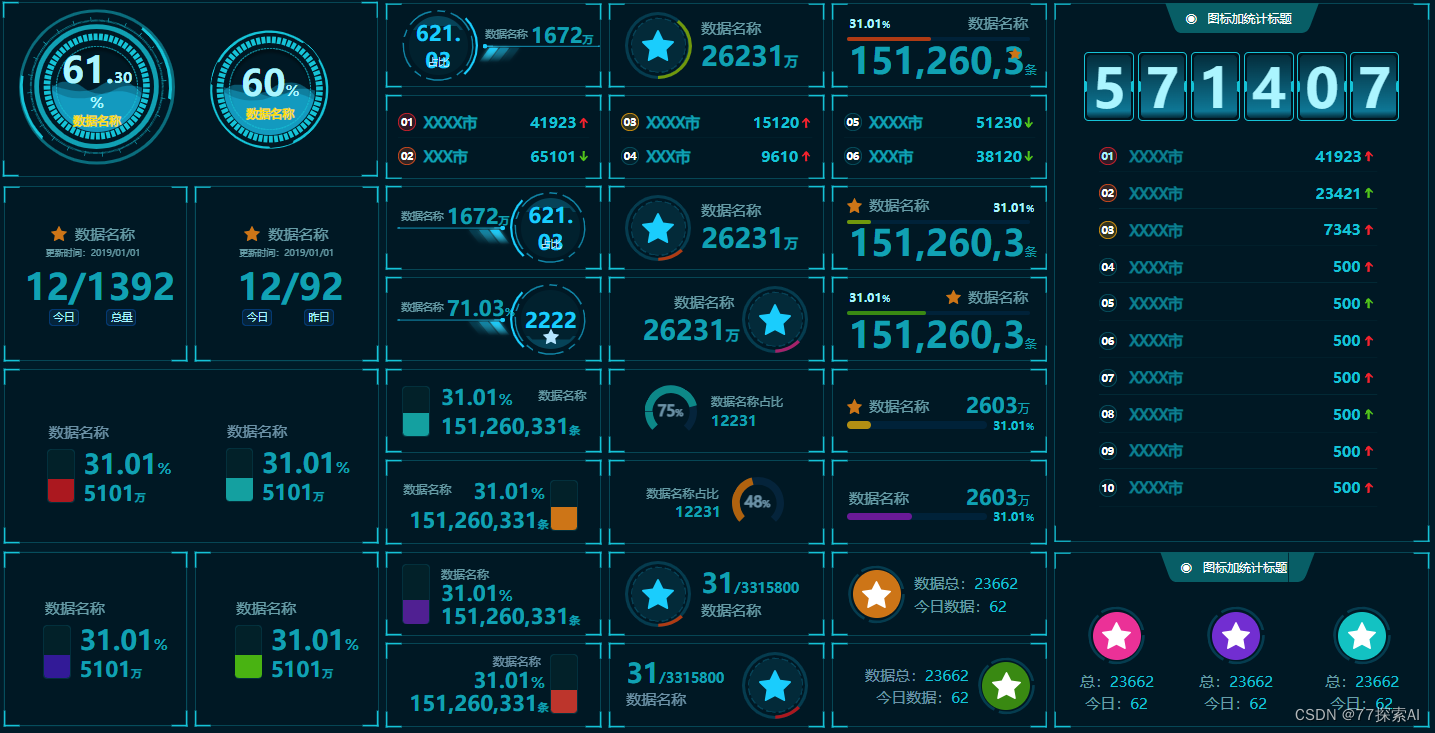
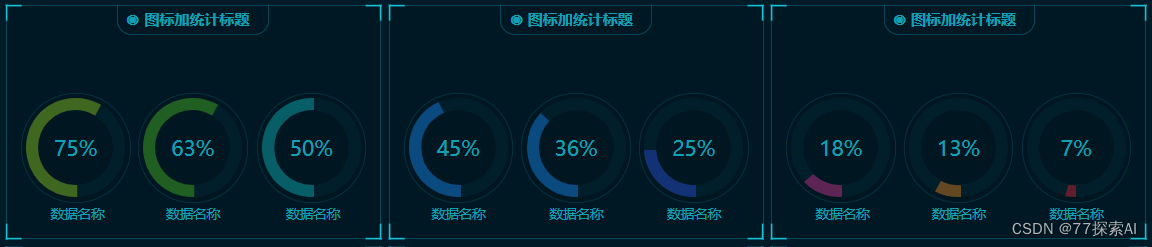
01 小统计
圆形,支持缩放,你可以通过删减缩放任意组合发挥~
统计+序号+趋势
数据内容+数据(单位可有可无)
数据内容+数据(单位可有可无)+占比
数据项对比+时间
02 头部样式

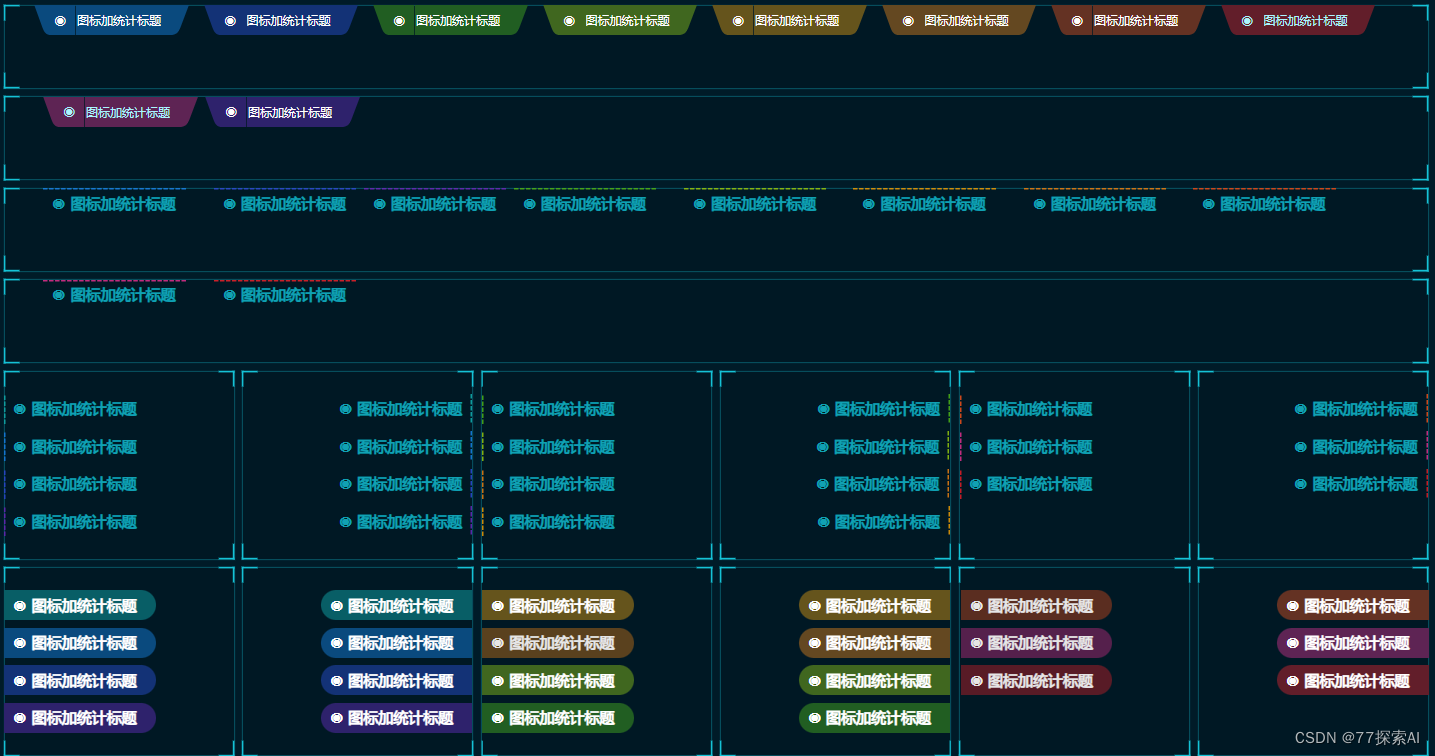
03 标题样式
默认标题
标题强化(解决需求标题不够明显)
标题超级强化(解决需求标题需突出或界面颜色太单一增加色彩)
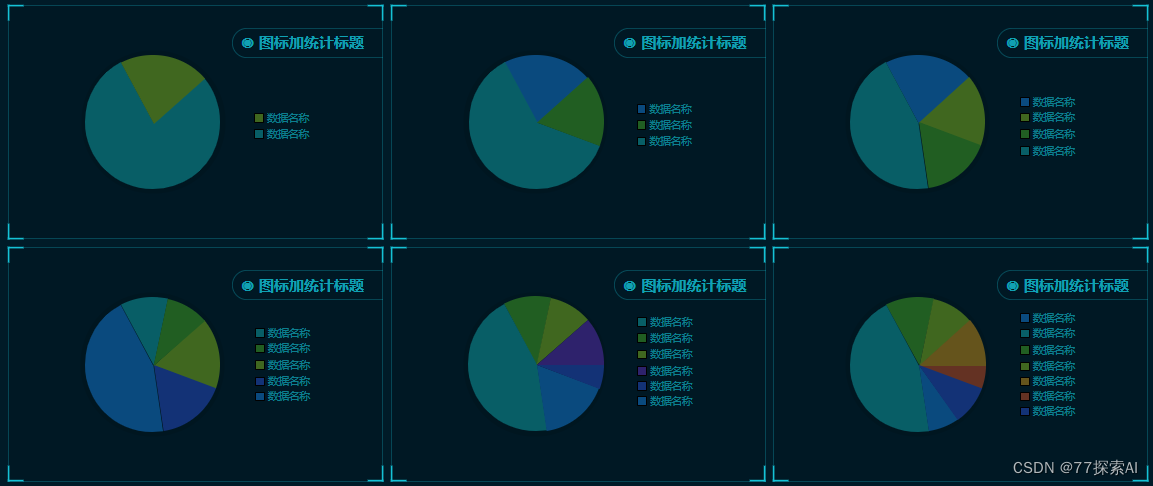
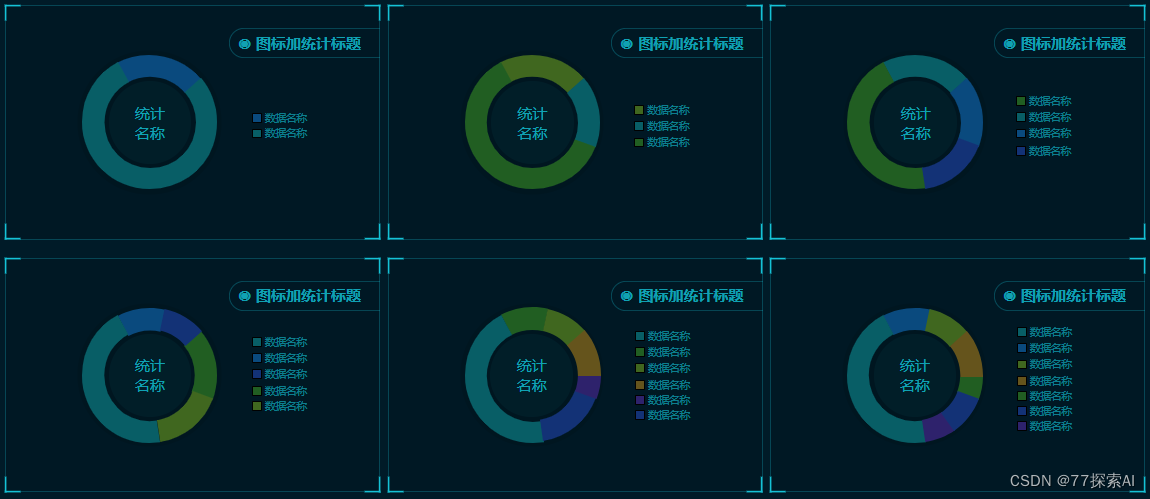
04 饼图
实心饼图
空心饼图
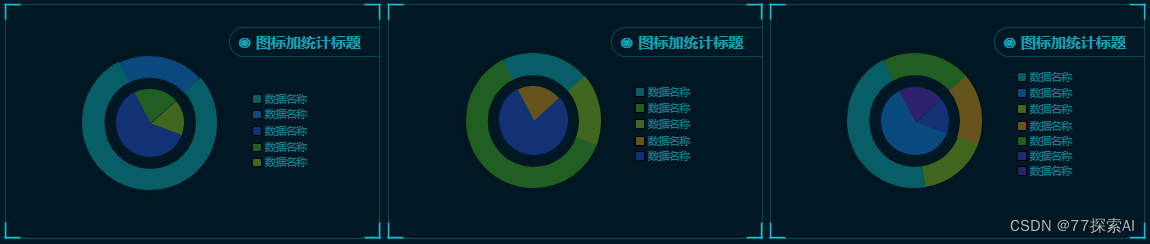
可两个维度空心实心组合饼图
扇形饼图
环形图

05 柱状图

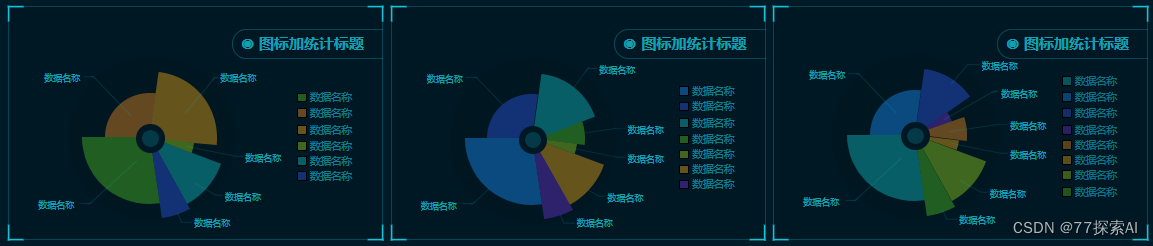
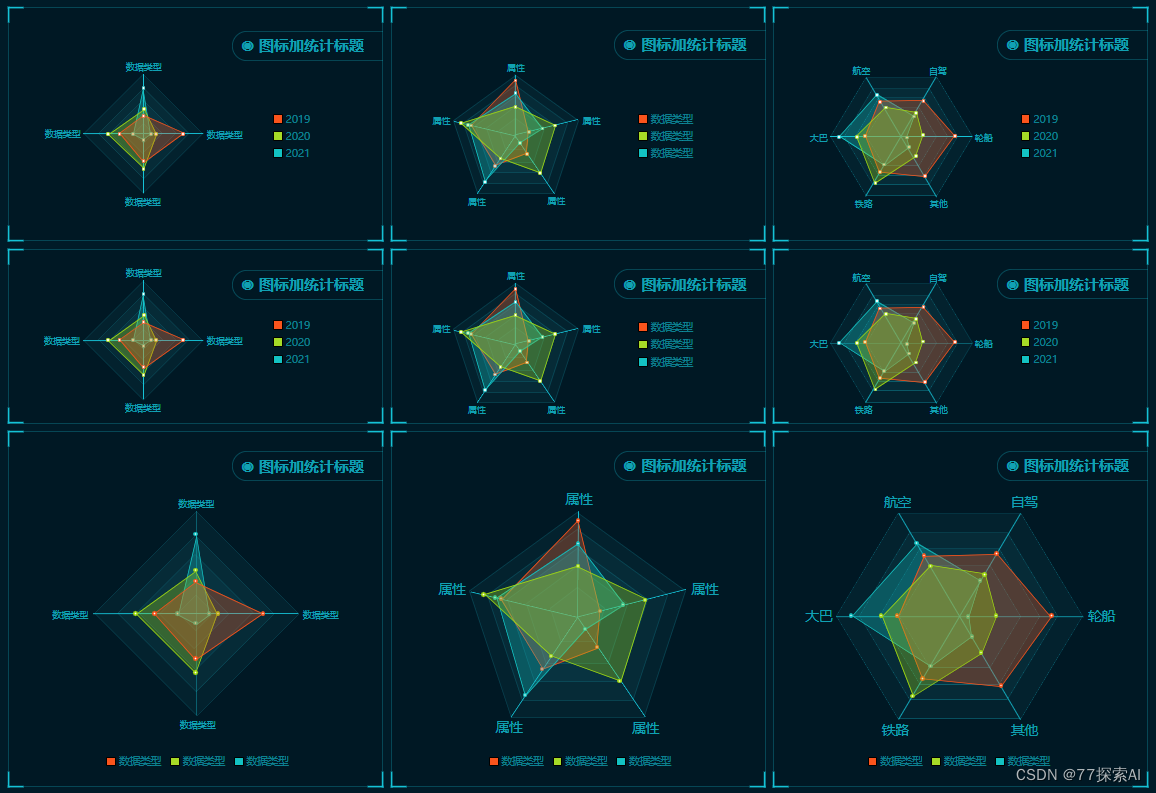
06 雷达图

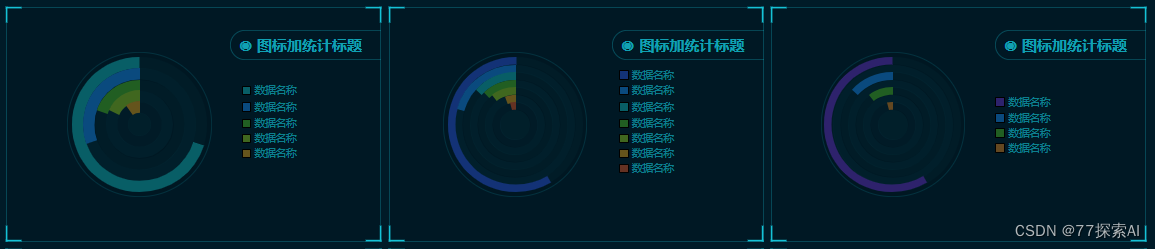
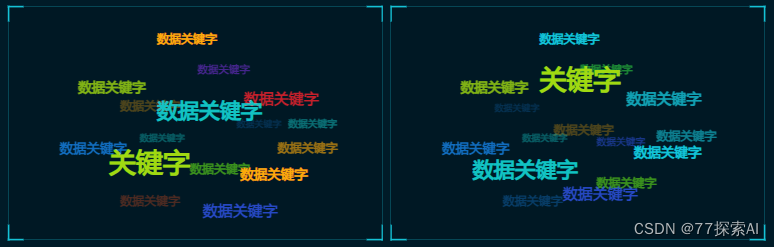
07 云图

08 排名
09 折线图

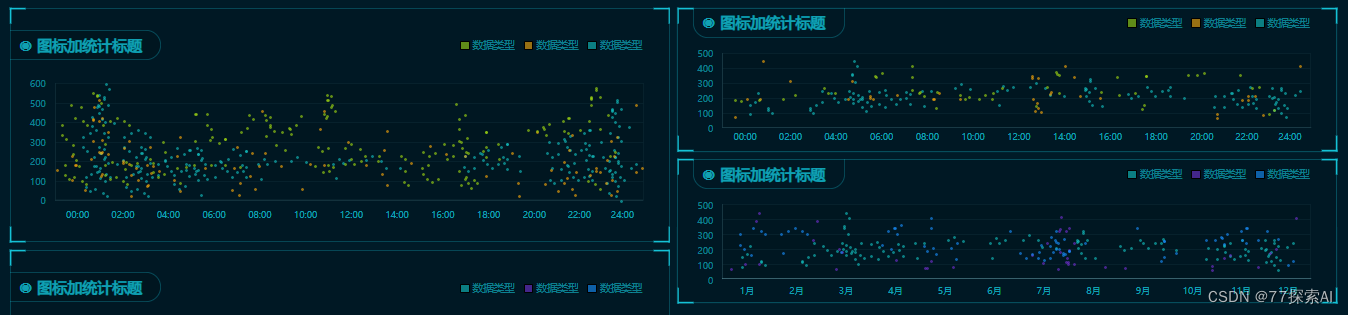
10 散点图

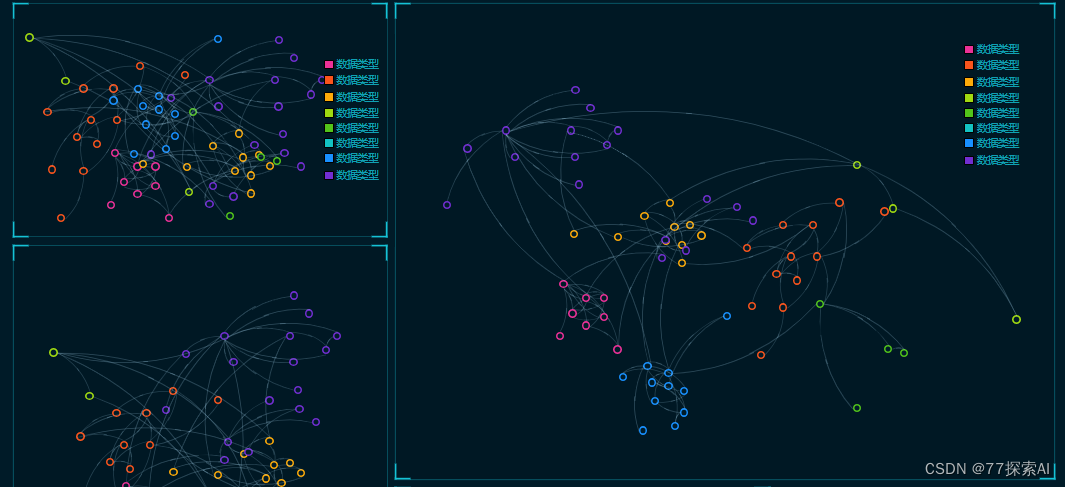
11 力布局

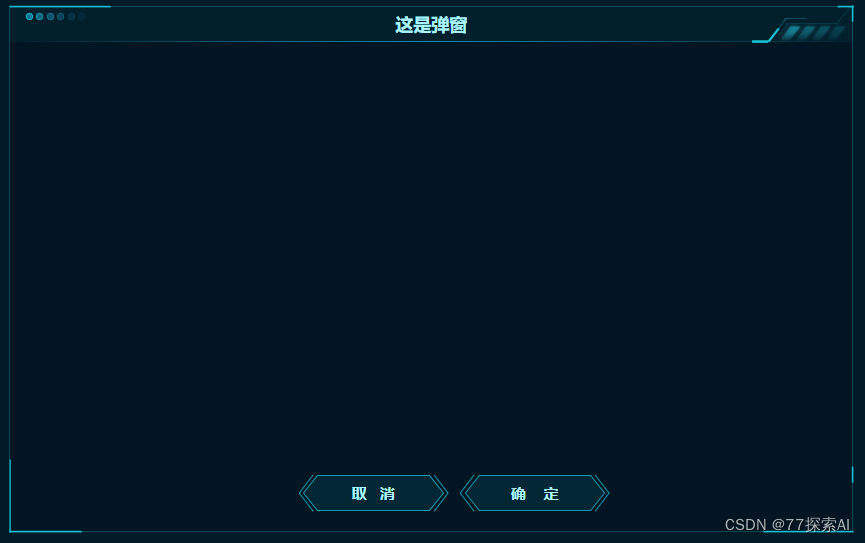
12 弹出窗

13 模版
用以上组件制作的数据大屏


获取方法:
链接: https://pan.baidu.com/s/1t4_ts6qISNYaO_6r8MkJew?pwd=5wus
提取码:5wus

——Pattern Recognition (2))






的长事务读写阻塞如何解决)
)









和总行数(total)计算总页面数(totalPage))