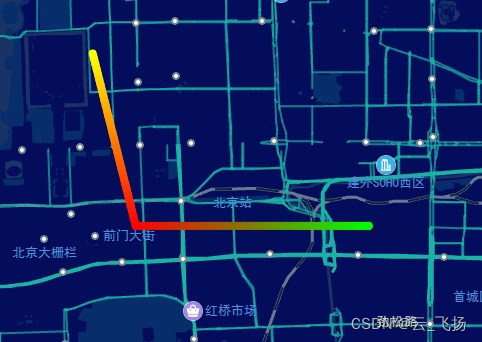
高德地图画渐变线,思路是将线和颜色均分为多个小线段和小颜色,实现渐变,类似于下图。

如果需要多段线,自己循环拼一下就可以了,方法返回多个小线段组成的polyline数组。
/** 高德地图画渐变线* author: liyun* params:* polygonArr线段两点坐标,必传* color线两点间的渐变颜色(只能两个颜色渐变,如需要多个渐变色,就将线段切割为多个小线段,只能传rgb()格式色值,如需要传十六进制色值需要转换下),必传* */
function drawLinearGradientPolyline(polygonArr, color) {var dis = AMap.GeometryUtil.distance(polygonArr[0], polygonArr[1]);//计算两点件距离var granularity = Math.round(dis / 80);//计算粒度,如果想粒度精细些就将80改小,越小越精细var x_cz = polygonArr[1][0] - polygonArr[0][0]; //两点间横坐标差var y_cz = polygonArr[1][1] - polygonArr[0][1]; //两点间纵坐标差var x1 = x_cz / granularity; //分解为多个小点后,两小点间的横坐标差值var y1 = y_cz / granularity; //分解为多个小点后,两小点间的纵坐标差值//取出rbg颜色值,用于后面计算var colorList = [];color.forEach(item => {colorList.push(item.substring(4, item.length - 1).split(','));})var r_cz = colorList[1][0] - colorList[0][0]; //两颜色r值差var g_cz = colorList[1][1] - colorList[0][1]; //两颜色g值差var b_cz = colorList[1][2] - colorList[0][2]; //两颜色b值差var r1 = r_cz / granularity; //分解为多个小颜色后,两小颜色r值差var g1 = g_cz / granularity; //分解为多个小颜色后,两小颜色g值差var b1 = b_cz / granularity; //分解为多个小颜色后,两小颜色b值差var polygonArr_detail = [];var colorList_detail = [];//分解为多个点和多个对应的颜色for(var i = 0; i < (granularity + 1); i++) {polygonArr_detail.push([polygonArr[0][0] + (x1*i),polygonArr[0][1] + (y1*i)])colorList_detail.push([parseInt(Number(colorList[0][0]) + (r1*i)),parseInt(Number(colorList[0][1]) + (g1*i)),parseInt(Number(colorList[0][2]) + (b1*i))])}//将颜色值加上rbg()var colorList_detail1 = colorList_detail.map(item => {return 'rgb(' + item.join(",") + ')';})var polylineArr = polygonArr_detail.map((item, index) => {//创建线var polyline1 = new AMap.Polyline({path: [item, polygonArr_detail[index + 1]? polygonArr_detail[index + 1]: item],//线条pathstrokeColor: colorList_detail1[index], //线颜色strokeOpacity: 1, //线透明度strokeWeight: 8, //线宽isOutLine: true,borderWeight: 4,outlineColor: '#000000',lineCap: 'round'})return polyline1})return polylineArr;
}//调用
var polylineGroup = drawLinearGradientPolyline([[116.403322, 39.920255],[116.410703, 39.897555]], ['rgb(255,255,0)', 'rgb(255,0,0)']);//画在地图图层上,map是地图对象
var mapOverLayer= new AMap.OverlayGroup();
map.mapOverLayer(mapOverLayer);//新建图层,将图层添加到地图上
mapOverLayer.addOverlay(polylineGroup);//将处理好的线添加到图层上
map.setFitView(polylineGroup);//定位到线的位置注意:只能两个颜色渐变,如需要多个渐变色,就将线段切割为多个小线段,只能传rgb()格式色值,如需要传十六进制色值需要转换下,网上好多方法



















-核心PPT资料下载)