=========================================================================
个人主页点击直达:小白不是程序媛
Linux专栏:Linux系统化学习
代码仓库:Gitee
=========================================================================
目录
mian函数传参获取环境变量
手动添加环境变量
导出环境变量
environ获取环境变量
本地变量和环境变量的区别
Linux的命令分类
常规命令
内建命令
环境变量相关指令
mian函数传参获取环境变量
上篇文章中我们介绍到C/C++的mian函数是有两个参数的,其实main函数还有第三个参数是用来获取我们的环境变量的。
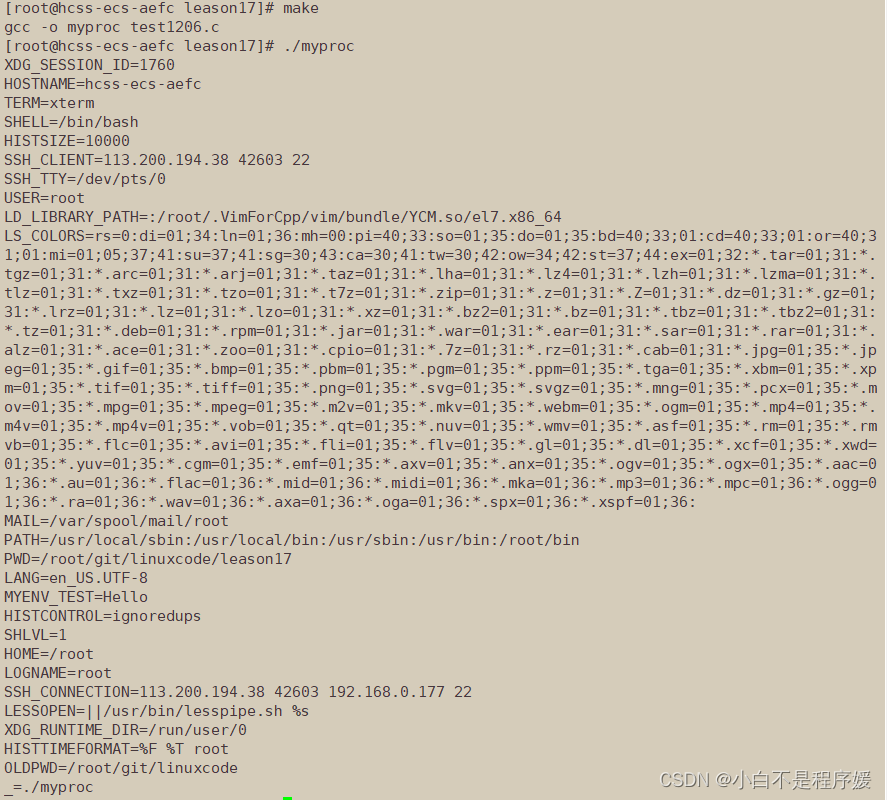
1 #include<stdio.h>2 #include<stdlib.h>3 #include<string.h>4 #include<sys/types.h>5 #include<unistd.h>6 int main(int argc ,char * argv[],char * env[])7 {8 int i=0;9 for(;env[i];i++)10 {11 printf("pid: %d , env[%d]:%s\n",getpid(),i,env[i]); 12 }13 }

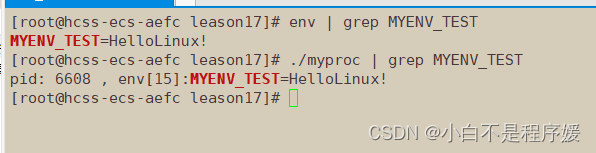
左边是我们使用指令env得到的结果,右边是我们运行上面得到的结果;对比两者得到的内容,我们会发现是一样的 。其实当我们使用指令启动进程时候都是shell/bash的子进程,因此子进程的命令行参数和环境变量,都是父进程给我们传递的。
父进程确实可以将环境变量传递给子进程,说明父进程是有环境变量的但是父进程shell/bash的环境变量是哪来的呢?
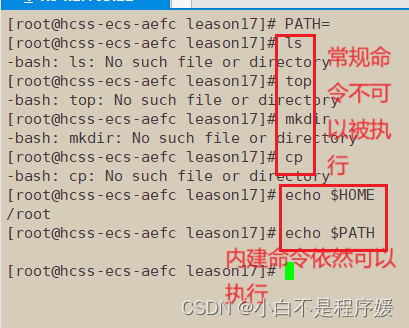
要解决这个问题我们还要回顾上篇文章的内容,上篇文章我们提到环境变量是可以修改的如果我们不小心修改错了会怎么办呢?不妨上手试一试。

模拟误操作后我们会发现一些基础的指令使用不了了,不必担心只需要重新启动我们的xshell即可。

通过这个小实验我们可以证明:
- 环境变量信息是以脚本配置文件的形式存在的。
- 我们更改的是bash进程内部的环境变量信息,每一次重新登录,都会给我们形成新的bash解释器并且新的bash解释器自动读取环境变量配置文件形成自己的环境变量信息 。
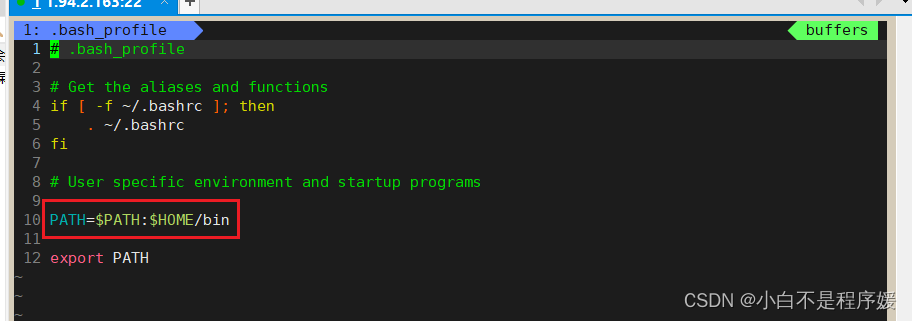
这个配置文件是存在在我们家目录的一个隐藏文件。


因此上面的问题都解释通了:每一次验证登录时bash都会读取.bash_profile这个配置文件中的内容,为bash生成一张环境变量信息表。
手动添加环境变量
Linux下添加环境变量并没有指令,按照系统内自定的环境变量格式直接在命令行中输入即可。

我们手动设置的环境变量其实是本地变量,并不在系统的环境变量表中。
导出环境变量
export+环境变量名+环境变量内容

但是我们导出的环境变量只存在于bash进程中的环境变量表中,退出后重新登录后依然不存在。

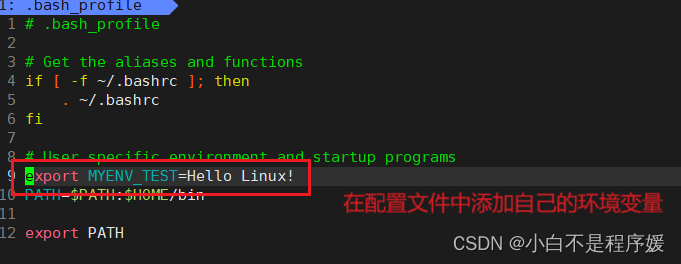
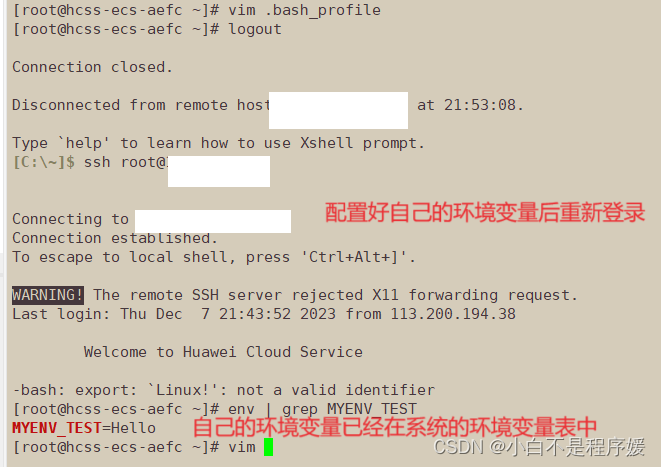
因此我们想要添加自己的环境变量要在上面提到的配置文件中添加。


上面中也给大家演示了一种错误:不要带空格。
系统环境变量具有全局属性,是会被所有的进程继承下去的。
environ获取环境变量
C语言中有两个全局变量一个是error(错误码)一个是environ,其中environ是一个二级指针指向环境变量表的首个字符串的地址。
1 #include<stdio.h>2 #include<stdlib.h>3 #include<string.h>4 #include<sys/types.h>5 #include<unistd.h>6 int main()7 {8 extern char**environ;9 int i=0;10 for(;environ[i];i++)11 {12 printf("%s\n",environ[i]); 13 14 }15 }

结合上篇文章我们就介绍了三种获取环境变量的方式
- getenv
- main函数传参
- environ
本地变量和环境变量的区别
- 本地变量只在bash内部有效,不会被子进程继承下去。
- 环境变量通过让所有的子进程继承的方式实现全局性!
Linux的命令分类
我们误操作环境变量后有些大部分的命令是执行不了的,这些命令就是常规命令;但是像echo命令依然可以执行,这些命令就是内建命令。

常规命令
shell创建一个子进程,让子进程执行的。
内建命令
shell命令行的一个函数当然可以直接读取shell内部定义的本地变量。
环境变量相关指令
- echo: 显示某个环境变量值
- export: 设置一个新的环境变量
- env: 显示所有环境变量
- set: 显示本地定义的shell变量和环境变量
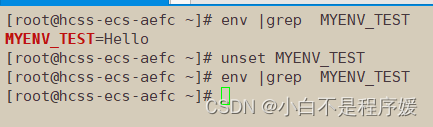
- unset 取消环境变量

这篇文章结合上篇文章就把Linux中命令行参数和环境变量就介绍完了;在后面的文章中我们还会再次涉及到。希望大家读完后有很大的收获,也可以在评论区点评文章中的内容和分享自己的看法。您三连的支持就是我前进的动力,感谢大家的支持!!!





MISC设备驱动)





函数详解:掌握迭代的利器)


)


)

