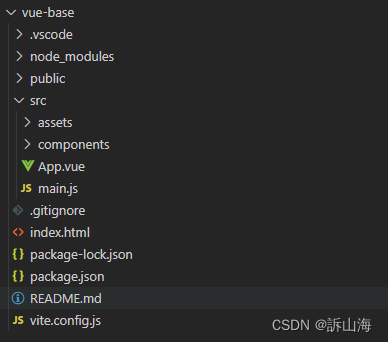
1.目录结构

1.vscode ——VSCode工具的配置文件夹
2.node_modules ——Vue项目的运行依赖文件夹
3.public ——资源文件夹(浏览器图标)
4.src ——源码文件夹
5..gitgnore ——git忽略文件
6.index.html ——如果html文件
7.package.json ——信息描述文件
8.README.md ——注释文件
9.vite.config.js ——Vue配置文件
2.模板语法
Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上,
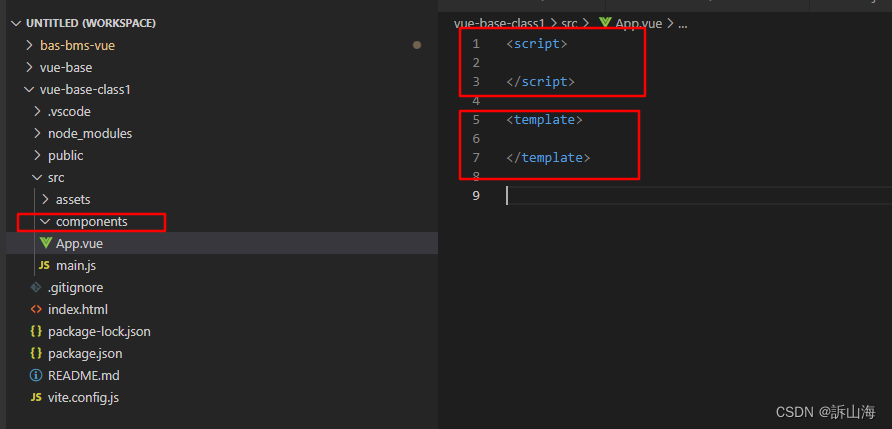
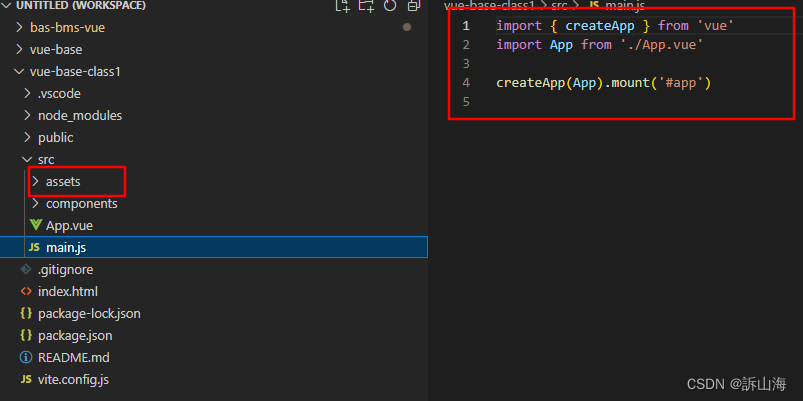
所有的Vue模板都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解析。以下为初始化项目(删除示例代码):1.components文件夹下所有文件删除;2.App.vue文件只留下script与template标签;3.修改main.js文件夹(删除初始化样式)4.删除assets下所有文件刷新后会得到空页面(控制台没有错误提示)



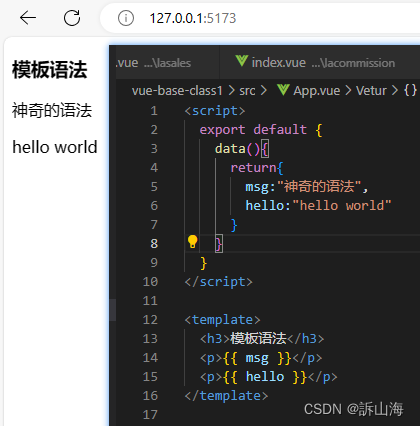
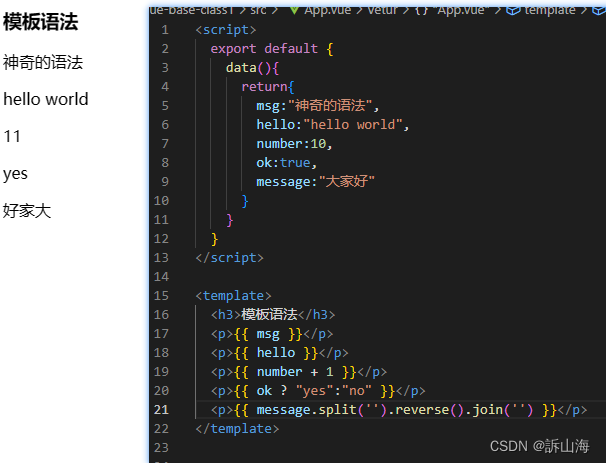
2.1.文本插值
最基本的数据绑定形式的是文本插值,它使用的是“Mustache”语法(即双大括号)
<template><p>{{ msg }}</p>
</template>
<script>export default {data(){return{msg:"神奇的魔法"}}}
</script>

2.2.使用JavaScript表达式
每个绑定仅支持单一表达式,也就是说一段能被求值的JS代码。一个简单的判断方法是是否可以合法地写在main后面(求值,三目运算符,字符串)

无效1.{{ var a = 1 }}(语句而非表达式)2.{{ if(ok){ return message } }}(条件控制也不支持)单一表达式 + 有return的结果才可以
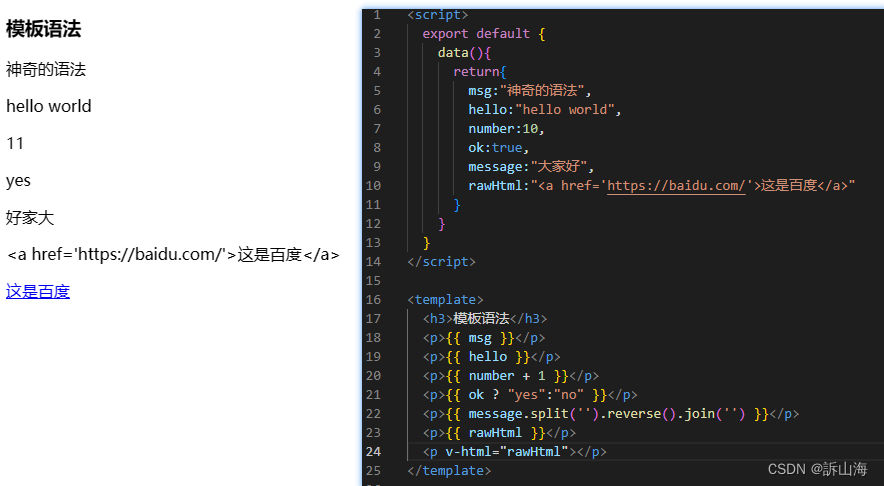
2.3.原始HTML
若想插入HTML,需要使用v-html指令

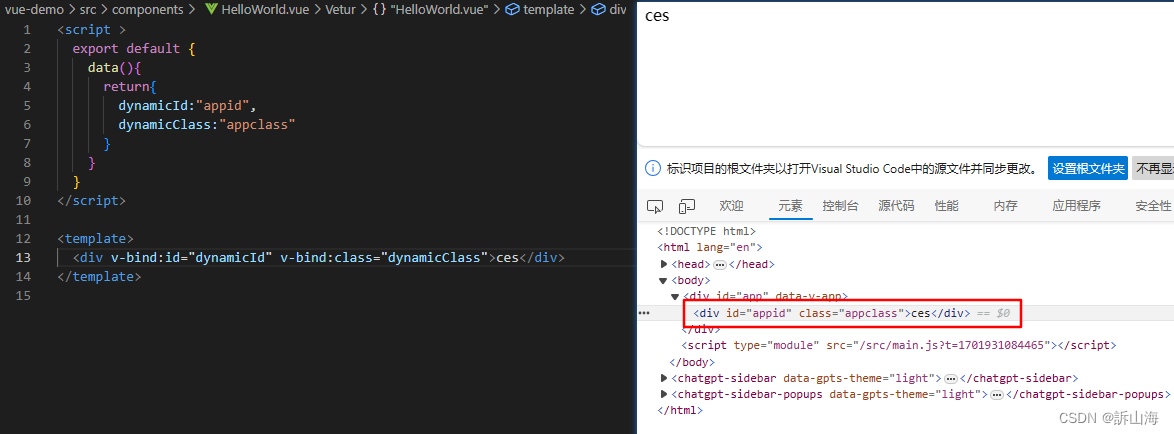
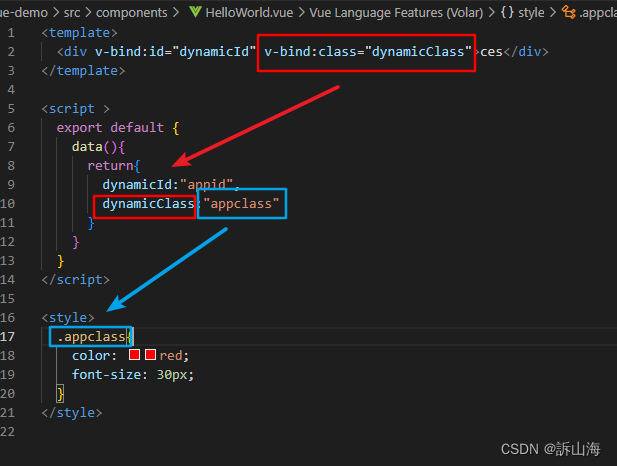
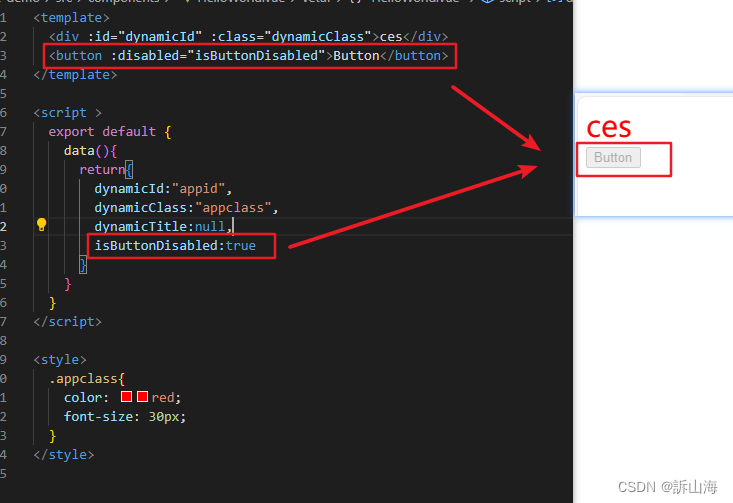
3.属性绑定
双大括号不能在HTML attributes中使用,想要响应式地绑定一个attribute,应该使用v-bind指令v-bind后面可以添加动态的属性


v-bind指令指示Vue将元素的id attribute与组件的dynamicId属性保持一致。如果绑定的值是null或者undifined,那么该attribute将会从渲染的元素上移除
3.1.简写
因为v-bind非常常用,提供了特定的简写语法: == v-bind:
<div :id="dynamicId" :class="dynamicClass"></div>
3.2.布尔型Attribute
布尔型attribute依据true/false值来决定attribute是否应该存在于该元素上,disabled就是最常见的例子之一

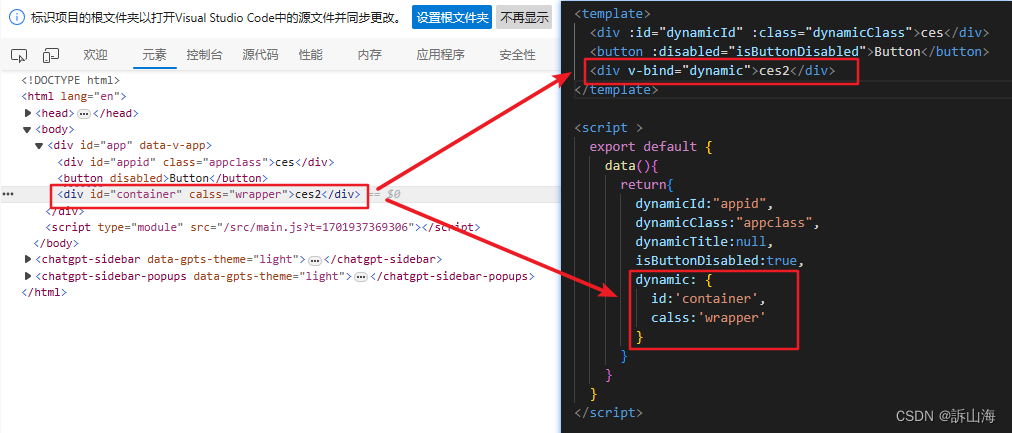
3.3.动态绑定多个值
一个包含多个attribute的JavaScript对象

)








)









)